大家好,我是木易,一个持续关注AI领域的互联网技术产品经理,国内Top2本科,美国Top10 CS研究生,MBA。我坚信AI是普通人变强的“外挂”,专注于分享AI全维度知识,包括但不限于AI科普,AI工具测评,AI效率提升,AI行业洞察。关注我,AI之路不迷路,2024我们一起变强。
ChatGPT Search,OpenAI于10月31日为ChatGPT推出的一个全新的联网搜索功能,OpenAI更大的“野心”是打造自己的搜索引擎。ChatGPT之前就有联网搜索能力,是通过简单调用第三方搜索工具(主要是Bing)实现的。而更新后的ChatGPT Search,则是将微调后的GPT-4o模型作为底层模型,用到了一种全新的合成数据生成技术进行训练,合成数据由o1-preview模型生成。

ChatGPT Search目前仅对付费的Plus和Team用户开放使用。OpenAI表示未来数月会向所有用户全面开放。
关于ChatGPT Search更详细的介绍,可以看我这篇文章。
Kimi探索版,月之暗面于10月11日为Kimi推出的推理型AI搜索产品。和常规的AI搜索工具相比,Kimi探索版多了推理(Reasoning)、规划(Planning)和反馈(Reflection)。整体实现思路应该是借鉴了OpenAI o1模型中用到的思维链(Chain of Thought),使AI模型在处理复杂任务的时候可以提前思考,然后再作答,以便获得更优质的结果。

