1. 需求场景
今天遇到了一个需求,就是 HTML 的递归渲染。问题就是商品的可用时间,使用规则等数据是后端配置,然后配置规则则是可以无限递归的往下配置,可以存在很多级。后端实现后,数据返回前端,就需要前端渲染,由于不知道在那一层结束,因此也不能使用几层循环,因为没有确定的层数,因此就出现渲染层也出现递归渲染,当然这个其实没有什么难度,主要是之前没有遇到过这种需求,因此感觉比较有趣,实现了功能,就把它记录一下。
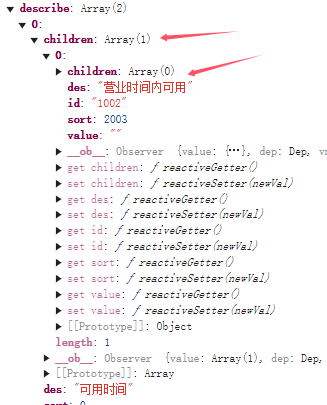
2. 返回的数据

返回数据中 children 就是可以无限往下配置的层级数据!
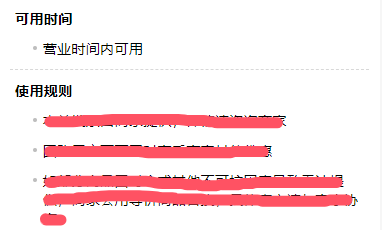
3. 实现效果

每一层级比前一层级提行15px,样式都差不多,简化了,之前还有图标什么的,由于后端不能配置图标,所以去掉图标!
4. react 实现
- 由于 react 使用的是函数组件开发,这个实现就比较简单,必定函数的递归对于我们来说,都很简单,就像使用 setTimeout 实现倒计时,就是函数的递归。
4.1 实现代码
function getChildrenChildHtml(item){if(item?.children?.length){return <View><View className='rui-fs26'>{item.des}</View><View className='rui-ml15'>{ item?.children?.map(getChildrenChildHtml) }</View></View>}return <View className='rui-fs26'> <Text>{item.des}</Text><Text className='rui-ml15'>{item.value}</Text></View>
}
说明:由于要求最后一级需要获取 value 属性的值进行展示,因此最后一级单独处理!
5. vue 实现
为什么要记录 vue 和 react 分开呢?因为移动端使用的 react,后端管理平台使用的 vue2 写的,所以也需要使用 vue 的组件再实现一次相同的逻辑。
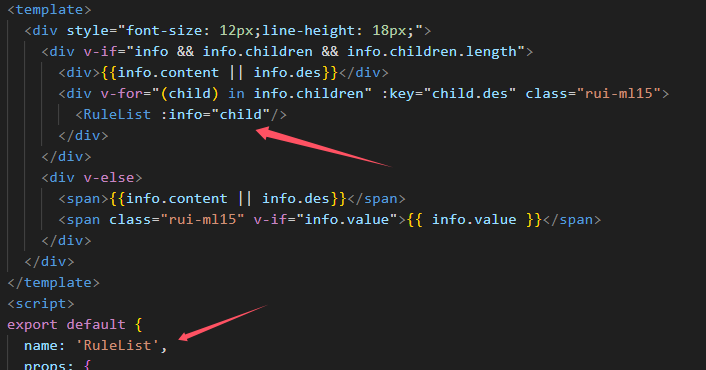
5.1 实现代码
<template><div style="font-size: 12px;line-height: 18px;"><div v-if="info && info.children && info.children.length"><div>{{info.content || info.des}}</div><div v-for="(child) in info.children" :key="child.des" class="rui-ml15"><RuleList :info="child"/></div></div><div v-else><span>{{info.content || info.des}}</span><span class="rui-ml15" v-if="info.value">{{ info.value }}</span></div></div>
</template>
<script>
export default {name: 'RuleList',props: {info: {type: Object,default: () => ({})}}
}
</script>
<style scoped>
.rui-ml15{margin-left: 15px;}
</style>
5.2 注意

就是在组件内调用它自己,但是需要注意,由于我这里只是纯展示组件,没有事件的处理。
5.3 返回数据

5.4 实现效果

6. 总结
- 其实实现没有什么难度,主要是之前没有遇到类似的需求,因此觉得挺有趣的,记录一下实现的过程。
- 我这里单纯的实现的纯展示组件,如果需要事件和其他的,就需要在处理其他的问题。