在之前已经在IDEA中部署过vue项目demo。本次在上次基础上进行。
IDEA中Vue的安装和使用【window10】_idea安装vue-CSDN博客
步骤一、安装VSCode
双击安装即可
步骤二:检查npm是否安装

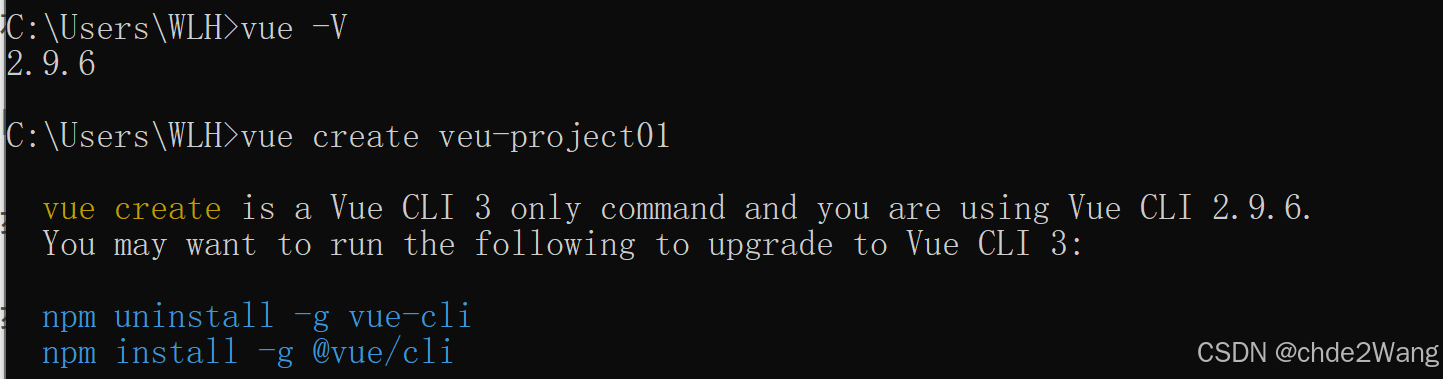
步骤三:检查vue是否安装

(vue create 项目名 只要在vue3中才支持)
更新vue,输入命令:
npm install -g @vue/cli
一直卡着不动。
解决方案:添加淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm报错:request to https://registry.npm.taobao.org failed, reason certificate has expired
解决方案:
1、清空缓存:npm cache clean --force2、修改镜像:
npm config set registry https://registry.npmmirror.com【推荐】
参考自:npm报错:request to https://registry.npm.taobao.org failed, reason certificate has expired-CSDN博客
重新输入安装命令,依旧报错,采用强制覆盖命令:
npm install -g @vue/cli - -force
参考自:安装vuecli报错npm ERR! EEXIST: file already exists, cmd shim-CSDN博客
此时安装成功。