Kimi探索版目前可免费使用,但Kimi对于使用数量做了限制,5次每用户每天。
关于Kimi探索版更详细的介绍,可以看我这篇文章。
那么,灵魂拷问来了,ChatGPT Search和Kimi探索版,哪个搜索能力更强?
先上结论
首先声明,本文没有任何广告,客观记录所有的测试结果供小伙伴们参考。另外为了进行对比,我额外在每个测试后面附上了Perplexity的搜索结果。Perplexity是我心目中目前的AI搜索第一名,接受反驳,欢迎评论区留言讨论。
-
再次强调,AI搜索目前还取代不了传统的搜索引擎,如谷歌、Bing搜索。
-
Perplexity综合体验最好。
-
综合表现:ChatGPT Search > Kimi探索版。个人认为这是底座模型带来的优势。明显能感觉到ChatGPT Search更聪明,从理解题意,到组织答案。
-
Kimi探索版不是一无是处。对于需要搜索大量数据源的问题,比如下面的测试2,Kimi探索版能读取的信息源更多。ChatGPT Search给出的答案则大多比较简略。
关于什么样的问题适合AI搜索,可以看我这篇文章。
1. 实时信息获取
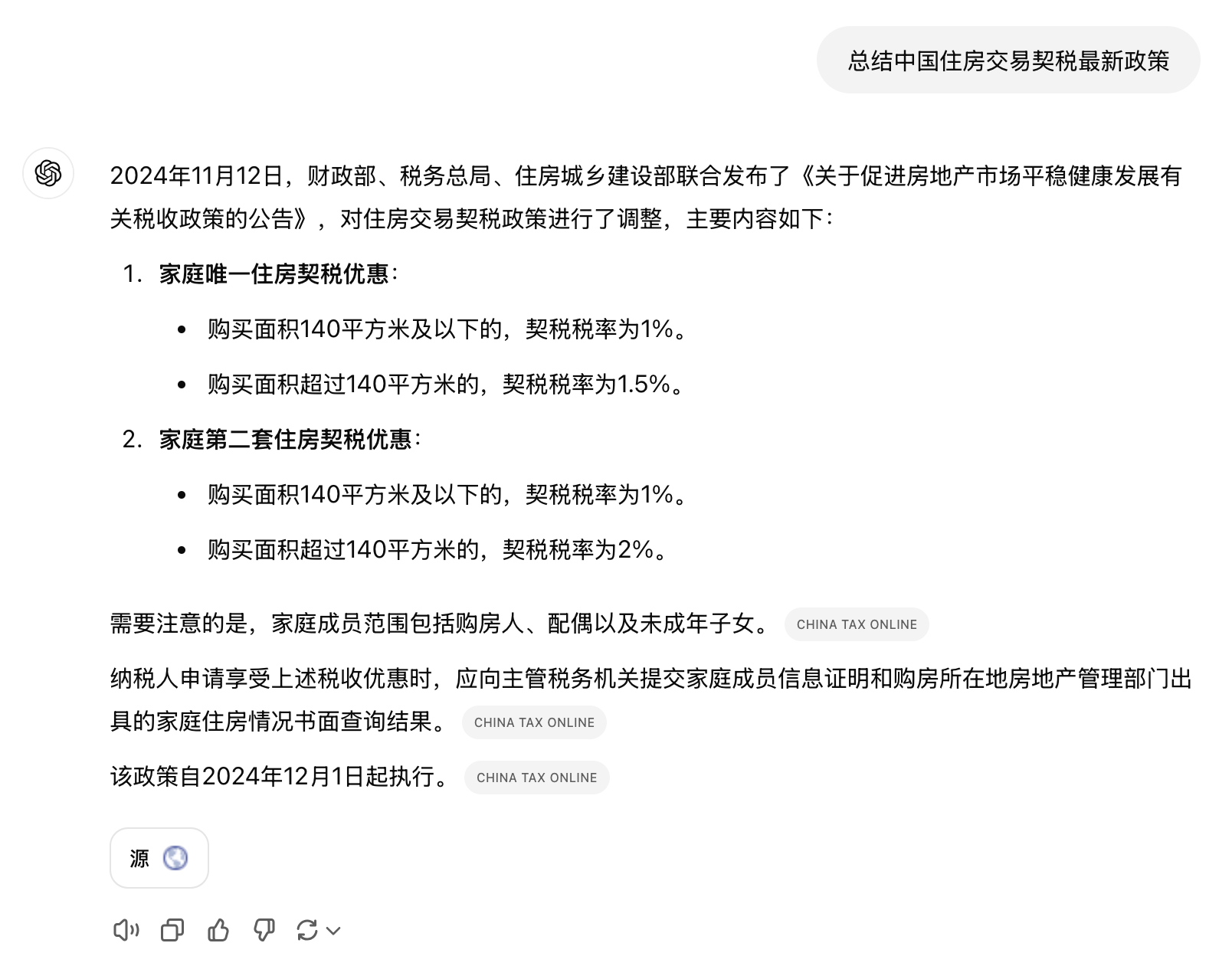
总结中国住房交易契税最新政策
结论
Perplexity > ChatGPT Search > Kimi探索版。
两款产品都准确搜索到了正确答案,但个人认为ChatGPT Search整理出的搜索结果更加有条理,更易读一些。而Kimi探索版整理的结果更为详尽,但条理性不足,导致用户需要自行寻找关键信息。
