前言
bilibili电脑版可以在电脑屏幕上观看bilibili视频。然而,电脑版的bilibili不能通过手机控制视频翻页和调节音量,这意味着观看视频时需要一直坐在电脑旁边。那么,有没有办法制作一个手机遥控器来控制bilibili电脑版呢?
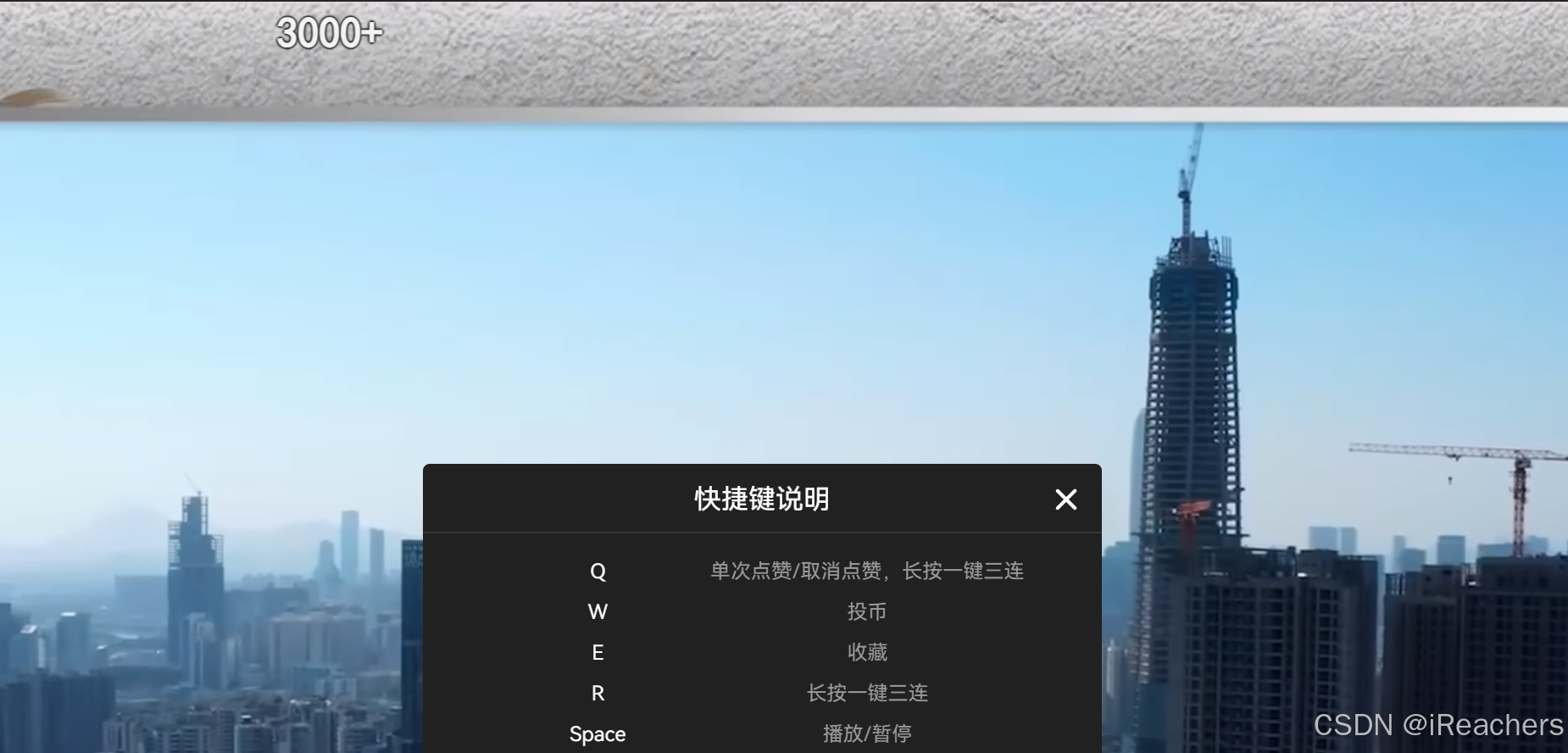
首先,bilibili电脑版支持快捷键,可以通过一些快捷键来控制视频播放。例如,按下空格键可以控制视频的播放和暂停。

既然快捷键可以控制视频,那么我们的思路就很清晰了。可以在电脑上搭建一个HTTP服务器,部署一个遥控器样式的网页,上面放置一些简单的按钮。用户打开网页后,点击这些按钮,服务器端就会模拟用户点击键盘来实现相应的操作。
前后台代码实现
说干就干, 开始动手实现这个手机版bilibili遥控器, 语言方面我们选择使用NodeJS来搭建我们的服务器, 先写前端UI:
整体的网页框架
<html>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1" />
<body>...
