大家想看什么前端效果请留言
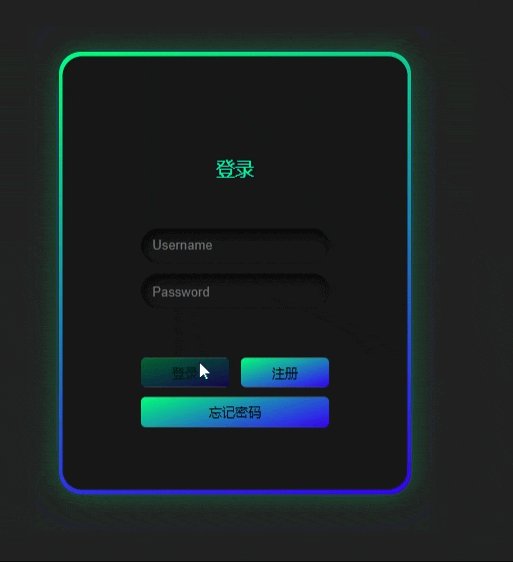
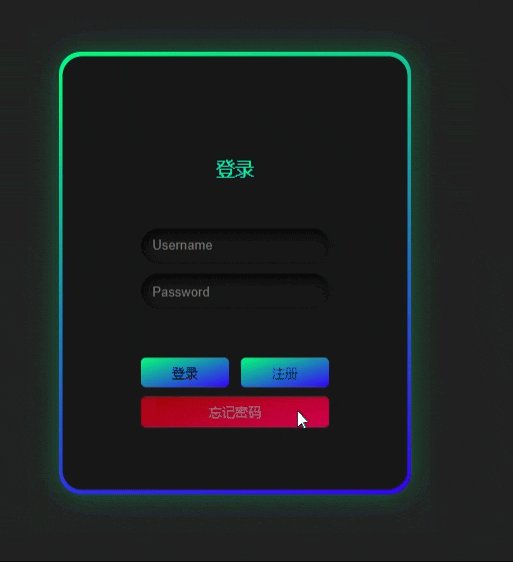
预览效果

源码
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>登录页面</title><style>body {display: flex;justify-content: center;margin-top: 200px;background-color: #212121;}.form {display: flex;flex-direction: column;gap: 10px;padding: 4em 5em 4em;background-color: #171717;border-radius: 20px;}#heading {text-align: center;margin: 2em;color: rgb(0, 255, 200);font-size: 1.2em;}.field {display: flex;align-items: center;justify-content: center;gap: 0.5em;border-radius: 25px;padding: 0.6em;border: none;outline: none;color: white;background-color: #171717;box-shadow: inset 2px 5px 10px rgb(5, 5, 5);}.input-icon {height: 1.3em;width: 1.3em;fill: rgb(0, 255, 200);}.input-field {background: none;border: none;outline: none;width: 100%;color: rgb(0, 255, 200);}.form .btn {display: flex;justify-content: space-between;flex-direction: row;margin-top: 2.5em;gap: 12px;}.button1, .button2{flex: 1;}.button1, .button2, .button3 {padding: 0.5em;border-radius: 5px;border: none;outline: none;transition: .4s ease-in-out;background-image: linear-gradient(163deg, #00ff75 0%, #3700ff 100%);color: rgb(0, 0, 0);}.button1:hover, .button2:hover {background-image: linear-gradient(163deg, #00642f 0%, #13034b 100%);color: rgb(0, 255, 200);}.button3:hover {background-image: linear-gradient(163deg, #a00000fa 0%, #d10050 100%);color: rgb(255, 255, 255);}.card {background-image: linear-gradient(163deg, #00ff75 0%, #3700ff 100%);border-radius: 22px;transition: all .3s;}.card2 {border-radius: 0;transition: all .2s;}.card2:hover {transform: scale(0.98);border-radius: 20px;}.card:hover {box-shadow: 0px 0px 30px 1px rgba(0, 255, 117, 0.30);}</style>
</head>
<body><div class="card"><div class="card2"><form class="form"><p id="heading">登录</p><div class="field"></svg><input type="text" class="input-field" placeholder="Username" autocomplete="off"></div><div class="field"></svg><input type="password" class="input-field" placeholder="Password"></div><div class="btn"><button class="button1">登录</button><button class="button2">注册</button></div><button class="button3">忘记密码</button></form></div></div>
</body>
</html>