一.项目简介:
随着人工智能技术的快速发展,企业在提升客户服务质量和效率方面,越来越依赖智能客服系统。传统的人工客服模式不仅存在成本高、响应速度慢等问题,还很难处理高频次、重复性的简单查询。为了解决这一问题,本项目旨在设计一个基于人工智能的智能客服系统,结合自然语言处理(NLP)和机器学习算法,自动化地处理客户的常见问题,实现24小时、不间断的智能客服支持。
该系统通过语音识别、文本理解、智能推理等技术,能够准确理解客户的咨询内容,并提供合适的自动回复。对于复杂的查询,系统可以根据一定的规则或历史数据进行智能推理,提供更为个性化的答案。同时,在面对无法解答的问题时,系统将智能引导客户转接到人工客服,确保每一位用户都能得到及时的帮助和支持。
本智能客服系统不仅能大幅提高企业的客户服务效率,还能通过实时的数据分析,为企业提供优化服务、提升用户体验的宝贵洞察。
二.项目背景:
随着电子商务、在线教育、金融科技等行业的快速发展,企业对客户服务的要求也在不断提高。传统的人工客服虽然能够处理一些复杂的客户问题,但在面对大规模的用户需求时,往往会面临以下几个问题:
高成本:人工客服需要雇佣大量工作人员,增加了企业的运营成本。
响应时效慢:由于人工客服的数量有限,用户在高峰期往往需要等待较长时间才能得到响应。
服务质量不稳定:人工客服在工作压力大时可能会出现答复不准确、态度不佳等问题,影响客户体验。
因此,开发一个基于人工智能的智能客服系统,可以有效解决这些问题,提升客户服务的质量和效率。
三.技术栈:
前端:React.js,Vue.js,HTML5,CSS3,Bootstrap
后端:Java(Spring Boot,Spring Cloud),Python(Flask/Django),Node.js
数据库:MySQL / PostgreSQL / MongoDB
消息队列:Kafka / RabbitMQ
机器学习:Python(TensorFlow, PyTorch, Scikit-learn),NLP(spaCy,NLTK,BERT)
API:RESTful API / GraphQL
容器化和部署:Docker,Kubernetes,Jenkins
日志和监控:ELK Stack(Elasticsearch, Logstash, Kibana),Prometheus,Grafana
四.项目功能需求:
1. 用户模块:
用户登录与注册:通过邮箱、手机等方式登录,支持单点登录(SSO)和OAuth。
智能聊天:用户通过文本输入与系统进行对话,系统自动识别并给出答复。
语音交互:支持语音转文本功能,用户可以语音提问,系统通过语音合成回答(使用Google Speech API、百度语音等)。
历史记录查询:用户可以查看历史对话记录和相应的答复。
个性化推荐:系统根据用户的历史问题,学习用户习惯,提供定制化的答案。
2. 客服管理模块:
客服对话管理:人工客服可以查看系统自动生成的回复内容并进行人工干预。
会话转接:当系统无法回答时,可以自动将会话转交给人工客服。
数据分析:对用户提问内容进行分析,生成报告,帮助企业优化客户服务。
知识库管理:管理员可以通过后台管理界面更新或修改知识库内容,确保答案的准确性。
3. 系统功能:
知识库自动构建:通过抓取网页、文档、FAQ等构建初步知识库,采用自然语言处理技术(如文本分类、命名实体识别等)进行语义理解。
智能问答:系统可以根据用户的提问,自动从知识库或FAQ中提取最相关的答案,无法回答时进行机器学习推荐。
多轮对话管理:支持多轮对话,即系统能够理解用户上下文,进行更为精确的回答。
情感分析:通过NLP情感分析技术,自动判断用户的情绪状态,并对问题进行适当的响应。
五.项目架构设计:
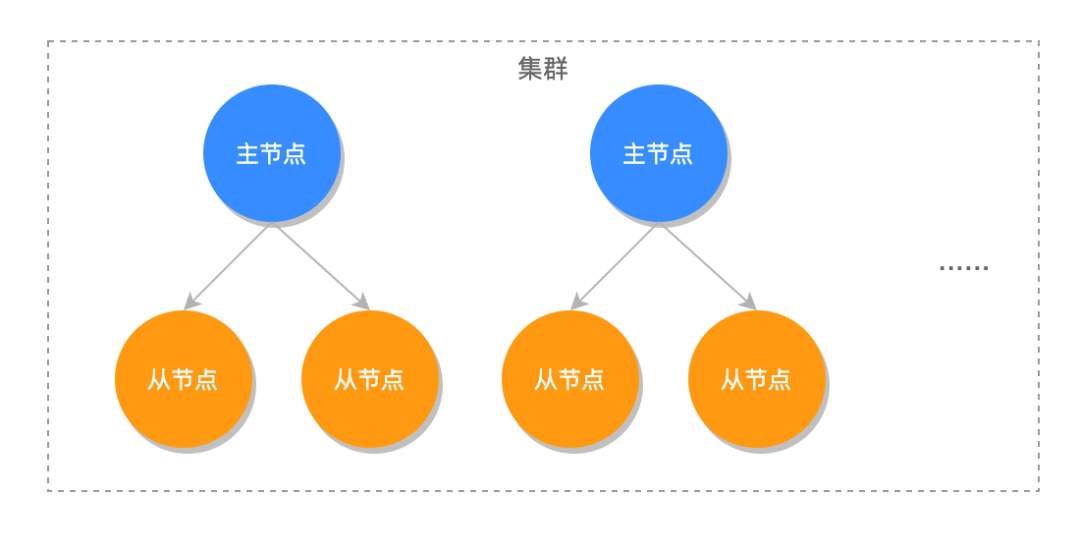
1. 微服务架构:
采用微服务架构来实现系统模块的解耦,提升系统的可扩展性和高可用性。各模块通过RESTful API或消息队列进行通信。各微服务包括:
用户服务:用户登录、注册、查询历史记录等。
聊天服务:处理用户的对话请求,调用NLP模型进行智能对话。
客服服务:管理人工客服接待、会话转接等。
知识库服务:存储和管理智能客服知识库。
2. 数据流:
前端:通过API调用后端服务,用户输入的文本数据发送到后端服务进行处理。
后端服务:主要处理用户请求,包括调用机器学习模型、进行语音识别、情感分析等。服务间通过消息队列进行解耦,确保高可用性和流量控制。
AI与NLP模块:用于处理自然语言理解、情感分析、语音识别等任务。可以利用BERT、GPT、spaCy等工具。
数据库:存储用户信息、聊天记录、知识库等。
六.项目具体实现
数据库设计
1. 数据库设计:
用户表 users
CREATE TABLE users (id INT PRIMARY KEY AUTO_INCREMENT,username VARCHAR(255) NOT NULL,password VARCHAR(255) NOT NULL,email VARCHAR(255),phone VARCHAR(20)
);
2.聊天记录表 chat_history:
CREATE TABLE chat_history (id INT PRIMARY KEY AUTO_INCREMENT,user_id INT,message TEXT,response TEXT,timestamp TIMESTAMP DEFAULT CURRENT_TIMESTAMP,FOREIGN KEY (user_id) REFERENCES users(id)
);
3.知识库表 knowledge_base:
CREATE TABLE knowledge_base (id INT PRIMARY KEY AUTO_INCREMENT,question TEXT,answer TEXT,created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP
);
后端:Flask + OpenAI API + 对话状态管理
from flask import Flask, request, jsonify, session
import openai
import uuid
import os# 设置 OpenAI API 密钥
openai.api_key = 'your-openai-api-key'app = Flask(__name__)
app.secret_key = os.urandom(24) # 用于 session 安全# 存储每个用户的对话历史
user_conversations = {}# 生成唯一的 session_id
def generate_session_id():return str(uuid.uuid4())# 调用 OpenAI API 获取客服回复
def get_openai_response(messages, session_id):try:# 调用 OpenAI APIresponse = openai.ChatCompletion.create(model="gpt-4", # 或者使用 GPT-3.5 等messages=messages,max_tokens=150,temperature=0.7)return response.choices[0].message['content'].strip()except Exception as e:return f"错误: {str(e)}"# 处理用户请求
@app.route('/ask', methods=['POST'])
def ask():user_message = request.json.get('message')session_id = request.cookies.get('session_id') # 获取用户的 session_idif not user_message:return jsonify({'error': '消息不能为空'}), 400# 如果没有 session_id,生成一个新的if not session_id:session_id = generate_session_id()response = jsonify({'session_id': session_id})response.set_cookie('session_id', session_id)return response# 获取或初始化当前用户的对话历史if session_id not in user_conversations:user_conversations[session_id] = []user_conversations[session_id].append({"role": "user", "content": user_message})# 调用 OpenAI 获取回答,并加入对话历史bot_response = get_openai_response(user_conversations[session_id], session_id)user_conversations[session_id].append({"role": "assistant", "content": bot_response})return jsonify({'response': bot_response, 'session_id': session_id})if __name__ == '__main__':app.run(debug=True)
2. 前端:增强版 UI + 异步交互
前端将支持显示用户与客服的多轮对话,且会有一个更好的交互体验,比如输入框自动滚动、等待提示、消息的逐步显示等。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>智能客服</title><style>body { font-family: Arial, sans-serif; }.chat-box { width: 100%; max-width: 600px; margin: 0 auto; padding: 20px; border: 1px solid #ddd; border-radius: 10px; }.chat-log { max-height: 400px; overflow-y: auto; margin-bottom: 10px; padding-right: 10px; }.chat-message { padding: 8px; border-radius: 5px; margin-bottom: 10px; }.user-message { background-color: #d1f7c4; text-align: left; }.bot-message { background-color: #e0e0e0; text-align: right; }</style>
