一、Qt6 Quick 简介
1、Qt Quick简介
Qt Quick 是 Qt 6 中使用的用户界面技术的总称。它是在 Qt 4 中引入的,现在在 Qt 6 中进行了扩展。Qt Quick 本身是几种技术的集合:
- QML——用户界面标记语言
- JavaScript - 动态脚本语言
- Qt C++ - 高度可移植的增强型 C++ 库

与 HTML 类似,QML 是一种标记语言。它由 Qt Quick 中称为类型的标签组成,标签括在花括号中:Item {}。它从一开始就被设计用于创建用户界面、提高速度并让开发人员更轻松地阅读。可以使用 JavaScript 代码进一步增强用户界面。Qt Quick 可以使用 Qt C++ 轻松扩展您自己的本机功能。简而言之,声明性 UI 称为前端,本机部分称为后端。这使您可以将应用程序的计算密集型和本机操作与用户界面部分分开。
在典型的项目中,前端是用 QML/JavaScript 开发的。后端代码(与系统交互并完成繁重工作)是使用 Qt C++ 开发的。这样可以自然地将更注重设计的开发人员和功能开发人员区分开来。通常,后端使用 Qt Test(Qt 单元测试框架)进行测试,并导出供前端开发人员使用。
2、QML 和 Qt Quick 是什么关系?
①从概念上区分
- QML 是一种用户界面规范和标记语言,它允许开发人员创建高性能、流畅的动画和具有视觉吸引力的应用程序
- 用户界面规范:QML 提供一种高度可读的、声明式的、类似 JSON 的语法,支持命令式 JavaScript 表达式和动态属性绑定
- 标记语言:像 C++ 一样,QML 也是一种语言,它的文件以 .qml 结尾
Qt Quick 是 QML 类型和功能的标准库,它包括视觉类型、交互类型、动画、模型和视图、粒子效果和着色效果(可以使用 import 语句访问所有这些功能)
- Qt Quick 使用 QML 作为声明语言,来设计以用户界面为中心的应用程序
- 严格来讲,Qt Quick 是一个用于 QML 的工具包,允许以 QML 语言来开发图形界面
②从模块上区分
- QML 由 Qt QML 模块提供,Qt Quick QML 库由 Qt Quick 模块提供
- Qt QML 模块:为 QML 应用程序提供了语言和引擎基础结构
- Qt Quick 模块:提供了许多可视化组件、模型视图支持、动画框架以及用于构建用户界面的更多功能。
③为什么要引入 QML/Qt Quick?
- 既然有了 Qt Widgets,为什么还要引入 QML/Qt Quick 呢?
- 战略性发展:Qt 想用 QML/Qt Quick 一统天下(桌面+移动端),对界面要求较高的开发者来说作用尤为重要
- 开发效率的提升:Web 技术让 JS 的解析速度更快,QML/Qt Quick 和 Node.js 类似,提供了一系列 JS 和 C++ 交互的接口,便于 JS 和 C++ 通信
- UI 与逻辑分离:QML 应用开发适合使用 C++ 来进行扩展,以便在后台执行一些计算密集型任务(例如:复杂图像处理、物理引擎),而界面设计和一些简单逻辑(例如:按钮变色、换肤)都可以在 JS 中完成;使用 C++ 创建的数据可从 QML 直接访问,而 QML 对象也可从 C++ 代码进行访问
④Qt Widgets 和 Qt Quick 有什么区别?
-
语言编码
- Qt Widgets 主要使用 C++ 代码(PyQt 和 PySide-Qt 的 Python 绑定,使用的是 Python)
- Qt Quick 主要使用 QML 和 JavaScript
-
性能差异
- 与 Qt Quick 相比,Qt Widgets 更底层一些,但从长远角度来看,Qt Widgets 性能更好、运行得更快
- 当然,处于底层是有好处的,这可以让 Qt Widgets 更多地暴露于本地的 API (QtCore 模块、Qt Style Sheets 等),也就是说,它常用于桌面开发;Qt Quick 更适合移动开发(尽管可用于桌面开发),它有随时可用的弹出窗口、动画、滑动、抽屉和常用控件,在移动开发中无处不在
UI 设计
- 它们都可以与 Qt Designer 一起工作,并生成相应的 ui 文件(在 Qt Widgets 中,文件后缀是 .ui;而在 Qt Quick 中,文件后缀是 .ui.qml),为设置布局和创建接口提供了一个高级视图
- ui 文件不是强制性的,也不是必需的,可以选择使用 C++/Python 或 QML/JS 以编程方式进行设计和布局
二、 Qt Quick 应用
1、创建 Qt Quick 应用
项目名称:Qt6_1_Base_1

