编译工具安装
为了在 Windows 上安装 GCC,您需要安装 MinGW-w64。
MinGW-w64 是一个开源项目,它为 Windows 系统提供了一个完整的 GCC 工具链,支持编译生成 32 位和 64 位的 Windows 应用程序。
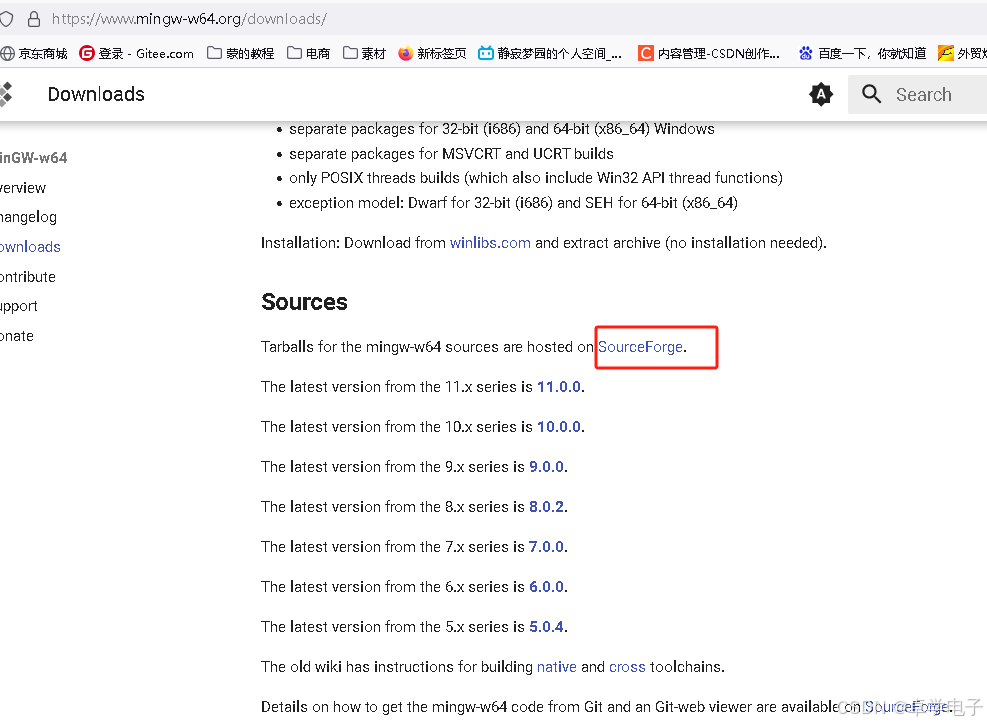
1. 下载MinGW-w64源代码,如图点击进去可以下载源代码,但是由于网页更新后,该路径没有编译好的安装包。
访问 MinGW-w64 的主页 mingw-w64.org,进入 MinGW 下载页面 Downloads - MinGW-w64,下载最新版本的 MinGW-w64 安装程序。

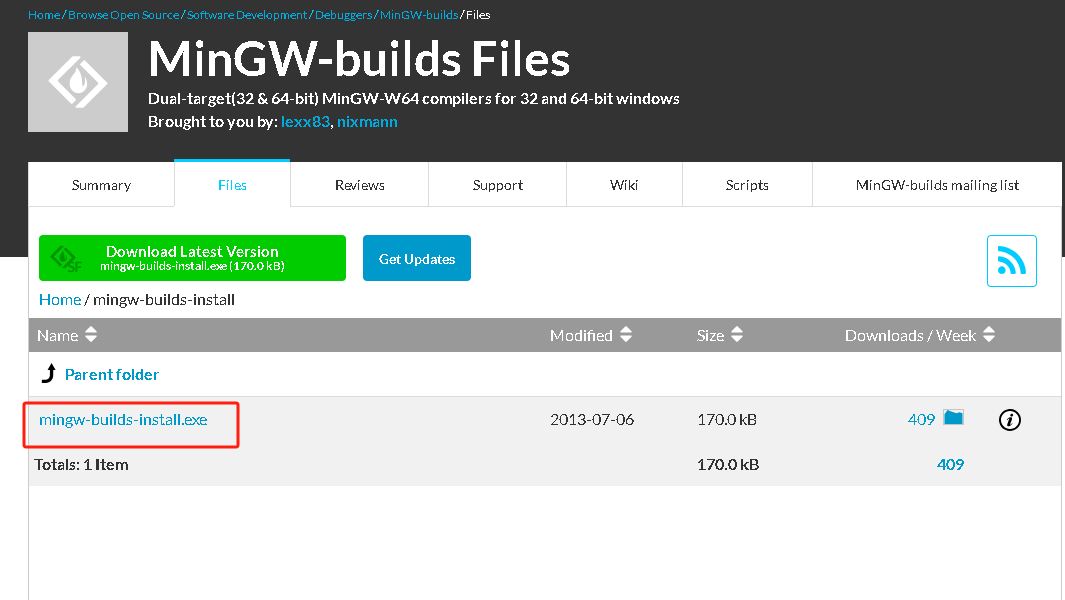
2.下载mingw-builds-install.exe安装,改方法可能没法下载
https://sourceforge.net/projects/mingwbuilds/files/mingw-builds-install/