</head>
<body><div class="chat-box"><h2>智能客服</h2><div id="chat-log" class="chat-log"></div><textarea id="user-message" rows="3" style="width: 100%;"></textarea><button onclick="sendMessage()">发送</button></div><script>function sendMessage() {const userMessage = document.getElementById('user-message').value;if (!userMessage) return;// 显示用户消息const chatLog = document.getElementById('chat-log');const userMessageDiv = document.createElement('div');userMessageDiv.className = 'chat-message user-message';userMessageDiv.textContent = '用户: ' + userMessage;chatLog.appendChild(userMessageDiv);// 清空输入框document.getElementById('user-message').value = '';// 发送请求到后端fetch('/ask', {method: 'POST',headers: {'Content-Type': 'application/json',},body: JSON.stringify({ message: userMessage })}).then(response => response.json()).then(data => {if (data.response) {// 显示机器人回答const botMessageDiv = document.createElement('div');botMessageDiv.className = 'chat-message bot-message';botMessageDiv.textContent = '客服: ' + data.response;chatLog.appendChild(botMessageDiv);chatLog.scrollTop = chatLog.scrollHeight;} else {alert('错误: ' + data.error);}}).catch(error => {alert('请求失败: ' + error);});}</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>智能客服</title><style>body { font-family: Arial, sans-serif; margin: 0; padding: 0; background-color: #f5f5f5; }.chat-container { width: 100%; max-width: 700px; margin: 50px auto; padding: 20px; background-color: #fff; border-radius: 10px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); }.chat-header { font-size: 20px; font-weight: bold; text-align: center; margin-bottom: 20px; }.chat-log { max-height: 400px; overflow-y: auto; margin-bottom: 20px; padding-right: 10px; }.chat-message { padding: 10px; margin-bottom: 10px; border-radius: 5px; }.user-message { background-color: #d1f7c4; text-align: left; }.bot-message { background-color: #e0e0e0; text-align: right; }#user-input { width: 100%; padding: 10px; margin-bottom: 10px; border-radius: 5px; border: 1px solid #ddd; }button { padding: 10px 20px; border-radius: 5px; background-color: #007bff; color: white; border: none; cursor: pointer; }button:hover { background-color: #0056b3; }.loading { color: #888; font-style: italic; }</style>