步骤四:安装安装webpack工具
cnpm install -g webpack
步骤五:新建vue项目
- 先创建一个放置项目的文件夹
vueCode - 在终端中使用
cd指令跳转到这个文件夹 - 创建项目指令:
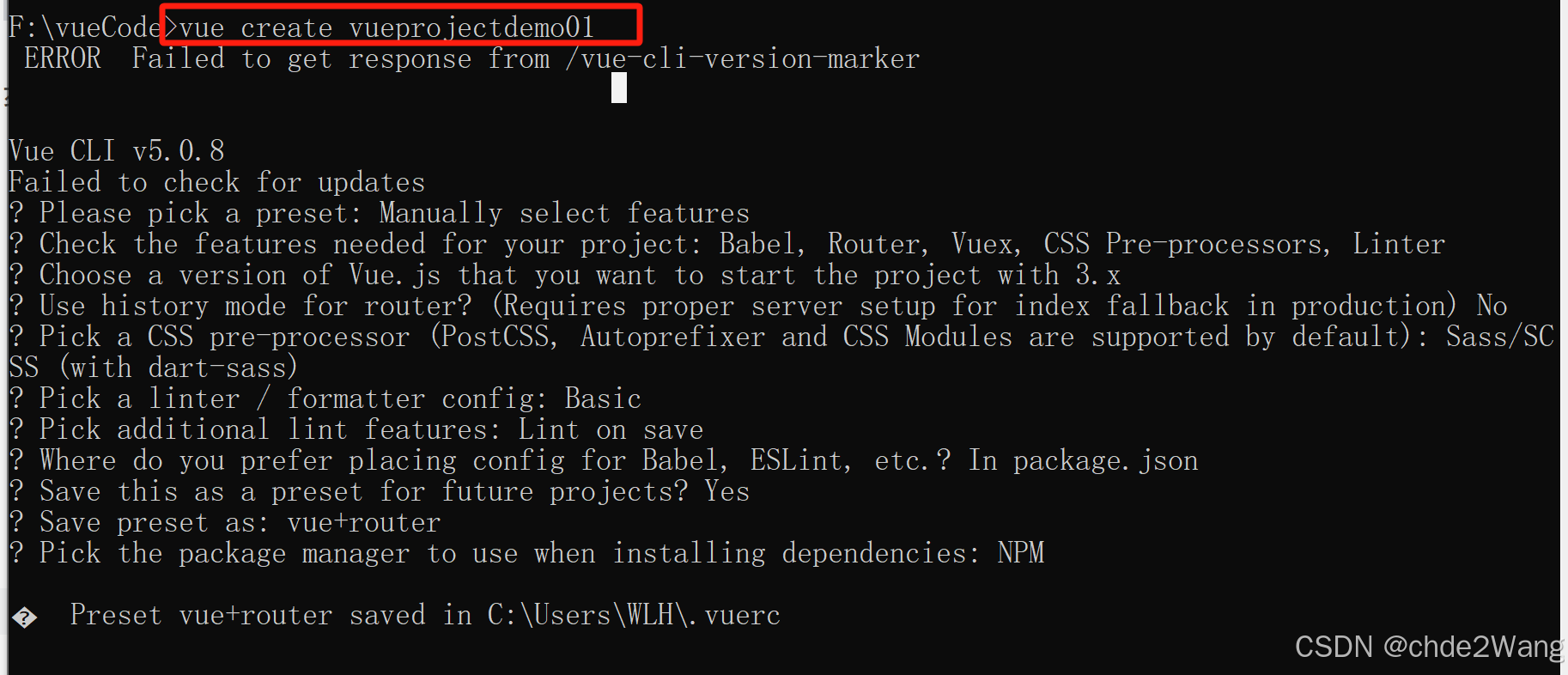
vue create vueprojectdemo01(vueprojectdemo01是项目名,可以自己取)

配置项目流程:
- 上下箭头键:表示选择
- 回车键:表示确认
1. 选择Manually select features,表示手动配置

2. 选择需要安装的插件,一般选如下勾选项(按空格键选择)

Choose Vue version:选择Vue版本
Babel:解析 es6 转 es5 的插件
TypeScript:TypeScript插件
Progressive Web App (PWA) Support:渐进式Web应用程序(PWA)支持
Router:vue路由插件
Vuex:Vuex插件
CSS Pre-processors:css预处理插件
Linter/Formatter:格式化程序
Unit Testing:单元测试
E2E Testing:端到端(end-to-end)
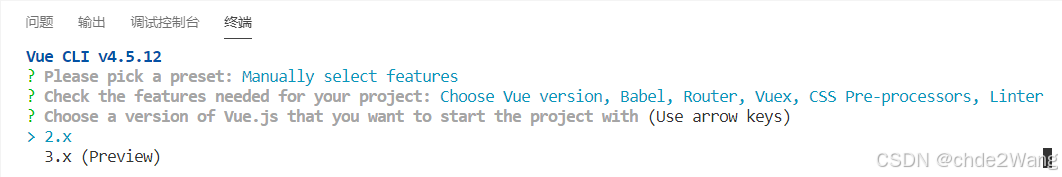
3. 选择 vue 版本

