目录
一、CSS简介
二、 定位方式
三、实践操作
1、*(定位所有元素)
2、. (定位class属性)
3、#(定位id属性)
4、tag定位
一、CSS简介
CSS属于是一种计算机语言,主要是用来为结构化文档的外观来进行修饰的,比如说文档的颜色、字体之类的,一般情况下CSS的定位速度要快于XPath的。
二、 定位方式
CSS和XPath的定位方式类似,可以通过CSS的一些语法,去匹配class、id等元素进行定位。
| 表达式 | 含义 |
| * | 定位所有元素 |
| . | 定位class属性 |
| # | 定位id属性 |
| tag_name | 定位tag_name |
| A元素>B元素 | 定位绝对路径(相当于xpath的/) |
| A元素 B元素(中间用空格隔开) | 定位相对路径(相当于XPath的//) |
| tag:nth-child(n) | 定位第n个标签,且第n个标签必须为tag |
| tag:first-child | 定位第1个标签,且第1个标签必须为tag |
| tag:last-child | 定位最后1个标签,且最后1个标签必须为tag |
三、实践操作
1、*(定位所有元素)
使用"*"号可以定位到页面的所有元素。
CSS中"*"的具体语法:
find_element_by_css_selector("*")
from selenium import webdriver #导入selenium模块的webdriver
driver = webdriver.Chrome() #webdriver.Chrome()是启动谷歌浏览器然后定义成变量driver
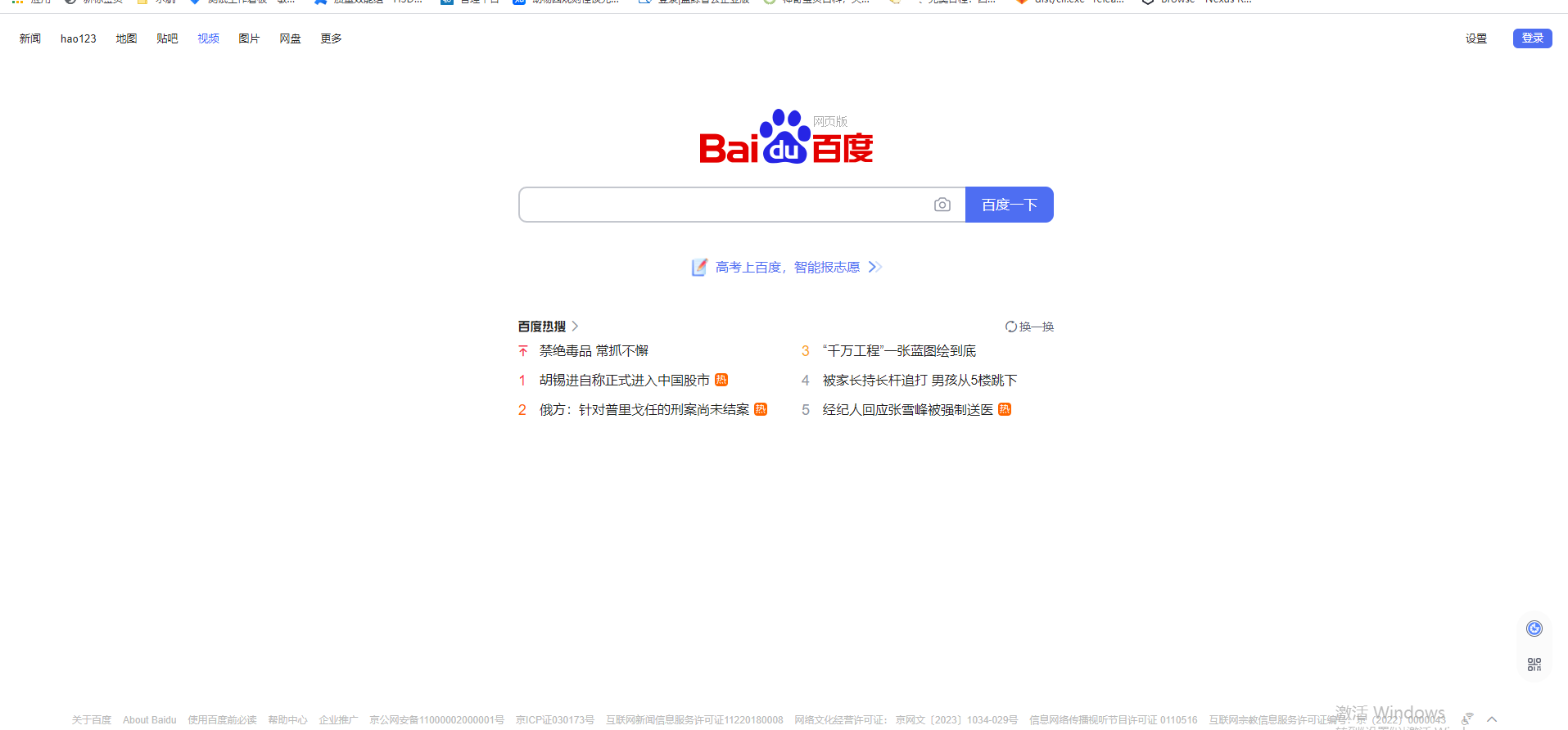
driver.get("https://www.baidu.com") #打开百度浏览器
test = driver.find_element_by_css_selector("*") #定位页面的所有元素
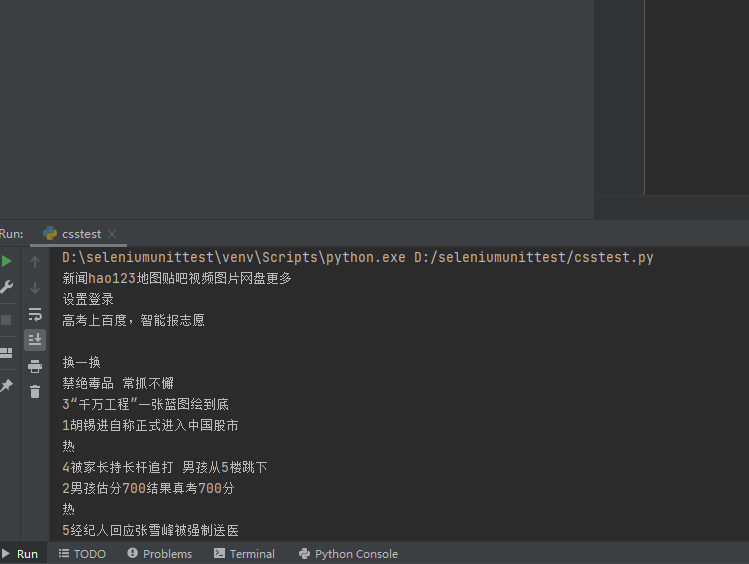
print(test.text) #输出定位到的所有text内容打印结果为:
新闻hao123地图贴吧视频图片网盘更多
设置登录
高考上百度,智能报志愿换一换
禁绝毒品 常抓不懈
3“千万工程”一张蓝图绘到底
1胡锡进自称正式进入中国股市
热
4被家长持长杆追打 男孩从5楼跳下
2男孩估分700结果真考700分
热
5经纪人回应张雪峰被强制送医
热
2、. (定位class属性)
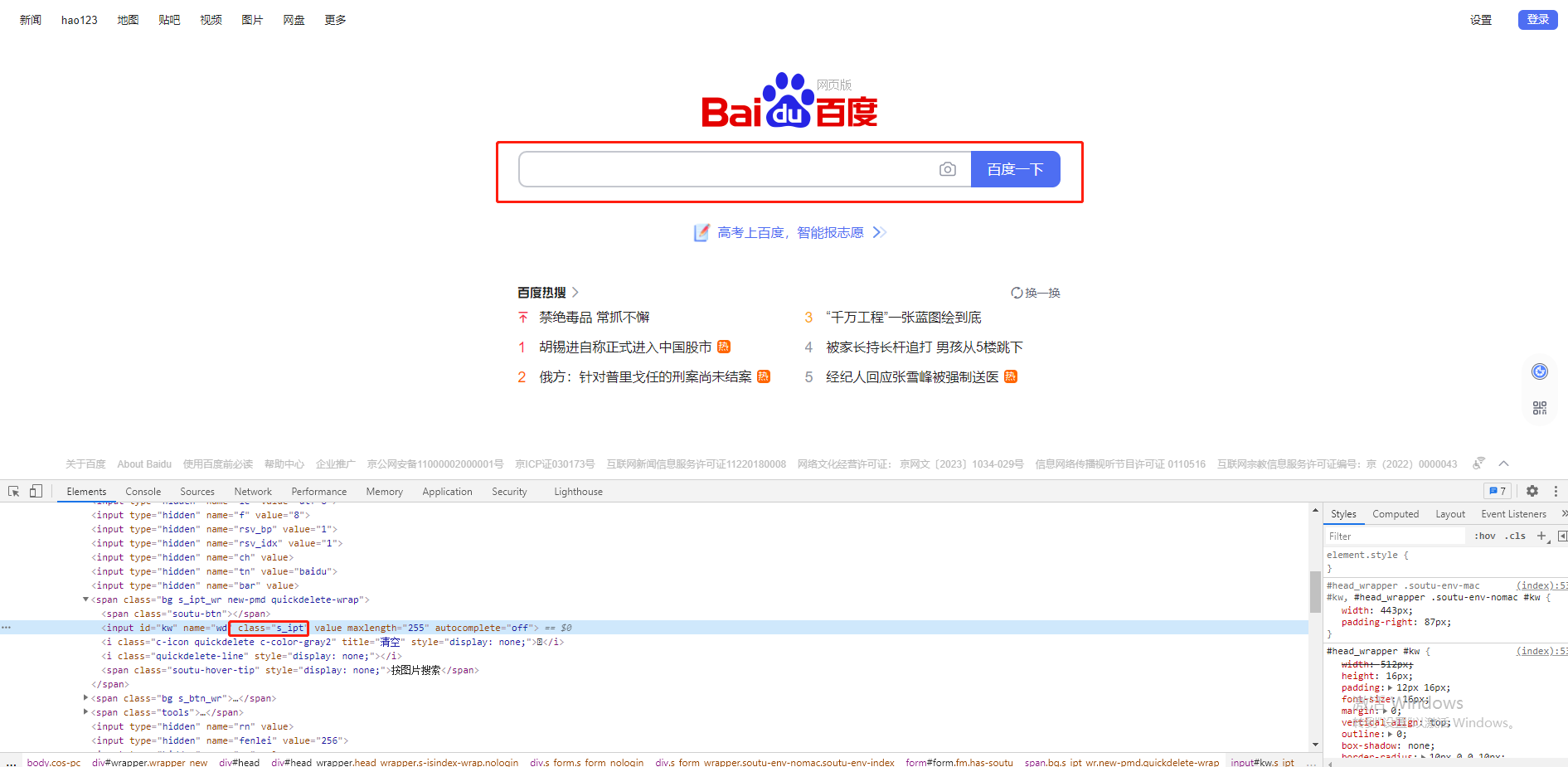
在css定位中,如果要匹配class的属性,就需要在class属性前加上"."去进行定位。
CSS中"."的具体语法:
find_element_by_css_selector(".class")
from selenium import webdriver #导入selenium模块的webdriver
driver = webdriver.Chrome() #webdriver.Chrome()是启动谷歌浏览器然后定义成变量driver
driver.get("https://www.baidu.com") #打开百度浏览器
