在如今的时代,PDF文件已经成为我们工作、学习和生活中不可或缺的一部分。但是,当遇到一些非母语或陌生语言的PDF文档时,这要怎么办呀!这时候翻译工具就显得尤为重要了。这也是我所遇到过的难题,现在我将与大家分享几款常见的PDF翻译工具的个人使用经历和工具特色。
1.福昕在线翻译
直通车(复制粘贴到浏览器打开):fanyi.pdf365.cn/doc/?agent=csdnzy
操作教程(复制粘贴到浏览器打开):mp.weixin.qq.com/s/8okEwElhAK3FZfELlntqbA
我首次使用这款翻译工具时,是通过其官方网站了解到的,并进行翻译转换的。就只需要上传一个需要翻译的PDF文件后,该工具迅速完成了文字识别和语言翻译,能够将原文准确地呈现在了屏幕上。同时,它还提供了多种语言的互译选项,可以轻松应对多种语言场景。


2.福昕翻译客户端
直通车(复制粘贴到浏览器打开):www.foxitsoftware.cn/fanyi/?agent=csdnzy
这款工具是上一款在线翻译工具的升级版,它提供了更多高级功能。首先它与上一款相比是可以离线使用,就算在无网络环境下仍能进行基本的翻译工作。这对于经常出差的你来说非常有用。这款是属于客户端工具,我自己因为也需要经常出差,于是它也是常住在我的电脑桌面上,它帮助了很多翻译上面的烦恼,已经成为了一个可靠的小伙伴。

它还支持批量上传文档进行翻译,还能保存翻译历史,方便我下次直接进行复制粘贴使用。此外,它还提供了截图翻译和划词翻译等功能,非常适合阅读外文资料时使用。

3.海鲸AI翻译
直通车(复制粘贴到浏览器打开):www.atalk-ai.com/talk/?inviter=haijing106
这款工具是后来位朋友推荐给我的。它是一款基于人工智能技术的在线翻译工具,能够根据上下文理解句子的意思,提供更加自然流畅的翻译结果。我就曾经试着用它翻译过一篇小说,里面有很多比喻和成语,它都能处理得很精准,读起来非常通顺流畅。我觉得这款工具就特别适合学生、科研人员和专业人士使用。

它的界面简洁也是比较简单朴素的,功能位置一目了然,操作起来非常方便。在翻译过程中,它结合人工智能技术能够快速识别并准确翻译PDF文档中的内容。其高度智能化的算法。无论是语音识别、文字识别还是语言翻译,都能做到快速准确。使得跨语言交流变得更加容易。

4.金山词霸
直通车(复制粘贴到浏览器打开):www.iciba.com/
一听到这名字,相信大家都不陌生吧!它是一款比较老牌的词典和翻译软件,也支持PDF文件的翻译。界面虽然较为传统,但功能齐全,操作简便。在翻译PDF文件时,它能够提供准确的词汇和句子翻译,同时还可以查询词典和例句。其丰富的词汇量和详细的解释。无论是学习还是工作,它都能提供准确的翻译和详细的解释。

5. 有道翻译

6.全能翻译官

7.百度翻译

8.语音翻译王

9.DeepL

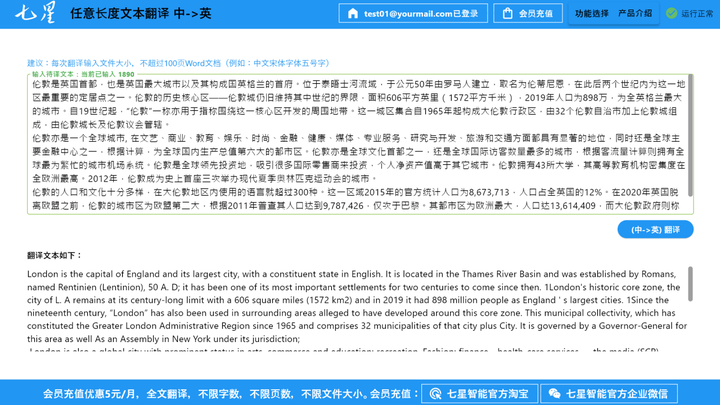
10.七星文献翻译阅读器

以上就是我对于几款常见的PDF翻译工具的个人使用经历和工具特色的介绍。每款工具都有其独特的优点和特色,我们可以根据自己的需求选择合适的工具进行使用。