基于java+JavaBean+jsp的网上零食销售系统设计与实现(毕业论文+程序源码)
大家好,今天给大家介绍基于java+JavaBean+jsp的网上零食销售系统设计与实现,文章末尾附有本毕业设计的论文和源码下载地址哦。需要下载开题报告PPT模板及论文答辩PPT模板等的小伙伴,可以进入我的博客主页查看左侧最下面栏目中的自助下载方法哦
文章目录:
- 基于java+JavaBean+jsp的网上零食销售系统设计与实现(毕业论文+程序源码)
- 1、项目简介
- 2、资源详情
- 3、关键词:
- 4、毕设简介
- 5、资源下载
1、项目简介
- 本文主要阐述的了整个系统的完成过程,模拟了一个具备卖家,买家和管理员的网络交易系统。而本平台对不同的用户进行了细致的分划。对各个模块进行了功能上的丰富和优化。利用这些模块之间的交互完成整个物品的交易过程,为消费者和商家提供方便快捷的商务体验。说明书中已经简单的引述了电子商务的历史和现状,同样也介绍了该系统需要完成的功能,对整个项目的完成流程和进行时间进行了详细的规划。最后,对网上零食销售系统的前台应用软件进行了一些简要介绍。
- 网上零食销售系统以JSP为主要的网页开发技术。利用B/S三层架构作为开发的基础框架,出于对系统的维护性,耦合性和安全性的考量,利用JavaBean对项目中关键部分进行封装的处理。数据库采用了后期维护十分便捷的MYSQL5.0数据库,其拥有的用可视化工具可以对字段进行快速准确的修改。
2、资源详情
项目难度:中等难度
适用场景:相关题目的毕业设计
配套论文字数:9814个字34页
包含内容:整套源码+完整毕业论文+答辩PPT+任务书+辅导视频+运行截图
3、关键词:
JSP;B/S三层架构;JavaBean;MYSQL5.04、毕设简介
提示:以下为毕业论文的简略介绍,项目源码及完整毕业论文下载地址见文末。
绪 论
省略
JSP是一种动态的以网页为平台的开发技术,它具备很好的兼容性,可以引用JSP中自带的标签将Java代码导入到HTML网页中。相对于CGI程序JSP在性能方面更加快捷,而服务器端有着强大的兼容性等优势。随着互联网技术的日益完善,JSP技术在网络编程中也显得更加举足轻重。因此我采用了JSP作为我毕设的首要开发工具,建设了一个能实现简易的互联网交易的购物网站——网上零食销售系统。这个系统能够满足游客的注册和用户的登陆功能;可以满足用户对产品类别的查询,产品的下单,订单信息的查看等功能。基本上已经可以完成一个简单的交易过程,并且通过对数据库的编写和对代码的编写及完善,对于一个交易系统所需的技术都基本体现出来了,总的来说,目前的大型交易网站基本就是在我这个系统的基础上完善和扩充的。
这次毕业设计中,我通过对相关电商网站运作原理的调查,初步绝定了整个项目的需求,并了解了当前最流行的动态网页技术JSP,对其有关知识和技术进行了深入的学习,实际的操作更是使得原本只存在与概念中的雏形得以实现。后期对于bug的修复和页面的美化更是锻炼了自己刻苦和谨慎的态度,这对于将来以后的工作和学习将是一笔不小的财富。
1.1 开发背景
在时代发展的今天,VR技术的出现使得人们可以在虚拟空间内进行活动,而AR则使得现实中可以模拟出你想要看到的东西。如果将这些与电子商务相联系的话,一个新的时代将会到来,若想足不出户就想得到这些虚拟的东西,购物网站成为了时下最为流行的选择,完善的购物系统,多样的支付方式,在体验虚拟的物品的同时打开购物网站,将其变为现实,短时间内天南海北的东西将会送到我们的手中,而这些都得益与物流的快速发展。正是在这一大趋势下我将“网上零食销售系统”作为了我的毕业设计。
1.2 国内外现状
省略
1.3 系统说明
网上零食销售系统是在JSP的基础上进行开发和完善的。可以为卖家和买家两种用户提供在线交互平台,经过反复优化已符合我国目前流行的购物交互方式。卖家可以在平台中实现注册,上架新商品,商品打折,商店信息更新等功能;买家可以在平台中实现简单的注册,商品关键字的查询,将商品添加到购物车,订单付款等功能;网站维护人员可通过对商城各模块信息进行完善和删改,会员的信息的完善和删改等功能对商城进行改进和维护。
2 开发环境介绍
2.1 JSP简介
JSP动态网页技术的出现,得益于在Sun Microsystems公司的努力下,将行业内大小公司汇总起来,共同确定了现在所使用的动态网页技术规则。JSP=HTML+JAVA即在HTML中利用JSP自带的标签将原本存在于java文件中的代码导入进去,得到了我们现在所使用的.jsp文件。
用JSP开发的Web应用拥有很好的兼容性,不光在传统操作系统Windows下可以运行,而在其他操作系统中也能完成其拥有的功能并且运行良好。
JSP与Java Servlet两者有许多共通之处,例如都是在服务器端开始运作的,这时候客户端那边会得到一个HTML的文件,这时你只要拥有一个浏览器就可以很轻松的进行浏览了。
在JSP已经飞快成长的今天,各大企业因其方便管理和较低的耦合性已经成为主流的网站建设方式。接下来我会讲述几个对于JSP关键性的几个问题,并对其进行简单的分析。
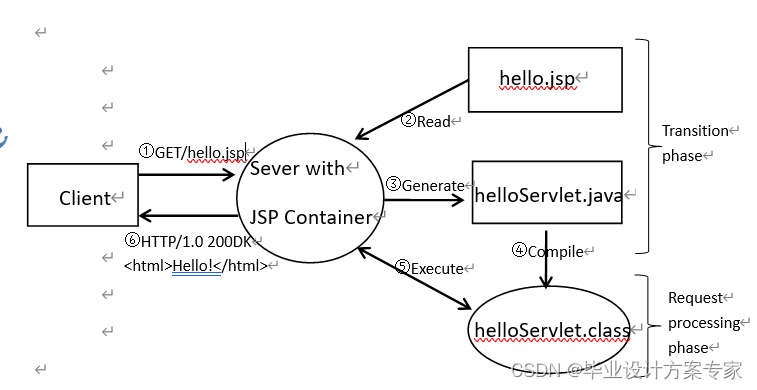
2.1.1 Java Server Pages的工作原理
JSP即HTML与Java的联合体。接下来将介绍怎样利用JSP来建立网页的:
1) 首先打开浏览器,利用浏览器对服务端发送一个HTML的申请;
2) 服务端接受到申请后,会判断这是一个JSP网页的需求,接下来把这个需求发送给JSP引擎。利用URL或是.jsp文件来完成;
3) JSP引擎得到JSP文件后将其转换为servlet。其实就是将所有模块中的文本替换成了println()语句,而JSP元素则经过处理变成了java代码;
4) 得到了servlet的JSP引擎将其进行编译,最终得到了可执行类,同时将最初的需求传递给了servlet引擎;
5) 服务端的部分组件会对servlet引擎进行调用的同时加载并且运行servlet类。该部分运行时,servlet会生成HTML格式的输出,这个输出将会内嵌于HTTP response中发送给服务端;
6) 服务端将静态的HTML页面的方式将HTTP response投射到我们的浏览器上;
7) 服务端将HTTP response中处理得到的动态的HTML网页,其处理方式与静态页面相通。
以下是上述步骤的工作原理图,如图2.1所示:

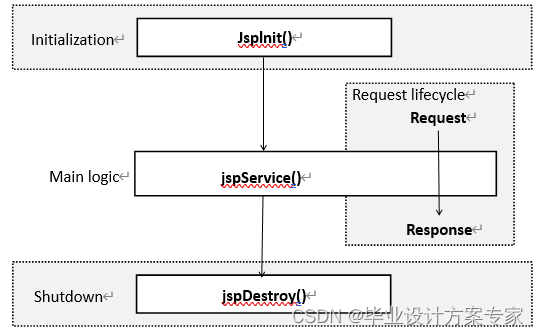
2.1.2 Java Server Pages的生命周期
JSP的生命周期类似Servlet,而其关键在于基层的功能。
以下是JSP生命周期中所经历的几个阶段:
1) 编译阶段:servlet容器编译成servlet源文件,产生servlet类;
2) 初始化阶段:加载与JSP相对的servlet类,建立它的实例,同时调用它的初始化方法;
3) 执行阶段:调用与JSP相对的servlet实例地服务方法;
4) 销毁阶段:调用与JSP相对的servlet实例地销毁方法,紧接着销毁servlet实例。
以下为JSP生命周期的图示,如图2.2所示:

2.2 Servlet技术简介
Servlet其应用最重要的语言就是Java,其技术是作为JSP的发起者SUN建立地。作为现今主流的动态网页开发技术,程序员只需实现其已经拥有的接口和相应的继承类就可以轻松的将java文件变成动态网页。简单的说Servlet可以看作是在服务器端上运行的java程序。
Servlet工作流程分为以下几步:
1) 客户端向服务端发送所需得到的消息;
2) 服务端获得消息后需要将其传递到Servlet进行必要的处理;
3) Servlet对获得的消息进行处理,其产生的响应内容会被导入到Servlet;
4) 服务端向客户端做出反馈。
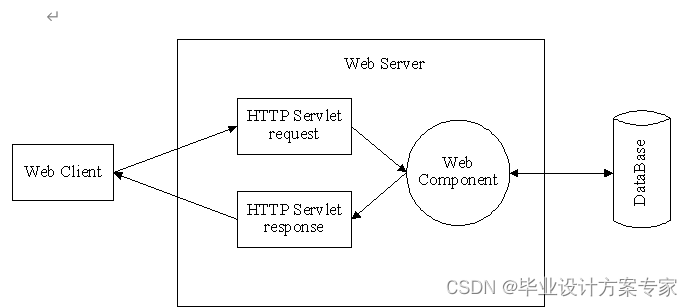
以下为Servlet工作流程图,如图2.3所示:

