【Unity入门】3D物体
大家好,我是Lampard~~
欢迎来到Unity入门系列博客,所学知识来自B站阿发老师~感谢

(一)物体移动旋转缩放
(1)物体移动
在上一篇文章【Unity入门】场景视图操作我们学会了在场景中创建3D物体,学会了对场景视图进行调整。今天我们主要是学会对3D物体进行操作,以及分析3D物体的组成,废话不多说,首先是物体在场景中的移动:
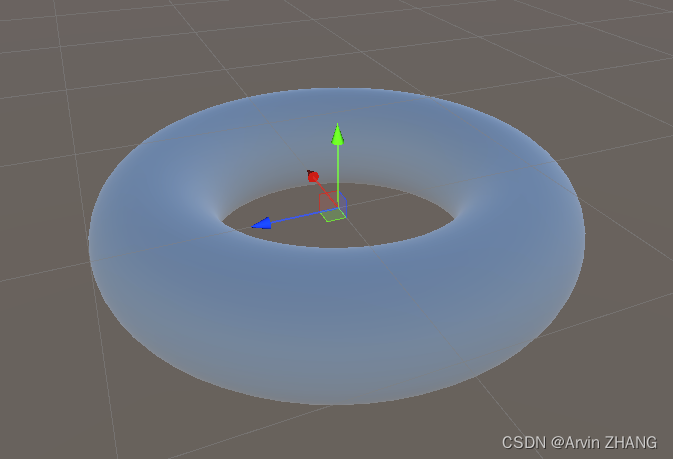
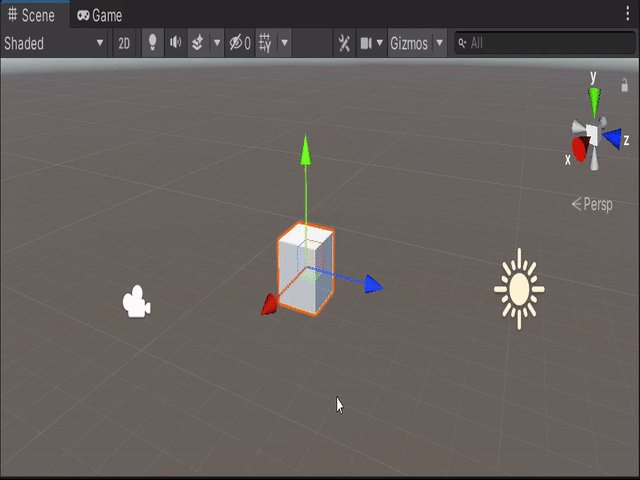
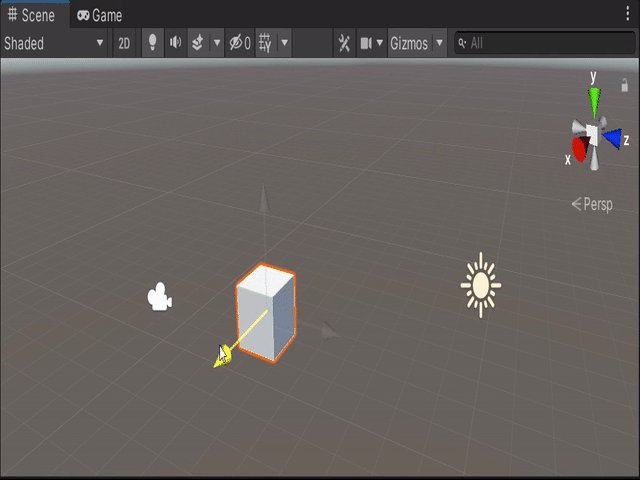
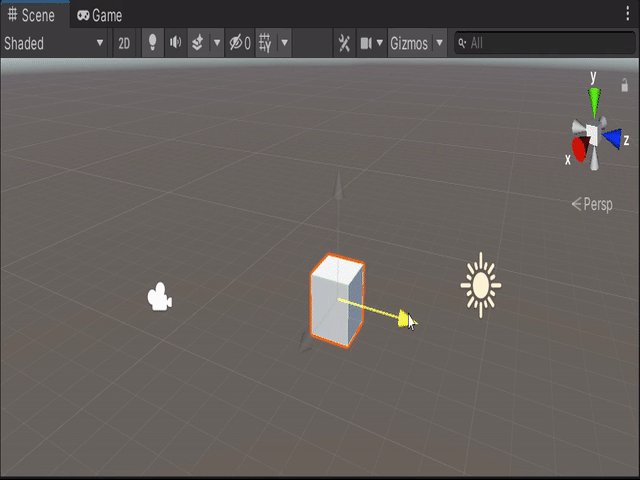