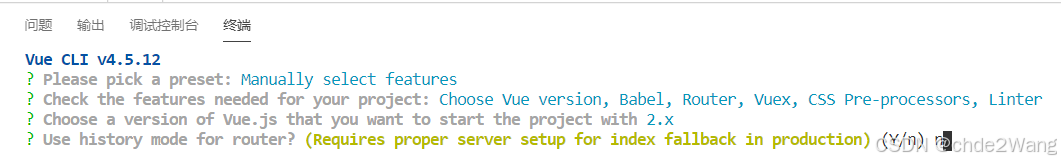
4. 选择路由模式 是否为 history模式,y表示是,N表示使用hash模式,这里选择的是N

history:利用了 HTML5 History Interface 中新增的 pushState() 和 replaceState() 方法(需要特定浏览器支持)
hash: 浏览器url址栏 中的 # 符号(如这个 URL:http://www.abcd.com/#/hello,hash 的值为“ #/hello”),hash 不被包括在 HTTP 请求中(对后端完全没有影响),因此改变 hash 不会重新加载页面。更容易进行打包上传服务器
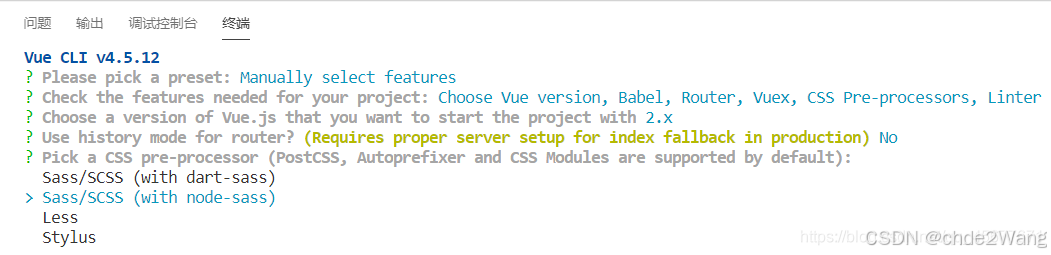
5. 选择使用那种css预处理器,这里选择的是 第二种 scss with node-sass

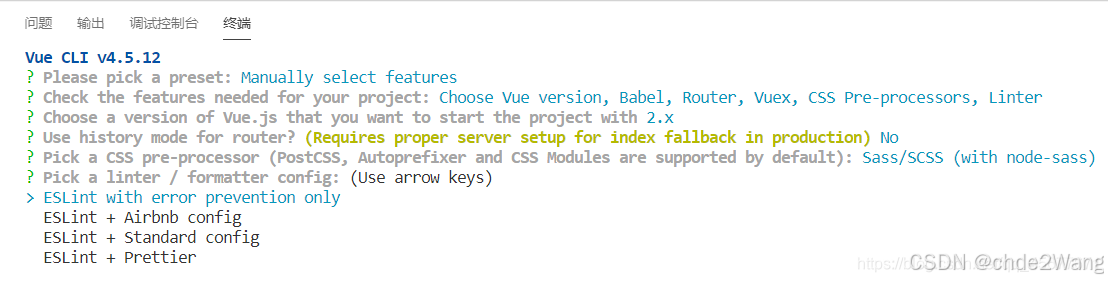
6. 选择编码规则,建议初学者选择第一项,表示只有报错时才会验证

(1) ESLint with error prevention only 只配置使用 ESLint 官网的推荐规则
(2) ESLint + Airbnb config 官网推荐的规则 + Airbnb 第三方的配置
(3) ESLint + Standard config 使用 ESLint 官网推荐的规则 + Standard第三方的配置
(4) ESLint + Prettier 使用 ESLint 官网推荐的规则 + Prettier 第三方的配置
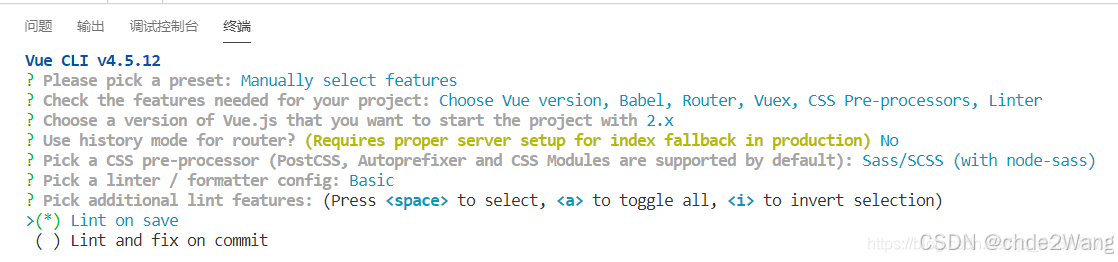
7. 何时检测?这里选的是每次保存时验证Lint on save