图2.3 Servlet工作流程图
Servlet架构为我们提供了简化的开发过程,而这些过程可以细分为更加简单的类,这些类在开发过程中将使得原本复杂的代码变得更加条理。
以下是我总结的Servlet提供给我们的类:
1) 控制程序流程的类;
2) 实现和执行程序事务逻辑的类;
3) 自定义的标记库使得创建和验证HTML表单更加容易。
Servlet体系结构:
在项目的开发过程中,MVC设计模式被分为:模型,视窗和控制器。
而Servlet在MVC模式的情况下,模型被分为:
1) 系统的内部状态;
2) 可以改变状态的操作(事务逻辑)。
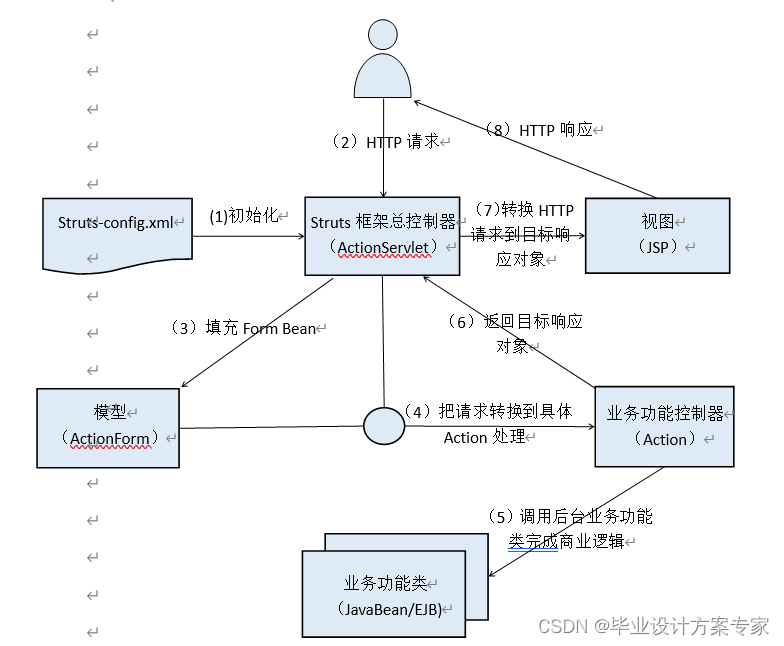
以下为Servlet的实现MVC框架的流程图,如图2.4:

框架中所使用的组件:
ActionServlet 控制器
ActionClass 包含事务逻辑
ActionForm 显示模块数据
ActionMapping 帮助控制器将请求映射到操作
ActionForward 用来指示操作转移的对象
ActionError 用来存储和回收错误
Servlet标记库 可以减轻开发显示层次的工作
2.3 系统数据的介绍
2.3.1 数据库的概念
数据库好比是一个存放大量信息的仓库,以计算机为媒介将大量的数据长时间存放其中的一个集合体。数据库拥有集成、数量多、可分享和耐久强地特点。而数据简单地说就是对某些东西的所记录的符号,也就是说可以是简单的数字或是字母,还可以是图片或是声音都可以经过机器语言化后以数据的形式存入计算机中。
数据库有以下特点:
1) 数据集成化:数据库将数据集合在一起,通过文件内部的约束机制,将本来混杂在一起的数据变得有条有理,防止了数据出现重复或着数据错乱等情况。方便了今后对于数据库的维护;
2) 数据数量庞大性:作为众多数据的载体,其会被要求存在大量的数据,在同一时间内如果同时调用将会对存储器造成不小的负荷,要想解决这些问题必须利用移动硬盘,固态硬盘等数据存储设备来进行分担;
3) 数据分享性强:其冗余度非常低,维护和增添新的数据将会变得非常便捷,同一个库可以对多个用户进行分享,同一时间可以处理不通的操作;
4) 数据耐久性强:简言之就是长时间存储库中的数据。
而我们平时进行的商城中的交易,数据库的作用显得尤为重要,商城开发商将页面与后台数据库进行交互,将页面数据进行处理,完成存储等关键的行为。而数据库将这些收到的信息利用其集成化的特性将数据分门别类。而实现这些功能JSP技术就成为了这个项目的关键,其作为应用编程的接口,将页面与数据库进行连接。作为商城当访问数量过于庞大时,如果不能进行有效的处理将会出现系统瘫痪等不可预料的后果。这时,程序员利用JSP占用计算机资源少的特点对其功能进行拓展,使其在执行能力高的情况下还能提高资源的利用率。
2.3.2 MySQL数据库简介
MySQL源于瑞典的MySQL AB公司创造的,经过几次转手最终MySQL成为了Oracle公司的一员。虽然MySQL相对于大型数据库而言有许多无法与之媲美的能力,但是这并不能让其退出历史舞台,而其以功能的实用性,成本低和开源性成功占领了个人和中小企业的市场。其简单易学,维护方便,执行效率高,可兼容诸如Linux,windows这些主流平台更是使其成为了程序员不得不去学习和了解的主流数据库。
MySQL能够有如今的成就还得益于其使用不需要支付任何费用,免费的经营手段让其用户获得了最大的收益。
2.4 系统运行环境配置
操作系统:Windows XP、Windows7、Windows10等主流系统。
CPU:最低要求能够运行Windows系统即可,如果想提高执行效率建议使用最新的CPU。
内存:建议使用500M以上的内存。
硬盘大小:建议预留100M的空间来对相关软件进行安装。
3 总体设计
3.1 功能分析
经过对时下大型电商网站的调查,对该系统的功能进行的大体的划分,网上零食销售系统将划分为两大管理模块。前台模块涵盖物品类别的查询,物品信息的查看,物品的订购,购物车,个人信息的修改等功能。后台模块涵盖平台中新闻的删改,商城中物品的维护,交易单的维护和注册人员的维护等模块。
前台的具体描述如下:
1.浏览商品
(1) 商品详细资料
(2) 商品编号
2.订购商品
3.购物车
4.用户信息维护
(1) 用户注册
(2) 用户登陆
(3) 用户资料修改
后台管理具体描述如下:
1.新闻管理
(1) 添加新闻
(2) 修改新闻
(3) 删除新闻
2.商品管理
(1) 添加商品类别
(2) 修改商品类别
(3) 删除商品类别
(4) 添加商品信息
(5) 修改商品信息
(6) 删除商品信息
(7) 查看商品信息
3.订单管理
(1) 处理订单
(2) 办理发货
(3) 办理结帐
(4) 删除订单
4.友情连接
(1) 增加友情连接
(2) 删除友情连接
(3) 修改友情连接
5.会员管理功能
(1) 注册用户
(2) 修改用户信息
(3) 删除用户信息
6.系统用户管理功能
(1) 添加系统用户
(2) 修改系统用户信息
(3) 删除系统用户信息
由此可见本系统需求将获得6个完善的功能。
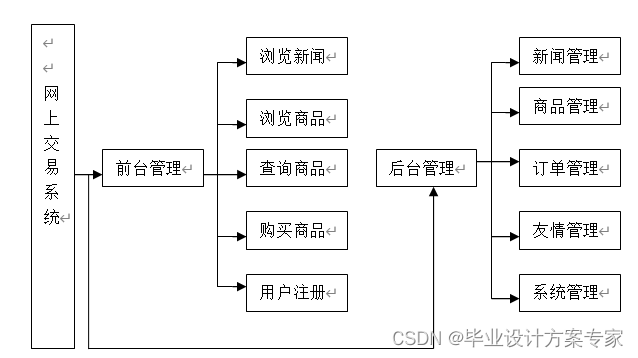
以下为两个管理模块之间的关系图,如图3.1所示:

图3.1 系统功能模块示意图
经过反复设计之后,我需要一个系统开启前就拥有一个最初的管理员,因此我在数据库中添加了一个名为“Admin”的初始管理员方便今后的维护,他可以对网站已注册会员进行修改和调整,还可添加新的系统维护人员。
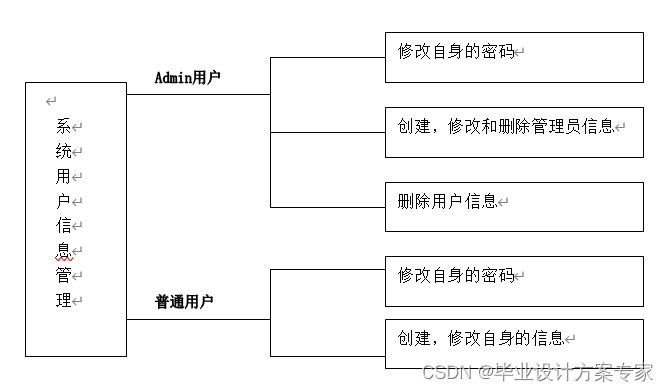
以下为用户管理功能模块的示意图,如图3.2所示:

图3.2 用户管理功能模块关系图
3.2系统流程分析
本系统分以下两个流程:
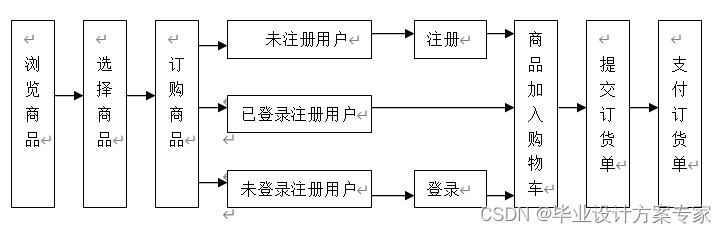
以下为用户交易流程图,如图3.3所示。

图3.3 前台客户购物流程
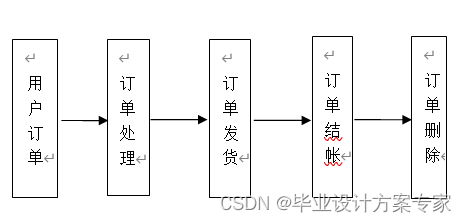
以下为后台交易单管理流程图,如图3.4所示:

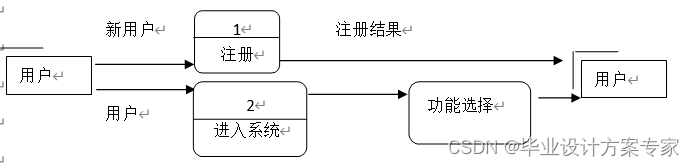
3.3 数据流图
以下为注册时数据流图,如图3.5所示:

3.4 系统结构分析
3.4.1 逻辑结构
本系统是利用B/S三层架构作为开发的基础框架,将其以一个网页的形式展示在网络平台中,访问者可以通过网页实现商品的实时查看,实时购买,实时查看交易单等功能。而该系统可以作为各大电子商务网站的基础,拥有非常大的拓展性,能够经过程序员二次加工增加更多所需要的功能。
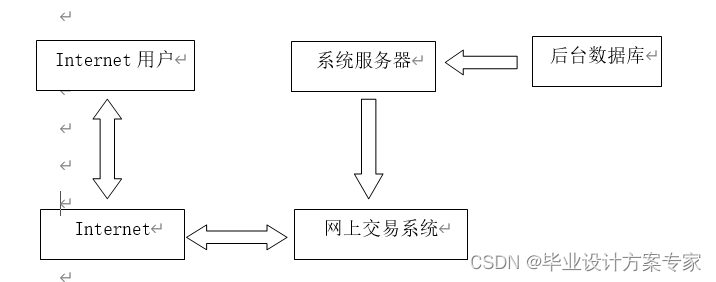
以下为网站工作情况示意图,如图3.6所示:

图3.6 网站工作情况示意图
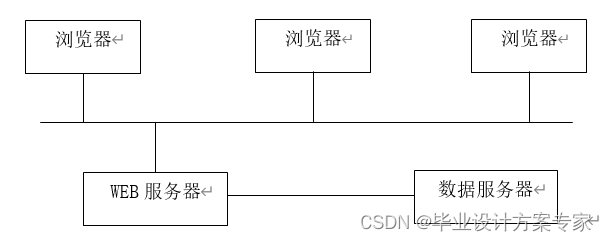
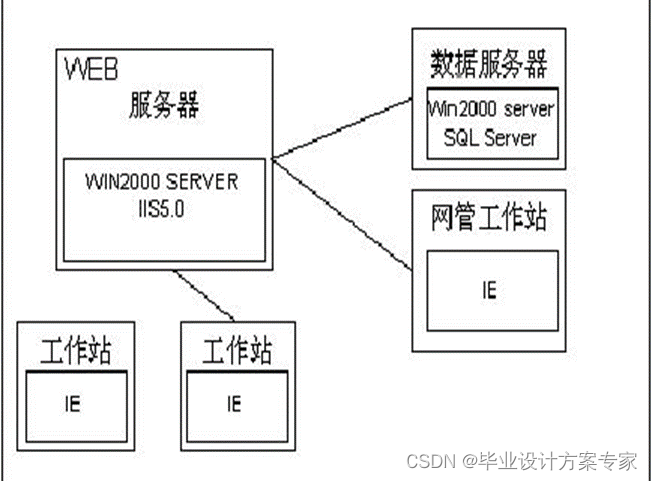
以下为网站物理结构示意图,如图3.7所示:
图3.7 网站物理结构示意图

4 数据库设计
4.1 数据表的介绍
该系统地数据库采用MYSQL5.0数据库,其作用是将网站中得到的数据进行存储,我将系统数据库地名字设为FOODEMARKET,其中包括9张表。以下为数据库中的数据表:
(1) messages(留言表)
结构如表4-1所示。
表4-1 messages的结构

(2) news(站内新闻表)
结构如表4-2所示。
表4-2 news的结构

(3) pinlun(商品评论表)
结构如表4-3所示。
表4-3pinlun的结构

(4) pros(商品表)
结构如表4-4所示。
表4-4 pros的结构

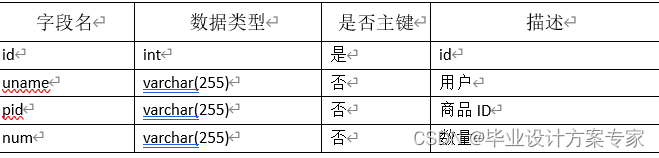
(5) proscar(购物车表)
结构如表4-5所示。
表4-5 proscar的结构

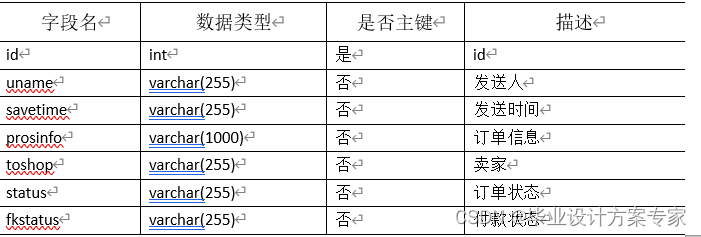
(6) prosorder(订单表)
结构如表4-6所示。
表4-6 prosorder的结构