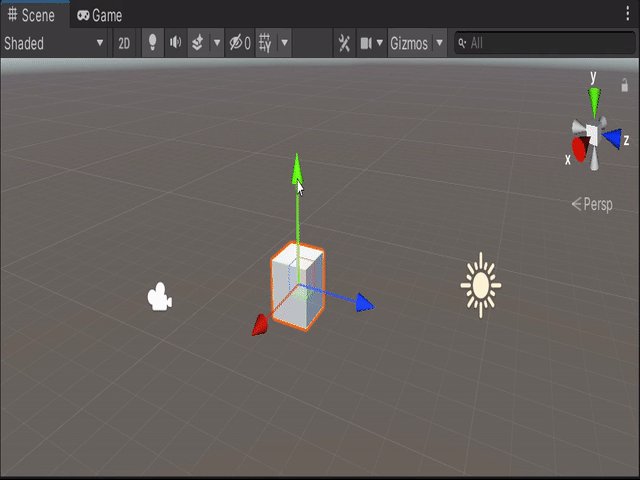
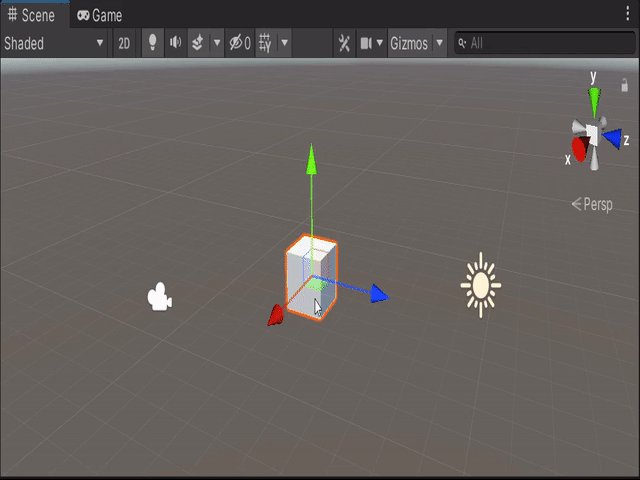
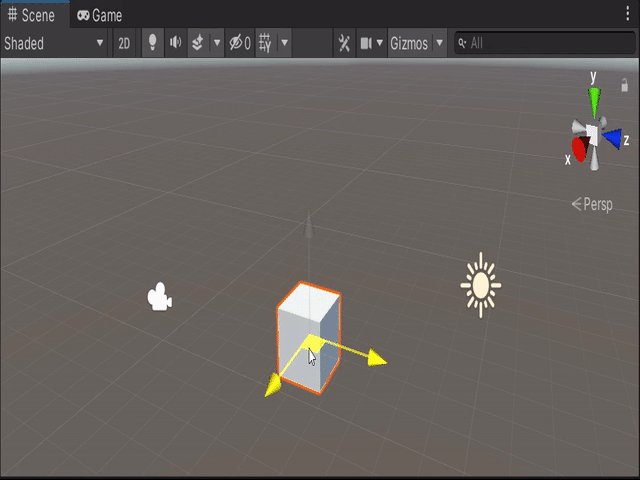
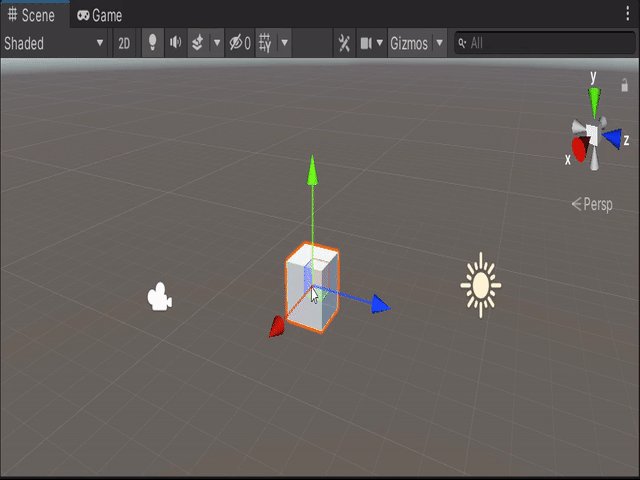
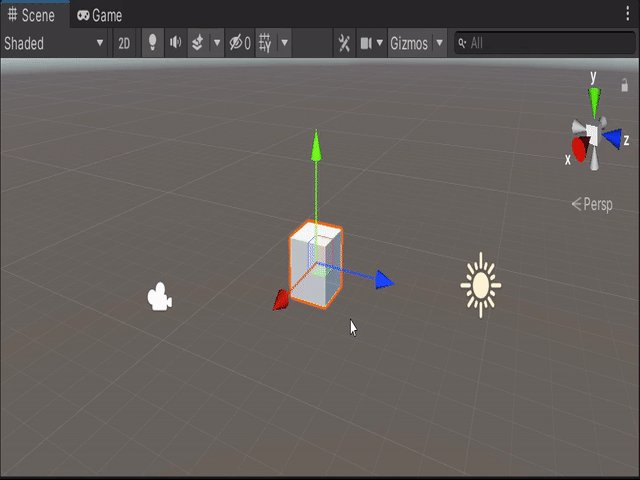
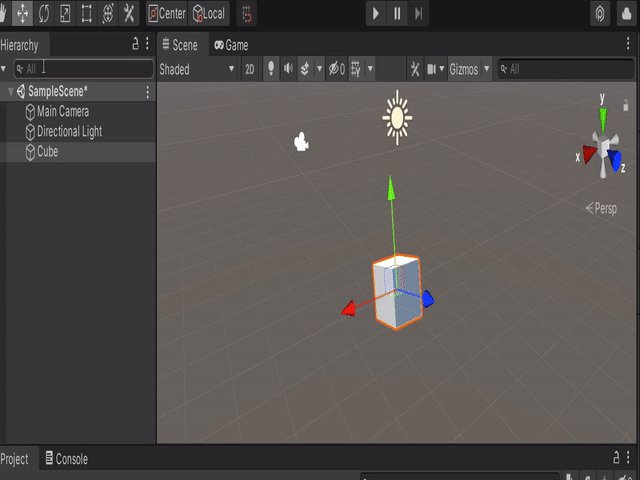
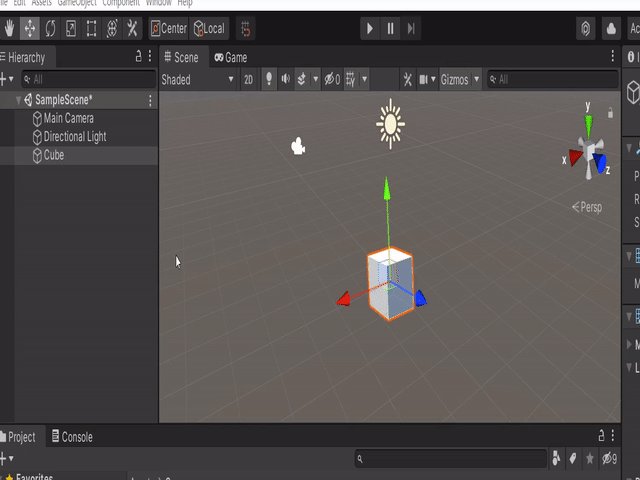
打开我们创建的项目,创建一个Cube立方体。选中它,我们就会看到立方体冒出了红绿蓝代表着xyz的指向箭头,我们选中其中一个箭头,就可以让立方体在这个轴的方向上进行移动