Lint on save: 保存就检测
Lint and fix on commit:fix和commit时候检查
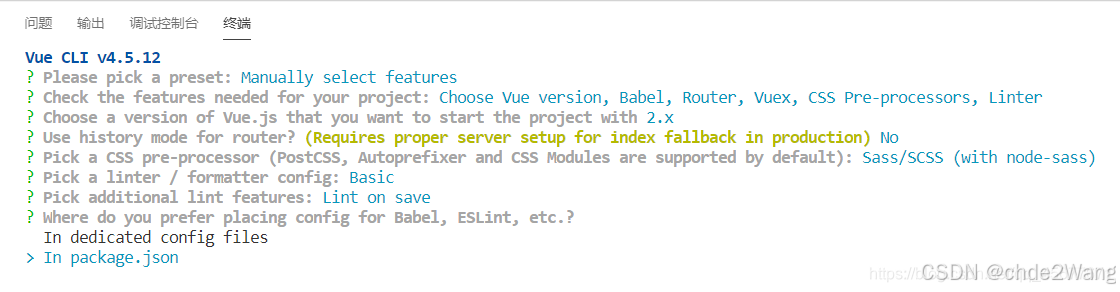
8. 如何存放配置 ?这里使用 package.json

In dedicated config files :独立文件放置
In package.json:放package.json里
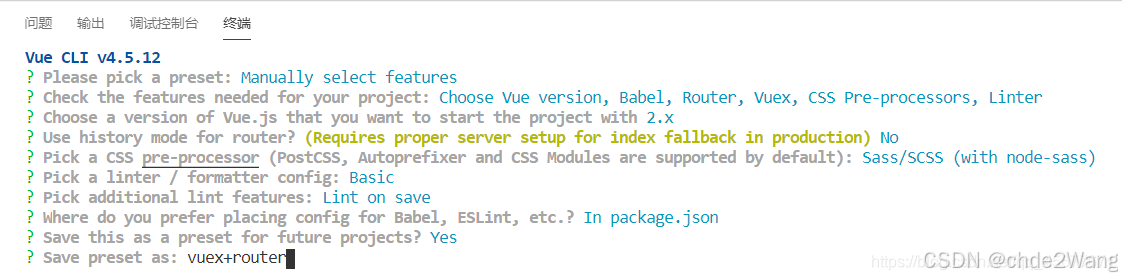
9. 是否保存本次配置(之后可以直接使用),这里选的是保存y

