1、问题描述:
其一、需求为:
想要通过 IntelliJ IDEA 软件打开原 Eclipse 项目文件或新 Java 项目,能正常运行 .java 文件中的代码;
其二、问题描述为:
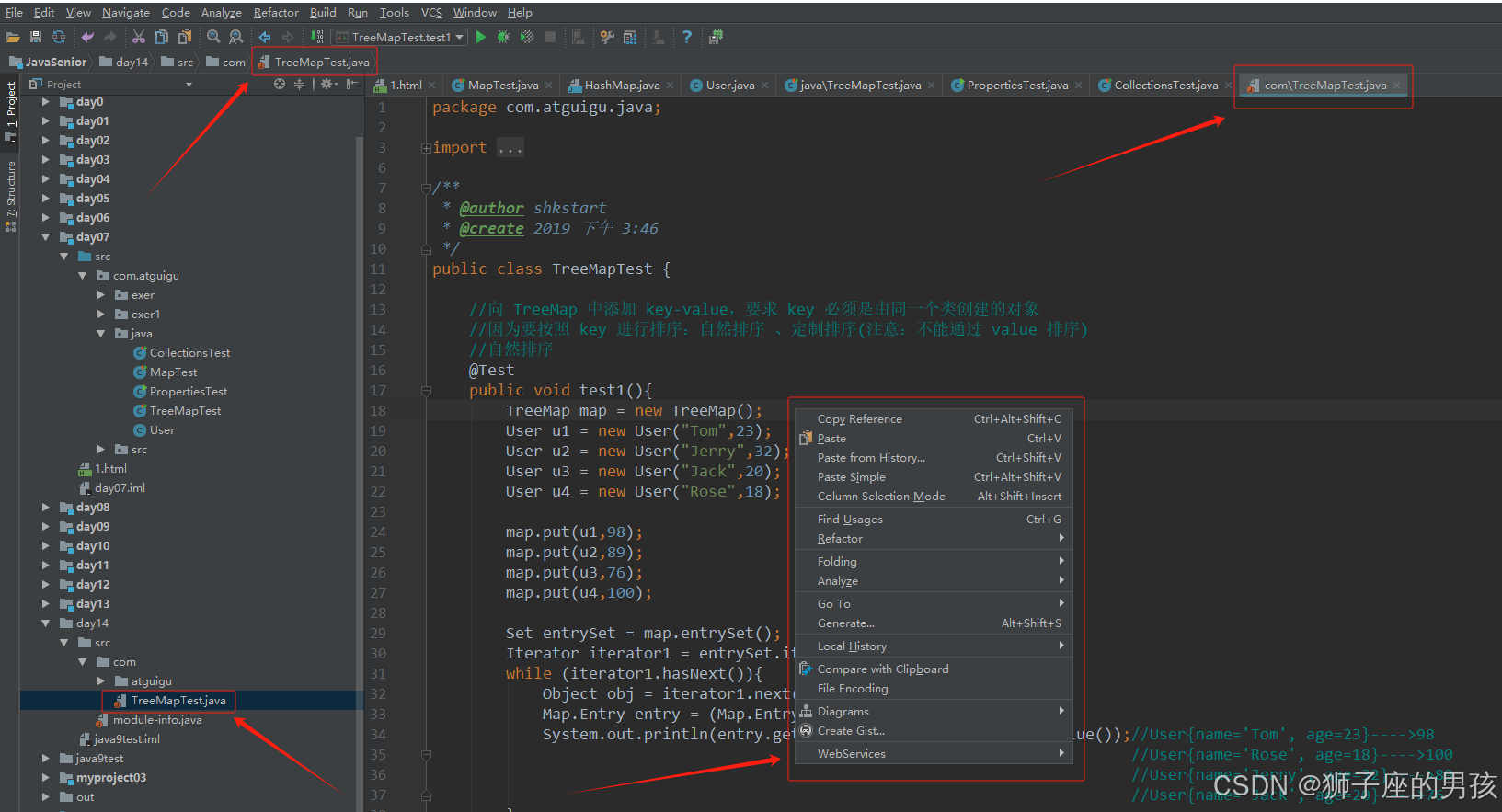
A、通过 IntelliJ IDEA 打开 java 项目,并在打开具体的 .java 文件后,发现该项目文件没有运行的入口:

B、发现待运行的 .java 文件是 J 标文件,并不可运行:

2、问题分析:
猜测该 day14 模块未被整个项目加载,明显看到 day14 模块前面的标记与 day13 等模块有所不同,且在 TreeMapTest.java 文档前有 J 标,且该文档并不能被运行;
3、问题解决:
其一、点击 IntelliJ IDEA 软件导航栏中的如下图标,Project Structure 的弹窗如下所示:

其二、选择 Project Structure 弹窗下的 Modules 属性,并点击如下所示的 “+” :

其三、选择 Project Structure 弹窗下 Modules 属性下 “+” 下的 Import Module 属性:

其四、选择 Select File or Directory to Import 弹窗下的待加入项目的模块 day14:

其五、选择 Import Module 弹窗下的 Create module from existing sources 选项:

其六、确定 Import Module 弹窗下待添加模块的 src 等地址:

其七、选择 Import Module 弹窗下的 Next:

其八、确定 Import Module 弹窗下待添加模块的信息:
// 模块是新加的情况下(即:没被运行过),那么此操作后,就直接跳转到 Finish 的弹窗;

其九、选择 File Already Exits 弹窗下的 overwrite 或 Reuse 按钮:
// 模块有时候被运行过,然后被隐藏起来了,再次启用时就会出现如下弹窗,然后再跳转到 Finish 的弹窗;:

其十、选择 Finish 即可:

其十一、别忘了此时要点击 OK 按钮,才能成功引入待引入模块:

其十二、成功引入后,.java 文件不再有 J 标问题,且能正常运行:


4、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、若有转发或引用本文章内容,请注明本博客地址(直接点击下面 url 跳转) https://blog.csdn.net/weixin_43405300,创作不易,且行且珍惜!
其三、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏)(直接点击下面 url 跳转):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482
其四、再有兴趣的话,也可以多多关注这个专栏(Java)(直接点击下面 url 跳转):https://blog.csdn.net/weixin_43405300/category_12654744.html?spm=1001.2014.3001.5482