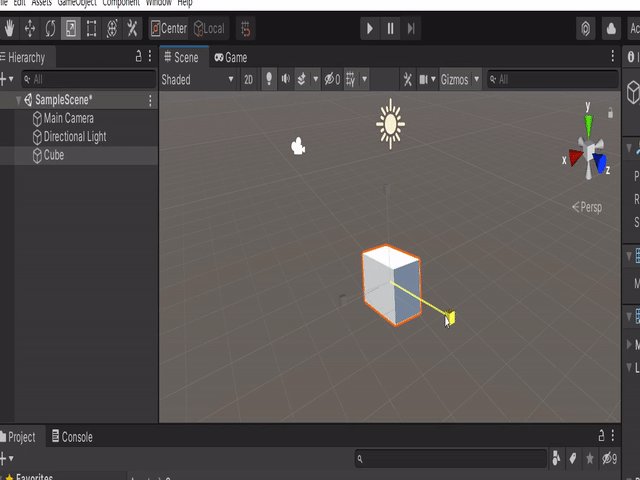
放大视图,我们还可以看到这个立方体内部有红绿蓝色的三个面,选中它拖动,可以让立方体在xy,yz,xz这三个面的方向移动

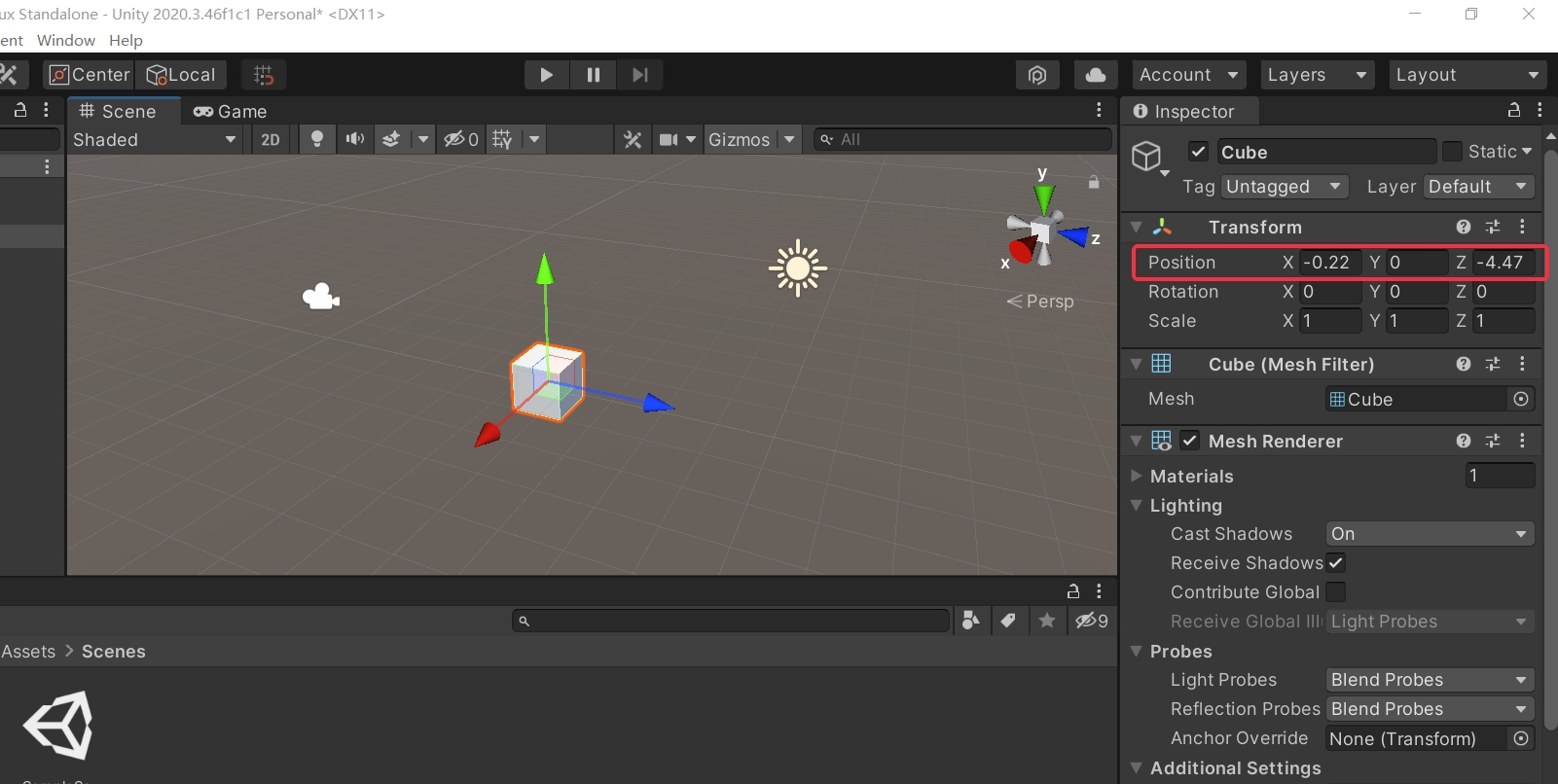
当然这样子拖动可能不会很精确,如果需要移动到确定的某一个位置,那么我们可以在右方组件列表中对其Transfrom的Position属性进行设置