输入项目名称,选择项目存储路径:

选择Qt最小版本:

选择构建套件,这里我们选择MinGW 64位进行编译:

选择版本管理,这里我们不做选择:

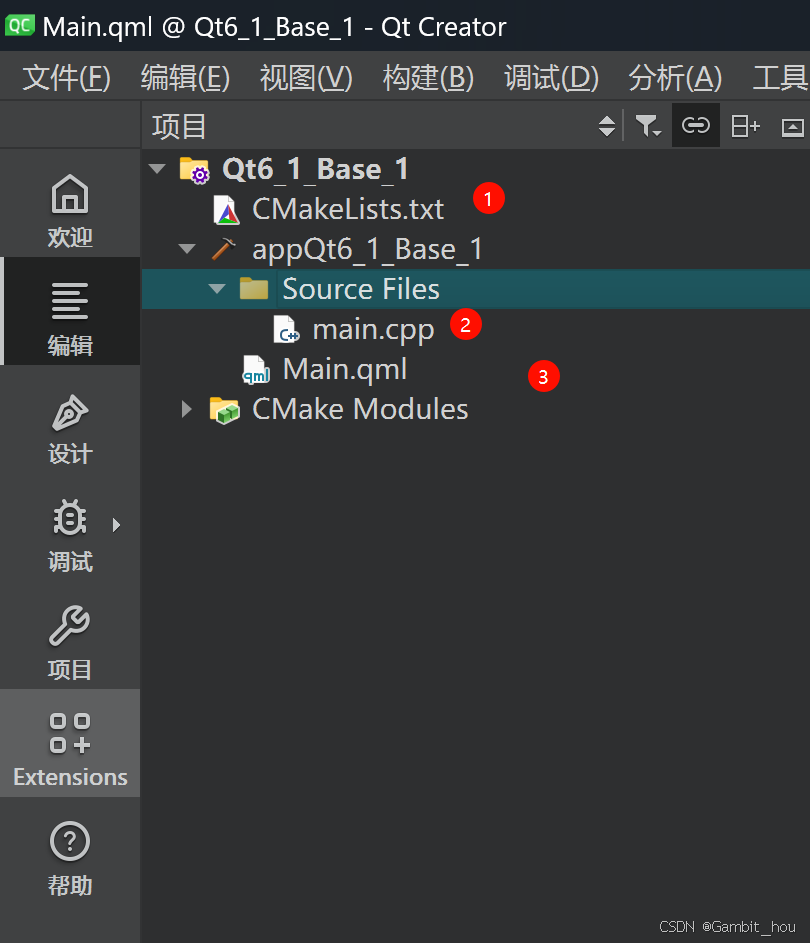
2、代码结构

①CMakeLists.txt 构建配文件
②C++代码文件,启动入口。
③Main.qml,也就是我们所有编写的UI文件。
3、代码解读
main.cpp
#include <QGuiApplication> // 引入 QGuiApplication 类,用于创建和管理应用程序的 GUI 环境
#include <QQmlApplicationEngine> // 引入 QQmlApplicationEngine 类,用于加载和运行 QML 文件int main(int argc, char *argv[])
{// 设置环境变量 QT_IM_MODULE 为 "qtvirtualkeyboard",启用虚拟键盘输入法qputenv("QT_IM_MODULE", QByteArray("qtvirtualkeyboard"));// 创建 QGuiApplication 对象,初始化应用程序QGuiApplication app(argc, argv);// 创建 QQmlApplicationEngine 对象,用于加载和运行 QML 文件QQmlApplicationEngine engine;// 连接 QML 引擎的 objectCreationFailed 信号到一个槽函数,当 QML 对象创建失败时退出应用程序QObject::connect(&engine,&QQmlApplicationEngine::objectCreationFailed,&app,[]() { QCoreApplication::exit(-1); }, // 使用 lambda 表达式定义槽函数,退出应用程序并返回 -1Qt::QueuedConnection); // 使用异步连接方式// 加载 QML 模块中的主文件,这里的路径是 "Qt6_1_Base_1/Main.qml"engine.loadFromModule("Qt6_1_Base_1", "Main");// 进入应用程序的主事件循环,等待用户操作return app.exec();
}
Main.qml
import QtQuick // 导入 QtQuick 模块,用于创建基本的 QML 组件