</head>
<body><div class="chat-container"><div class="chat-header">智能客服</div><div id="chat-log" class="chat-log"></div><textarea id="user-input" rows="3" placeholder="输入你的问题..."></textarea><button onclick="sendMessage()">发送</button><div id="loading" class="loading" style="display:none;">客服正在处理...</div></div><script>let sessionId = null;// 从 cookies 中获取 session_iddocument.addEventListener('DOMContentLoaded', () => {const cookies = document.cookie.split(';');cookies.forEach(cookie => {const [key, value] = cookie.trim().split('=');if (key === 'session_id') {sessionId = value;}});});// 发送用户消息并获取客服回复function sendMessage() {const userMessage = document.getElementById('user-input').value.trim();if (!userMessage) return;// 显示用户的消息displayMessage('user', userMessage);// 显示加载状态document.getElementById('loading').style.display = 'block';// 清空输入框document.getElementById('user-input').value = '';// 发送请求到后端const requestPayload = { message: userMessage };if (sessionId) {requestPayload.session_id = sessionId;}fetch('/ask', {method: 'POST',headers: { 'Content-Type': 'application/json' },body: JSON.stringify(requestPayload),}).then(response => response.json()).then(data => {if (data.response) {sessionId = data.session_id; // 更新 session_id// 显示机器人的消息displayMessage('bot', data.response);}}).catch(error => {console.error('请求失败:', error);displayMessage('bot', '客服系统出错,请稍后再试。');}).finally(() => {document.getElementById('loading').style.display = 'none';});}// 显示消息function displayMessage(sender, message) {const chatLog = document.getElementById('chat-log');const messageDiv = document.createElement('div');messageDiv.className = `chat-message ${sender}-message`;messageDiv.textContent = (sender === 'user' ? '你: ' : '客服: ') + message;chatLog.appendChild(messageDiv);chatLog.scrollTop = chatLog.scrollHeight; // 滚动到底部}</script>
</body>
</html>
``五.项目总结
(一)项目背景与目标
本项目的核心目标是开发一款基于人工智能的智能客服系统,旨在提高用户与服务提供者之间的沟通效率,同时提供更加个性化和高效的服务。通过集成自然语言处理(NLP)技术,本系统可以理解和生成自然语言回复,自动解答用户的常见问题,减少人工客服的负担。为了实现这一目标,系统整合了前端用户交互、后端数据处理与存储、以及外部AI接口调用等多个模块,构建了一个功能完善且具备扩展性的智能客服服务平台。