ChatGPT Search

Kimi探索版

Perplexity

2. 复杂问题分解
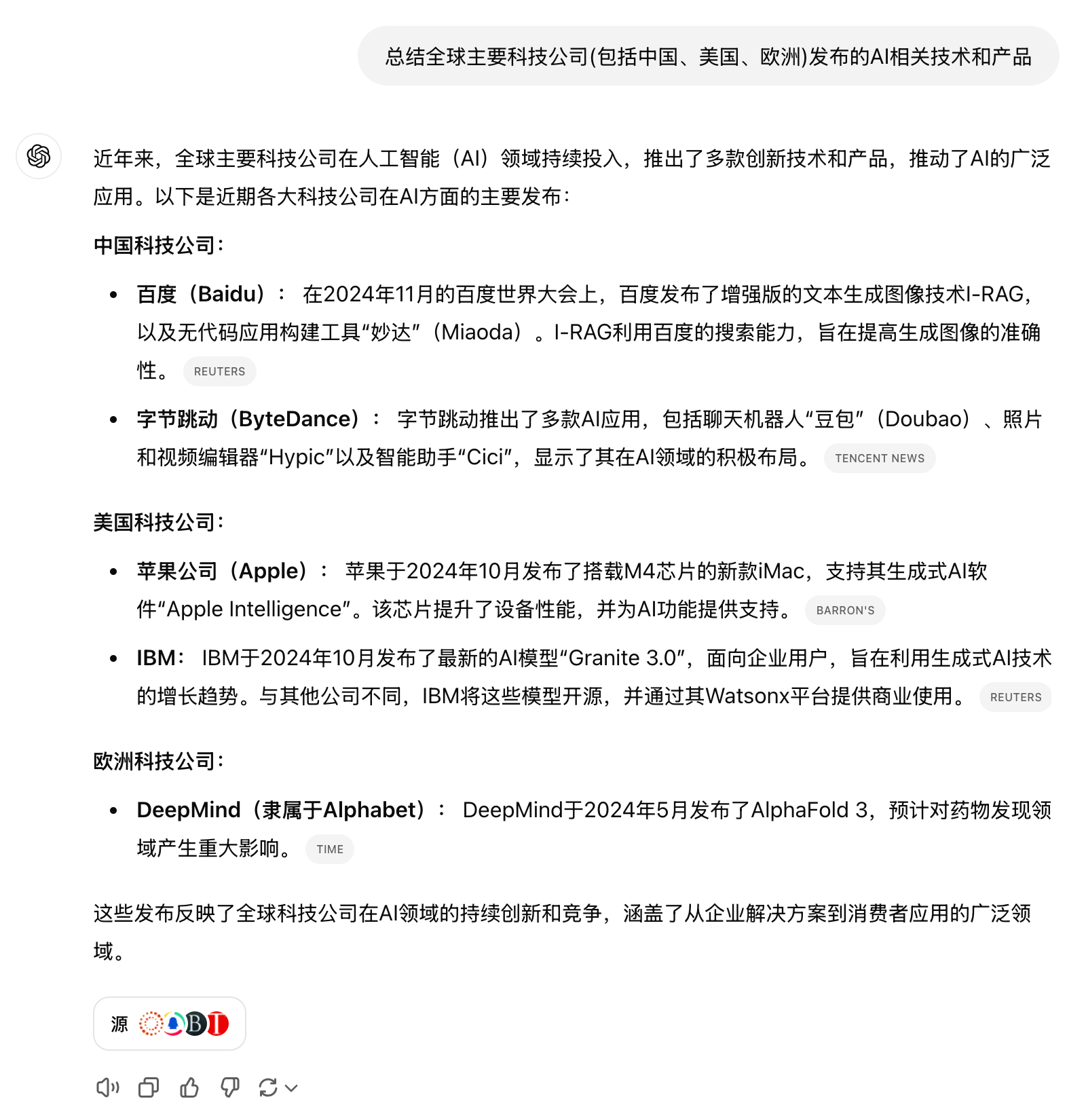
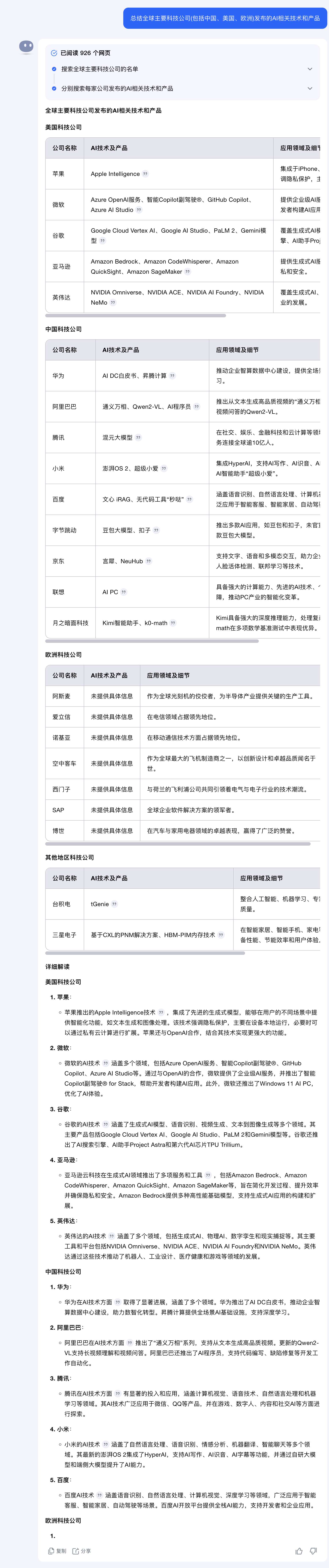
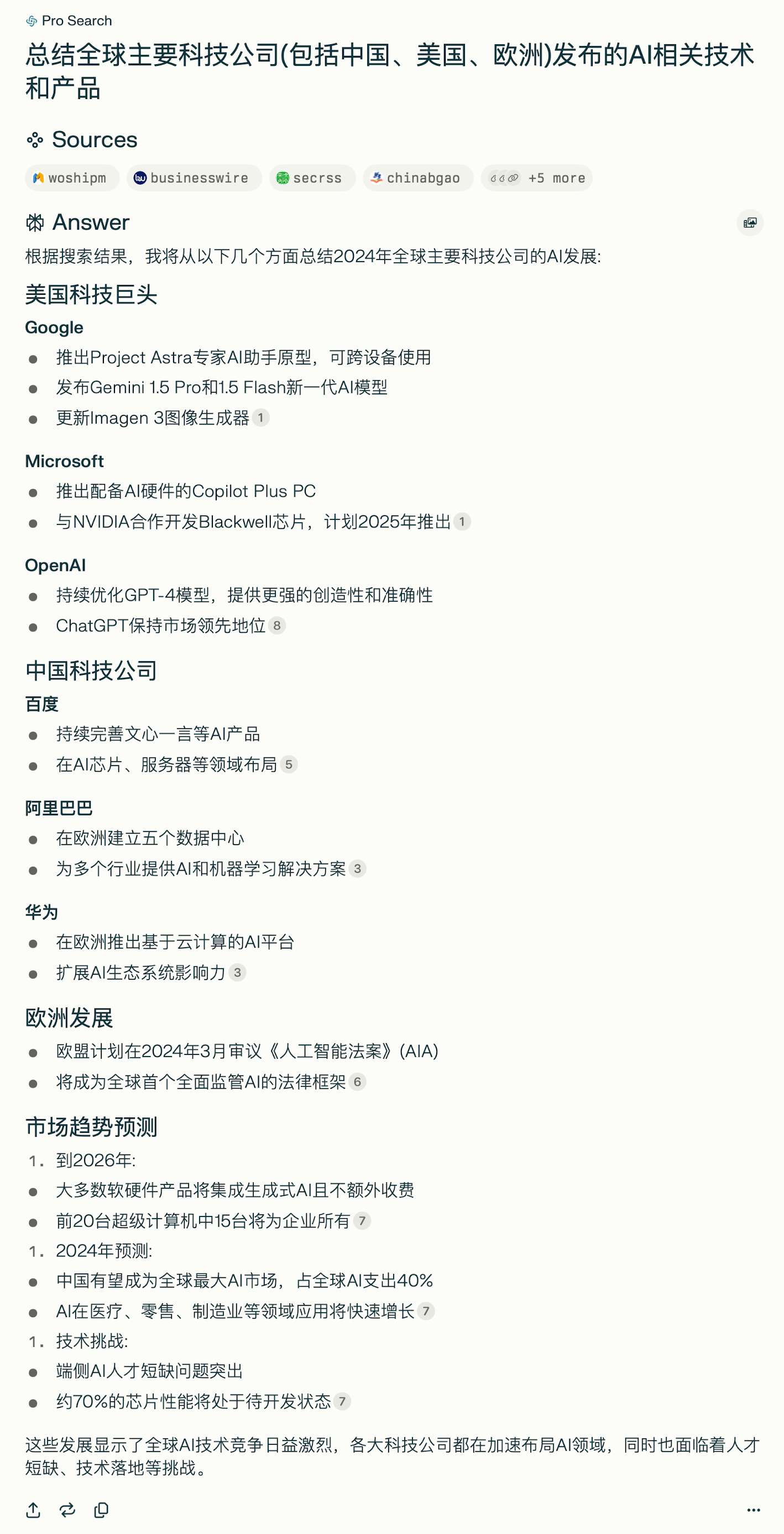
总结全球主要科技公司(包括中国、美国、欧洲)发布的AI相关技术和产品
结论
ChatGPT Search < Perplexity < Kimi探索版。
这是一道非常复杂的搜索问题。而这三款AI搜索工具的答案都算不上很好,半斤八两。