driver.find_element_by_css_selector('.s_ipt').send_keys('放假安排') #定位到输入框,然后输入框输入 放假安排3、#(定位id属性)
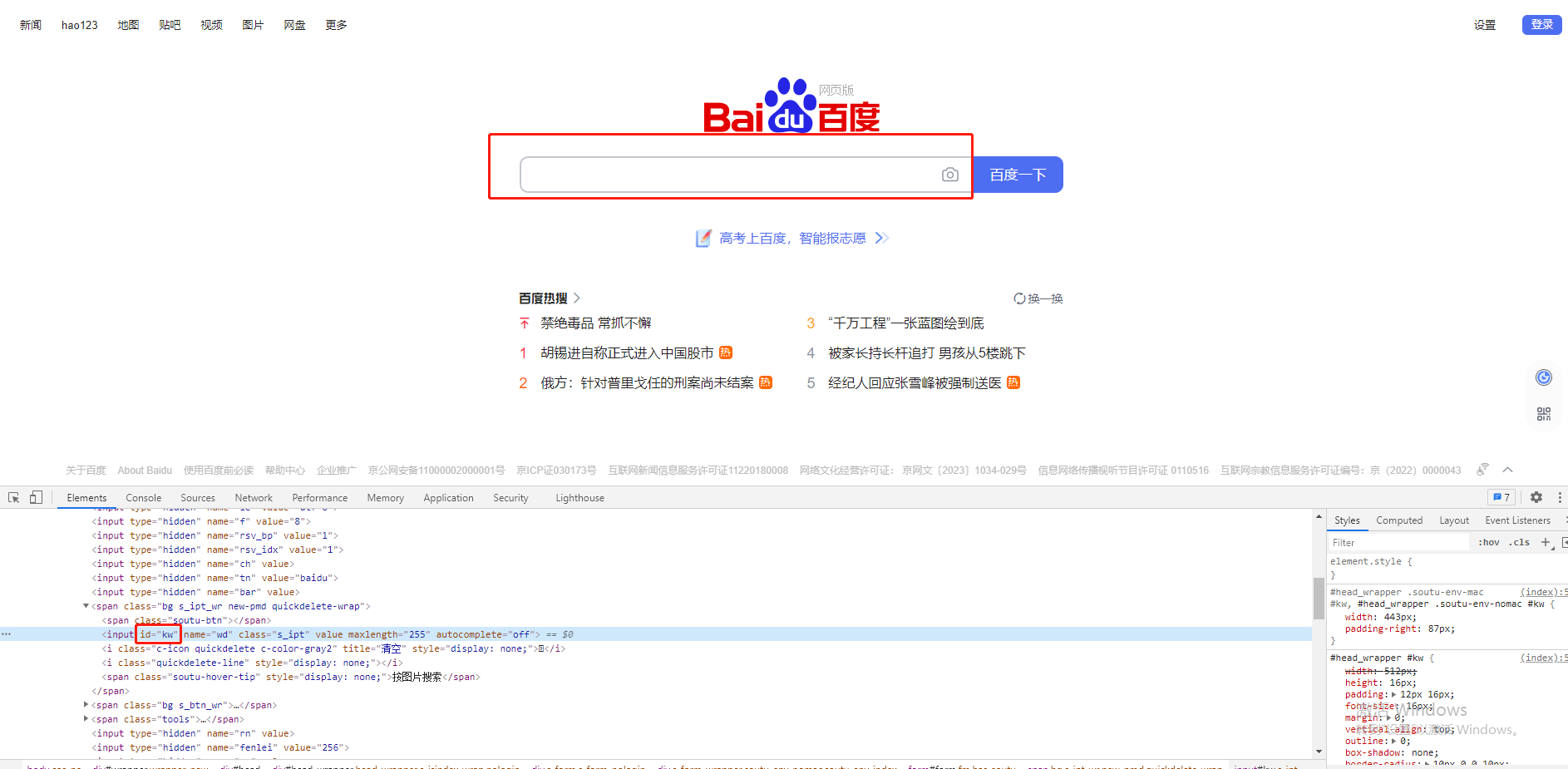
和使用class定位方式一样,只不过就是把"."+class换成了"#"+id。
CSS中"#"的具体语法:
find_element_by_css_selector("#id")
from selenium import webdriver #导入selenium模块的webdriver
driver = webdriver.Chrome() #webdriver.Chrome()是启动谷歌浏览器然后定义成变量driver
driver.get("https://www.baidu.com") #打开百度浏览器
driver.find_element_by_css_selector('#kw').send_keys('放假安排') #定位到输入框,然后输入框输入 放假安排4、tag定位
