个人主页:程序猿小小杨
个人简介:从事开发多年,Java、Php、Python、前端开发均有涉猎
博客内容:Java项目实战、项目演示、技术分享
文末有作者名片,希望和大家一起共同进步,你只管努力,剩下的交给天意。
前言:
随着信息技术的不断进步,教育信息化已成为当前教育改革的重要方向。在线答疑管理系统作为教育信息化的一部分,通过整合互联网技术和教育资源,为师生提供了一个便捷、高效的交流平台。这一系统的出现,不仅符合教育信息化的发展趋势,也满足了师生对于在线答疑的需求。传统的答疑方式通常是在课堂上或课后进行面对面交流,这种方式存在诸多局限性。例如,答疑时间和地点受限,学生和教师需要在特定的时间和地点进行答疑,这往往会造成答疑效率不高的问题。同时,一些内向或害羞的学生可能不愿意在课堂上提问,导致问题得不到及时解决。而在线答疑管理系统则打破了这些限制,学生可以随时随地进行提问,教师也可以随时进行回答,大大提高了答疑的效率和便捷性。今天我们使用java+ssm+mysql技术来开发一个校园在线答疑管理系统。
亮点:
校园在线答疑管理系统采用了spring+springmvc+mybaits主流框架整合,包含了超级管理员、系统管理员、教师、学生,管理员管理教师、学生、课程、公告等;教师查看自己的课程、管理课程章节、答复学生提问、查看公告;学生可以查看选课、选课的章节、可以针对章节提问、查看公告。
功能分析
使用java+ssm+mysql开发的校园在线答疑管理系统,系统包含超级管理员,系统管理员、教师、学生,功能如下:
超级管理员:管理员管理、教师管理、学生管理、课程管理(课程分配)、公告管理、个人信息修改、修改密码;
系统管理员:功能和超级管理员基本一致,只是少了一个管理员管理;
教师:课程管理、课程章节管理、学生提问管理、公告管理、个人信息修改、修改密码;
学生:课程管理(选课)、选课章节、提问管理(针对某一章节提问)、公告查看、个人信息修改、修改密码;
系统界面美观大方,功能及其丰富,使用了ssm、jquery、ajax、layui等技术栈。
开发工具:
开发环境:Jdk1.8
数据库版本:MySQL5.6 或以上
开发工具:IDEA集成环境
服务器:Tomcat8
使用技术:
服务器端:
SSM框架是指Spring、SpringMVC和MyBatis三个开源项目的整合,它是一种基于Java编程语言的Web开发框架。Spring是一个开源的JavaEE框架,提供了一个容器和一组包,使得Java开发者可以更方便地进行开发。Spring的核心是IoC容器,负责管理应用程序中的对象。通过IoC容器,开发者可以将对象的创建、组装和管理交给Spring来处理,大大简化了代码的编写和维护。IoC容器也提供了依赖注入(Dependency Injection,DI)的功能,即自动将依赖关系注入到对象中,降低了组件之间的耦合性。
SpringMVC是Spring的一个子项目,是一个基于Servlet API构建的Web框架,提供了模型-视图-控制器(MVC)架构模式的实现。DispatcherServlet是SpringMVC的核心组件,它拦截所有请求并负责处理请求的分发工作。DispatcherServlet通过处理器映射器(Handler Mapping)将请求与对应的处理器(Controller)建立映射关系,并通过处理器适配器(HandlerAdapter)调用相应的处理器进行处理。
MyBatis是一个持久层框架,它提供了对象关系映射(ORM)和简化大量重复代码的API。能够自动将Java对象与数据库关系映射起来,使得编写数据库访问代码时更加简单和高效,并且可以有效避免SQL注入等风险。提供了灵活的事务管理机制,使得开发者可以更加高效地进行数据库操作。
SSM框架的整合使得三个框架之间可以相互配合,减少了各自框架间的重复代码。在实际的开发过程中,这一点显然可以大大提高效率和降低开发难度。SSM框架采用的是轻量级的开发方式,独立性强、易于扩展与维护,在开发互联网应用时表现非常优越。
前端:
采用jquery、ajax、layui技术栈。
数据库设计:
基于java+ssm+mysql的校园在线答疑管理系统,数据库表主要包含如下:
管理员表、章节表、课程表、公告表、问题表、学生表、学生选课表、教师表、教师课程安排表。
界面设计:
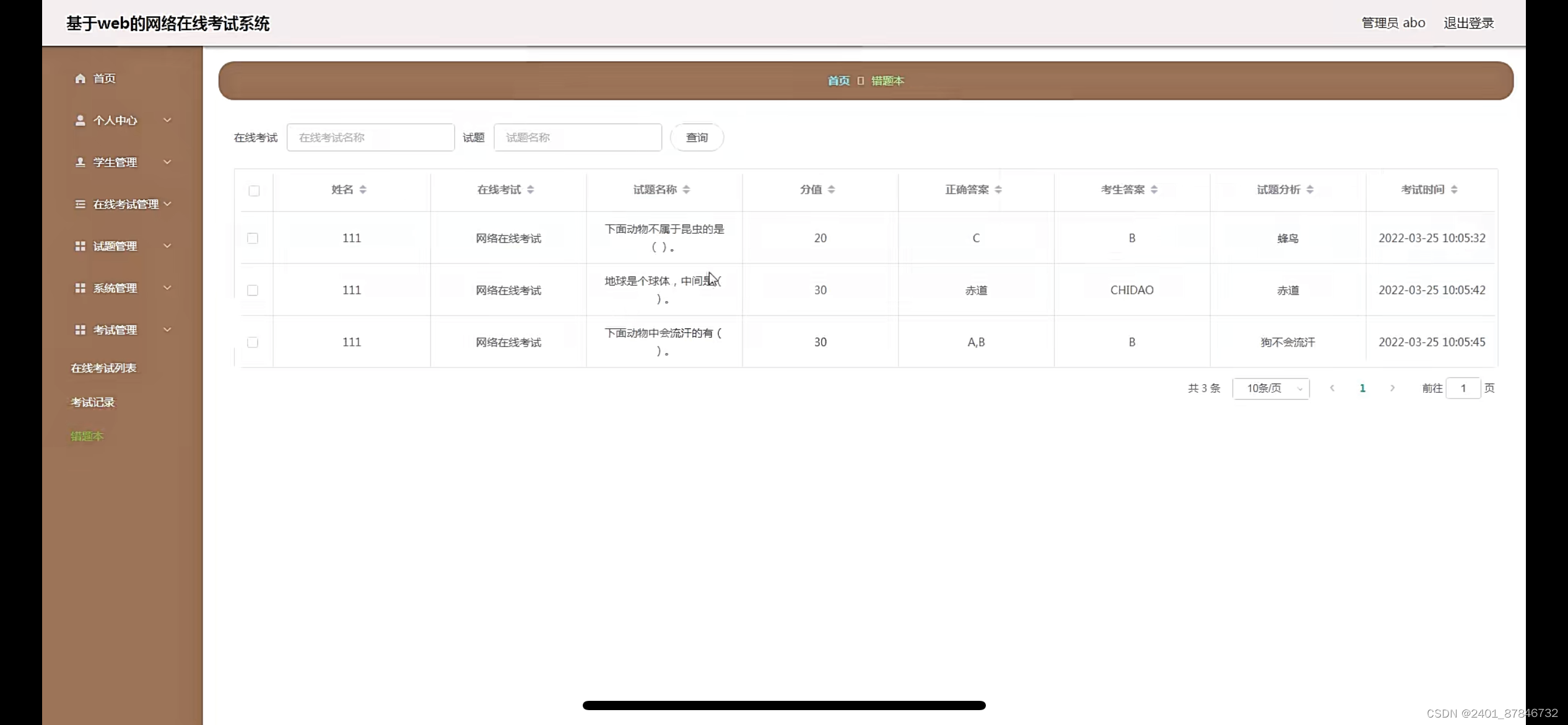
基于ssm框架的校园在线答疑管理系统,系统主要包括超级管理员、系统管理员、教师、学生角色,管理员可以对教师、学生、课程、课程安排、公告等信息进行管理;教师可以查看课程、课程章节、学生提问、公告等;学生可以选课、查看选课章节、针对章节提问、公告查看等。系统界面设计如下:

登录
 超级管理员端
超级管理员端
 教师管理
教师管理
 学生管理
学生管理
 课程
课程
 课程安排
课程安排
 公告
公告
 管理员端
管理员端
 教师端
教师端
 课程章节
课程章节
 学生提问
学生提问
 学生端
学生端
 学生针对章节提问
学生针对章节提问
 提问
提问
以上就是校园在线答疑管理系统的功能设计,系统没有涉及到复杂的逻辑,以上演示的是一些核心功能。
总结:
java+ssm+mysql的校园在线答疑管理系统,系统主要包括超级管理员、系统管理员、教师、学生角色,管理员可以对教师、学生、课程、课程安排、公告等信息进行管理;教师可以查看课程、课程章节、学生提问、公告等;学生可以选课、查看选课章节、针对章节提问、公告查看等。本人具有多年开发经验,有问题可以公共探讨。