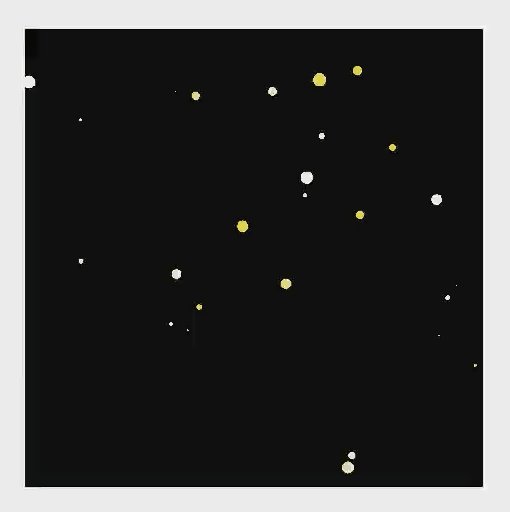
先看原始图片

再看效果


边框的四个角灭有拉伸变形,但是图片的中部是拉伸的
代码
border-style: solid;/* 设置边框图像的来源 */border-image-source: url('/static/images/mmwz/index/bk_hd@3x.png');/* 设置如何切割图像 */border-image-slice: 66;/* 设置边框的宽度 */border-image-width: 26px;/* 设置图像如何在边框区域内重复 */border-image-repeat: stretch;也可以简写为
border-image: url('/static/images/mmwz/index/bk_hd@3x.png') 66/26px stretch;
border-style: solid;也可以使用border-width调整边框宽度,以布局内容
border-width: 11px;