需要使用HTML的一些基本标签制作网页
基本代码如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><form action="#" method="post" enctype="text/plain"><table border="1" width=500 height=500 align="center" bgcolor=c0c0c0><thead><tr align="center"><td>用户注册</td></tr><tr align="center"><td><label for="edit">用户名:</label><input type="edit" name="用户名" value="" /><br /></td></tr><tr align="center"><td><label for="edit">密 码:</label><input type="password" name="密码" /><br /></td></tr><tr align="center"><td><label for="sex">性 别</label><input type="radio" name="性别" value="男" />男<input type="radio" name="性别" value="女" />女</td></tr><tr align="center"><td><label for="hob">爱 好</label><input type="checkbox" name="爱好" value="写作" />写作<input type="checkbox" name="爱好" value="听音乐" />听音乐<input type="checkbox" name="爱好" value="体育" />体育</td></tr><tr align="center"><td><label for="map">省  份</label><select name="省份" multiple>省份 <option value="">广西</option><option value="">陕西</option><option value="">山西</option> </select></td></tr><tr align="center"><td><label for="me">自我介绍</label><textarea name="" id="" cols="30" rows="10"></textarea></td></tr><tr align="center"><td><input type="submit" name="" id="" /><input type="reset" /><br /></td></tr></thead></table></form></body>
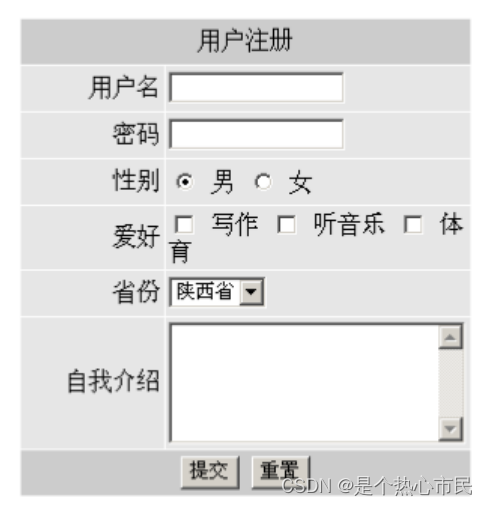
</html>效果如下:

action属性指向处理数据的服务接口
method属性决定使用哪个请求方式(get/post
enctype决定上传的数据属性 有url编码,有字节流数据 有明文数据
get :
<!-- 1.在前端的表单中,get上传数据是受浏览器显示 -->
<!-- 2.会将表单的所以数据频道url中,所以安全性比较差 -->
<!-- 3.get会在浏览器的历史记录中保存 -->
<!-- post -->
<!-- 1.数据量无限制 -->
<!-- 2.post使用requestbody,他是隐蔽的,所以安全性较强 -->
<!-- 3.post不会讲关联表单信息保存在历史中 -->
<!-- input标签必须给name设置一个值,否则该标签没有任何意义,无法上 -->
<!-- 在单选标签中,那么属性决定单选的范围 -->
<!-- select是下拉菜单 -->
<!-- multiple属性会使下拉菜单,变为多选菜单 -->