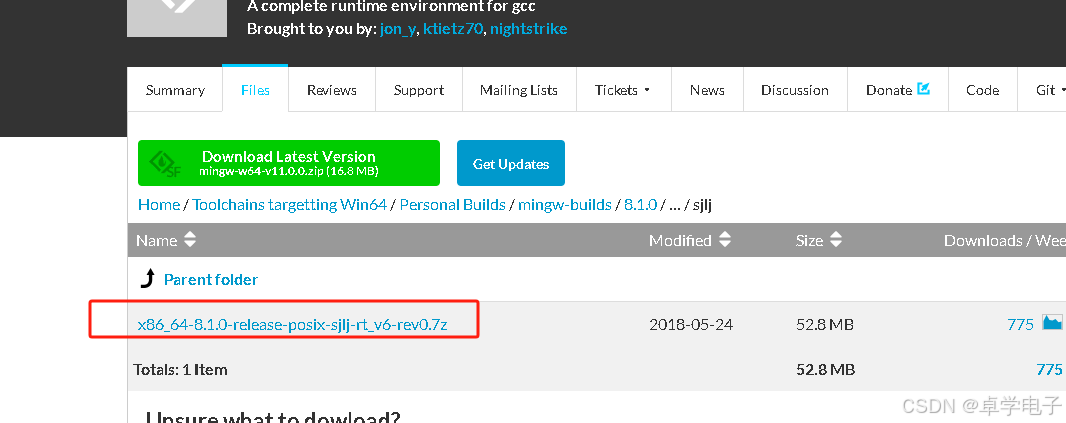
3.下载绿色版本的MinGW-w64,解压并把路径加入环境变量即可使用,下载链接如下:
https://sourceforge.net/projects/mingw-w64/files/Toolchains%20targetting%20Win64/Personal%20Builds/mingw-builds/8.1.0/threads-posix/sjlj/
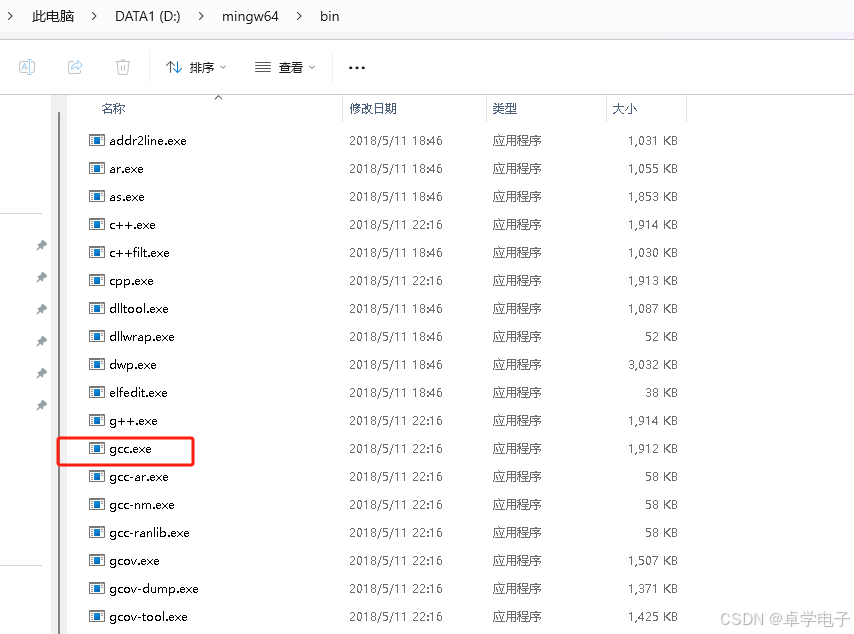
所以演示绿色版的安装过程,绿色版只是需要添加环境变量,将绿色版解压到D盘根目录,如下下载后解压即可直接使用;


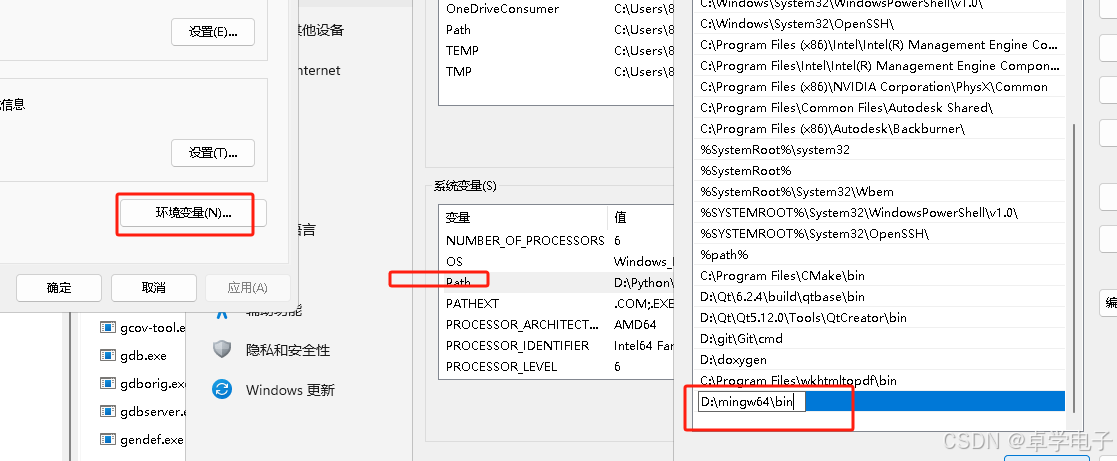
把存放的路径比如当前存放置:D:\mingw64\bin 加入环境变量

win+R,输入 cmd,进入windows命令行模式。输入 gcc -v 或者gcc --version,可以查看gcc安装情况
vscode安装
isual Studio Code虽然它是一个通用的文本编辑器,但它有很多插件支持 C/C++ 开发,使其成为一个流行的选择,通过安装 C/C++ 插件和调整设置,你可以使其成为一个很好的 C 语言开发环境。
1. 安装包下载地址
VScode 官网地址:https://code.visualstudio.com/
VScode 官方文档地址:https://code.visualstudio.com/docs
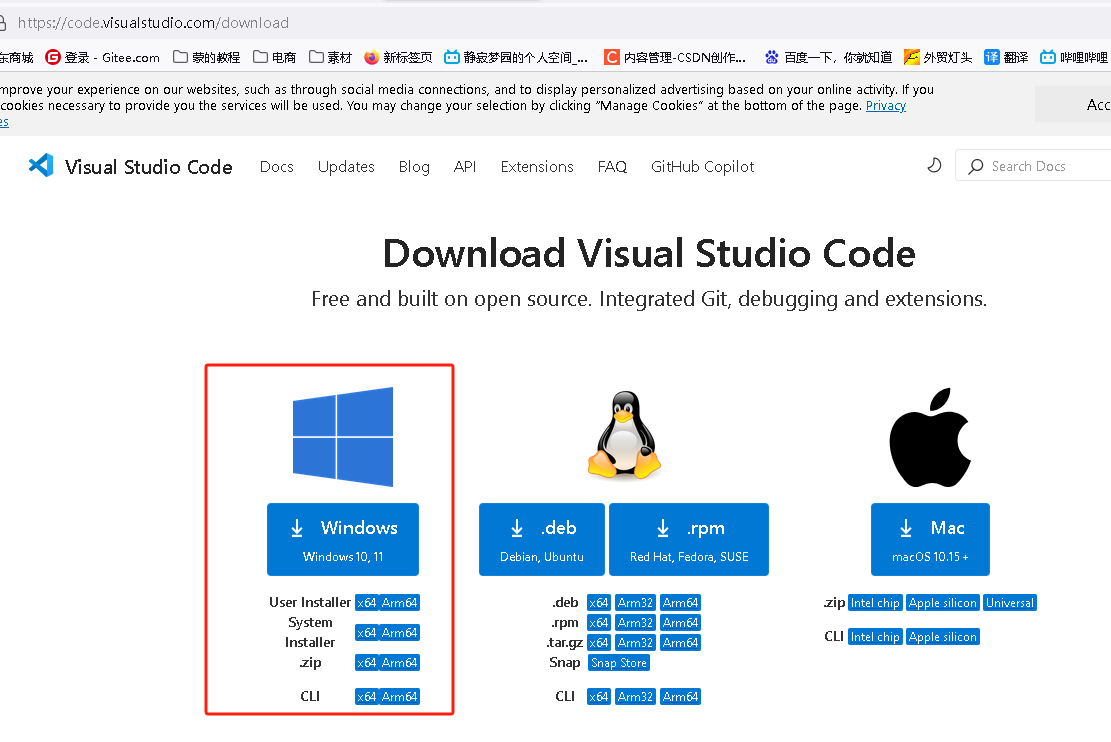
下载想要的格式包链接:
Download Visual Studio Code - Mac, Linux, Windows