10.保持本次配置的信息并命名(随便取),下次就可以直接使用本次配置,无需从新手动配置

11. 配置完成

参考自:vue3安装和开发环境搭建_use babel alongside typescript (required for moder-CSDN博客
步骤六:运行项目
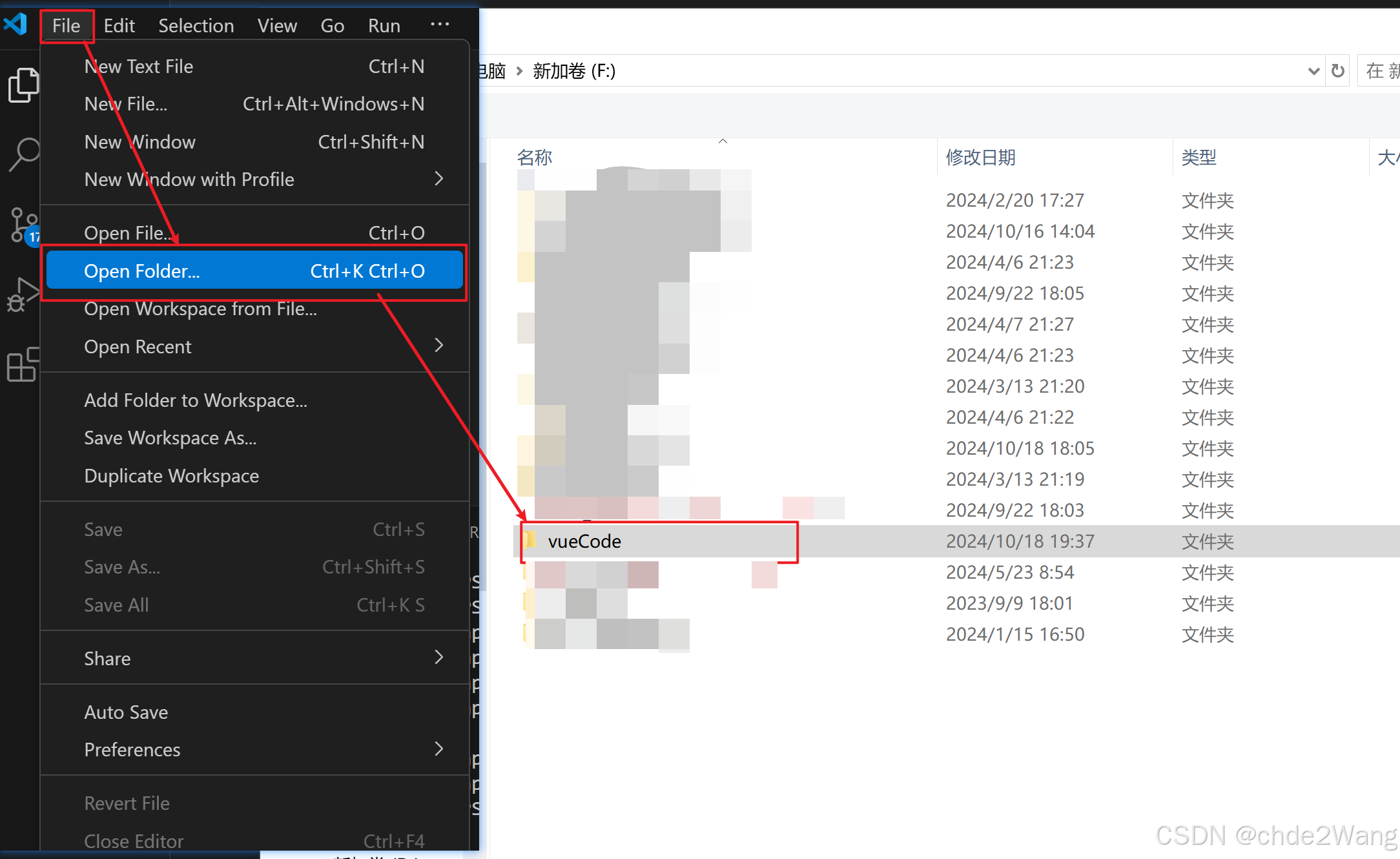
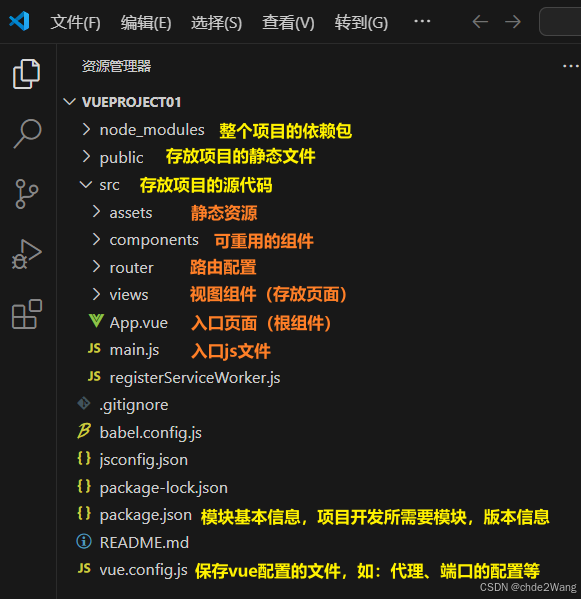
在vsCode中打开刚才vue项目所在文件夹