ChatGPT Search给出的结果过于简略,每个地区仅给出了2个科技公司的AI产品介绍。Kimi探索版则是另一个极端,看得出来Kimi很努力,阅读的网页数高达926个,给出了非常详尽的答案,但可能由于上下文的限制,给出的结果并不完整就戛然而止。而Perplexity则介于简略和详尽之间,但有些内容并不准确。
ChatGPT Search

Kimi探索版

Perplexity

3. 跨语言搜索
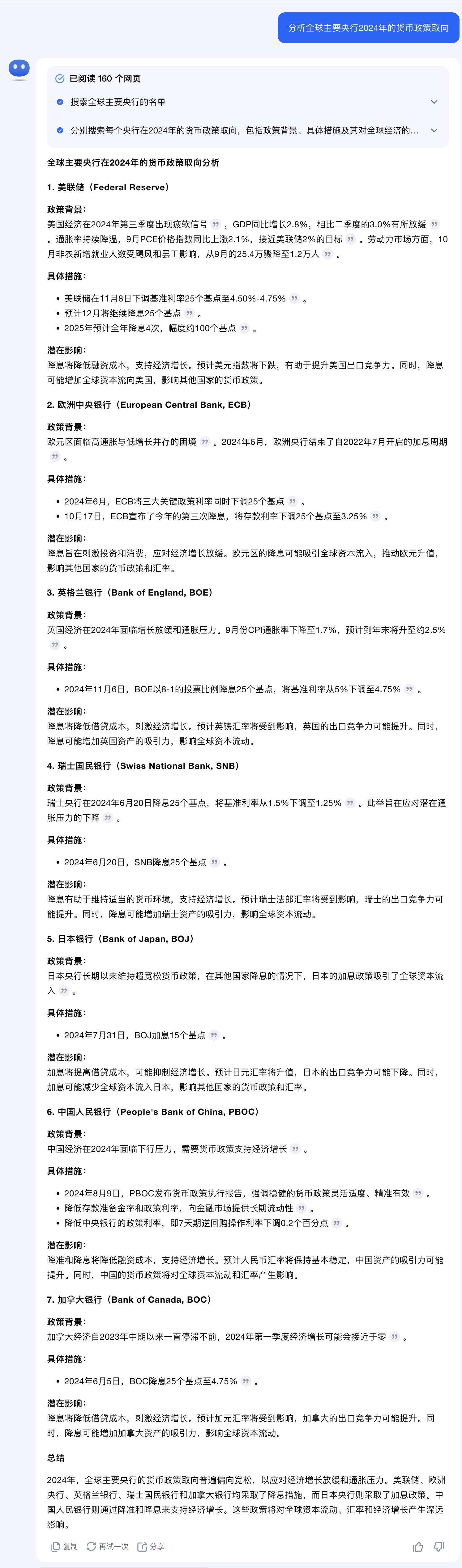
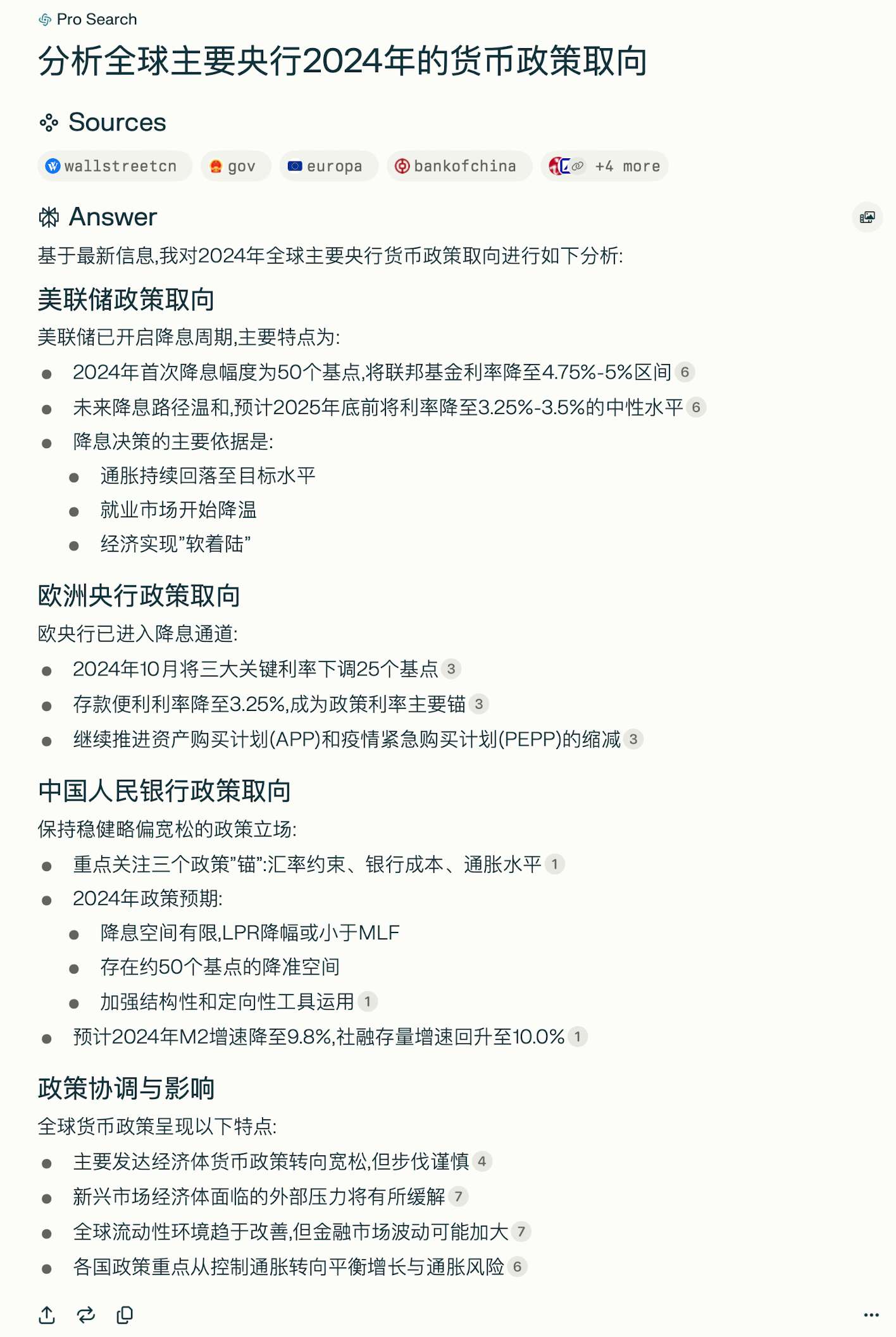
分析全球主要央行2024年的货币政策取向
结论
Perplexity > ChatGPT Search > Kimi探索版。