2. 安装教程
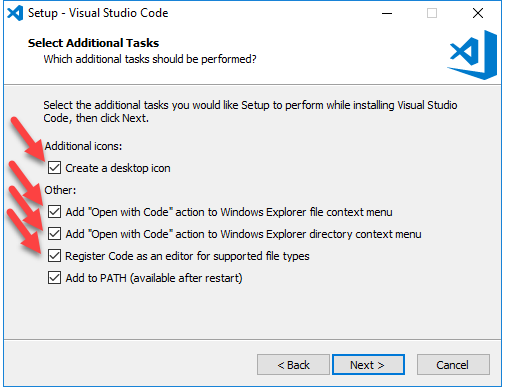
VSCode 安装很简单,点击 Next,傻瓜式安装;
注意安装路径设置、环境变量默认自动添加到系统中,勾选以下所有选项:

vscode插件安装
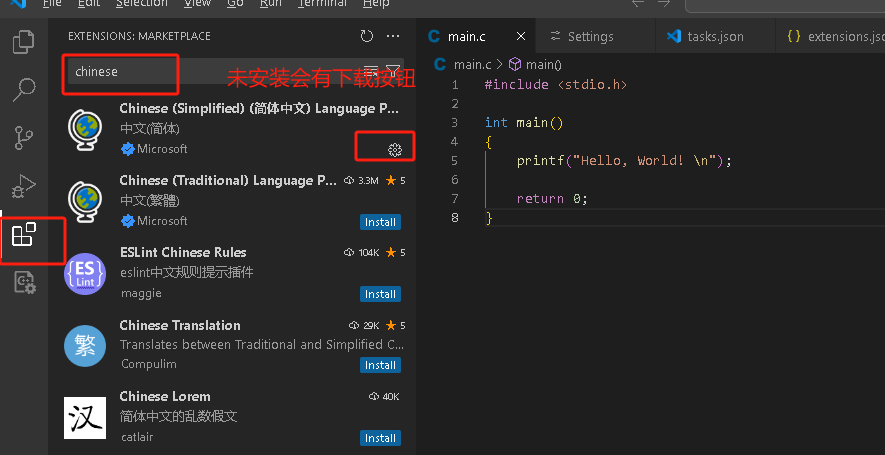
比如安装汉化包,VScode 安装汉化包很简单,打开 VScode,点击安装扩展,在搜索框输入 Chinese,然后点 Install 就可以。

vscode编译C程序
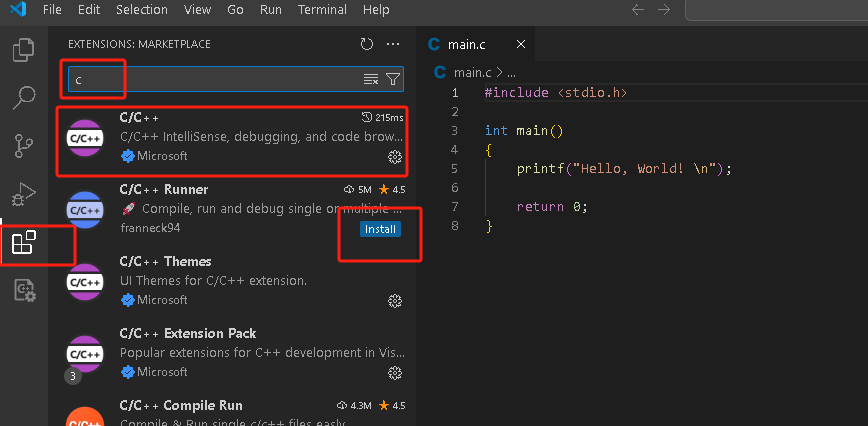
1.配置C/C++环境,安装C/C++插件。点击插件,搜索“C”,点击“install”:

下载以后,重启VSCode,如果提示你需要安装一些其他C/C++扩展,选择是就可以
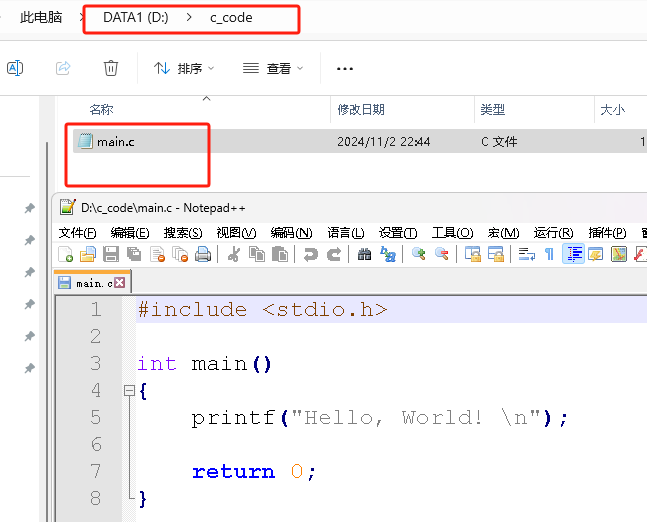
2.新建一个main.c文件,并输入c代码