 即可看到项目框架
即可看到项目框架

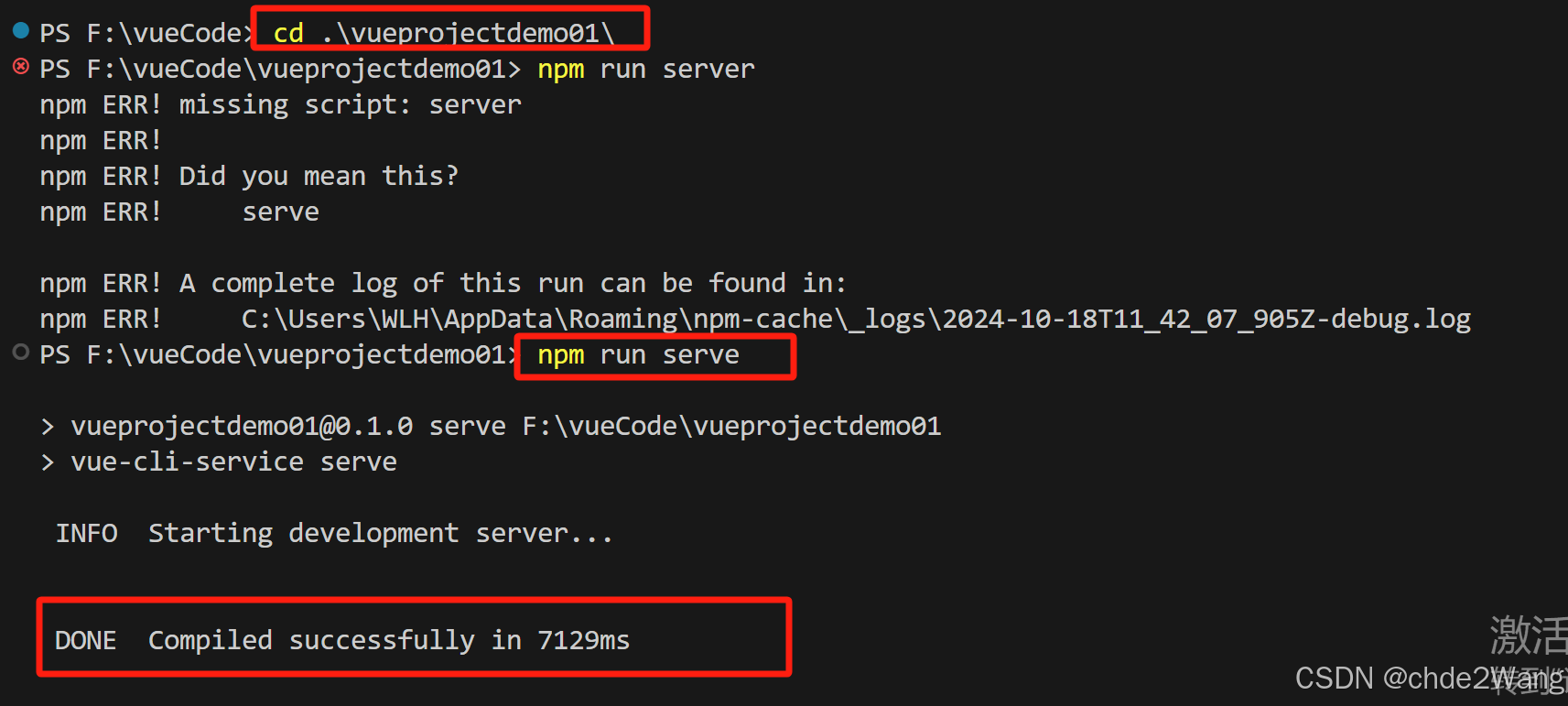
打开VSCode终端
- 指令:
cd vueprojectdemo01(进入项目文件夹) - 指令:
npm run serve(启动项目 ) - 执行完之后 ,显示 Compiled successfully in ***,表示运行成功

输入网络http://localhost:8080即可访问。