文章目录
- 1. `<img>` 标签
- 主要属性
- 示例
- 注意事项
- 2. `<object>` 标签
- 概述
- 主要属性
- 示例
- 注意事项
- 3. `<embed>` 标签
- 概述
- 主要属性
- 示例
- 注意事项
- 小结

在现代网页设计中,多媒体内容的使用变得越来越重要,因为它能够有效增强用户体验、吸引注意力并传达信息。HTML 提供了一系列多媒体标签,允许开发者在网页中嵌入图像、音频、视频以及其他外部资源。
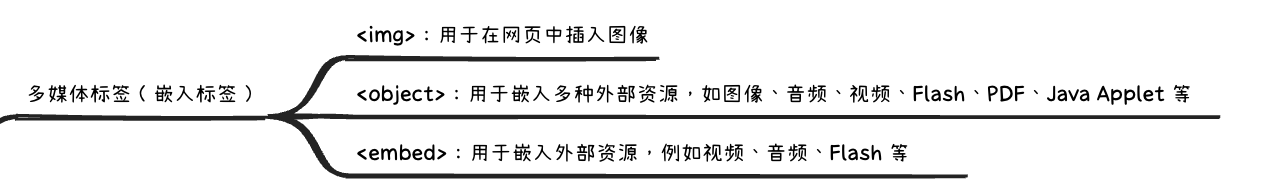
本文将详细介绍常用的多媒体标签,包括 <img>、<object> 和 <embed> 标签,阐述它们的用途、属性、使用示例和注意事项。
1. <img> 标签
<img> 标签用于在网页中插入图像。它是一个自闭合标签,这意味着它没有结束标签。在网页上展示图像时,<img> 标签非常常见,用于插入照片、图标、背景图等。
主要属性
-
src:指定图像文件的 URL。此属性是必需的,浏览器通过此 URL 加载图像。