在使用Blender时,我们经常会遇到导入图片后在预览渲染中显示,但在实际渲染时图片消失的问题。本文将提供详细的解决方法,帮助大家解决“Blender导入的图片渲染图像不显示”的问题。

问题原因
导入的图片在Blender中只是一张图,并非网格,因此需要将其设置成网格才能进行渲染。
解决方案
方法一:适用于4.2版本以上
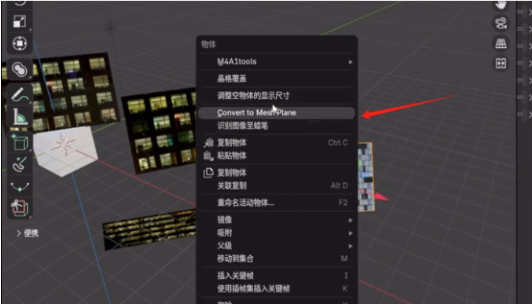
1. 转换图片为网格物体
直接点选图片,右键点击“Convert to Mesh Plane”。

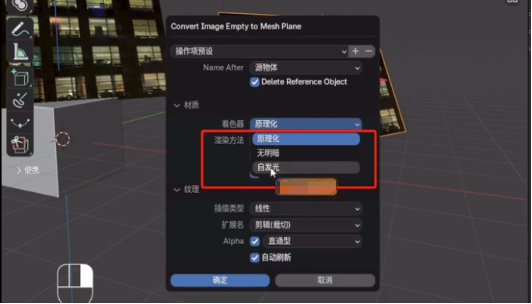
2. 选择渲染方式
在转换时保持默认设置或设为自发光,根据个人需求选择,然后点击“确定”。

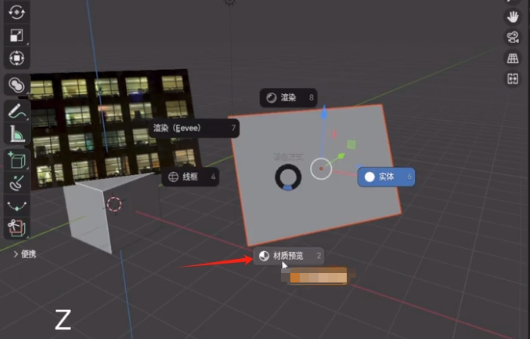
3. 材质预览
转换后开启材质预览,图片将显示为“网格物体”,此时在渲染图像时就能看到导入的图片了。


4. 简化操作
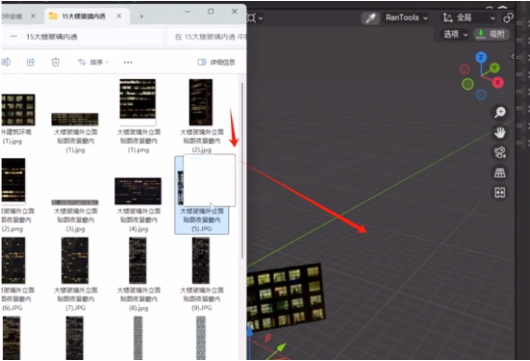
新版本中,直接将图片拖动到Blender中,右键选择“Convert to Mesh Plane”进行转换。


方法二:适用于4.1版本及以下
1. 开启插件功能
前往“插件”,在导入、导出选项中找到“导入图像为平面”并确认启用。



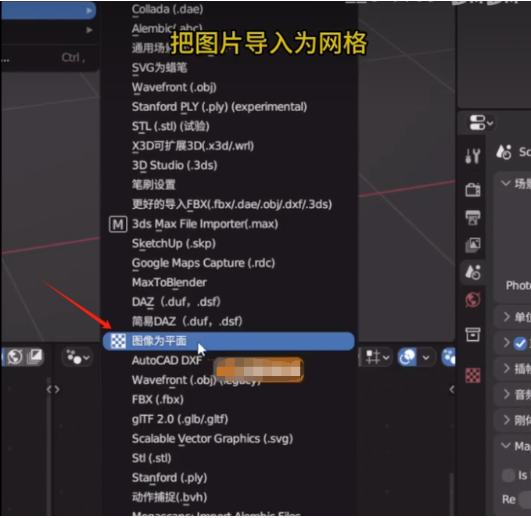
2. 直接导入为网格
启用该功能后,可以直接在导入选项中找到“图像为平面”,将图片直接导入为网格。

blender这款强大的工具应用不仅适用于3D建模,且拥有强大的渲染功能,可为用户提供实时的真实渲染画面。很多blender的用户都选择用它制作动画,然而blender也是支持云渲染农场的,如在遇到blender动画渲染过慢可了解下“Renderbus瑞云渲染农场”,一个拥有庞大的计算机算力的云渲染平台,可满足复杂的渲染任务帮助你高效的完成动画制作。新用户注册瑞云动画账号填【8AVA】得 10元渲染劵,完成实名认证等人再领100元无门槛渲染劵。