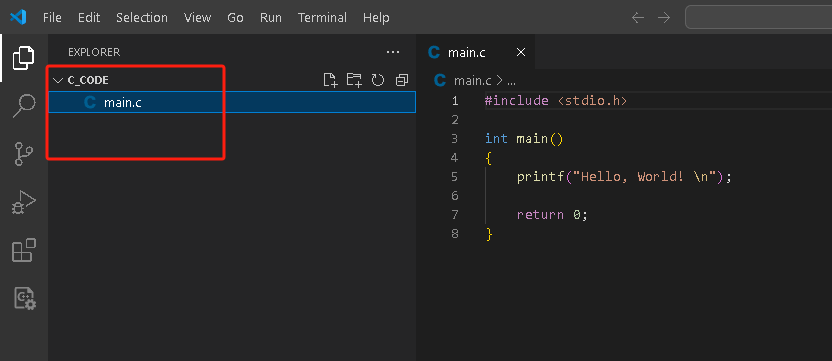
3. vscode界面,File->Open Folder,选择打开上面的D:\c_code文件夹,

3.运行代码
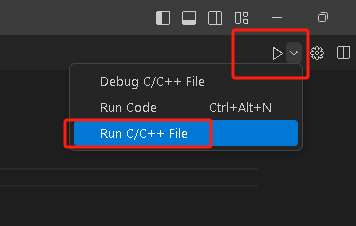
【1】点击如图控件

【2】选择第一个,就会在终端就输出编译 结果,同时生成了一个task.json的文件


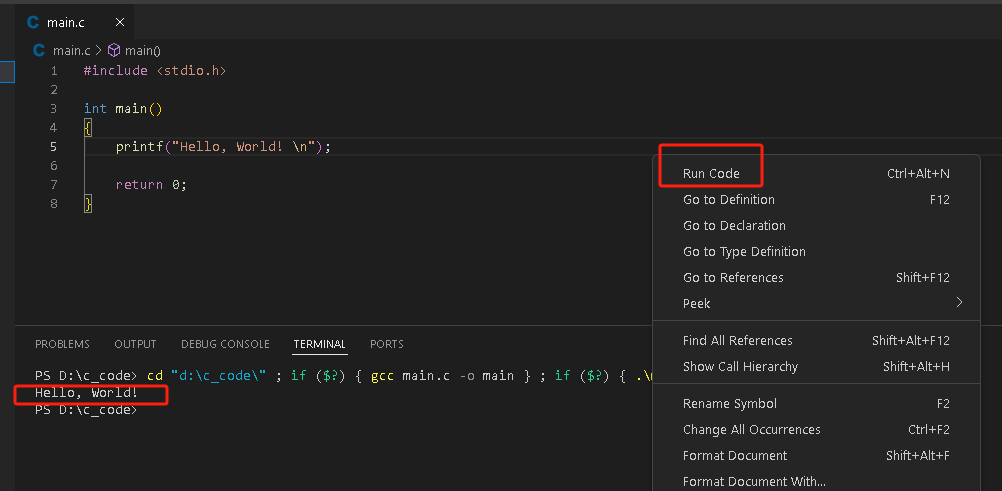
或者,界面右键,点击“Run Code”,即可运行该C代码

配置文件和编译调试选项
想要在 VS Code 中运行和调试 C/C++ 程序,涉及三个配置文件:tasks.json、launch.json 和 c_cpp_properties.json。这三个配置文件一起提供了一个完整的 C/C++ 开发环境的配置。
- tasks.json 文件用于配置任务(例如编译)
- launch.json 文件用于配置调试器
- c_cpp_properties.json 文件用于配置 IntelliSense 功能
tasks.json 文件
tasks.json可以修改为如下,对应注释部分
{"tasks": [{"type": "cppbuild","label": "C/C++: gcc.exe build active file","command": "D:\\mingw64\\bin\\gcc.exe","args": ["-fdiagnostics-color=always","-g",//"${file}","*.c",//这一句代表编译当前目录下所有后缀都是.c的文件"-o",//"${fileDirname}\\${fileBasenameNoExtension}.exe""${fileDirname}\\allfile.exe"//上面那句话的意思是,生成的可执行文件全部叫做allfile.exe,如果想改回来,把这一句注释掉,然后把上一句取消注释就行了],"options": {"cwd": "${fileDirname}"},"problemMatcher": ["$gcc"],"group": {"kind": "build","isDefault": true},"detail": "Task generated by Debugger."}],"version": "2.0.0"
}tasks. json文件生成步骤如下:
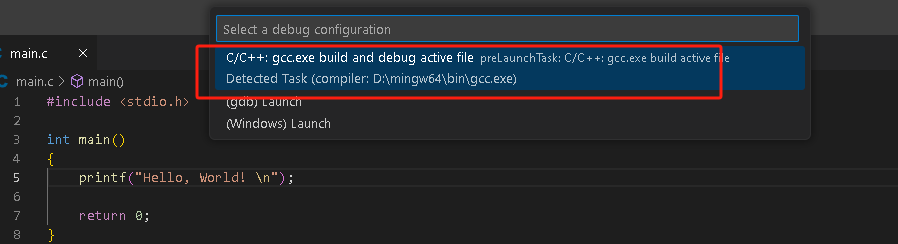
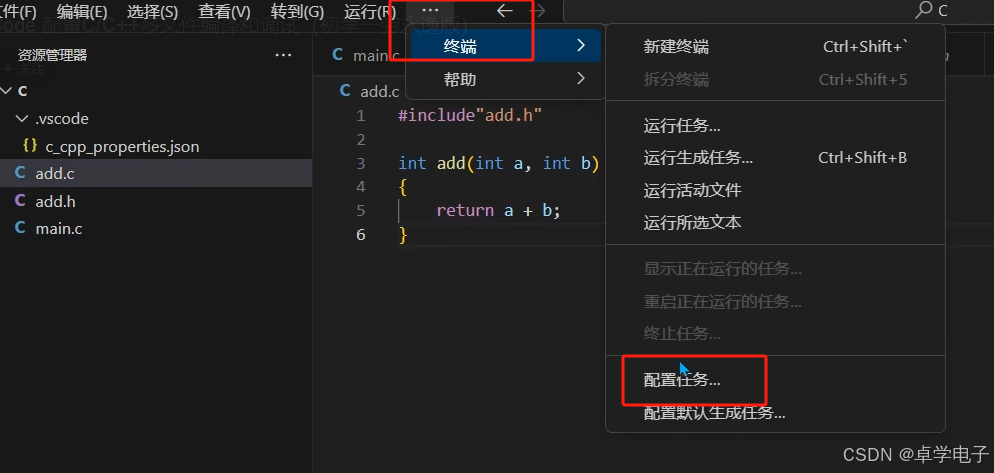
1.选择.c文件,选择终端配置。