虽然对于这个问题,Kimi探索版给出的答案非常详尽,答案很长,但仔细查看会发现正因为Kimi在组织答案前阅读了太多内容(160个网页),导致答案里某些细节的信息不是很“实时”,比如我国LPR下降的最新情况。
而ChatGPT Search在搜索时的实时性做的非常好,信息源大多是10月的数据。Kimi有点用力过猛的感觉。
ChatGPT Search

Kimi探索版

Perplexity

4. 数据分析与整合
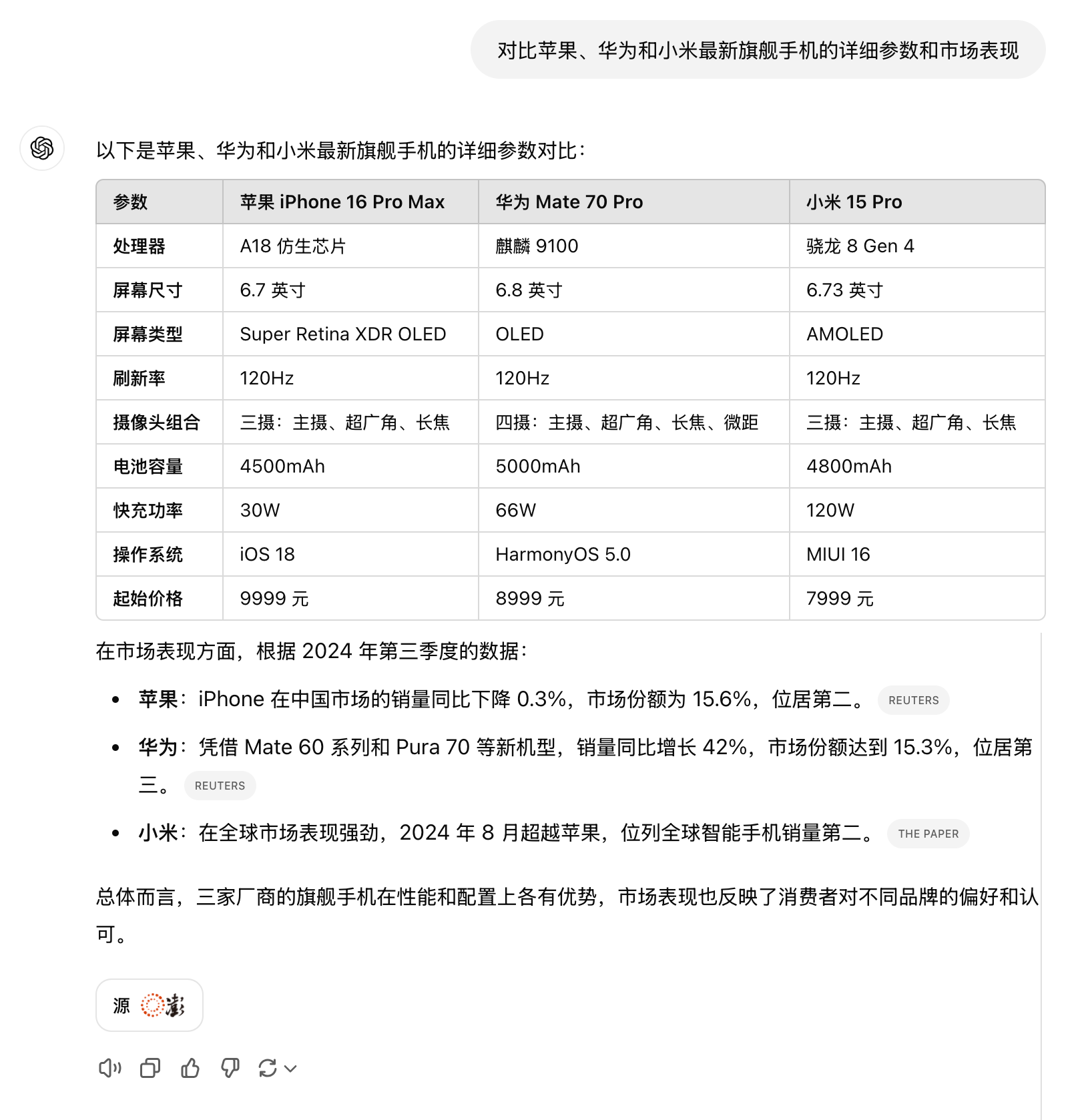
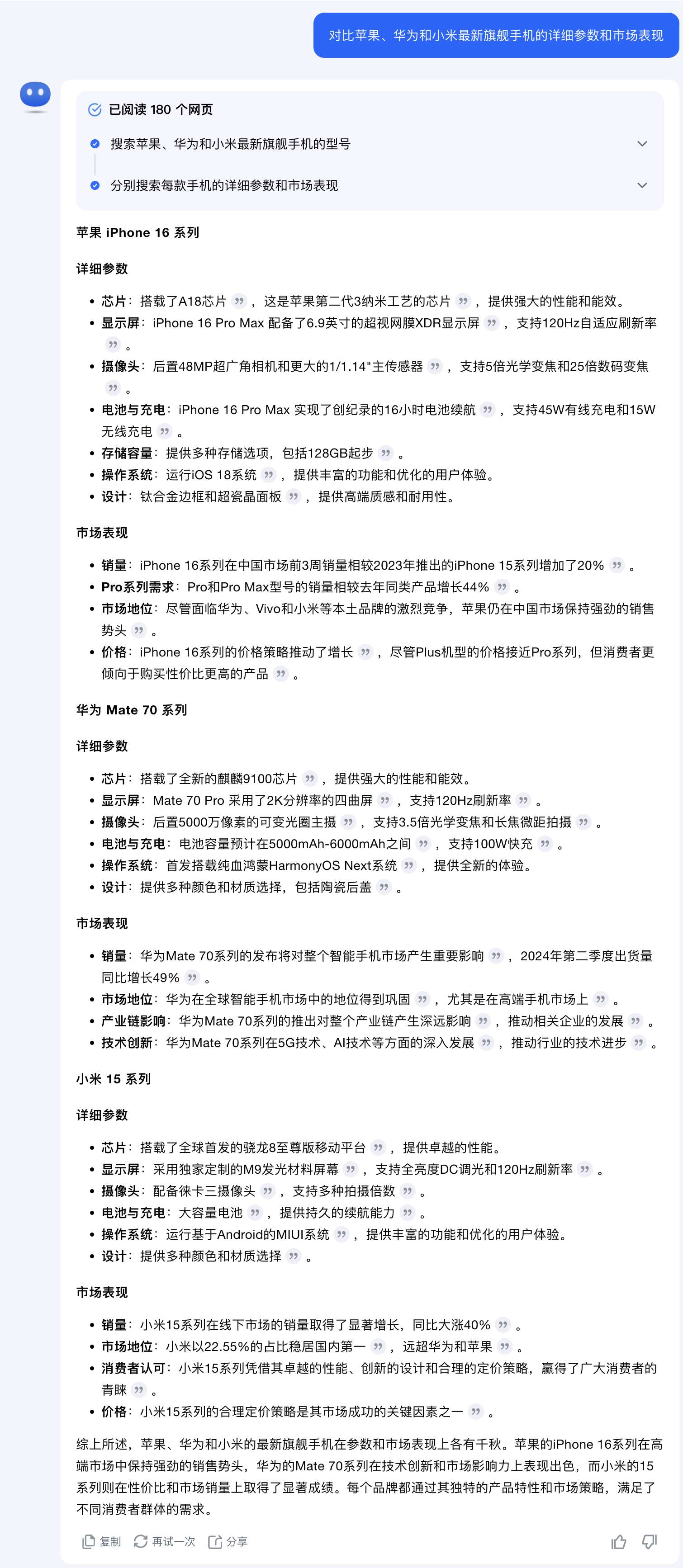
对比苹果、华为和小米最新旗舰手机的详细参数和市场表现
