博主参加了2014 CSDN博客之星评选,帮我投一票吧。
点击给我投票
前言
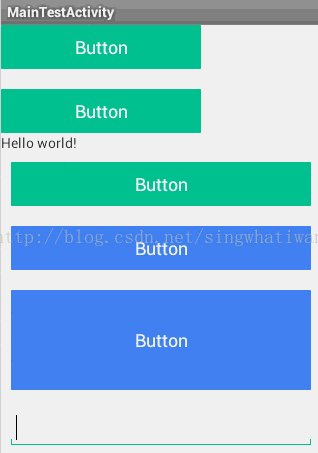
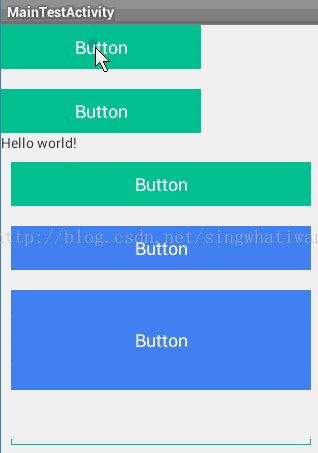
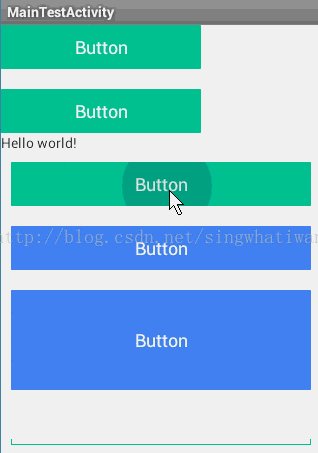
前段时间android L(android 5.0)出来了,界面上做了一些改动,主要是添加了若干动画和一些新的控件,相信大家对view的点击效果-水波纹很有印象吧,点击一个view,然后一个水波纹就会从点击处扩散开来,本文就来分析这种效果的实现。首先,先说下L上的实现,这种波纹效果,L上提供了一种动画,叫做Reveal效果,其底层是通过拿到view的canvas然后不断刷新view来完成的,这种效果需要view的支持,而在低版本上没有view的支持,因此,Reveal效果没法直接在低版本运行。但是,我们了解其效果、其原理后,还是可以通过模拟的方式去实现这种效果,平心而论,写出一个具有波纹效果的自定义view不难,或者说很简单,但是,view的子类很多,如果要一一去实现button、edit等控件,这样比较繁琐,于是,我们想是否有更简单的方式呢?其实是有的,我们可以写一个自定义的layout,然后让layout中所有可点击的元素都具有波纹效果,这样做,就大大简化了整个过程。接下来本文就会分析这个layout的实现,在此之前,我们先看下效果。
实现思想
首先我们自定义一个layout,这里我们选取LinearLayout,至于原因,文章下面会进行分析。当用户点击一个可点击的元素时,比如button,我们需要得到用户点击的元素的信息,包含:用户点击了哪个元素、用户点击的那个元素的宽、高、位置信息等。得到了button的信息后,我就可以确定水波纹的范围,然后通过layout进行重绘去绘制水波纹,这样水波纹效果就实现了,当然,这只是大概步骤,中间还是有一些细节需要处理的。
layout的选取
既然我们打算实现一个自定义layout,那我们要选取那个layout呢,LinearLayout、RelativeLayout、FrameLayout?我这里选用LinearLayout。为什么呢?也许有人会问,不应该用RelativeLayout吗?因为RelativeLayout比较强大,可以实现复杂的布局,但LinearLayout和FrameLayout就不行。没错,RelativeLayout是强大,但是考虑到水波效果是通过频繁刷新layout来实现的,由于频繁重绘,因此,我们要考虑性能问题,RelativeLayout的性能是最差的(因为做的事情多),因为,为了性能,我们选择LinearLayout,至于FrameLayout,它功能太简单了,不太适合使用。当实现复杂布局的时候,我们可以在具有波纹效果的元素外部包裹LinearLayout,这样重绘的时候不至于有过重的任务。
根据上面的分析,我们定义如下的layout:
public class RevealLayout extends LinearLayout implements Runnable
实现过程
实现过程主要是如下几个问题的解决:
1. 如何得知用户点击了哪个元素
2. 如何取得被点击元素的信息
3. 如何通过layout进行重绘绘制水波纹
4. 如果延迟up事件的分发
下面一一进行分析
如何得知用户点击了哪个元素
这个问题好弄,为了得知用户点击了哪个元素(这个元素一般来说要是可点击的,否则是无意义的),我们要提前拦截所有的点击事件,于是,我们应该重写layout中的dispatchTouchEvent方法,注意,这里不推荐用onInterceptTouchEvent,因为onInterceptTouchEvent不是一直会被回调的,具体原因请参看我之前写的view系统解析系列。然后当用户点击的时候,会有一系列的down、move、up事件,我们要在down的时候来确定事件落在哪个元素上,down的元素就是用户点击的元素,当然为了严谨,我们还要判断up的时候是否也落在同一个元素上面,因为,系统click事件的判断规则就是:down和up同时落在同一个可点击的元素上。
@Overridepublic boolean dispatchTouchEvent(MotionEvent event) {int x = (int) event.getRawX();int y = (int) event.getRawY();int action = event.getAction();if (action == MotionEvent.ACTION_DOWN) {View touchTarget = getTouchTarget(this, x, y);if (touchTarget.isClickable() && touchTarget.isEnabled()) {mTouchTarget = touchTarget;initParametersForChild(event, touchTarget);postInvalidateDelayed(INVALIDATE_DURATION);}} else if (action == MotionEvent.ACTION_UP) {mIsPressed = false;postInvalidateDelayed(INVALIDATE_DURATION);mDispatchUpTouchEventRunnable.event = event;postDelayed(mDispatchUpTouchEventRunnable, 400);return true;} else if (action == MotionEvent.ACTION_CANCEL) {mIsPressed = false;postInvalidateDelayed(INVALIDATE_DURATION);}return super.dispatchTouchEvent(event);} private View getTouchTarget(View view, int x, int y) {View target = null;ArrayList<View> TouchableViews = view.getTouchables();for (View child : TouchableViews) {if (isTouchPointInView(child, x, y)) {target = child;break;}}return target;}private boolean isTouchPointInView(View view, int x, int y) {int[] location = new int[2];view.getLocationOnScreen(location);int left = location[0];int top = location[1];int right = left + view.getMeasuredWidth();int bottom = top + view.getMeasuredHeight();if (view.isClickable() && y >= top && y <= bottom&& x >= left && x <= right) {return true;}return false;}如何取得被点击元素的信息