2. 选择如图部分
3. 生成了如下配置文件
 4.把配置文件修改为自己的样式,用于生成可执行文件
4.把配置文件修改为自己的样式,用于生成可执行文件
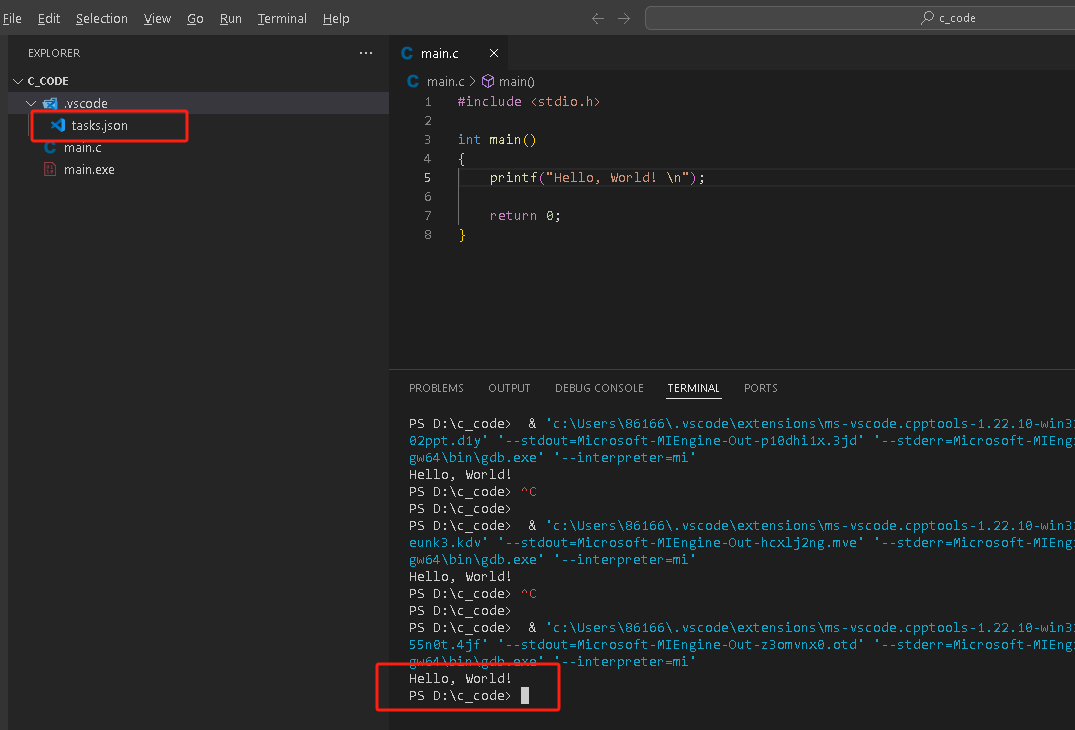
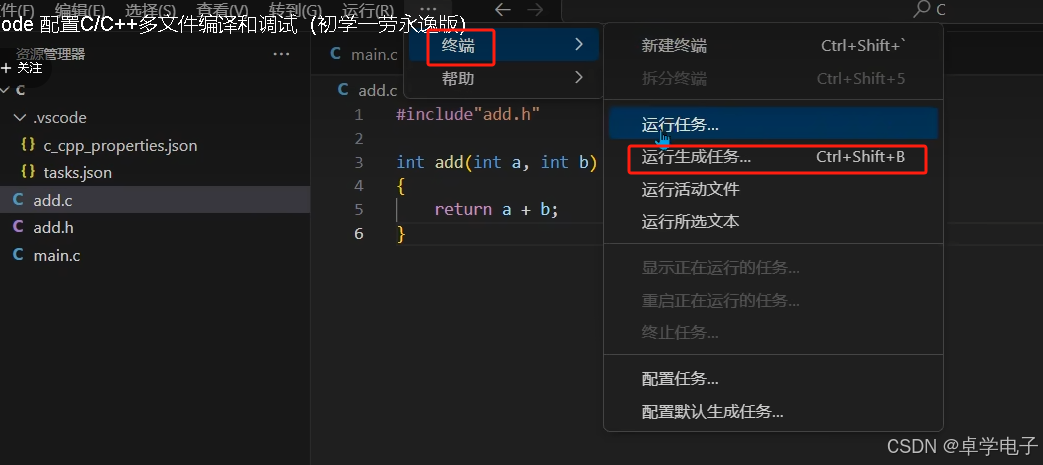
5.运行代码,生成可执行文件