(7) sysuser(用户表)
结构如表4-7所示。
表4-7sysuser的结构

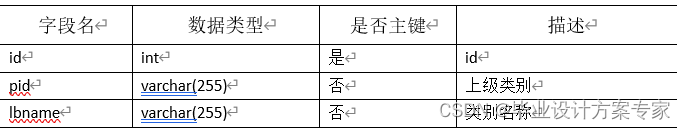
(8) splb(商品类别表)
结构如表4-8所示。
表4-8 splb的结构

(9) yqlj(友情链接表)
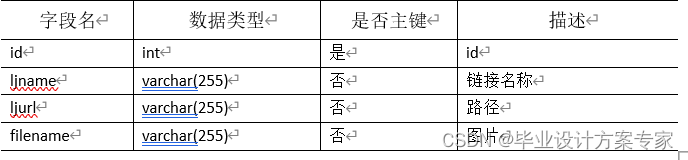
结构如表4-9所示。
表4-9 yqlj的结构

4.2 用户模块设计概述
4.2.1 系统原理
本系统是利用B/S三层架构作为开发的基础框架
以下为其原理图,如图4.1所示:

图4.1 B/S三层架构原理图
网上零食销售系统的主要体系结构包括:
1) 数据服务器;
2) WEB服务器;
3) 后台管理平台;
4) 客户端。
影响应用系统设计的因素包括:
1) 业务处理方式;
2) 数据处理量,存储量;
3) 应用功能设计;
4) 服务器设计;
5) 存储设计;
6) 安全设计。
4.2.2 用户模块的程序流程图
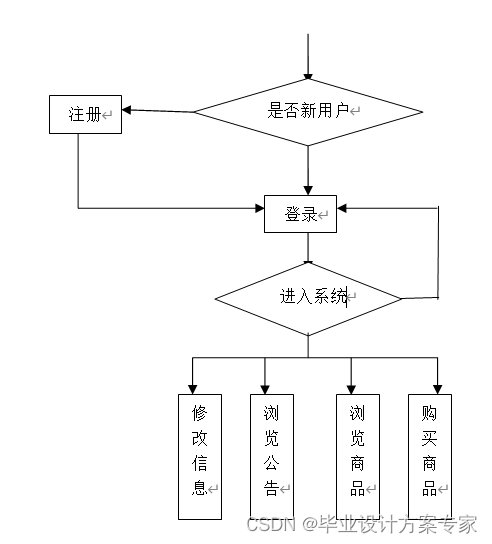
用户模块的设计,其主要功能的程序流程图设计如图4.2所示:

图4.2 用户模块流程图
5 详细设计
5.1 前台
伴随着我国人民消费水平的日益提高以及网络消费的飞快普及,在购物网站上买东西已经成为时下最为流行的一种消费手段。不光如此在购物网站的发展进程中还催生了新的节日,例如双十一购物节,双十二购物节,这些节日的产生低于得益于电子商务等的蓬勃发展,商家在赚取更多资金的情况下还优惠了消费者,这种双赢的经销手段使得交易双方变的更加紧密。
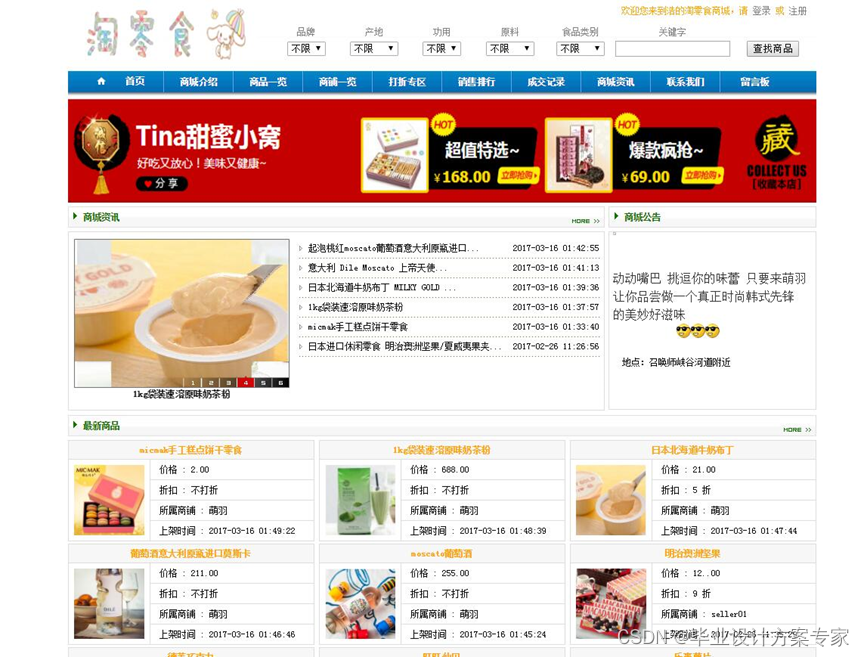
以下为网上零食销售系统的前台首页,如图5.1所示:

图5.1 零食购物系统前台首页
首页功能涵盖游客的注册、用户的登陆、最新活动的展示、物品关键字的查询、最新物品的展示等模块。
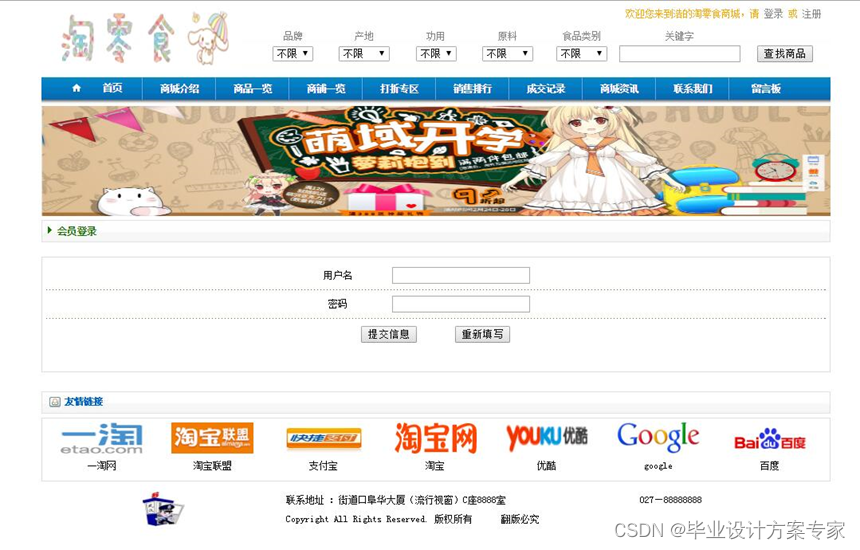
5.1.1 会员登录
游客只有进行用户登陆后才可以正常在购物平台内进行购买物品。
- 登录
登陆是建立在原本游客已经注册会员的情况下进行的,用户只需点击登陆在文本框内按照提示将自己的“用户ID”和“ID的密码”输入进去,点击提交便可完成登陆。 - 注册
注册是针对未在本网站进行信息填写的游客,只有对信息进行填写才可以享受到平台内作为购物者完整的消费权限。游客只需点击界面右上角“注册”,就会跳转到注册页面。游客只需在相应的文本框内按照提示将信息完善后点击“提交”,如收到“注册成功”的提示即完成注册。
代码如下:
<form name="form" method="post" action="memberAction.do?action=1" onSubmit="return land()">
<table width="80%" height="90" border="0" align="center" cellpadding="0" cellspacing="0"><tr> <td width="39%" height="20"><div align="right">用户名:</div></td><td width="61%"><input name="name" type="text" size="13"></td> </tr><tr> <td height="20"><div align="right">密 码:</div></td><td><input name="password" type="password" size="13"></td> </tr><tr align="center"> <td height="27"> </td><td><input type="submit" name="Submit3" value="登录"></td> </tr><tr align="center"> <td height="23"> <div align="right"><table width="82%" height="77%" border="0" cellpadding="0" cellspacing="0">
<tr> <td bgcolor="#FFFFFF" class="linkBlack"><div align="center"><a href="member/memberRegister.jsp">注 册</a></div> </td> </tr></table> </div></td> </tr>
</table></form>
5.1.2 会员资料修改
用户登陆后如果想对注册时的信息进行二次修改,只需点击“个人信息”,这时会跳转到用户信息修改页面。在这里你可以修改除了用户ID以外的信息,通过文本框内提示的信息即可完成,最后点击“提交”即修改成功。
5.1.3 购买商品
登陆用户需要购买商品,可以选择在首页中展示的最新上架的商品,或者用户可以在“商品一览”,“打折专区”和“销售排行”中点击自己喜欢的商品名称,在右上角选择“加入购物车”,然后进入用户中心对加入的商品进行简单的购买和付款操作,然后等待卖家发货即可。
代码如下:
<form method="post" action="cart_modify.jsp" name="form"><table width="96%" border="1" align="center" cellpadding="0" cellspacing="0" bordercolor="#FFFFFF" bordercolordark="#819BBC" bordercolorlight="#FFFFFF"><tr><td width="16%" height="28"><div align="center">序号</div></td><td width="23%"><div align="center">商品的名称</div></td><td width="22%"><div align="center">商品价格</div></td><td width="22%"><div align="center">商品数量</div></td><td width="17%"><div align="center">总金额</div></td></tr><%float sum=0;Vector cart=(Vector)session.getAttribute("cart");for(int i=0;i<cart.size();i++){SellGoodsForm form=(SellGoodsForm)cart.elementAt(i);sum=sum+form.number*form.price;%><tr><td height="28"><div align="center"><%=i+1%></div></td><td><div align="center"><%=dao.selectOneGoods(new Integer(form.ID)).getName()%></div></td><td><div align="center"><%=form.price%>元</div></td><td><div align="center"><input name="num<%=i%>" size="7" type="text" value="<%=form.number%>" onBlur="check(this.form)"></div></td><td><div align="center"><%=form.number*form.price%>元</div></td></tr><script language="javascript">
<!--function check(myform){if(isNaN(myform.num<%=i%>.value) || myform.num<%=i%>.value.indexOf('.',0)!=-1){alert("请不要输入非法字符");myform.num<%=i%>.focus();return;}if(myform.num<%=i%>.value==""){alert("请输入修改的数量");myform.num<%=i%>.focus();return;}myform.submit();}
--></script><%}%></table></form>
作为一个合格的购物系统,用
户在购买时可能需要买多个同样的商品,这时我们可以在购买时对数量进行修改或是在购物车中进行修改。
5.1.4 查看订单
用户只需进入会员页面,点击“查看订单”便可跟踪所有的交易单信息。
5.1.5 交易记录
在首页中点击“成交记录”便可查看。
5.1.6 商城资讯
在首页中点击“商城资讯”便可查看。
5.2 后台
通过http://localhost:8080/foodemarket/login.jsp,进入如下图5.2 所示的后台登录界面:

图5.2 零食购物系统后台管理
在“用户名”和“密码”的文本框中输入用户名:admin,密码:123,点击“提交信息”,即可跳转到后台维护界面。在商城管理界面拥交易信息、网站信息、基础信息、系统管理和个人信息五大板块。
以下为后台管理页面,如图5.3所示:

图5.3 后台管理页面
5.2.1 交易信息
点击“进行中的订单”,界面中将会出现实时的交易情况,在这里你可以完成对商品的监控。
5.2.2 网站信息
点击“商城介绍”、“商城资讯”、“广告图片”、“联系我们”、“商城公告”、“留言板”和“友情链接”可以对首页中这些模块信息进行修改。
5.2.3 基础信息
这里可以对买家,买家用户进行信息的管理,点击“商品管理”还可以对商城内所有正在销售的物品进行和卖家一样的操作,这里还有对商品评价和属性的管理。
5.2.4 系统管理
这里可以对管理员信息和成员的维护,点击“添加管理员”即可在出现的界面中填写信息加入新的管理员。而点击“管理员维护”则可看到现在商城内已存在的管理员信息。
5.2.5 个人信息
这里可以点击“基本资料管理”对当前的账号进行除了ID以外信息的修改,而点击“修改登陆密码”则可以更改当前账号的密码。
5.2.6 退出后台
点击右上角的“退出系统”,将会跳转到网上零食销售系统的首页。
经过多次的测试和优化,本系统将所有模块的内容全部完成与数据库的交互,小到一个数字,大到一个图片内容完成了整个系统的整合。如果说现在的淘宝,京东等大型电子商场是一个已经羽翼丰满的老鹰,那我这个系统就是一个刚破壳而出的雏鹰,只要肯花时间去完善对其进行内容和功能上的扩展,便可缩短与它们之间的差距,成为更为可靠的购物平台。
6 总 结
本系统是利用B/S三层架构作为开发的基础框架,进而实现了整个网上零食销售系统各个模块的部署,从功能上基本完成了课题的要求。
省略
参 考 文 献
[1] 魏松.基于UML的学生信息管理系统的设计与实现[D].南京:南京理工大学,2010.
[2] 云舟工作室编著.精通ASP3.0网络编程.人民邮电出版社.2001
[3] 曹建主编.Dreamweaver与ASP实战演练.电子工业出版社.2001
[4] Time创作室编著.office2000系列丛书Access2000.人民邮电出版社.1999
[5] 武晓军、陈海滨编著.Javascript/VBScript网页编程实例解析.清华大学出版社.2001
[6] [美]Greg Buczek著,王小娟、陈代川译.Access2002数据库开发即时应用.人民邮电出版社.2002
[7] 林金霖.ASP实务经典.中国铁道出版社.2000
[8] 使用MD5加密数据库中的用户密码 .http://www.ccw.com.cn
[9] 刘禾,蔡锋. 精通ASP架站技巧[M]. 北京:中国青年出版社,2002.
[10] 张海藩. 软件工程[M]. 北京:人民邮电出版社,2002.
[11] Alberto Manuel Ricart.Active server pages 3 exploitation enchiridion[M]. 北京:电子工业出版社,2003.
[12] Eric A.Smith Active server pages[M]. 北京:电子工业出版社,2003.
[13] Dave Mercer.ASP 3.0 programme[M]. 北京:人民邮电出版社,2003.
[14] 张建章. 浅谈ASP开发WEB数据库应用技术. 计算机应用系统[J],1998,9.
[15] 龚玉清.网页设计的色彩运用. 现代教育技术[J],2003,5.
[16] 段永红,李春海. 基于JSP的网站建设. 电脑开发与应用[J],2000,8.
[17] 裴树军,张仁伟. 基于JSP的动态WEB技术设计. 哈尔滨理工大学学报
[18] 杨青. JSP的主要技术特点分析. 电脑与信息技术[J],1999,4.
[19] 曹淑琴. JSP技术的网站建设.华北科技学院学报[J],2003,1.
[20] 吴玉新. JSP后台解决方案[M]. 北京:人民邮电出版社,2003.
[21] 黄明,粱旭. JSP信息系统设计与开发实例[M]. 北京:机械工业出版社,2003.
致 谢
省略
5、资源下载
本项目源码及完整论文如下,有需要的朋友可以点击进行下载。如果链接失效可点击下方卡片扫码自助下载。
| 序号 | 毕业设计全套资源(点击下载) |
|---|---|
| 本项目源码 | 基于java+JavaBean+jsp的网上零食销售系统设计与实现(源码+文档)_MYSQL_jsp_网上零食销售系统.zip |
![2021年中国电饭锅(电饭煲)行业现状及前景分析:个性化消费推动市场向高端、智能化发展[图]](https://img-blog.csdnimg.cn/img_convert/8e056f8430d49883a69a8546da9f3c23.png)