(2)物体旋转
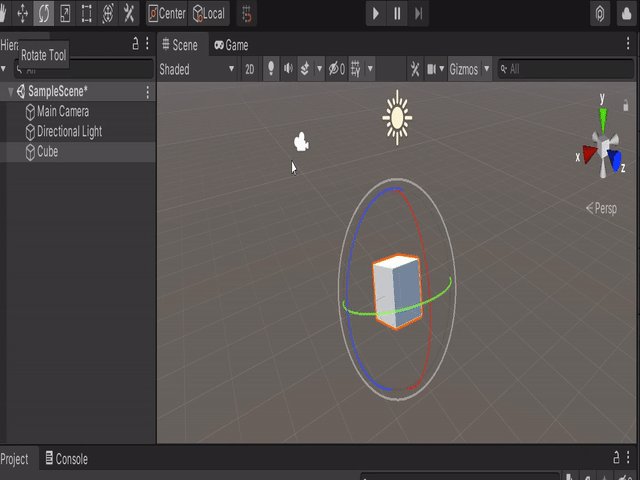
左上角在Hierarchy层级管理器上方,还有一排小菜单。我们发现之前我们对场景的操作都是默认使用Move Tool,隔壁还有Rotate Tool,Scale Tool等。我们现在测试物体旋转,是需要切换至Rotate Tool的
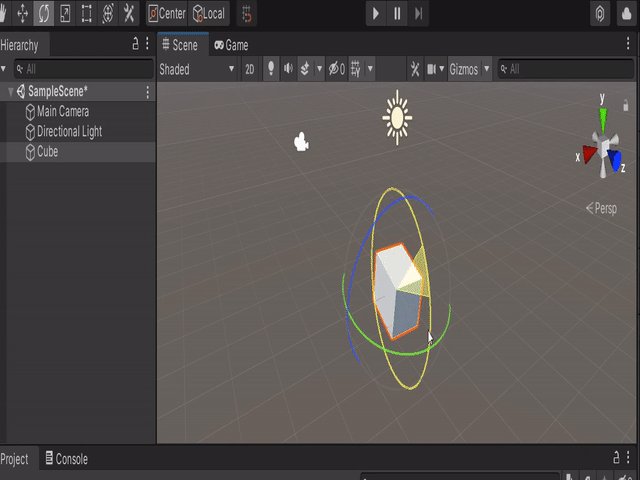
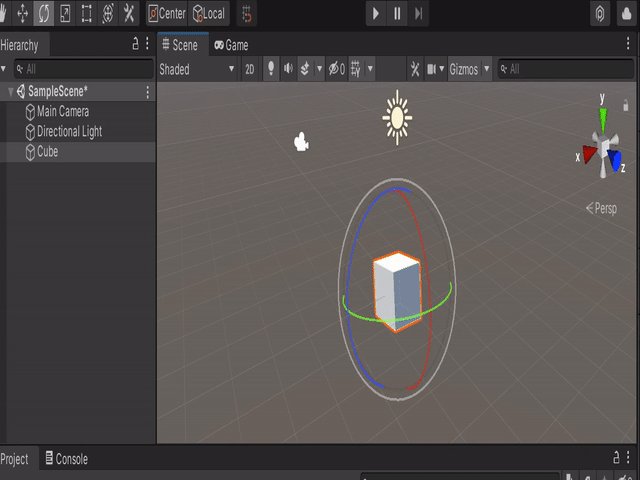
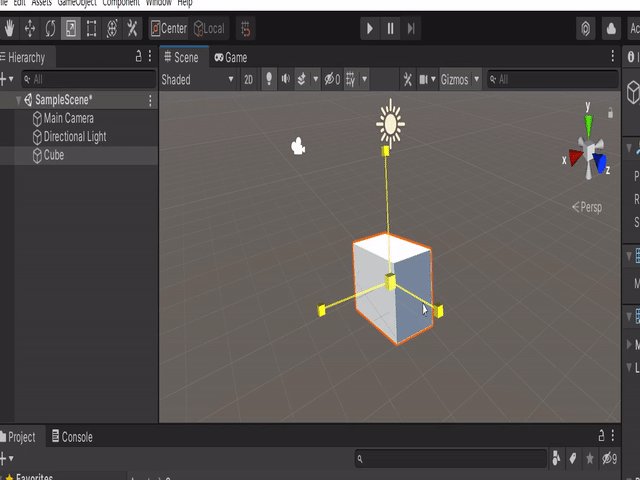
切换后,会出现红绿蓝三个圆,分别对应xyz轴的旋转,拖动它就可以调整物体的旋转角度了

和移动相同,若想精确设定旋转值,我们需要对Transfrom的Rotation属性进行设置
(3)物体缩放
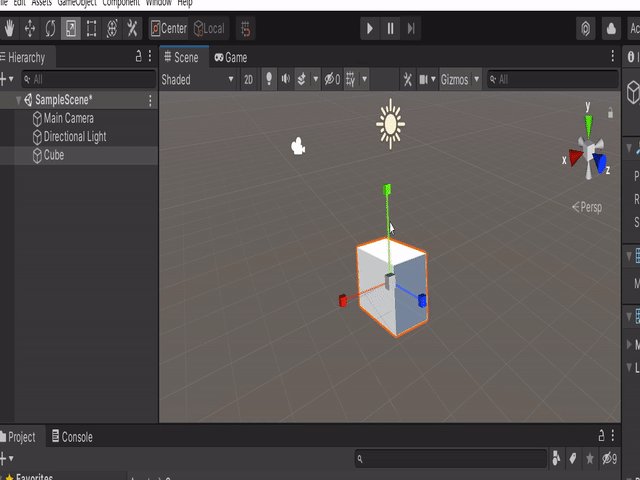
和旋转一样,我们首先切换至Scale Tool模式,然后会看到红绿蓝三色的线段,拖动就可以控制物体在xyz方向的缩放,好玩的是,中间还有一个小立方体,如果按住它来拖动,是会对物体进行整体的缩放

和移动相同,若想精确设定缩放值,我们需要对Transfrom的Scale属性进行设置
(二)网格材质纹理
(1)网格
第一次接触3D物体的话,会觉得好神奇啊,这个物体究竟是由什么组成的呢?其实3D物体基本就是由网格,材质和纹理3个部分构成的(个人愚见)
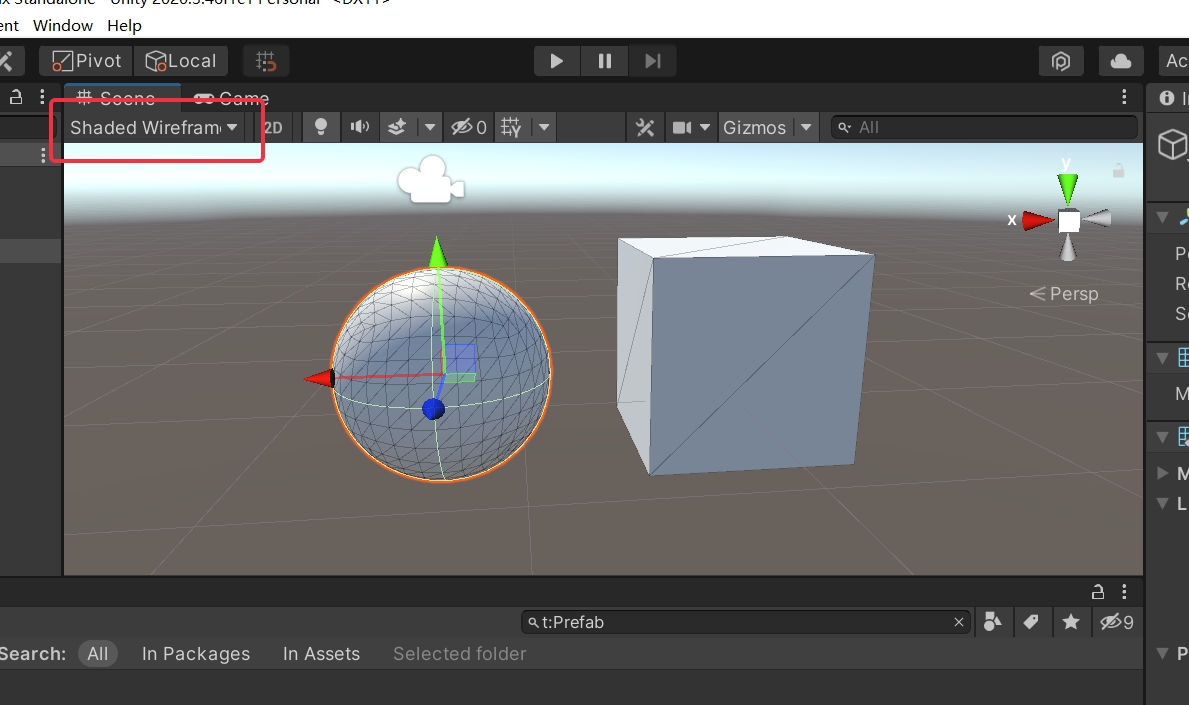
那什么是网格?首先需要知道我们看到的3D物体,实际上是由一个个小的三角形组成的,我们可以在Unity编译器中,在Scene页签下方选择一种Shaded Wireframe图形线框模式,就可以很清晰的看到了

无论是球还是正方体,都是由一个个小三角形组成。那问题很多的同学可能会问(就是我),为什么是三角形呢?我立刻ChatGpt一下:

因为三角形可以在几何上更加精确地描述物体的形状和表面细节。此外,三角形也更容易处理和渲染,因为它们具有确定的顶点和法线。虽然四边形和其他多边形也可以用于建模,但在使用现代渲染技术时,三角形仍然是最常见的面形式
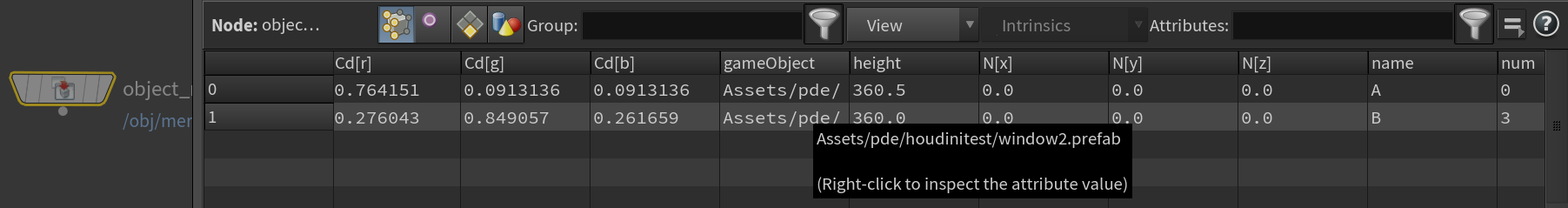
额,绕远了...好所以网格是什么呢?其实就是描述这些一个个三角形,顶点数据,纹理坐标,法线信息等等的一些数据。之前我们学openGL的时候有接触到【openGL2021版】obj格式文件
(2)材质
好了什么是材质呢?
物体的物质的性质、特征或组成。材质可以是金属、塑料、木材、玻璃、陶瓷、纺织品等等。正确选择材质可以决定物体的质量、外观、特性和使用寿命。材质也可以用于表示3D模型的外观和质感。在计算机图形学中,材质通常用纹理、颜色、反射率、粗糙度、透明度等参数来描述
简单来说,足球和保龄球长得不一样吧?虽然都是个球,但是我们要怎么表现它们的不同,那就是材质的作用
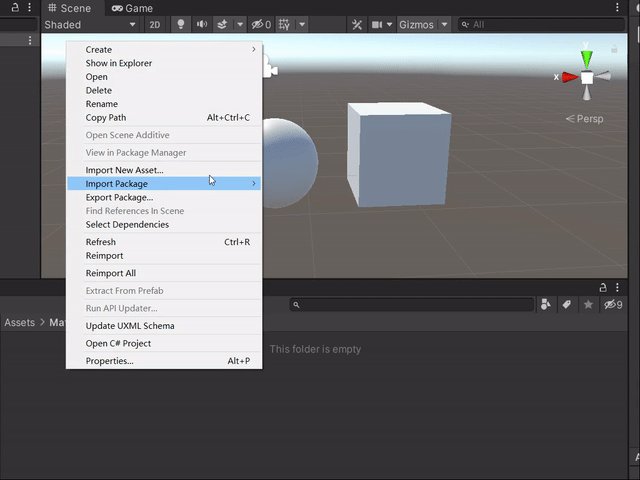
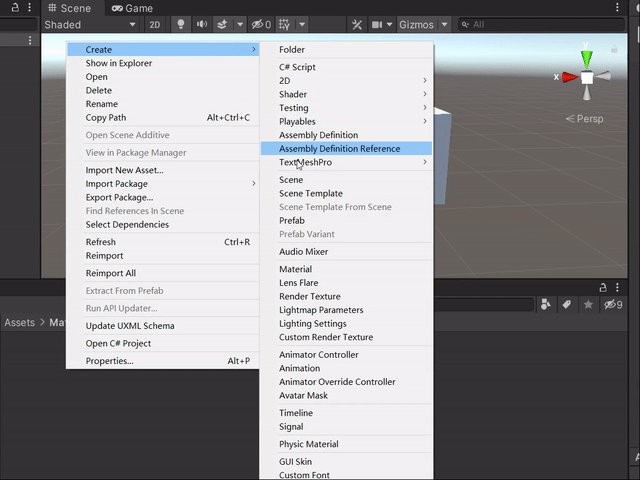
在Unity中,我们可以给物体新建一个材质挂上去:首先在Assert目录下右键选择create创建,然后在目录下选中Material材质

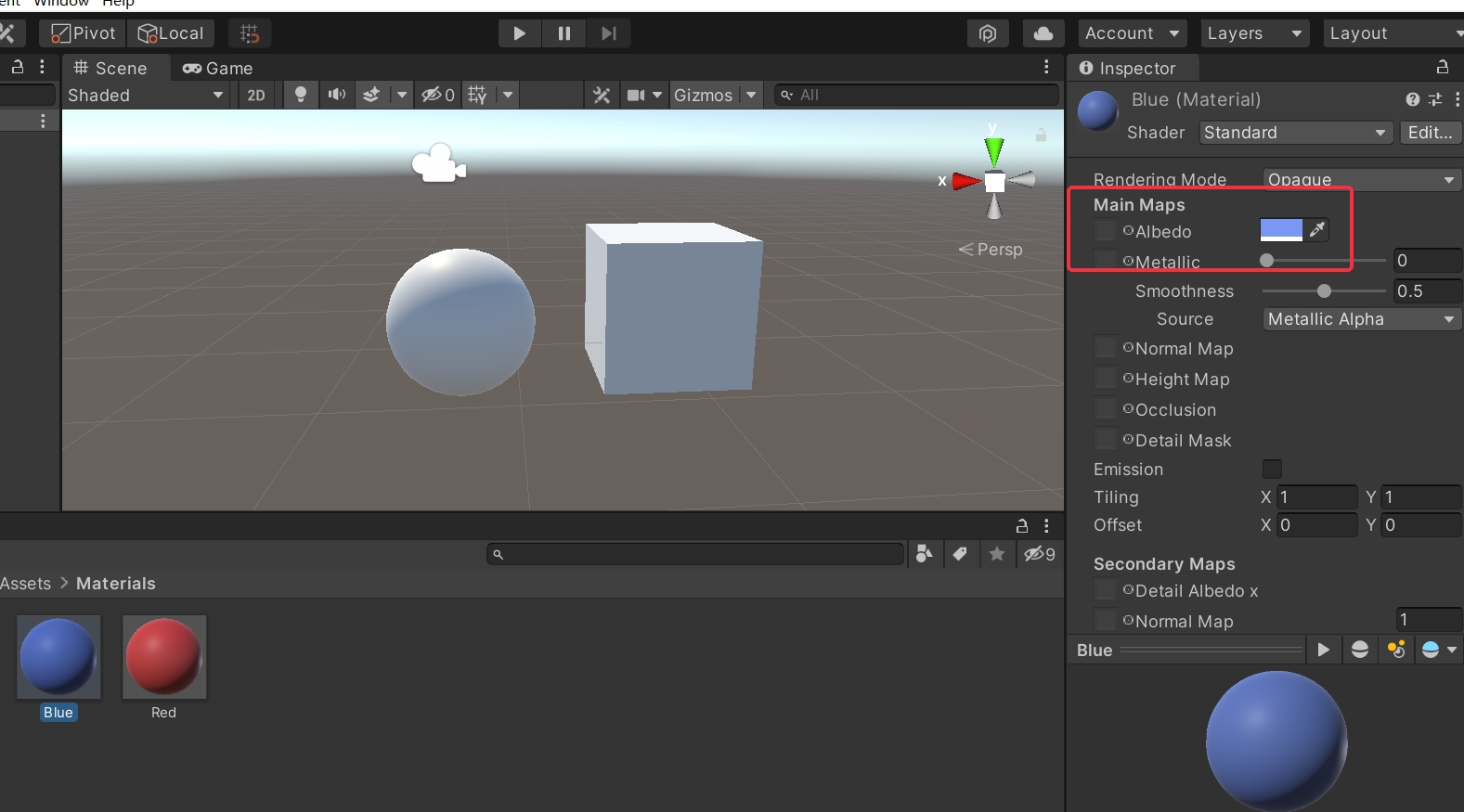
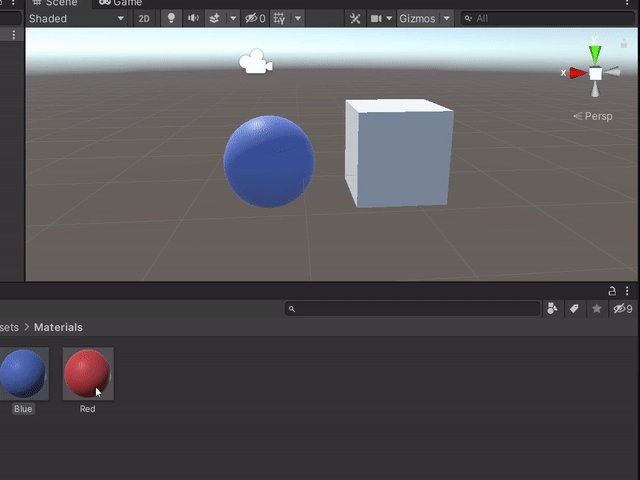
材质有很多属性,我们先对其Albedo反照率(颜色),进行设置选一个喜欢的颜色就可以。下面我就创造了一个红色和一个蓝色材质

