医院信息化与智能化系统(18)
这里只描述对应过程,和可能遇到的问题及解决办法以及对应的参考链接,并不会直接每一步详细配置
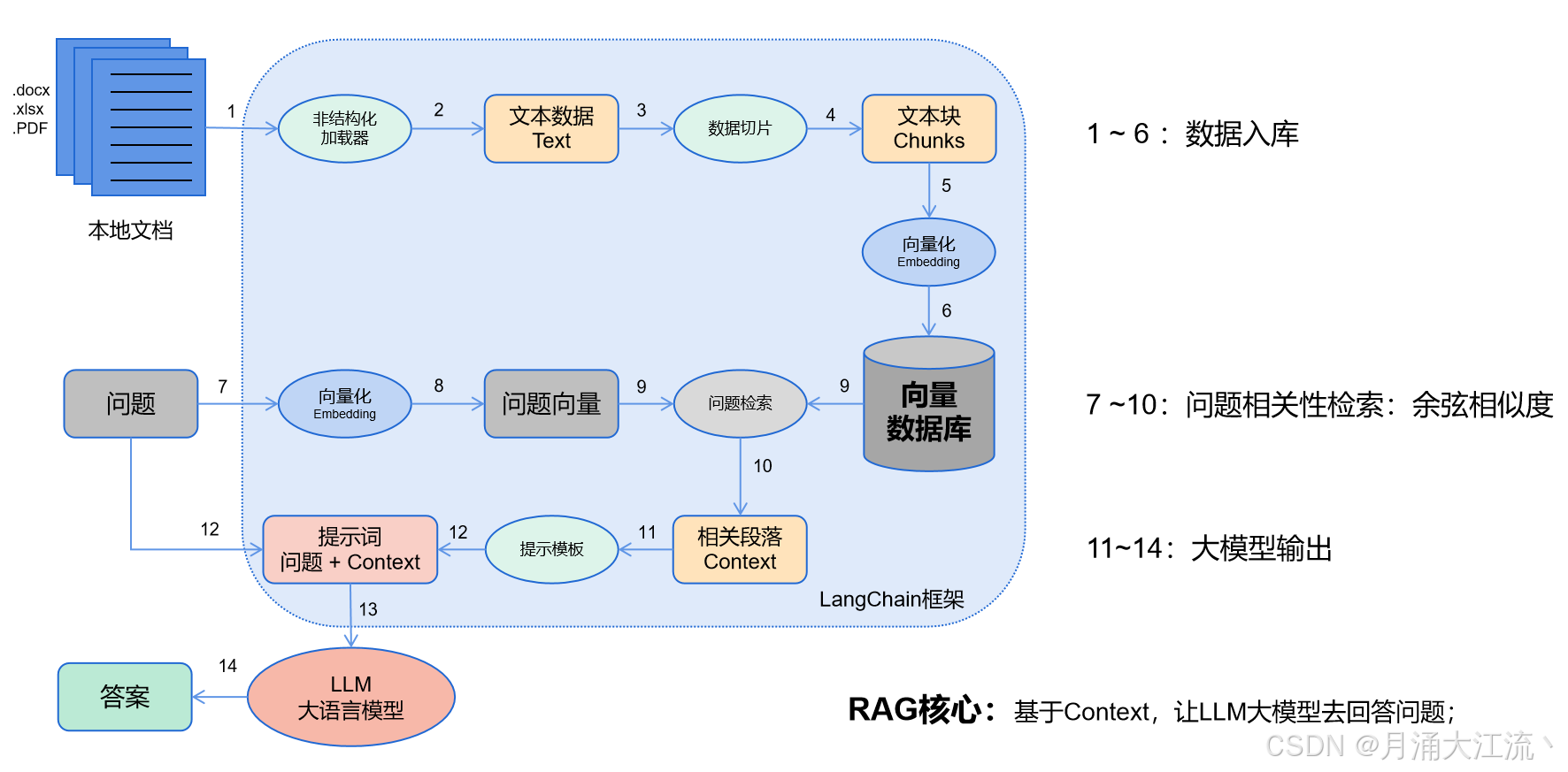
如果你想通过文字描述或代码画流程图,可以试试PlantUML,告诉GPT你的文件结构,让他给你对应的代码
预约挂号微服务模块搭建
前端知识点补充,此章节不会详细讲具体前端的每个知识点
1、nuxt搭建前端环境
服务端渲染(SSR,Server-Side Rendering) 是指在服务器端生成完整的 HTML 页面并将其发送给客户端的技术。与客户端渲染(CSR,Client-Side Rendering) 不同,SSR 在用户请求页面时,服务器会处理所有的渲染逻辑,并返回已渲染好的页面。浏览器只需显示 HTML 内容,而无需额外加载 JavaScript 来生成页面内容。
服务端渲染(SSR) 适用于对 SEO 要求较高、内容不频繁更新的场景,特别是需要快速呈现页面的情况。
Ajax适用于需要动态加载内容、提高用户交互体验的场景,通常与客户端渲染(CSR)结合使用,能提供更流畅的前端体验。
Nuxt.js 是一个基于 Vue.js 的开源框架,专门用于构建现代化的单页应用(SPA)和服务端渲染(SSR)应用。
下载及配置
下载地址:https://github.com/nuxt-community/starter-template/archive/master.zip
在前端工作区yygh文件夹内部创建yygh-site文件夹,把刚刚压缩包解压后的template文件夹中的所有内容,粘贴到yygh-site。
到VsCode工作区找到该文件夹,对package.json进行修改
"name": "yygh-site ","description": " 医院挂号项目 ","author": " xxx ",
随后在nuxt.config.js进行修改(title和content部分)
title: 'yygh-site',meta: [{ charset: 'utf-8' },{ name: 'viewport', content: 'width=device-width, initial-scale=1' },{ hid: 'description', name: 'description', content: '医院挂号项目' }],
在工作区找到yygh-site,右键->在集成终端中打开
- npm install(
这里安不上可能需要换node版本) - npm install element-ui
下载完在plugins文件夹下创建myPlugin.js文件
import Vue from 'vue'
import ElementUI from 'element-ui' //element-ui的全部组件
import 'element-ui/lib/theme-chalk/index.css'//element-ui的css
Vue.use(ElementUI) //使用elementUI
继续在nuxt.config.js中build模块下方添加plugins配置
build{...},plugins: [{ src: '~/plugins/myPlugin.js', ssr: false }]
Node版本替换
在医院信息化与智能化系统(5)有具体提及,使用nvm下载
- nvm list available查看可使用版本
- nvm install 16.14.0
- nvm use 16.14.0
- npm -v 查看是否自动配套了npm

2、目录结构和封装axios
- 布局目录
layouts
用于组织应用的布局组件。(头信息、尾信息) - 页面目录
pages
用于组织应用的路由及视图。Nuxt.js 框架读取该目录下所有的 .vue 文件并自动生成对应的路由配置。
创建utils文件夹,utils下创建request.js,代码项目提供。
这是在配置一个基于 axios 的 HTTP 请求工具,通常用于前端项目中处理 API 请求,以简化与后端的通信。这个工具代码实现了创建 axios 实例、设置请求和响应拦截器,并添加了错误提示功能