import QtQuick.VirtualKeyboard // 导入 QtQuick.VirtualKeyboard 模块,用于启用虚拟键盘Window { // 创建一个主窗口id: window // 设置窗口的唯一标识符width: 640 // 设置窗口的宽度为 640 像素height: 480 // 设置窗口的高度为 480 像素visible: true // 设置窗口初始状态为可见title: qsTr("Hello World") // 设置窗口标题为 "Hello World"InputPanel { // 创建一个虚拟键盘面板id: inputPanel // 设置虚拟键盘面板的唯一标识符z: 99 // 设置 z 值为 99,确保虚拟键盘在其他组件之上显示x: 0 // 设置虚拟键盘的 x 坐标为 0y: window.height // 设置虚拟键盘的初始 y 坐标为窗口高度,使其位于窗口底部外侧width: window.width // 设置虚拟键盘的宽度与窗口宽度相同states: State { // 定义虚拟键盘的状态name: "visible" // 状态名称为 "visible"when: inputPanel.active // 当虚拟键盘激活时,进入此状态PropertyChanges { // 在进入 "visible" 状态时,更改虚拟键盘的属性target: inputPanel // 目标对象为虚拟键盘面板y: window.height - inputPanel.height // 将虚拟键盘的 y 坐标设置为窗口高度减去虚拟键盘高度}}transitions: Transition { // 定义虚拟键盘的状态转换动画from: "" // 转换的起始状态为空字符串,表示从任何状态开始to: "visible" // 转换的目标状态为 "visible"reversible: true // 设置动画可逆,即状态切换时动画可以反向播放ParallelAnimation { // 并行动画,同时执行多个动画效果NumberAnimation { // 数值动画,用于平滑改变 y 坐标的值properties: "y" // 动画属性为 y 坐标duration: 250 // 动画持续时间为 250 毫秒easing.type: Easing.InOutQuad // 使用 InOutQuad 缓动类型,使动画更加平滑}}}}
}
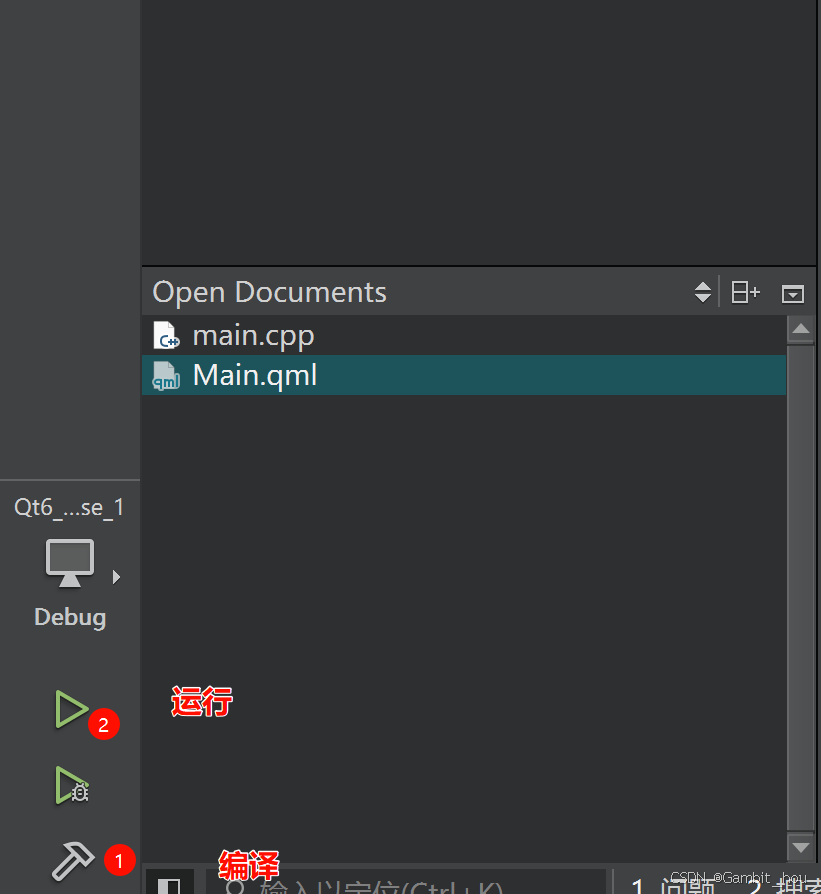
4、编译运行

5、运行结果

一个HelloWorld界面运行成功了。