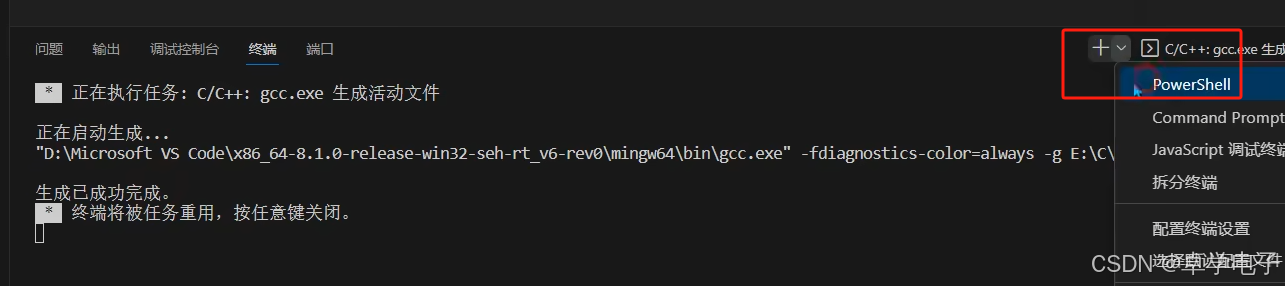
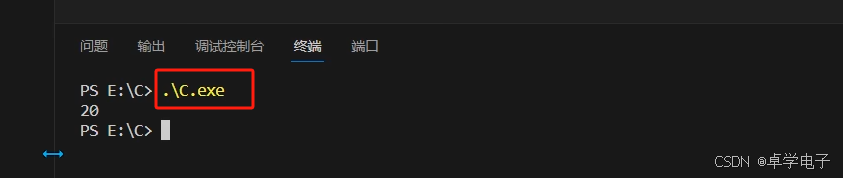
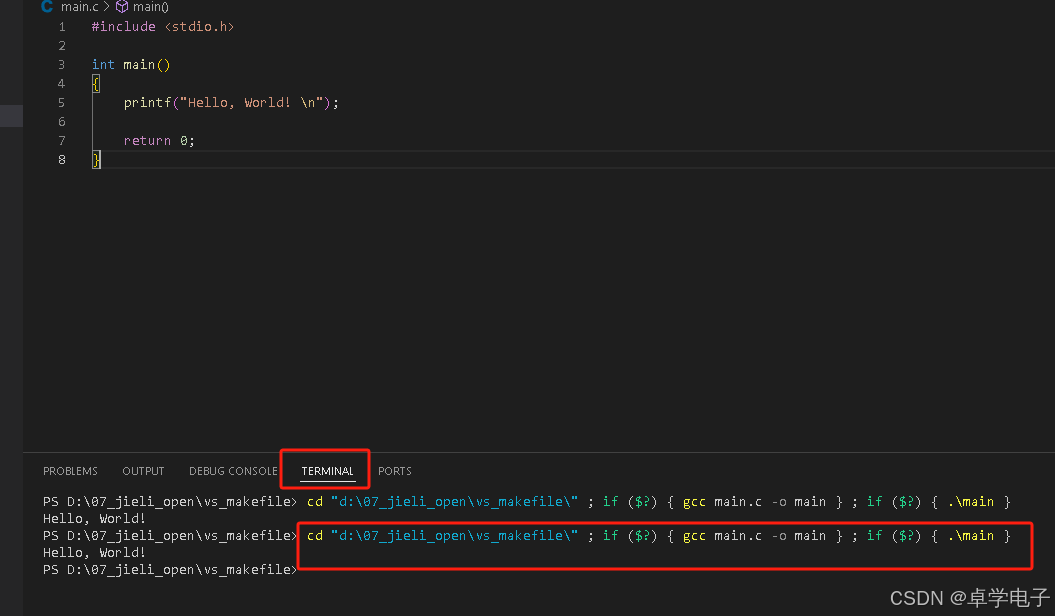
6. 生成任务成功后,打开PowerShell,运行生成的文件(如果运行不成功,可能是由于gcc环境变量是新配置的,重启一下vscode即可生成成功)!



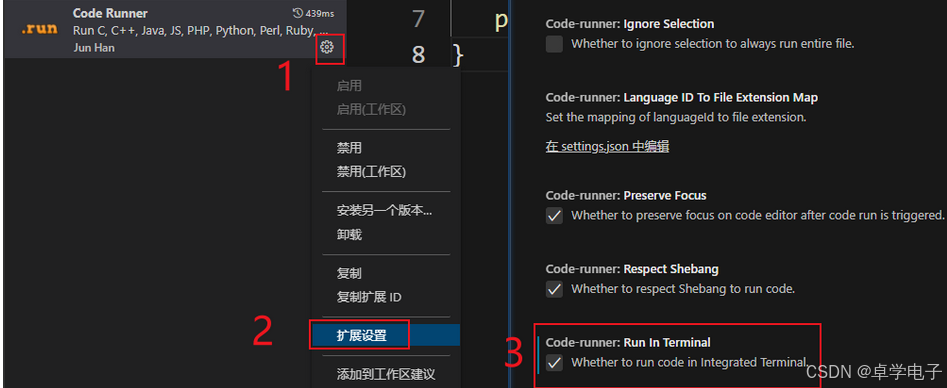
7. 如果需要在终端输入所以需要使能code runner的Run In Terminal功能。

launch.json文件
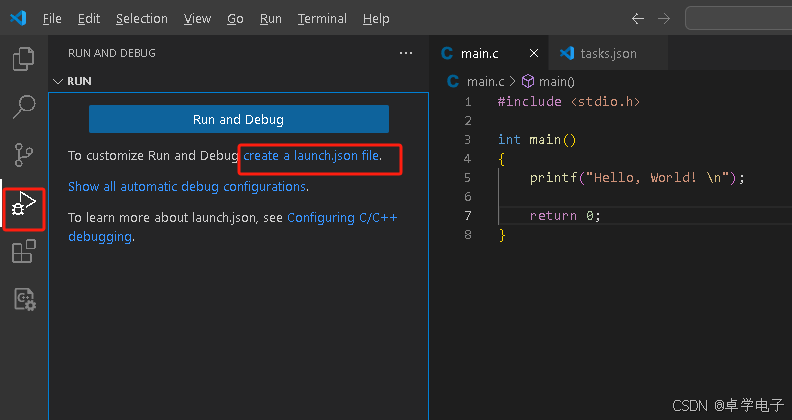
1.点击如图图标,点击创建launch.json文件