(二)系统架构与设计
本智能客服系统由前端和后端两部分组成,前端主要负责用户界面的展示与交互,后端则负责业务逻辑、数据存储与AI接口的处理。系统的架构设计遵循模块化和可扩展的原则,确保系统在不断迭代和扩展的过程中能够保持高效与稳定。
前端设计:前端采用现代化的Web技术(HTML、CSS、JavaScript)构建,通过简洁直观的用户界面提升用户体验。用户可以在界面中输入问题,系统会实时返回回答。为了增强用户的互动体验,前端实现了消息逐步显示的功能,模拟人工客服的打字效果。除此之外,前端还具备文件上传、消息多样化等功能,提升了系统的灵活性与适应性。
后端设计:后端主要通过Flask框架构建,利用OpenAI的API实现自然语言处理功能,支持多轮对话和上下文处理。同时,后端还负责消息的存储与管理,通过数据库(如SQLite)持久化保存用户的对话历史。为了进一步提升系统的稳定性与扩展性,后端还设计了用户身份验证模块,确保用户数据的安全性。
AI接口调用:系统通过调用OpenAI的GPT模型来生成用户问题的回答。GPT模型具有强大的自然语言理解和生成能力,能够高效地处理各种用户请求。后端会根据前端用户的输入,构建与之对应的对话历史,传递给OpenAI的API进行处理,返回生成的答案。
数据库与存储:为保证用户的对话历史能够被长期存储,系统将聊天记录保存在SQLite数据库中。每一条用户输入与系统回复都会被记录下来,并可根据用户的身份进行检索和管理。通过这种方式,系统能够在多轮对话中保持上下文的一致性,为用户提供更加流畅的体验。
(三)关键技术与实现
自然语言处理(NLP):本项目的核心技术之一是NLP,通过调用OpenAI的GPT系列模型,系统能够有效理解和生成自然语言回复。GPT模型在语言生成方面具有极高的能力,能够根据上下文生成流畅、符合逻辑的回复。为了实现多轮对话,系统会将每一轮对话的历史记录传递给AI模型,以确保回答的上下文连贯。
消息逐步显示:为了增强与用户的互动体验,前端设计了消息逐步显示的功能。通过设置时间间隔,模拟打字效果,使得用户感觉像是与真人客服在沟通,这种设计不仅提升了用户体验,也使得整个对话过程更加生动与富有趣味。
数据库管理:为保证用户数据的持久性,系统通过SQLite数据库保存每一次用户的输入和系统的回应。每一条对话都被记录在数据库中,可以根据会话ID进行查询,支持用户查看历史聊天记录。这不仅为用户提供了个性化服务,也为客服提供了分析用户需求的依据。
用户身份验证:通过JWT(JSON Web Token)实现用户身份认证,确保每个用户的会话与数据是独立且安全的。用户需要先注册并登录后才能使用完整的服务,系统会通过JWT生成令牌进行身份验证,并在后端验证每次请求的合法性。
(四)系统的优势与创新
高效的自动化服务:与传统人工客服相比,AI客服能够全天候提供服务,并且在解答常见问题时效率极高。AI客服能够瞬时处理大量用户请求,节省了人工客服的时间和精力,适用于处理频繁且标准化的客户咨询。
多轮对话与上下文保持:本系统支持多轮对话,并能够保持上下文的连贯性。每一轮的对话都会影响到后续回答的生成,这对于复杂问题的解决尤为重要。例如,用户提问时系统能够理解其意图,并基于历史对话生成精准的回答。
灵活的扩展性:本项目的架构采用了模块化设计,后端可以根据实际需求接入其他API或微服务,前端也可以根据用户需求做进一步定制。例如,可以支持图片、视频等多媒体消息类型的上传与显示,增强客服系统的功能性。
个性化与数据驱动:通过用户身份验证与对话历史的记录,系统能够为每个用户提供更加个性化的服务。用户过往的对话历史会帮助系统理解其需求,从而在后续的交互中提供更加精准的建议与帮助。此外,通过数据分析,系统还可以提取出常见问题,进一步优化服务流程。
(五)挑战与改进方向
处理复杂问题的能力:尽管GPT模型具备强大的自然语言处理能力,但面对一些复杂或专业的问题时,系统的表现仍然有限。为了提升系统的回答质量,可以考虑在系统中加入领域特定的知识库,或者结合人工客服与AI的协作模式,让人工客服在AI无法处理时介入。
数据隐私与安全性:用户的数据安全是智能客服系统中的一项重要考虑。虽然系统已经采用了身份验证和数据存储的方式,但依然需要在数据传输和存储过程中加强加密与保护措施。未来,可以进一步提升数据安全性,确保用户信息不会泄露。
多语言支持与国际化:当前系统仅支持中文和英文的基本对话,未来可以扩展多语言支持,涵盖更多国家与地区的用户需求。例如,增加日语、韩语、法语等语言的支持,进一步提升系统的普适性和市场覆盖面。
人工智能的自主学习能力:尽管系统能够处理预设的问题和任务,但它的学习能力仍然依赖于外部模型的训练。未来可以尝试结合用户反馈与机器学习技术,让系统在实际运营中通过不断的互动学习,不断优化自己的回答质量。
(六)总结
总的来说,本项目通过结合自然语言处理技术、数据库管理与用户身份验证等多种技术手段,构建了一个功能全面、稳定可靠的智能客服系统。它不仅能够提供高效的自动化服务,减轻人工客服的负担,还具备较强的个性化与扩展性。随着技术的不断进步,智能客服系统将不断优化和升级,未来有望在更多的行业和场景中得到广泛应用。