详细程序逻辑过程
-
初始化物品栏:
-
在
Awake方法中,通过标签找到提示框和信息面板。 -
循环生成10个背包格子,并为每个格子设置图标和名称。
-
为每个格子添加
UInterMaager232脚本,以便处理交互事件。
-
-
关闭提示框和信息面板:
-
在
Start方法中,如果提示框和信息面板在启动时是激活状态,则关闭它们。
-
-
鼠标滑入道具显示提示框:
-
在
OnPointerEnter方法中,调用MoveTip方法将提示框移动到鼠标位置。 -
如果提示框未激活,则激活它。
-
-
鼠标滑出道具关闭提示框:
-
在
OnPointerExit方法中,如果提示框激活,则关闭它。
-
-
鼠标点击道具显示信息面板:
-
在
OnPointerClick方法中,关闭提示框。 -
切换信息面板的显示状态。
-
-
移动提示框到鼠标位置:
-
在
MoveTip方法中,获取提示框的RectTransform组件。 -
获取鼠标的屏幕坐标,并将其转换为画布坐标。
-
计算提示框在鼠标右下角的偏移量,并设置提示框的位置。
-
通过以上步骤,我们实现了一个简单的背包系统,并详细讲解了每个步骤的逻辑过程。

-
初始化物品栏:在游戏启动时,自动生成一些初始物品。
-
拾取物体到背包:暂时不实现,但可以扩展。
-
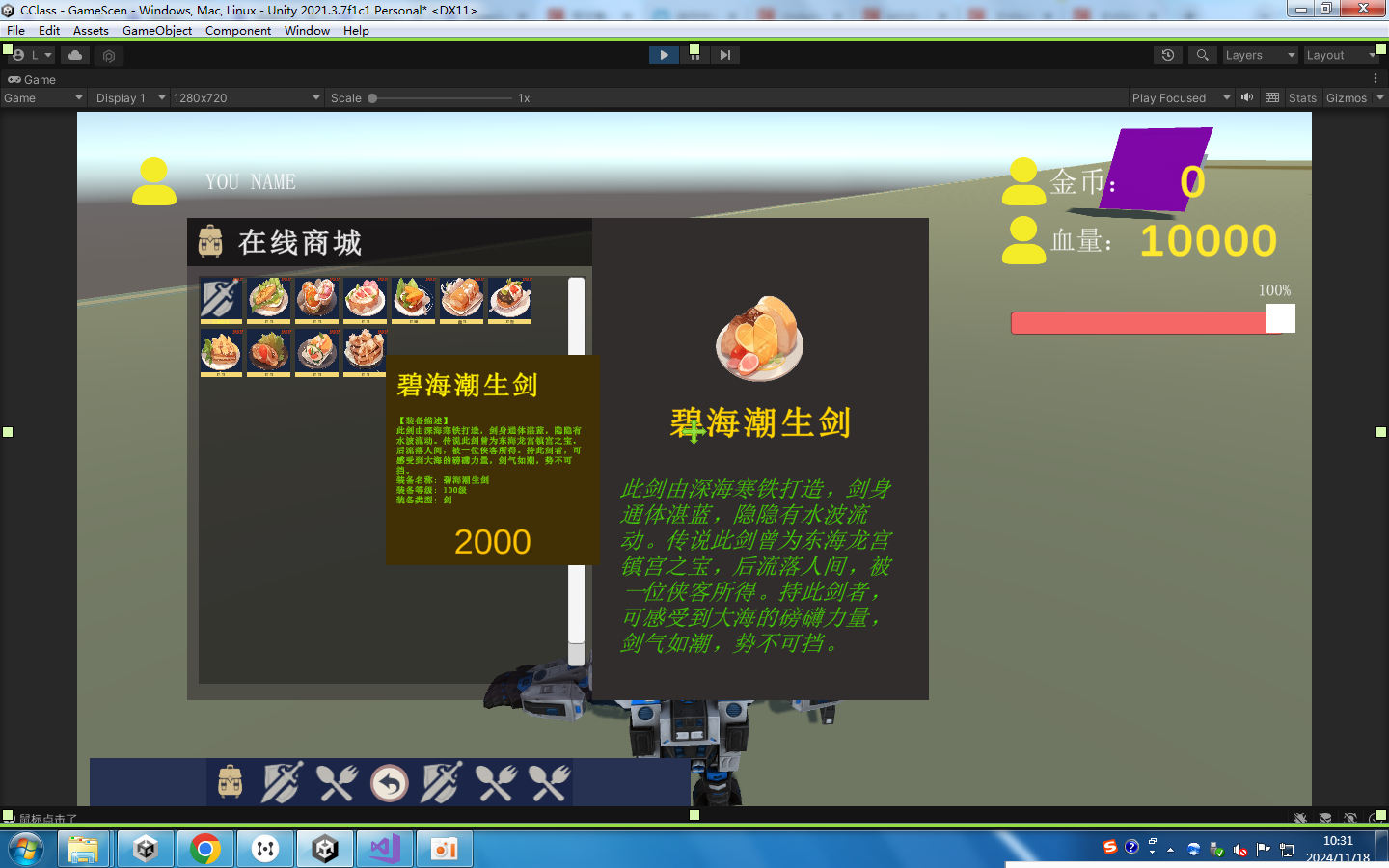
鼠标放在道具上展示道具信息:当鼠标滑入道具时,显示道具的提示框。
-
鼠标点击道具,展示道具信息:当鼠标点击道具时,显示道具的详细信息面板。
我们将通过两个脚本来实现这些功能:InventoryManager 和 UInterMaager232。
1. InventoryManager 脚本
InventoryManager 脚本负责初始化背包界面,并在游戏启动时生成一些初始物品。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using TMPro;public class InventoryManager : MonoBehaviour
{// 背包格子的模板public GameObject GridMuban;// 背包格子的父对象public Transform GridParentTrans;// 道具的图标public Sprite[] oneIamge = new Sprite[10];// 道具的名称public string[] Name = new string[10];// 提示框和信息面板[SerializeField]public static GameObject OneTip;public static GameObject InfoRect;private void Awake(){// 通过标签找到提示框和信息面板OneTip = GameObject.FindGameObjectWithTag("OneTip");InfoRect = GameObject.FindGameObjectWithTag("InfoRect");// 初始化系统数据for (int i = 0; i < 10; i++){// 克隆一个背包格子GameObject TempCloneGrid = GameObject.Instantiate(GridMuban, GridParentTrans);// 修改道具的图标TempCloneGrid.transform.GetChild(0).GetChild(0).GetComponent<Image>().sprite = oneIamge[i];// 修改道具的名字TempCloneGrid.transform.GetChild(1).GetChild(0).GetComponent<TextMeshProUGUI>().text = Name[i];// 为克隆的格子添加交互管理脚本TempCloneGrid.AddComponent<UInterMaager232>();// 设置提示框的文本为当前道具的名称【下次更新】}}private void Start(){// 如果提示框和信息面板在启动时是激活状态,则关闭它们if (OneTip.activeSelf){OneTip.SetActive(false);}if (InfoRect.activeSelf){InfoRect.SetActive(false);}}
}2. UInterMaager232 脚本
UInterMaager232 脚本负责处理道具的交互事件,包括鼠标滑入、点击和滑出事件。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;public class UInterMaager232 : MonoBehaviour, IPointerEnterHandler, IPointerClickHandler, IPointerExitHandler
{// 当鼠标点击道具时触发public void OnPointerClick(PointerEventData eventData){// 关闭提示框InventoryManager.OneTip.SetActive(false);Debug.Log("鼠标点击了");// 切换信息面板的显示状态if (InventoryManager.InfoRect.activeSelf){InventoryManager.InfoRect.SetActive(false);}else{InventoryManager.InfoRect.SetActive(true);}}// 当鼠标滑入道具时触发public void OnPointerEnter(PointerEventData eventData){Debug.Log("鼠标滑入了");// 移动提示框到鼠标位置MoveTip();// 如果提示框未激活,则激活它if (!InventoryManager.OneTip.activeSelf){InventoryManager.OneTip.SetActive(true);}}// 当鼠标滑出道具时触发public void OnPointerExit(PointerEventData eventData){// 如果提示框激活,则关闭它if (InventoryManager.OneTip.activeSelf){InventoryManager.OneTip.SetActive(false);}}// 移动提示框到鼠标位置void MoveTip(){// 获取提示框的RectTransformRectTransform TipObject = InventoryManager.OneTip.GetComponent<RectTransform>();// 获取鼠标在屏幕上的位置Vector3 mousePosition = Input.mousePosition;// 将屏幕坐标转换为画布坐标Vector2 canvasPosition;RectTransformUtility.ScreenPointToLocalPointInRectangle(TipObject.parent as RectTransform, // 使用父对象的RectTransformmousePosition,null, // 如果Canvas是Overlay模式,可以传nullout canvasPosition);// 计算对象在鼠标右下角的位置Vector2 offset = new Vector2(TipObject.rect.width / 2, -TipObject.rect.height / 2f); // 右下角偏移// 设置对象的位置TipObject.localPosition = canvasPosition + offset;}
}详细解释
InventoryManager 脚本
-
变量声明:
-
GridMuban:背包格子的模板。 -
GridParentTrans:背包格子的父对象。 -
oneIamge:道具的图标数组。 -
Name:道具的名称数组。 -
OneTip和InfoRect:提示框和信息面板的静态引用。
-
-
Awake 方法:
-
通过标签找到提示框和信息面板。
-
初始化背包界面,生成10个道具格子,并设置每个格子的图标和名称。
-
为每个格子添加
UInterMaager232脚本,以便处理交互事件。
-
-
Start 方法:
-
如果提示框和信息面板在启动时是激活状态,则关闭它们。
-
UInterMaager232 脚本
-
接口实现:
-
IPointerEnterHandler:处理鼠标滑入事件。 -
IPointerClickHandler:处理鼠标点击事件。 -
IPointerExitHandler:处理鼠标滑出事件。
-
-
OnPointerClick 方法:
-
关闭提示框。
-
切换信息面板的显示状态。
-
-
OnPointerEnter 方法:
-
移动提示框到鼠标位置。
-
如果提示框未激活,则激活它。
-
-
OnPointerExit 方法:
-
如果提示框激活,则关闭它。
-
-
MoveTip 方法:
-
获取提示框的
RectTransform。 -
获取鼠标在屏幕上的位置。
-
将屏幕坐标转换为画布坐标。
-
计算提示框在鼠标右下角的位置。
-
设置提示框的位置。
-
总结
通过以上两个脚本,我们实现了一个简单的背包系统,包括初始化物品栏、鼠标滑入显示提示框、鼠标点击显示信息面板等功能。你可以根据需要进一步扩展这个系统,例如添加物品拾取、物品使用等功能。
使用本教程前先学习!
【UGUI】事件侦听EventSystem系统0学-CSDN博客文章浏览阅读1.4k次,点赞23次,收藏23次。实现它主要有三个核心组件:当谈论这些组件时,我们实际上是在谈论游戏中管理事件和交互的“守护神”。让我生动地为你解释一下这三个组件的作用:🖼️ **BaseRaycaster(图形光线投射器)**:它是一个基础的射线投射器,用于确定用户点击的目标对象。Unity提供了一些默认的射线投射器,比如PhysicsRaycaster(用于3D物体)、Physics2DRaycaster(用于2D物体)和GraphicRaycaster(用于UI元素)。如果你有特殊需求,也可以自定义你自己的射线投射器。_eventsystemhttps://blog.csdn.net/leoysq/article/details/134693945?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522E96802B4-FB66-43F2-9AC5-A9F757EFDC88%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=E96802B4-FB66-43F2-9AC5-A9F757EFDC88&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-11-134693945-null-null.nonecase&utm_term=UGUI&spm=1018.2226.3001.4450