点击右下角:
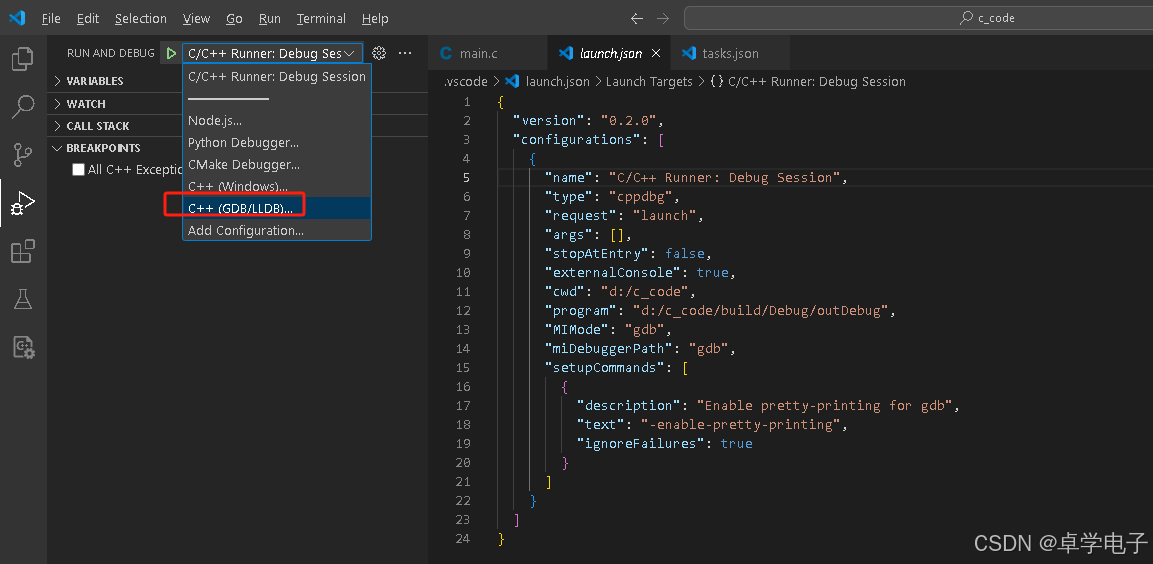
 2. 修改launch.json的配置,如修改如下注释部分,注意是修改编译生成的可执行文件路径和名称;以及gdb.exe调试器的路径。
2. 修改launch.json的配置,如修改如下注释部分,注意是修改编译生成的可执行文件路径和名称;以及gdb.exe调试器的路径。
{"version": "0.2.0","configurations": [{"name": "(gdb) Launch","type": "cppdbg","request": "launch",//"program": "输入程序名称,例如 ${workspaceFolder}/a.exe","program": "${fileDirname}\\allfile.exe",//上面一句是tasks.json中设置好的可执行程序,如果没有按照我上一步来设置tasks.json,不要动这里"args": [],"stopAtEntry": false,"cwd": "${fileDirname}","environment": [],"externalConsole": false,"MIMode": "gdb",//"miDebuggerPath": "/path/to/gdb","miDebuggerPath": "D:\\mingw64\\bin\\gdb.exe",//上一句是指你的gdb路径,把之前让你加入环境变量的路径复制过来,然后加上gdb.exe,然后把单斜杠\换成双斜杠\\!!!!!"setupCommands": [{"description": "Enable pretty-printing for gdb","text": "-enable-pretty-printing","ignoreFailures": true},{"description": "Set Disassembly Flavor to Intel","text": "-gdb-set disassembly-flavor intel","ignoreFailures": true}]},{"name": "C/C++ Runner: Debug Session","type": "cppdbg","request": "launch","args": [],"stopAtEntry": false,"externalConsole": true,"cwd": "d:/c_code","program": "d:/c_code/build/Debug/outDebug","MIMode": "gdb","miDebuggerPath": "gdb","setupCommands": [{"description": "Enable pretty-printing for gdb","text": "-enable-pretty-printing","ignoreFailures": true}]}]
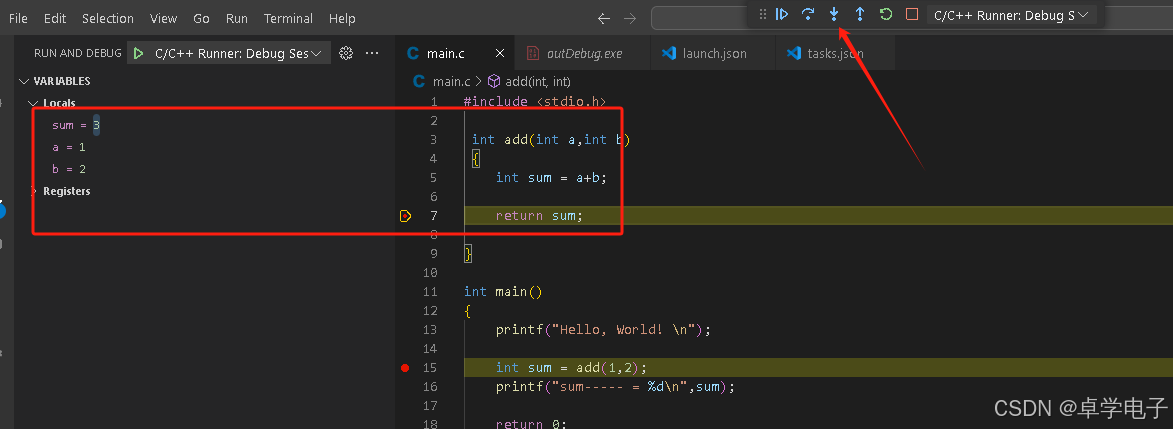
} 3.点击 “Run” ->“Start Debugging”,或者点击左侧 “Run and Debug” 按钮打开运行和调试窗口,点击窗口上方 Launch 旁边的绿色小三角按钮开始调试(也可以直接按 F5 键进入调试模式)。开始调试代码。
按调试按键,单步执行,即可查看调试信息,变量值变化等

c_cpp_properties.json 文件
c_cpp_properties.json 文件不是必须的,主要用于配置 C/C++ 扩展的 IntelliSense 设置,指定编译器路径、标准库路径、头文件路径、宏定义等信息。它影响的是编辑器对代码的智能提示、语法检查等功能,而不是编译任务。
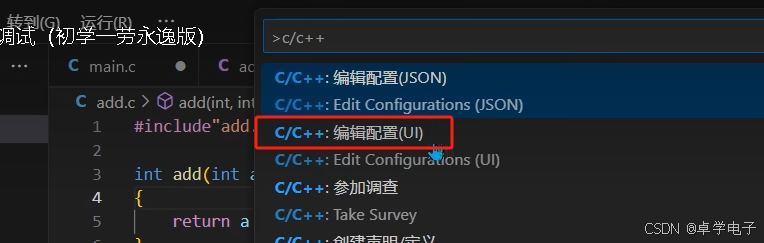
创建 c_cpp_properties.json 文件的方法是:通过快捷键 Ctrl + Shift + P 打开执行命令的输入框,输入 “C/C++”,选择 “C/C++: 编辑配置(JSON)”。