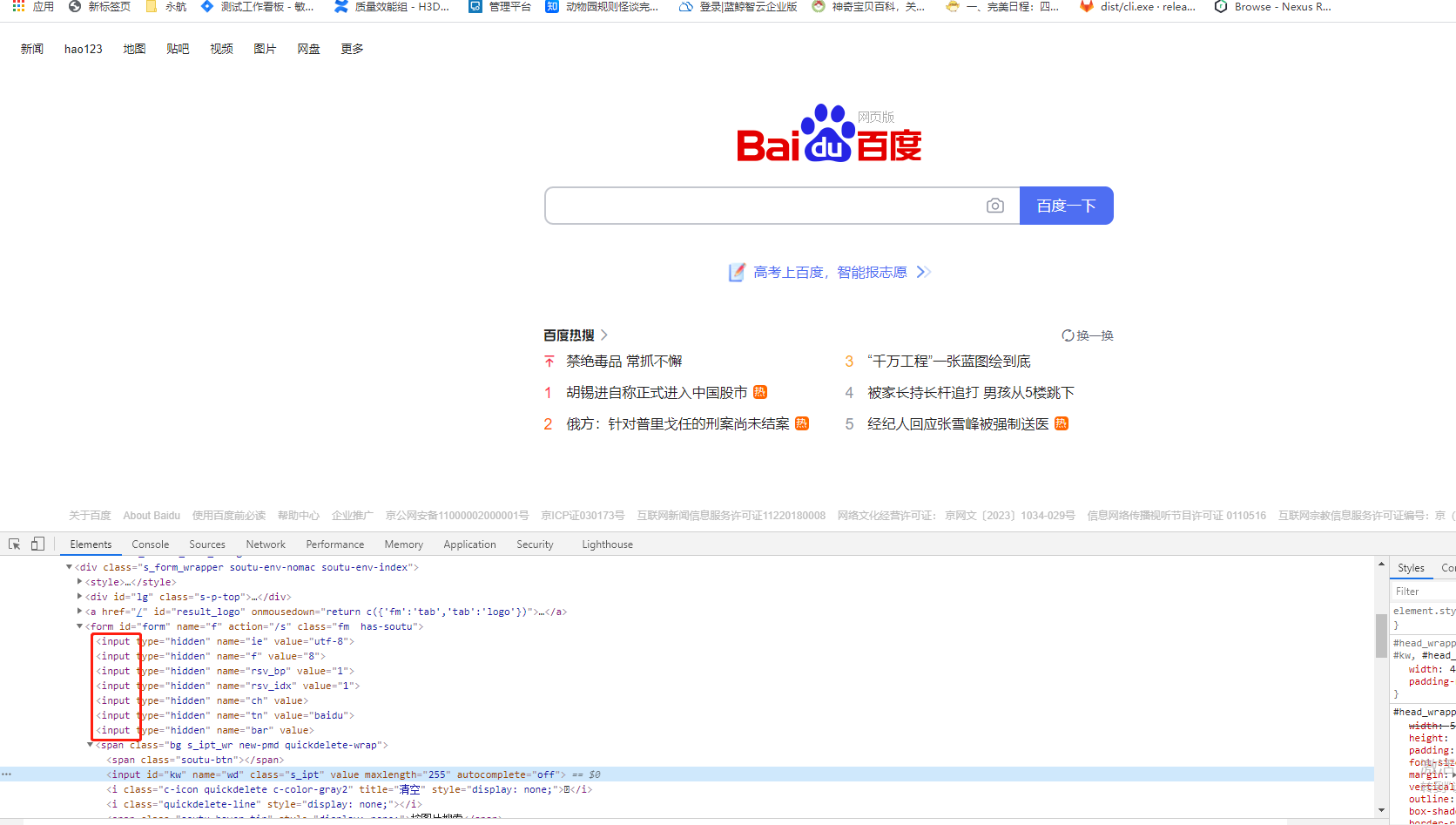
tag定位的方法是直接在()里输入要定位的tag标签即可,因为页面没有唯一的tag元素,所以这里就简单举个例子,可能运行不成功。
CSS中tag定位的具体语法:
find_element_by_css_selector("tag标签")
from selenium import webdriver #导入selenium模块的webdriver
driver = webdriver.Chrome() #webdriver.Chrome()是启动谷歌浏览器然后定义成变量driver
driver.get("https://www.baidu.com") #打开百度浏览器
driver.find_element_by_css_selector('input').send_keys('放假安排') #定位到输入框,然后输入框输入 放假安排这篇先说CSS的这四种定位方式,下一篇说剩下的几种定位方式。
下图为公众号二维码,内容会同步发出,大家可以关注一起学习!