这个比较简单,被点击元素的信息有:宽、高、left、top、right、bottom,获取它们的代码如下: int[] location = new int[2];mTouchTarget.getLocationOnScreen(location);int left = location[0] - mLocationInScreen[0];int top = location[1] - mLocationInScreen[1];int right = left + mTouchTarget.getMeasuredWidth();int bottom = top + mTouchTarget.getMeasuredHeight();如何通过layout进行重绘绘制水波纹
这个会水波纹比较简单,只要用drawCircle绘制一个半透明的圆环即可,这里主要说下绘制时机。一般来说,我们会选择在onDraw中去进行绘制,这是没错的,但是对于L中的效果不太适合,查看view的绘制过程,我们会明白,view的绘制大致遵循如下流程:先绘制背景,再绘制自己(onDraw),接着绘制子元素(dispatchDraw),最后绘制一些装饰等比如滚动条(onDrawScrollBars),因此,如果我们在onDraw中绘制波纹,那么由于子元素的绘制在onDraw之后,就会导致子元素盖住我们所绘制的圆环,这样,圆环就有可能看不全了,因为,把我绘制的时机很重要。根据view的绘制流程,我们选择dispatchDraw比较合适,当所有的子元素都绘制完成后,再进行波纹的绘制。读到这里,大家会更加明白,为什么我们要选择LinearLayout以及为什么不建议view的嵌套层级太深,因为如果view本身比较重或者嵌套层级太深,就会导致dispatchDraw执行的耗时增加,这样水波的绘制就会收到些许影响。因此,性能的平滑在代码中也很重要,也是需要考虑的。同时,为了不让绘制的圆环超出被点击元素的范围,我们需要对canvas进行clip。为了有波纹效果,我们需要频繁地进行layout重绘,并且在重绘的过程中改变圆环的半径,这样一个动态的水波纹就出来了。仍然,我来性能的考虑,我们选择用postInvalidateDelayed(long delayMilliseconds, int left, int top, int right, int bottom)来进行view的部分重绘,因为,其他区域是不需要重绘的,仅仅是被点击的元素所在的区域需要重绘。为什么要采用Delayed这个方法,原因是我们不能一直进行刷新,必须有一点点时间间隔,这样做的好处是:避免view的重绘抢占过多时间片从而造成潜在的间接栈溢出,因为invalidate会直接导致draw的调用。
具体代码如下:
protected void dispatchDraw(Canvas canvas) {super.dispatchDraw(canvas);if (!mShouldDoAnimation || mTargetWidth <= 0 || mTouchTarget == null) {return;}if (mRevealRadius > mMinBetweenWidthAndHeight / 2) {mRevealRadius += mRevealRadiusGap * 4;} else {mRevealRadius += mRevealRadiusGap;}int[] location = new int[2];mTouchTarget.getLocationOnScreen(location);int left = location[0] - mLocationInScreen[0];int top = location[1] - mLocationInScreen[1];int right = left + mTouchTarget.getMeasuredWidth();int bottom = top + mTouchTarget.getMeasuredHeight();canvas.save();canvas.clipRect(left, top, right, bottom);canvas.drawCircle(mCenterX, mCenterY, mRevealRadius, mPaint);canvas.restore();if (mRevealRadius <= mMaxRevealRadius) {postInvalidateDelayed(INVALIDATE_DURATION, left, top, right, bottom);} else if (!mIsPressed) {mShouldDoAnimation = false;postInvalidateDelayed(INVALIDATE_DURATION, left, top, right, bottom);}}如何延迟up事件的分发
针对上面所说的问题,如果我们能够延迟up时间的分发,比如延迟400ms,这样水波就有足够的时间去播放完毕,然后再分发up事件,这样就可以解决问题。最开始,我的确是这样做的,先看如下的代码:
else if (action == MotionEvent.ACTION_UP) {mIsPressed = false;postInvalidateDelayed(INVALIDATE_DURATION);mDispatchUpTouchEventRunnable.event = event;postDelayed(mDispatchUpTouchEventRunnable, 400);return true;} private class DispatchUpTouchEventRunnable implements Runnable {public MotionEvent event;@Overridepublic void run() {if (mTouchTarget == null || !mTouchTarget.isEnabled()) {return;}if (isTouchPointInView(mTouchTarget, (int)event.getRawX(), (int)event.getRawY())) {mTouchTarget.dispatchTouchEvent(event);}}};到此为止,上述几个问题都已经分析完毕了,我们就可以轻易地实现水波纹的点击效果了。
源码下载
本文中的demo源码暂时未开放到互联网上,请加群 215680213 ,在群共享中下载源码。