</body>
<script>...
</script>
</html>- <meta charset="utf-8">: 指定文档的字符编码为UTF-8。
- <meta name="viewport" content="width=device-width, initial-scale=1" />: 使页面在移动设备上适应屏幕宽度,并初始缩放比例为1。
遥控器的按钮:
<button data-action="up" style="margin-bottom: 30px;width: 100%;height: 110px;">音量+</button>
<button data-action="down" style="margin-bottom: 30px;width: 100%;height: 110px;">音量-</button>
<button data-action="previous" style="margin-bottom: 30px;width: 100%;height: 110px;">上一个</button>
<button data-action="next" style="margin-bottom: 30px;width: 100%;height: 110px;">下一个</button>
<button data-action="pauseOrPlay" style="margin-bottom: 30px;width: 100%;height: 110px;">暂停/播放</button>
每个按钮都有一个 data-action 属性,用于定义按钮的动作。
按钮的样式通过 style 属性设置,按钮高度110px,宽度100%,且每个按钮的底部都有30px的间距。
Javascript代码
document.querySelectorAll('button[data-action]').forEach(button => {button.addEventListener('click', () => {const action = button.getAttribute('data-action');fetch(`${window.location.origin}/${action}`).then(response => response.json()).then(data => {console.log(data);}).catch(error => {alert('Error fetching data:', error);});});
});首先代码中会选择所有带有 data-action 属性的按钮。
为每个按钮添加点击事件监听器。
点击按钮后,会获取按钮的 data-action 属性值,并发起一个fetch请求
整体的网页代码
整体的网页代码如下:
<html>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1" /><body><button data-action="up" style="margin-bottom: 30px;width: 100%;height: 110px;">音量+</button><br><button data-action="down" style="margin-bottom: 30px;width: 100%;height: 110px;">音量-</button><br><button data-action="previous" style="margin-bottom: 30px;width: 100%;height: 110px;">上一个</button><br><button data-action="next" style="margin-bottom: 30px;width: 100%;height: 110px;">下一个</button><br><button data-action="pauseOrPlay" style="margin-bottom: 30px;width: 100%;height: 110px;">暂停/播放</button><br>
</body><script>document.querySelectorAll('button[data-action]').forEach(button => {button.addEventListener('click', () => {const action = button.getAttribute('data-action');fetch(`${window.location.origin}/${action}`).then(response => response.json()).then(data => {console.log(data);}).catch(error => {alert('Error fetching data:', error);});});});
</script></html>预览效果
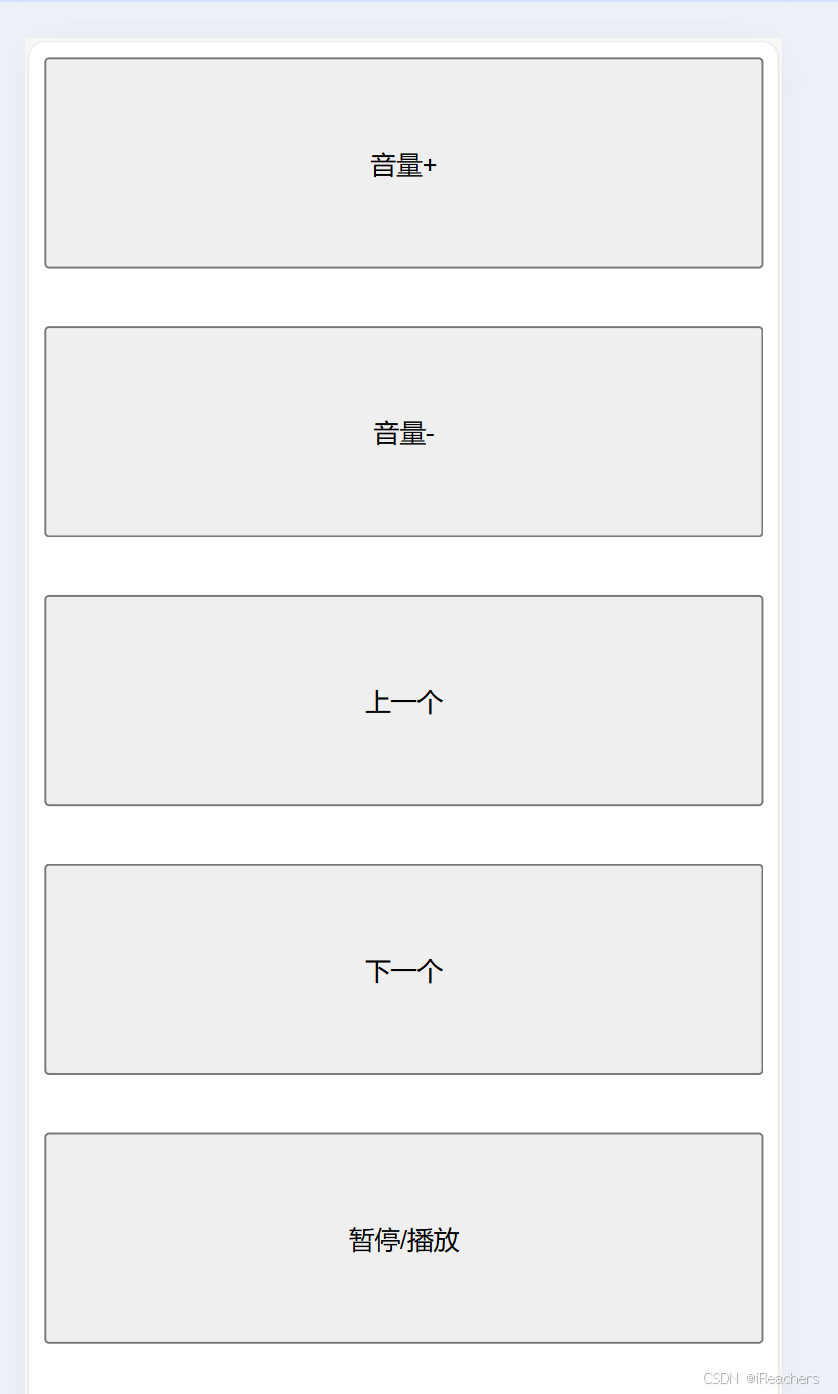
网页在手机浏览器里打开的效果如下图所示:

后端HTTP服务器实现
剩下的就是服务端了, 主要用来接受http请求, 触发不同的键盘事件即可.
整体代码
const path = require("path");
const ks = require('node-key-sender');
const express = require('express');