输入npm install axios@0.25.0 --save(正确版本!)
npm list axios 查看版本
3、首页显示
首先在assets文件夹添加静态资源(css、images等)
在layouts目录下修改默认布局文件default.vue,将主内容区域的内容替换成<nuxt />,将原有的内容全部删除替换。
提取头文件,创建layouts/myheader.vue文件;
提取尾文件,创建layouts/myfooter.vue文件;
在default.vue中导入并使用
import myheader from './myheader'import myfooter from './myfooter'export default {components: {myheader,myfooter}}
根据项目提供的代码,更改pages/index.vue文件(复制文档的代码时,建议用word打开)
4、数据接口开发及前端显示
该页面要实现四个功能:
- 医院等级查询
- 查询地区
- 医院列表
- 医院名称模糊查询
在service-hosp模块controller/api/HospApiContorller类中创建和引用之前hospitalService内的方法达到效果。
前端显示
Nuxt.js 的asyncData 会在服务器端执行。也就是说,在服务器渲染页面时,Nuxt 会等待 asyncData 完成,获取数据后再渲染 HTML 页面并返回给客户端
//服务端渲染异步,显示医院列表asyncData({ params, error }) {//调用return hospApi.getPageList(1,10,null).then(response => {return {list: response.data.content,pages: response.data.totalPages}})},
在yygh-site中创建api文件夹里面包含hosp.js和dict.js里面分别对应Hospital和Dice对象的接口。
这里出现一个问题是报错:TypeError: Object(...) is not a function,我检查了所有代码都没有问题,在request.js导入axios中我发现,显示:无法找到模块“axios”的声明文件。”隐式拥有 "any" 类型,其他方法都没用,换版本才是正解(ps:我当时用的是0.9.0版本axios)
5、医院详情
在下拉框选择某一个内容,执行下面方法,跳转到详情页面中;或者点击某个医院名称,跳转到详情页面中。


需要在后端写两个方法,获取科室列表、医院预约挂号详情
- 获取科室列表方法:直接内部调用
departmentService.findTree方法即可 - 医院预约挂号详情方法:在
hospitalServiceImpl创建对应方法获取医院详情以及预约规则。
根据hoscode得到Hospital对象,并将医院信息及预约规则单独用map集合封装。
Nuxt固定路由
固定路由是指路径在编译时就已经确定的路由,通常你可以在 pages 目录下创建一个 Vue 组件,Nuxt 会自动根据文件结构生成对应的路由。
比如:pages文件夹没有子文件夹,直接存放.vue文件
pages/├── index.vue // 对应的路径是 '/'├── about.vue // 对应的路径是 '/about'├── contact.vue // 对应的路径是 '/contact'
或者:pages文件夹存在子文件夹
pages/├── hosp/ // 对应的路径是 '/hosp'├── index.vue // 对应的路径是 '/hosp'├── about.vue // 对应的路径是 '/hosp/about.vue'
动态路由
动态路由允许你根据路由参数的不同,加载不同的内容。它是通过在 pages 目录中创建带有动态部分的文件名来实现的。vue命名规范:_参数名称.vue
window.location.href = '/hospital/' + item.hoscode
pages/├── hospital/ ├── _hoscode.vue
在_hoscode.vue中搭建医院详情页面,把之前两个封装的函数用上