目录
节点
查看当前节点拥有的属性
Position( 父节点)
保存
主场景
运行
编辑器操作
添加子节点
收藏节点
Sprite2D节点
控制节点是否可见
当父节点不可见,它的子节点也会不可见
基础编辑工具(场景浏览器左上角)
选择模式(默认)
移动模式
编辑
旋转模式
编辑
缩放模式
属性编辑器
SceneTree(场景树)
本地
远程
基础设置(项目-项目设置)
「配置」
「名称」
编辑
「名称本地化」
「描述」
「图标」
「运行」
「启动画面」
「显示」
「模式」
「初始位置类型」
「可调整大小」
节点
节点,就是实现特定功能的类
直白点,就是负责游戏不同功能的小物件,它们共同组成了我们游戏的一切
右击某个父节点,选择「添加子节点」
比如我们制作2D游戏,就创建一个2D的根节点
还有音频播放、图片显示等等功能都可以由节点来完成
查看当前节点拥有的属性
我们可以在右侧的属性浏览器查看当前节点拥有的一些属性
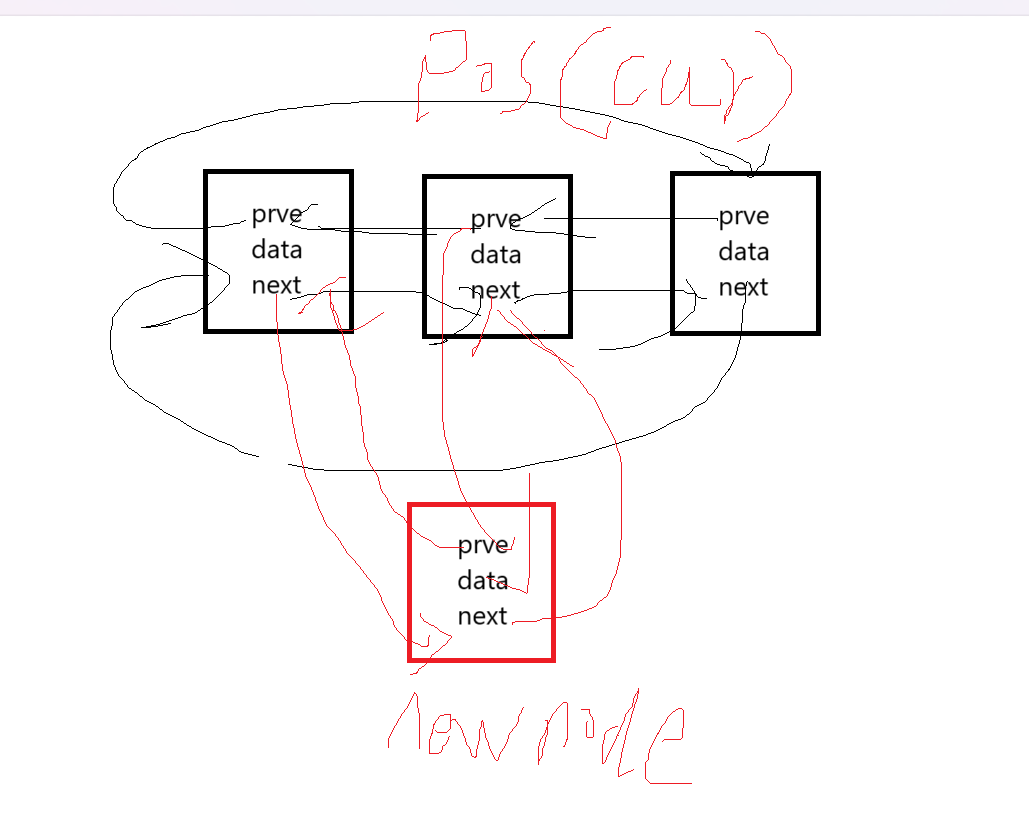
Position( 父节点)
就像Position属性,就是当前结点相当于父节点的位置信息
父结点就是在场景树里位于当前节点之上的那一个节点,就像计算机的文件目录一样
这张图中,Sprite3节点是Sprite4节点的父节点,而Node2D是整个场景的根节点
在移动节点位置时,移动的坐标其实是相当于父节点的坐标
这一特性同样作用于节点的旋转与缩放
就是说,子节点继承于父节点的Transform(变换)属性
在移动节点后,属性编辑器会多出重置按钮
我们在搭建2D场景时,需要考虑窗口视口的大小
在2D场景浏览器,我们会看到一个边框,这就是我们当前视口的大小
如将图片拖到视口之外:
运行后:
我们可以看到默认值,并进行修改
保存
场景编辑器左上角的页面显示未保存
在运行游戏之前,我们必须先把场景保存起来
Godot会将场景保存到文件资产管理器,后缀名.tscn
将场景保存至文件之后,我们就可以运行场景了
主场景
我们还需要为游戏指定主场景
主场景就是游戏打开后第一个进入的场景
我们可以从文件目录中选择一个.tscn文件作为主场景,也可以直接选择当前的场景作为主场景
在指定了主场景后,我们就可以运行游戏了
运行
游戏窗口的大小根据「视口大小」设置
窗口的颜色和场景编辑器一样
编辑器操作
左键点击「场景树」中的节点,我们可以选中这个节点
右键某一节点,可以打开「编辑菜单」
添加子节点
为当前场景的Node2D(根节点)添加一个子节点
一个节点只能有一个父节点,而父节点可以有多个子节点
收藏节点
右上角的☆是收藏
Sprite2D节点
sprite是「精灵」的意思
「精灵」是游戏编程中表示游戏物体的图形对象,就是游戏中显示的图片
打开Sprite2D这个节点,这个节点负责显示一个2D图片
通过右侧的属性浏览器,我们可以查看所拥有的属性
「Texture」属性,就是此节点显示的「贴图纹理」
我们可以将「资产管理器」中的icon.svg这个图片直接拖动到这个属性中
随后,当前这个节点就显示了我们指定的图片
再为Sprite2D添加一个子节点
再选中新节点,用「移动模式」移动它的位置
打开电脑上的「文件资源管理器」,将素材图片拖到Godot的资产管理器选中的文件夹下(这里就是默认的res目录)
把第2个Sprite2D节点设置这个图片
快速加载
我们不仅可以用拖动的方式指定「精灵」的纹理(图片)
还可以点击右侧底部的「快速加载」来指定纹理
准备
控制节点是否可见
当父节点不可见,它的子节点也会不可见
改变父节点的位置、缩放、旋转,子节点也会一起变
基础编辑工具(场景浏览器左上角)
选择模式(默认)
它可以让我们在当前场景中选中、拖动、缩放节点
移动模式
选择「移动模式」后,当前场景编辑器选中的节点会出现一个坐标轴
此时,我们只能移动选中的节点,不能缩放、旋转节点
- 按住并拖动节点的红色水平轴后,我们只能水平拖动节点
- 按住并拖动节点的绿色垂直轴在,我们只能垂直移动节点
- 点击中心,可以任意拖动节点
旋转模式
选择「旋转模式」后,点击任意位置并移动鼠标,节点会根据鼠标移动的角度进行旋转
缩放模式
选择「缩放模式」后,节点会出现两个坐标轴
- 红色水平缩放
- 绿色垂直缩放
- 中心同时缩放
属性编辑器
Sprite2D节点也拥有Node2D节点的「Transfprm」属性
- 「Position」(位置)
- 「Scale」(缩放)
- 「Rotation」(旋转)
- 「Skew」(倾斜)
同时Sprite2D节点也扩充了只属于自己的属性,就比如「Texture」属性
(子类会具有父类的一部分特性的同时也会具有自身的特性)
在节点列表中位于Node2D分支下面的一切节点都是这样的,它们继承自Node2D,所以拥有了Node2D的一切属性
同理,Node2D继承自Node,一切都是节点都是继承于Node的
所有的节点的父类“Node类”,也继承于Object类
SceneTree(场景树)
SceneTree继承于负责实现游戏的循环的MainLoop类
也就是说,SceneTree可以控制游戏程序的大部分运行流程
我们编辑的场景,其实就是位于场景树下的,由SceneTree进行管理
SceneTree管理游戏当前的场景,我们编辑的场景的根节点在游戏运行时都是由SceneTree管理
快捷键F1,打开「搜索帮助」,这个功能是Godot内置的一个文档,里面有很多节点、类的介绍以及教学
搜索「SceneTree」
本地
我们运行游戏后,可以发现场景浏览器多出了两个按钮
「本地」代表我们编辑的场景的节点树
远程
「远程」页面展示了游戏运行时,游戏中处于场景树内的所有节点
在游戏开始时,场景树会默认创建一个root节点,这个节点就是我们当前程序窗口节点
而当前的场景位于root节点下,也就是我们编辑的主场景Node2D
即,Godot在开始游戏后,先会创建一个场景树,随后场景树会创建一个窗口根节点root,最后将我们制作的场景加入到root里
我们现在看到的游戏窗口,就是root节点,它是一个Window类型的节点
基础设置(项目-项目设置)
「配置」
「名称」
第一个是我们当前项目的名称,也是游戏窗口的标题名称
我们在编辑器运行游戏,标题后面会有(Debug)字样,导出游戏后会消失
「名称本地化」
下面的选项是在应对不同地区人们看到的标题,我们可以对不同系统地区实同语言的标题
「描述」
是当前项目的描述信息
修改它后,我们在Godot项目管理器页面鼠标悬停会显示此信息
「图标」
指定游戏窗口的图标
「运行」
可以更改当前游戏的主场景
如果为空,那么调试运行游戏,Godot会要求手动指定主场景
「启动画面」
启动画面是游戏启动时显示的启动画面
可以手动更改图片,以及背景颜色
「显示」
「模式」
可以指定程序启动后窗口的模式
- Windowed - 正常
- Minimized - 最小化
- Maximized - 最大化
- Fullscreen - 窗口全屏
- Exclusive Fullscreen - 单窗口全屏
「初始位置类型」
这个设置影响下面的「初始设置 」
「初始位置」就是启动程序时窗口的坐标,这个设置仅影响导出的项目,在编辑器运行不会受到影响
「可调整大小」
就是是否运行调整窗口大小
如果禁用,则不能手动更改窗口大小