如果上面没有出现编辑配置(UI),则可以选择其他版本重新安装。

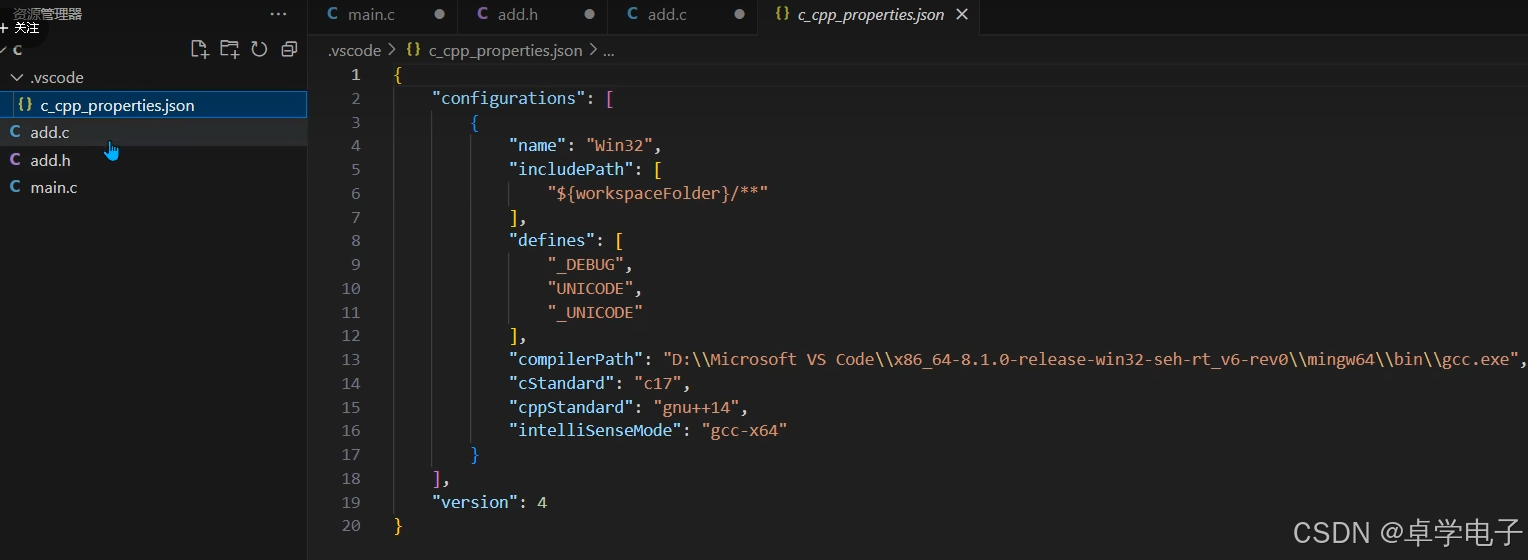
选择编辑配置后多了.vscode

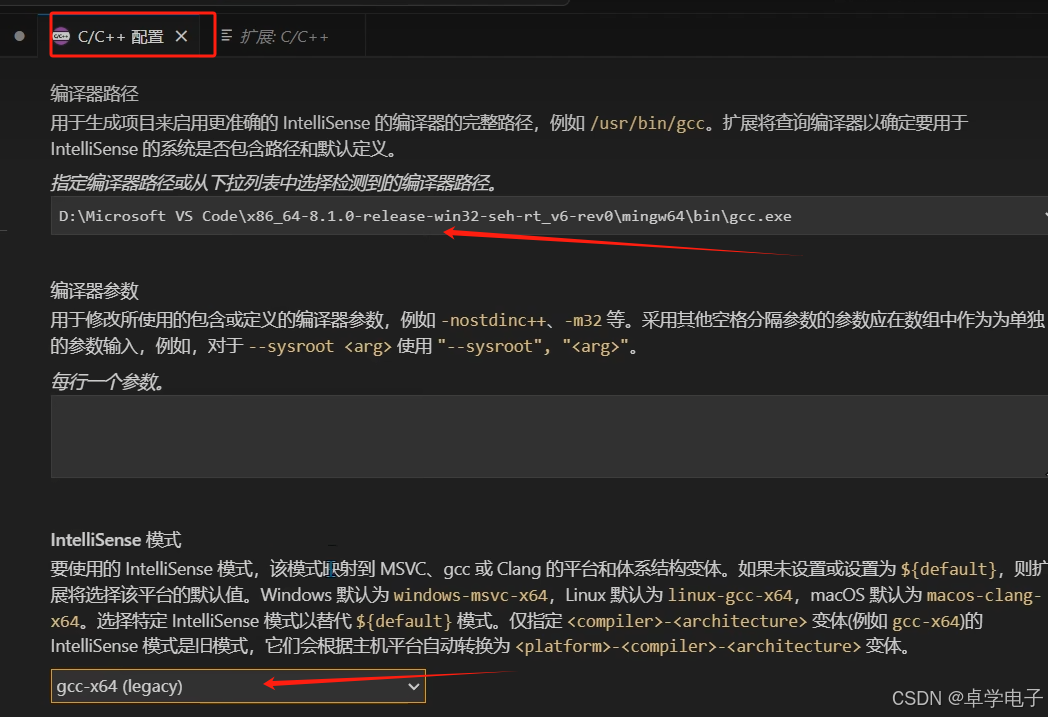
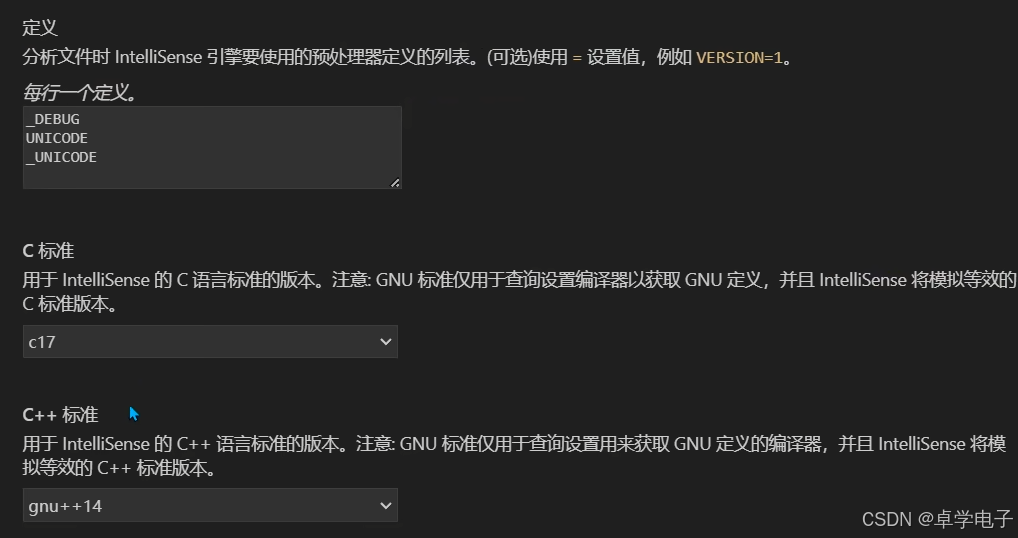
进行相关项配置:


生成如下配置: