🔥 目录
- 1. 前言
- 2. Push Button 按钮
- 1、带有图标的按钮 -- 纯代码实现
- 2、带有快捷键的按钮 -- 图形化&代码实现
- 3、按钮的重复触发
- 3. Radio Button 按钮
- **1. click、press、release、toggled 的区别**
- **2. 单选框分组**
- 4. Check Box 复选
- 5. Tool Button
- 6. 共勉
1. 前言
🚀 之前我在上一篇文章已经说了 QWidget 涉及到的各种属性/函数/使用方法,针对接下来等下要介绍的 Qt 的各种控件都是有效的啦 !!!
2. Push Button 按钮

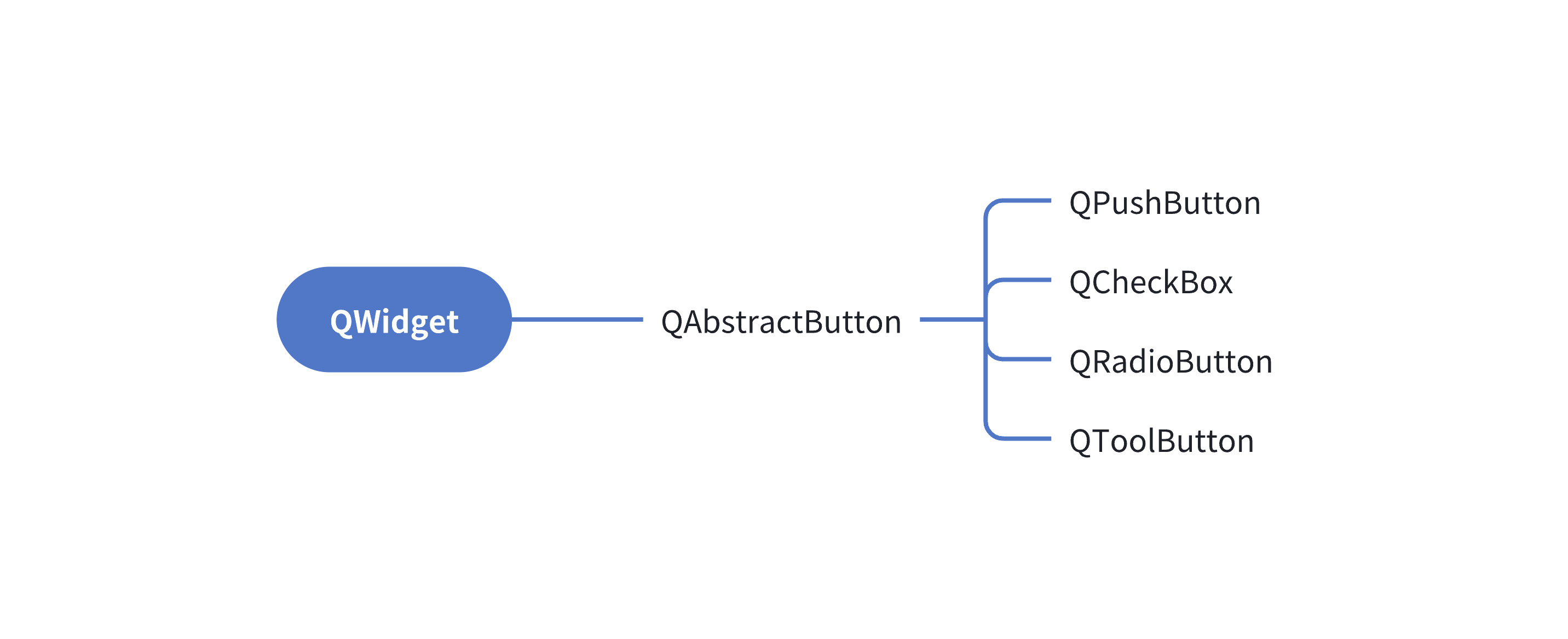
在 Qt Designer 也能看到这里的继承关系.
- 继承关系:在 Qt Designer 中可以看到
QPushButton的继承层次结构,它继承了QWidget的所有属性,并添加了一些特有的属性。

QAbstractButton 中,和 QPushButton 相关性较大的属性:
| 属性 | 说明 |
|---|---|
| text | 按钮中的文本。用于显示在按钮上的文字内容。 |
| icon | 按钮中的图标。可以为按钮设置一个图标,增强视觉效果或指示功能。 |
| iconSize | 按钮中图标的尺寸。指定图标的大小,确保图标在不同分辨率下都能正确显示。 |
| shortCut | 按钮对应的快捷键。允许用户通过键盘快捷键触发按钮的点击事件。 |
| autoRepeat | 按钮是否会重复触发。当鼠标左键按住不放时: - 如果设为 true,则会持续产生鼠标点击事件(相当于游戏手柄上的“连发”效果);- 如果设为 false,则必须释放鼠标,再次按下鼠标时才能产生点击事件。 |
| autoRepeatDelay | 重复触发的延时时间。按住按钮多久之后,开始重复触发。 |
| autoRepeatInterval | 重复触发的周期。即每次重复触发之间的时间间隔。 |
QAbstractButton作为QWidget的子类,当然也继承了QWidget的属性。上面介绍的QWidget里的各种属性用法,对于QAbstractButton同样适用。因此表格仅列出 QAbstractButton 独有的属性- Qt 的 api 设计风格是非常清晰的,此处列出的属性都是可以获取和设置的。例如,使用 text() 获取按钮文本,使用 setText() 设置文本
事实上,QPushButton 的核心功能都是 QAbstractButton 提供的,自身提供的属性都比较简单。其中,default 和 audoDefault 影响的是按下 enter 时自动点击哪个按钮的行为,flat 把按钮设置为扁平的样式。
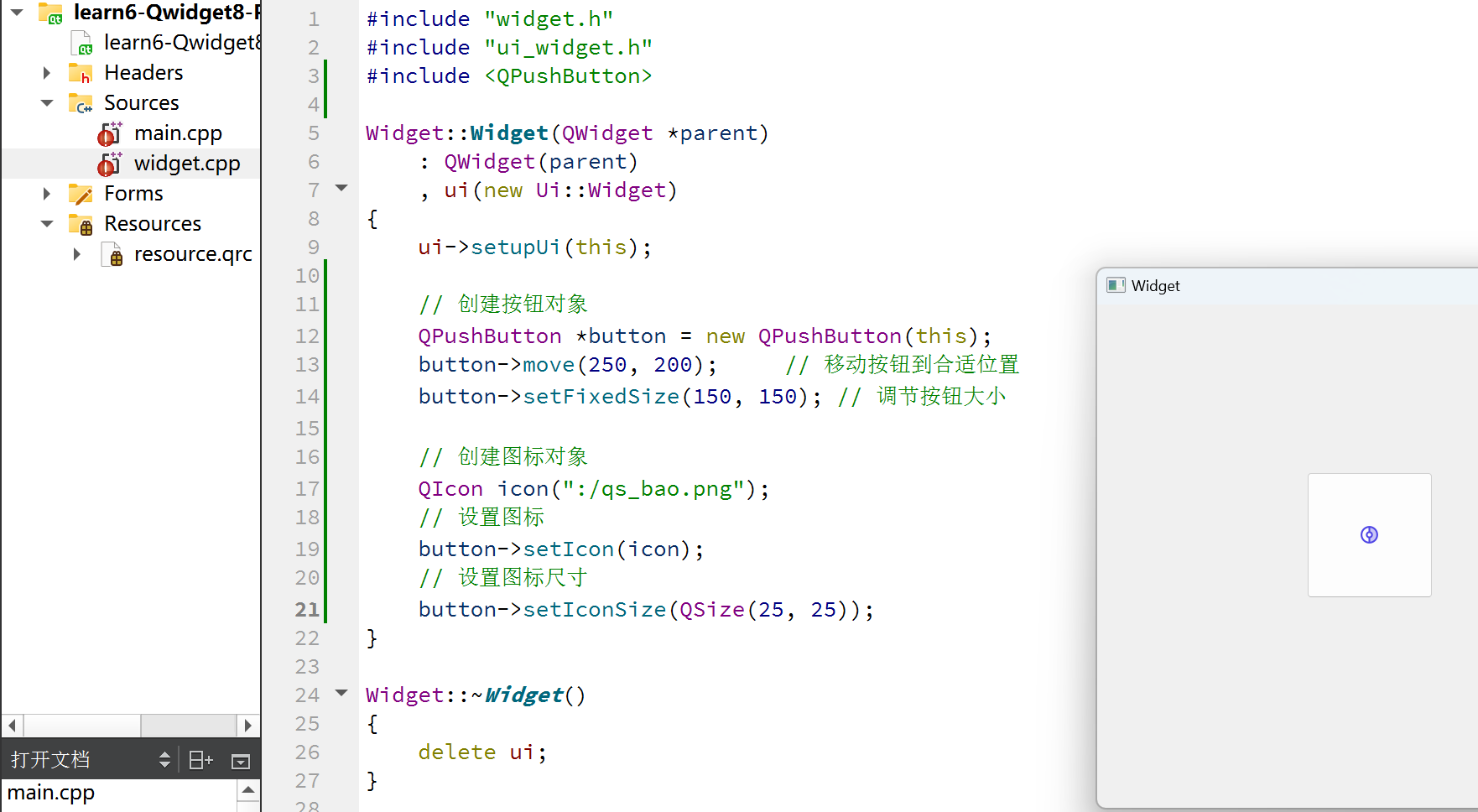
1、带有图标的按钮 – 纯代码实现
具体操作步骤参见上篇文章所讲的 QWidget 核心属性中的 windowIcon 部分。
老样子,先引入图片 prc,然后在界面上创建一个按钮, 再修改 widget.cpp,给按钮设置图标

2、带有快捷键的按钮 – 图形化&代码实现
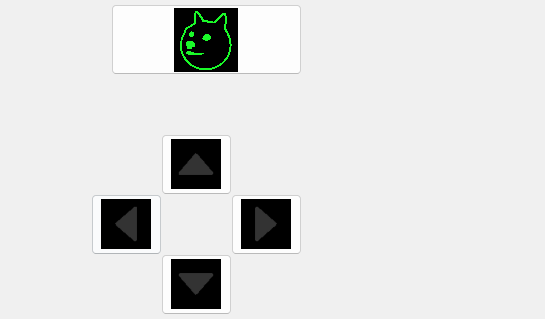
1)在界面中拖五个按钮
五个按钮的 objectName 分别为 pushButton_target、pushButton_up、pushButton_down、pushButton_left、pushButton_right

- 上面我们可以通过点阵把按钮对齐
2)创建 resource.qrc,并导入 5 个图片





- 像上述这样的图片资源,可以在 阿里巴巴矢量图标库 中查找并免费下载.
3)修改 widget.cpp,设置图标资源和快捷键
- 使用
setShortcut给按钮设置快捷键,参数是⼀个QKeySequence对象,表示一个按键序列,支持持组合键(Ctrl + C 这种)。 QKeySequence的构造函数参数,可以直接使用 “Ctrl + C” 这样的按键名字符串表示,也可以使用预定义好的常量(形如 Qt::CTRL + Qt::Key_C)表示。
widget.cpp 构造函数代码修改如下:
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 设置这些按钮的图标ui->pushButton_target->setIcon(QIcon(":/target.png"));ui->pushButton_target->setIconSize(QSize(150, 120));ui->pushButton_up->setIcon(QIcon(":/Up.png"));ui->pushButton_up->setIconSize(QSize(50, 50));ui->pushButton_down->setIcon(QIcon(":/down.png"));ui->pushButton_down->setIconSize(QSize(50, 50));ui->pushButton_left->setIcon(QIcon(":/left.png"));ui->pushButton_left->setIconSize(QSize(50, 50));ui->pushButton_right->setIcon(QIcon(":/right.png"));ui->pushButton_right->setIconSize(QSize(50, 50));// 按键快捷键设置// // 方法1:直接通过按键的名字来设置,虽然简单但易写错
// ui->pushButton_up->setShortcut(QKeySequence("ctrl + w"));
// ui->pushButton_down->setShortcut(QKeySequence("s"));
// ui->pushButton_left->setShortcut(QKeySequence("a"));
// ui->pushButton_right->setShortcut(QKeySequence("d"));// 方法2:通过按键的枚举来设置按键快捷键// ui->pushButton_up->setShortcut(QKeySequence(Qt::CTRL+ Qt::Key_W));ui->pushButton_up->setShortcut(QKeySequence(Qt::Key_W));ui->pushButton_down->setShortcut(QKeySequence(Qt::Key_S));ui->pushButton_left->setShortcut(QKeySequence(Qt::Key_A));ui->pushButton_right->setShortcut(QKeySequence(Qt::Key_D));
}
4)再修改 widget.cpp,设置四个方向键的 slot 函数
void Widget::on_pushButton_up_clicked()
{// 获取到 target 位置QRect rect = ui->pushButton_target->geometry();// 基于获取的位置,设置新位置ui->pushButton_target->setGeometry(rect.x(), rect.y() - 5, rect.width(), rect.height());
}void Widget::on_pushButton_down_clicked()
{// 获取到 target 位置QRect rect = ui->pushButton_target->geometry();// 基于获取的位置,设置新位置ui->pushButton_target->setGeometry(rect.x(), rect.y() + 5, rect.width(), rect.height());
}void Widget::on_pushButton_left_clicked()
{// 获取到 target 位置QRect rect = ui->pushButton_target->geometry();// 基于获取的位置,设置新位置ui->pushButton_target->setGeometry(rect.x() - 5, rect.y(), rect.width(), rect.height());
}void Widget::on_pushButton_right_clicked()
{// 获取到 target 位置QRect rect = ui->pushButton_target->geometry();// 基于获取的位置,设置新位置ui->pushButton_target->setGeometry(rect.x() + 5, rect.y(), rect.width(), rect.height());
}5)运行程序 ,此时点击按钮,或者使用 wasd 均可让 target 移动

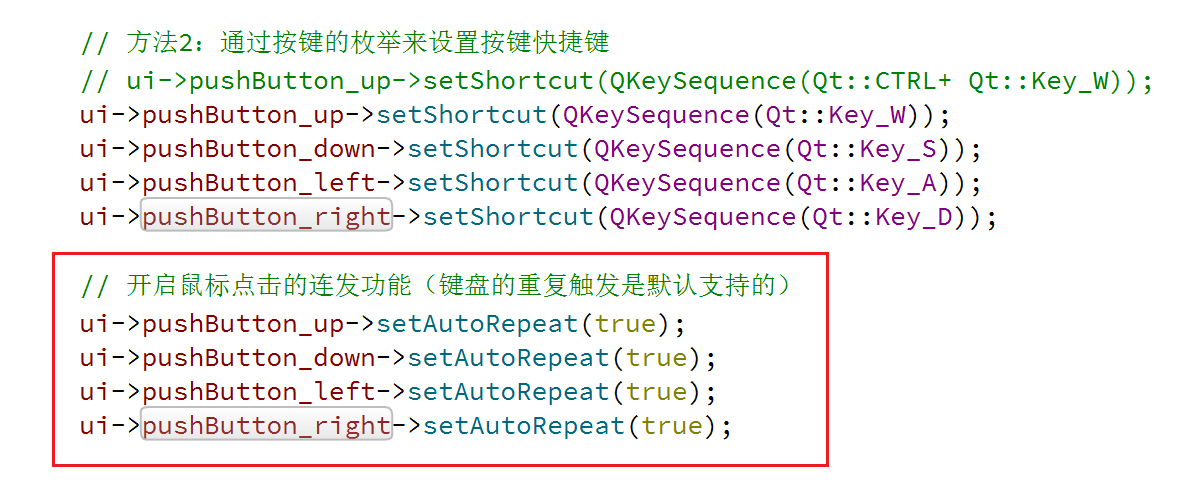
3、按钮的重复触发
在上述案例中按住快捷键,是可以进行重复触发的,但是鼠标点击则不能。
修改 widget.cpp,在构造函数中开启 重复触发 的功能

3. Radio Button 按钮
QRadioButton 是 单选按钮,可以让我们在多个选项中选择一个
作为 QAbstractButton 和 QWidget 的子类,上面介绍的属性和用法,对于 QRadioButton 同样适用。
QAbstractButton 中和 QRadioButton 关系较大的属性:
| 属性 | 说明 |
|---|---|
| checkable | 是否能选中。如果设置为 true,按钮可以在选中和未选中状态之间切换;如果设置为 false,则按钮不具备选中功能。 |
| checked | 是否已经被选中。只有当 checkable 设置为 true 时,此属性才有意义。用于检查或设置按钮当前是否处于选中状态。 |
| autoExclusive | 是否排他。对于一组按钮而言,如果其中一个按钮被选中,则其他按钮的选中状态将被取消。此属性通常用于单选按钮(如 QRadioButton),但也可以应用于 QPushButton 来实现类似的行为。 |
下面我们举一个 选择性别 的例子,如下:
(1)在界面上创建⼀个 label 和 3 个单选按钮
设置的文本如下图,3 个单选按钮的 objectName 分别为:radioButton_male、radioButton_female、radioButton_other