const app = express();
const port = 3000;const actions = {next: () => ks.sendKey('down'),previous: () => ks.sendKey('up'),up: () => ks.sendCombination(['shift', 'up']),down: () => ks.sendCombination(['shift', 'down']),pauseOrPlay: () => ks.sendKey('space')
};Object.keys(actions).forEach(action => {app.get(`/${action}`, async (req, res) => {try {await actions[action]();res.json({ success: true, message: `${action} action completed` });} catch (error) {res.status(500).json({ success: false, message: `Error performing ${action} action`, error });}});
});app.get('/', (req, res) => {res.sendFile(path.join(__dirname, 'index.html'));
});app.listen(port, () => {console.log(`Example app listening on port ${port}`);
});代码解释
引入模块
const path = require("path");
const ks = require('node-key-sender');
const express = require('express');node-key-sender: 这个模块用于发送模拟键盘按键事件。
express: 用于创建Web服务器的Node.js框架。
创建Express应用和设置端口
const app = express();
const port = 3000;
定义动作(Actions)对象
const actions = {next: () => ks.sendKey('down'),previous: () => ks.sendKey('up'),up: () => ks.sendCombination(['shift', 'up']),down: () => ks.sendCombination(['shift', 'down']),pauseOrPlay: () => ks.sendKey('space')
};这里定义了五个动作,每个动作对应一个键盘事件。
创建路由
Object.keys(actions).forEach(action => {app.get(`/${action}`, async (req, res) => {try {await actions[action]();res.json({ success: true, message: `${action} action completed` });} catch (error) {res.status(500).json({ success: false, message: `Error performing ${action} action`, error });}});
});
使用 Object.keys(actions) 获取所有动作的名称,并为每个动作创建一个对应的路由。
处理请求时,调用相应的动作,并返回JSON格式的响应。
返回静态网页
app.get('/', (req, res) => {res.sendFile(path.join(__dirname, 'index.html'));
});这个路由将根路径 (/) 的请求返回 index.html 文件。
启动服务器
app.listen(port, () => {console.log(`Example app listening on port ${port}`);
});服务器监听指定端口(这里是3000),并在启动时输出提示信息。
添加上package.json文件
package.json文件用来描述dependencies信息
{"name": "bilibili-remote-control","version": "1.0.0","description": "Bilibili遥控器","main": "index.js","scripts": {"start": "node index.js"},"author": "","license": "MIT","dependencies": {"express": "^4.17.1","node-key-sender": "^1.0.11"}
}
运行手机遥控器
整个代码就完成了, 现在可以启动遥控器了:
装上dependencies
npm install运行遥控器
npm run start可以看到服务器已经启动起来了

手机浏览器里打开192.168.x.x开头的网页, 然后运行bilibili桌面版, 即可在手机里面控制bilibili的播放了, 再也不用坐在电脑屏幕跟前了.
总结
以上便是给整个bilibili手机版遥控器介绍, 相关代码已经发布到CSDN, 可以直接访问: bilibili-remote-controller:Bilibili电脑版手机遥控器 - GitCode