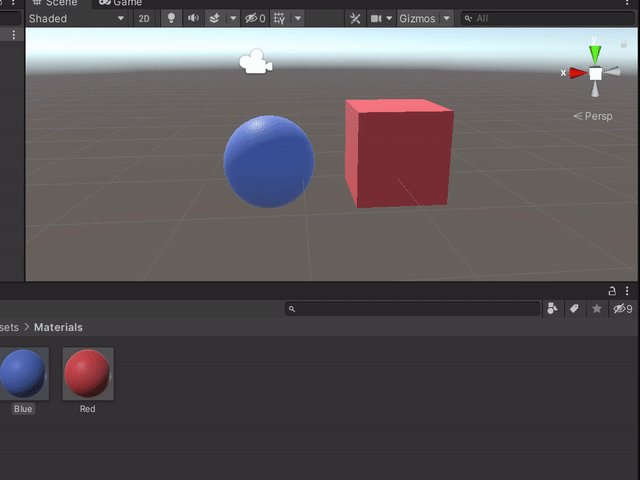
那怎么让我们场景中的物体使用这个材质呢?很简单啊,直接拖过去就行:

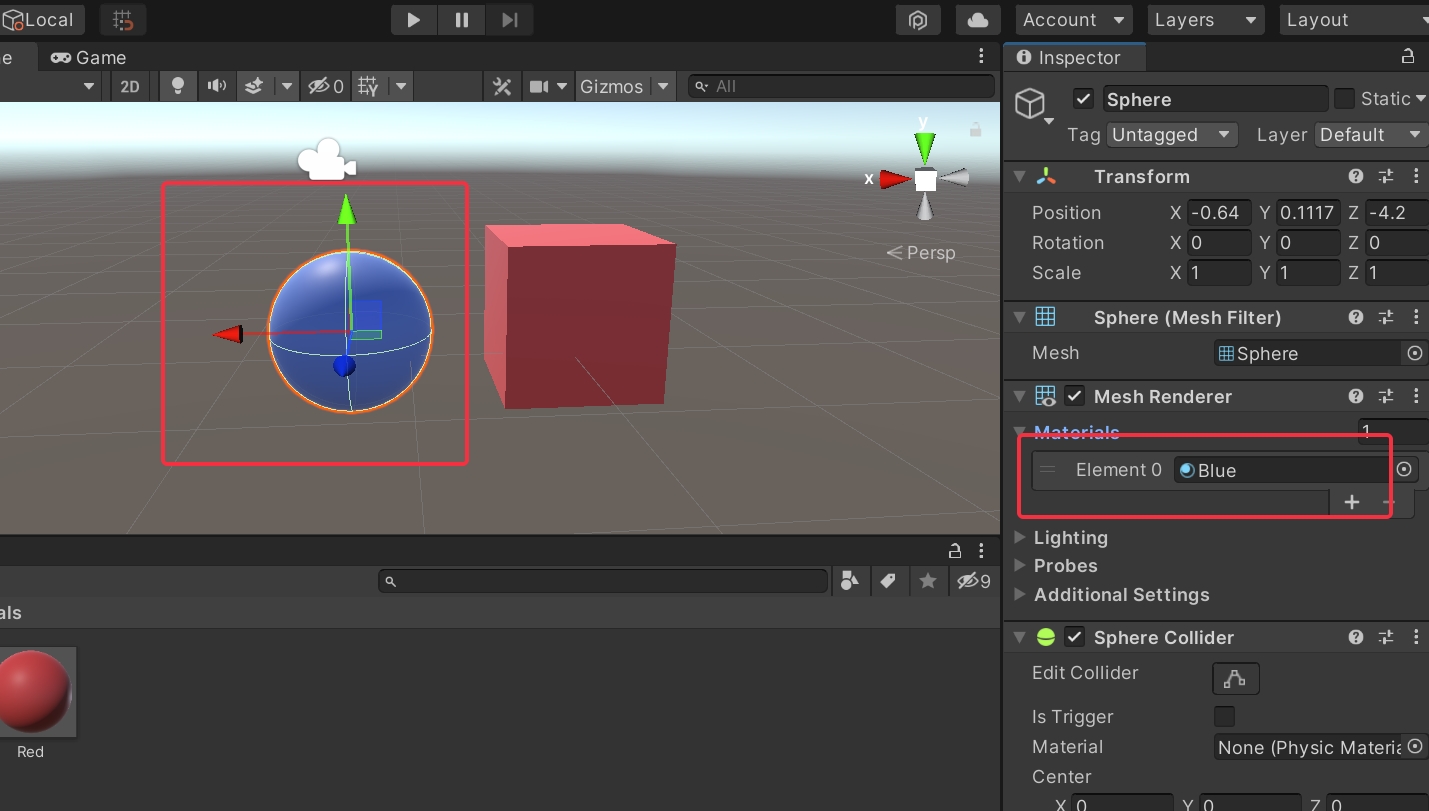
哇,一下就变色了,是不是很神奇。设置完之后我们可以看到,物体右侧的组件中,Mesh Renderer 网格渲染中,就多了一个我们刚才创建的材质信息

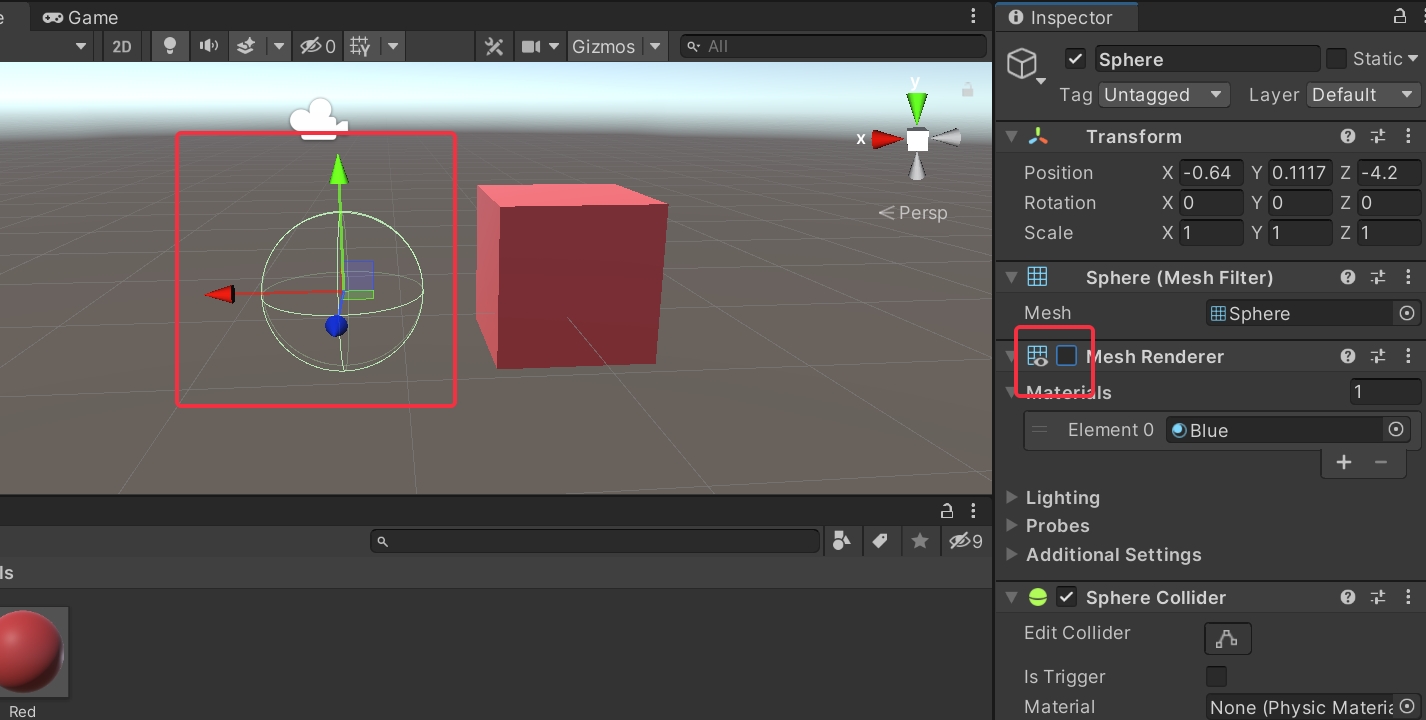
这里有一个小对勾,如果我们取消勾选,那么这个物体就不会被渲染出来

(3)纹理
那纹理又是啥呢?因为我们现实生活中,物体很少会遇到纯色的。肯定每一个物体,甚至物体的每一个地方都有区别
那怎么实现这个效果呢?就需要美术同学出一张纹理图,来展示这个物体的长相。我们刚才说到网格中会存在纹理坐标,就是为了描述每个小三角形对应纹理的那一块区域用的
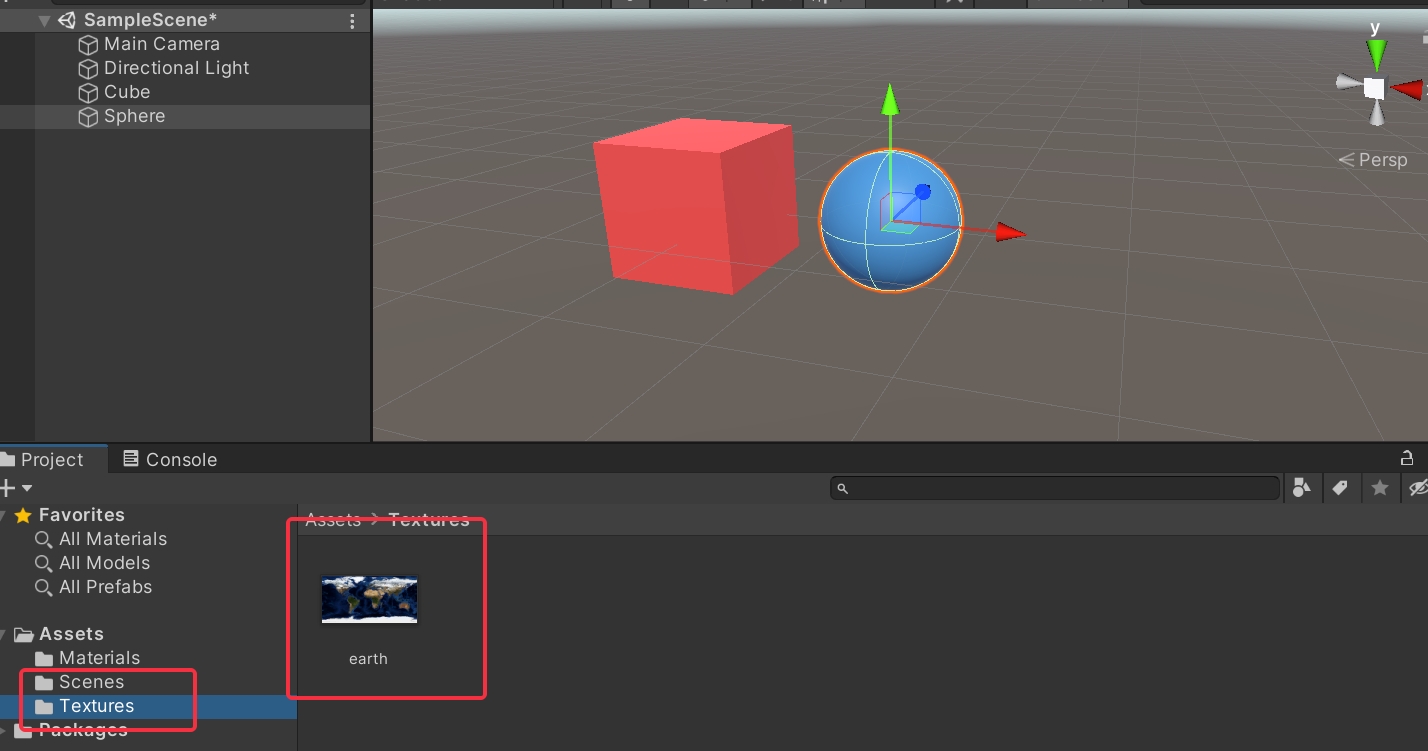
为了展示我去百度找了一个地球的纹理更直观些,看上去就像摊开的地球对吧~

那如果我想把这个纹理挂到unity上面的物体中需要怎么做呢?我们只需要把纹理资源拖到Assert目录下

然后在材质设置反照率的左侧有一个小按钮,点开就可以选中我们的纹理,给物体添加皮肤啦~

不知不觉2点了,好啦今天就到这里,感谢阅读!!!
点赞,关注!!!