- 这里强调一下:如果我们的 Label 标签拉的不够长的话,可能会出现点击按钮没有变化的情况
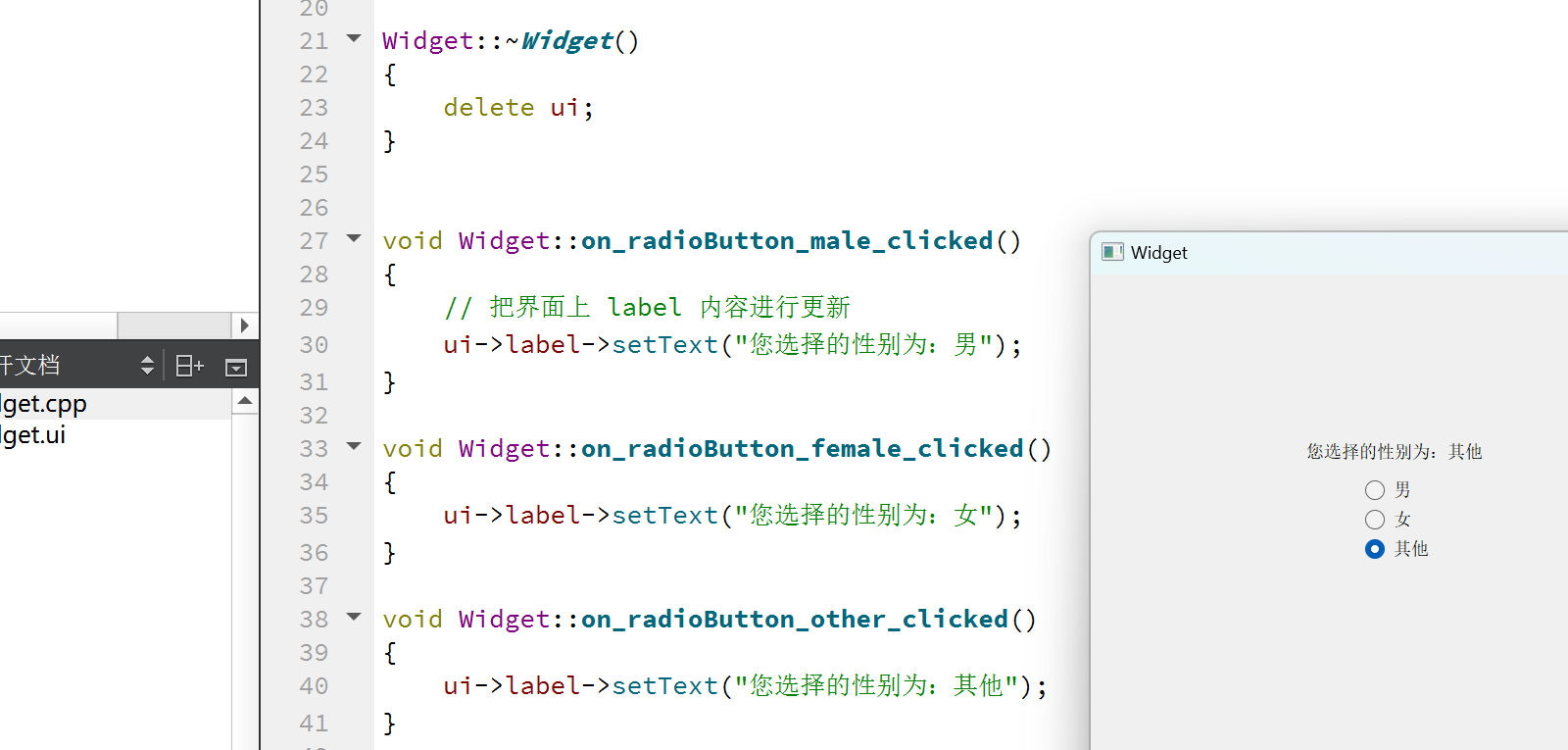
(2)修改 widget.cpp,编辑三个 QRadioButton 的 slot 函数,然后运行程序就可以看到随着选择不同的单选按钮,label 中的提示文字就会随之变化:

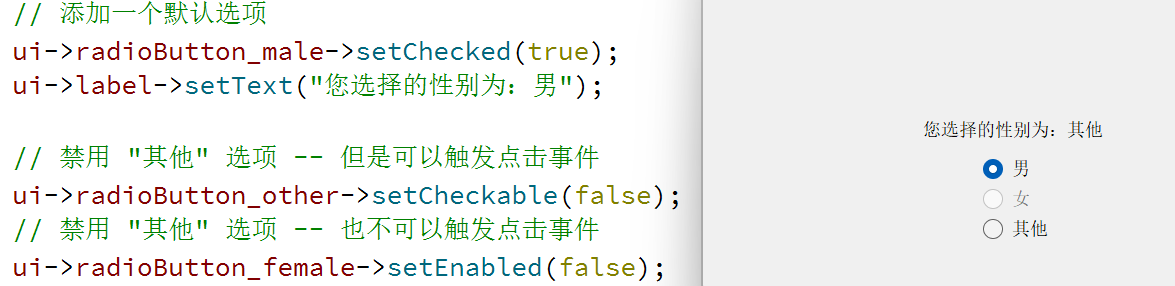
(3)当前代码中,如果程序启动时并不会选择任何选项,但是可以修改代码,让程序 启动默认选中某个选项 或者 禁用某个选项被选中,如下:

- 运行程序可以看到,点击 “其他” 按钮的时候,虽然不会被选中,但是可以触发点击事件,使上面的 label 显示性别为其他
- 但是如果使用
setEnabled是更彻底的禁用按钮的方式,此时该按钮无法被选中,也无法响应任何输入
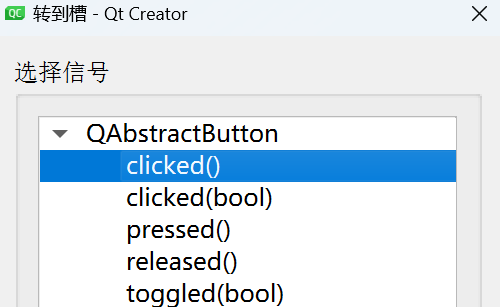
还记得我们转到槽那里的四个选项,它们究竟有什么区别呢?下面我们来看看

1. click、press、release、toggled 的区别
clicked表示⼀次 “点击”pressed表示鼠标 “按下”released表示鼠标 “释放”toggled表示按钮状态切换
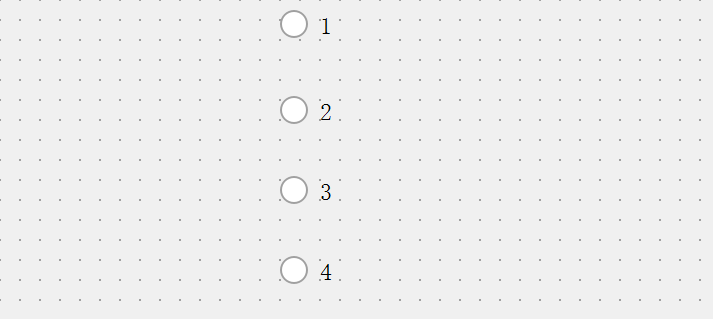
(1)在界面上创建四个单选按钮
objectName 分别为 radioButton、radioButton_2、radioButton_3、radioButton_4

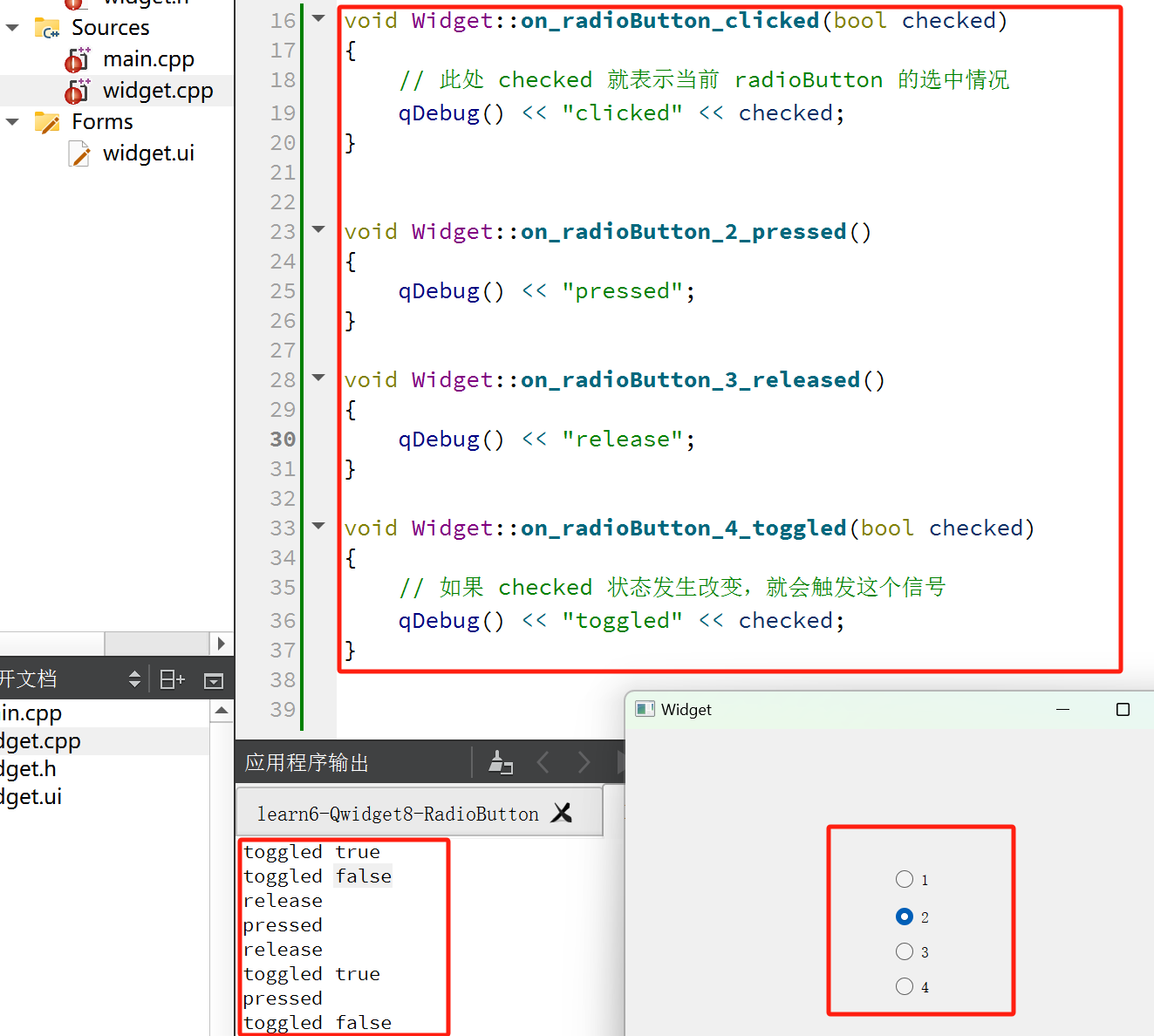
(2)给 1 创建 clicked 槽函数,给 2 创建 pressed 槽函数,给 3 创建 released 槽函数,给 4 创建 toggled 槽函数

可以看到:
- clicked 是⼀次鼠标按下 + 鼠标标释放触发的
- pressed 是鼠标按下触发的
- released 是鼠标释放触发的
- toggled 是 checked 属性改变时触发的
总的来说,toggled 是最适合 QRadioButton 的。
2. 单选框分组
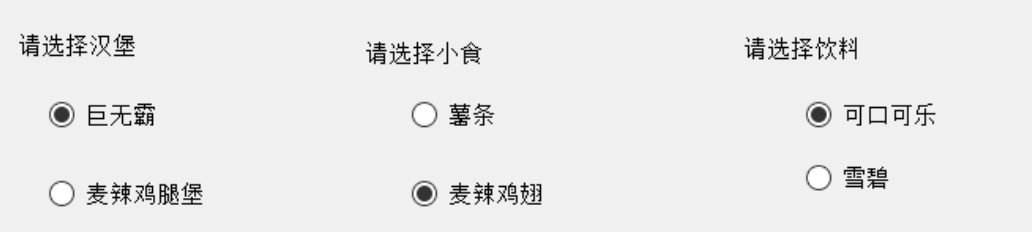
1)在界面上创建 6 个单选框,用来模拟麦当劳点餐界面。
objectName 分别为 radioButton 到 radioButton_6

此时直接运行程序可以看到,这六个 QRadioButton 之间都是排他的。我们希望每一组内部来控制排他,但是 组和组之间不能排他
2)引入 QButtonGroup 进行分组
修改 widget.cpp
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 创建三个 QButtonGroup QButtonGroup* group1 = new QButtonGroup(this);QButtonGroup* group2 = new QButtonGroup(this);QButtonGroup* group3 = new QButtonGroup(this);// 把 QRadioButton单选按钮 两两⼀组, 放到三个 QButtonGroup 中group1->addButton(ui->radioButton);group1->addButton(ui->radioButton_2);group2->addButton(ui->radioButton_3);group2->addButton(ui->radioButton_4);group3->addButton(ui->radioButton_5);group3->addButton(ui->radioButton_6);
}
再次执行程序可以看到可以按照正确的分组方式来完成排他了

4. Check Box 复选
QCheckBox 表示复选按钮,可以允许选中多个。和 QCheckBox 最相关的属性也是 checkable 和 checked,都是继承自 QAbstractButton。
🔥至于 QCheckBox 独有的属性 tristate 用来实现 “三态复选框”,这个东西比较冷门,这里暂时不讲述。
【获取复选按钮的取值】
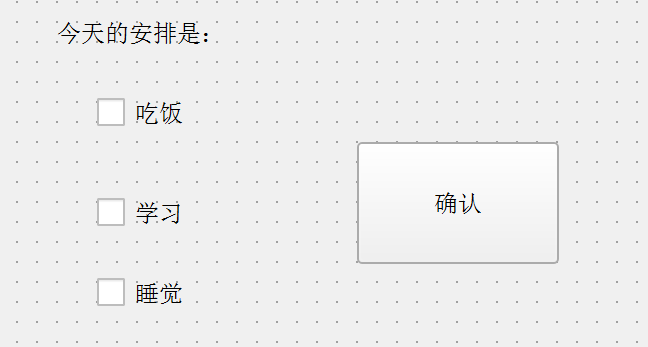
(1)在界面上创建三个复选按钮和一个普通按钮
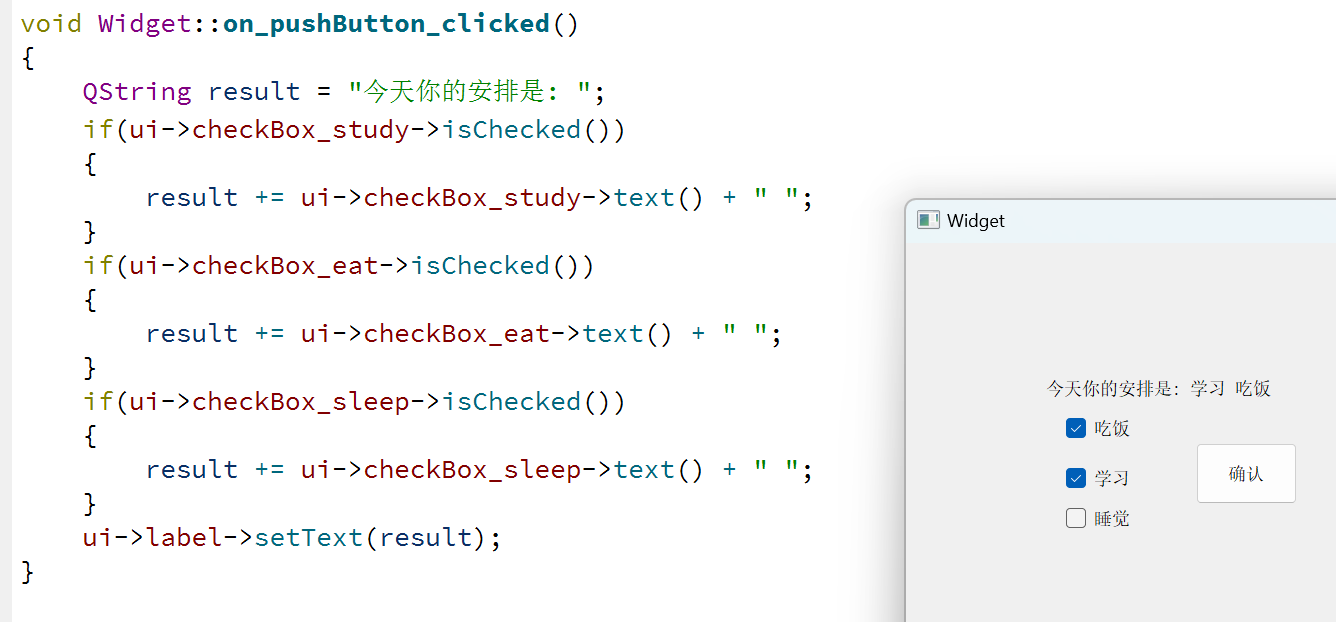
objectName 分别为 checkBox_eat、checkBox_study、checkBox_sleep 以及 pushButton

(2)给 pushButton 添加 slot 函数,运行程序,可以看到点击确认按钮时,就会在控制台中输出选中的内容:

5. Tool Button
QToolButton 的大部分功能和 QPushButton 是一致的,但 QToolButton 主要应用在工具栏、菜单等场景。
6. 共勉
【★,°:.☆( ̄▽ ̄)/$:.°★ 】那么本篇到此就结束啦,如果有不懂 和 发现问题的小伙伴可以在评论区说出来哦,同时我还会继续更新关于【Qt】的内容,请持续关注我 !!