结论
Kimi探索版 > Perplexity > ChatGPT Search。
这一轮Kimi探索版胜出。ChatGPT Search的答案其实也对,但太过简略,简略的有点信息匮乏。Perplexity则是信息源有误,没有搜索到小米最新的手机是15系列。但ChatGPT Search和Perplexity的优点是用表格整理了三款手机的参数。
Kimi探索版数据最准确,信息也最详尽。
ChatGPT Search

Kimi探索版

Perplexity

5. 专业领域深度
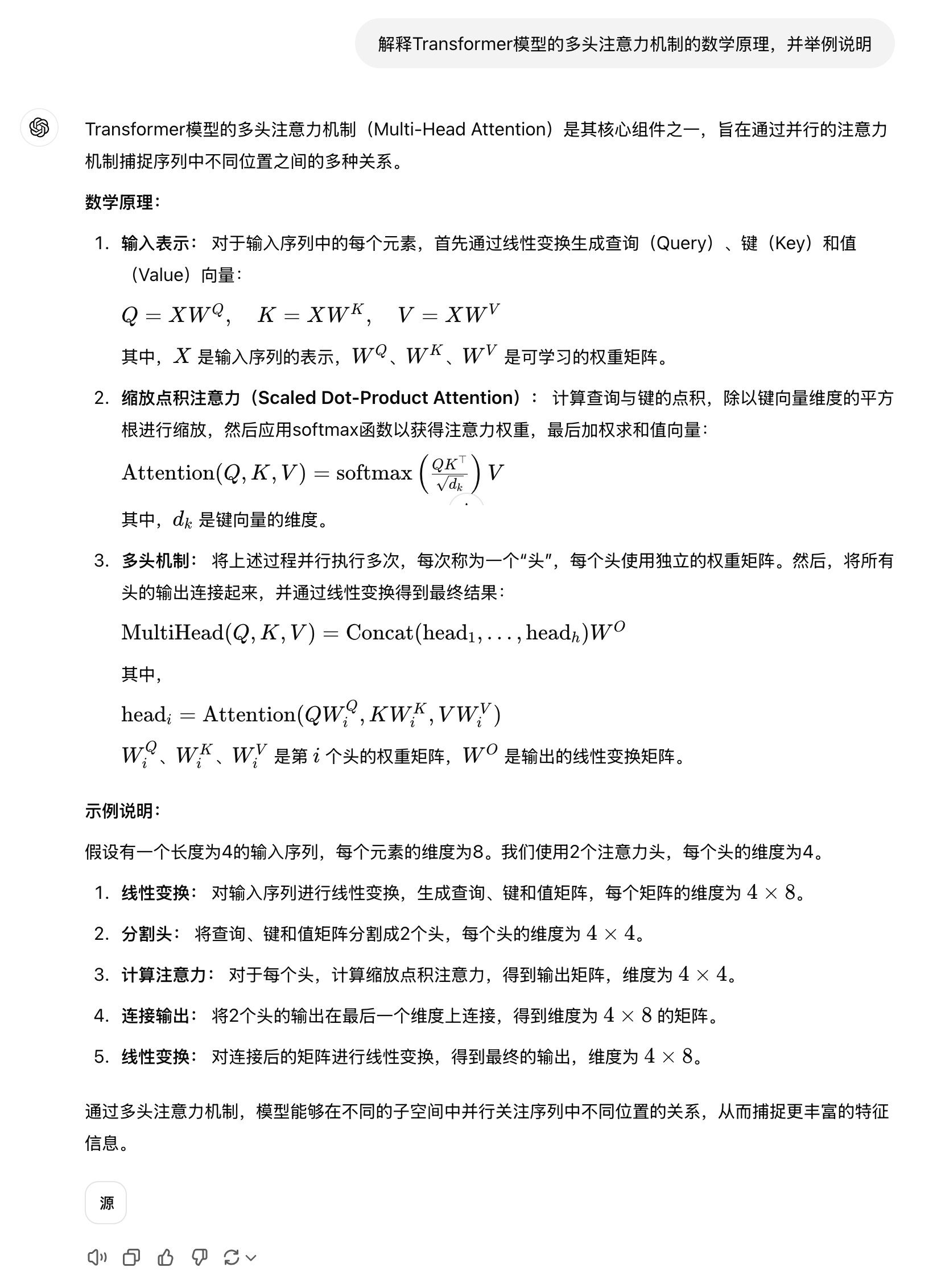
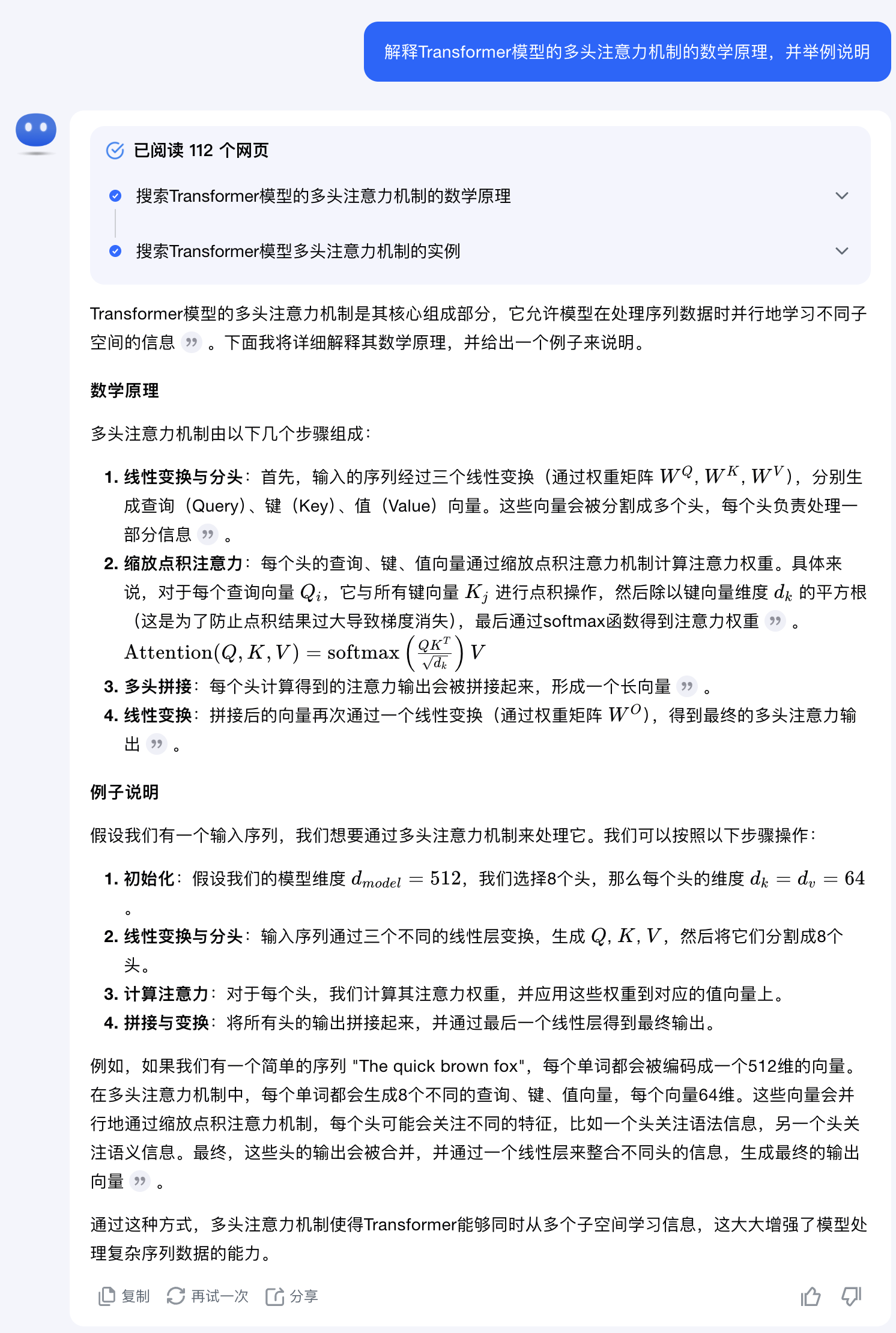
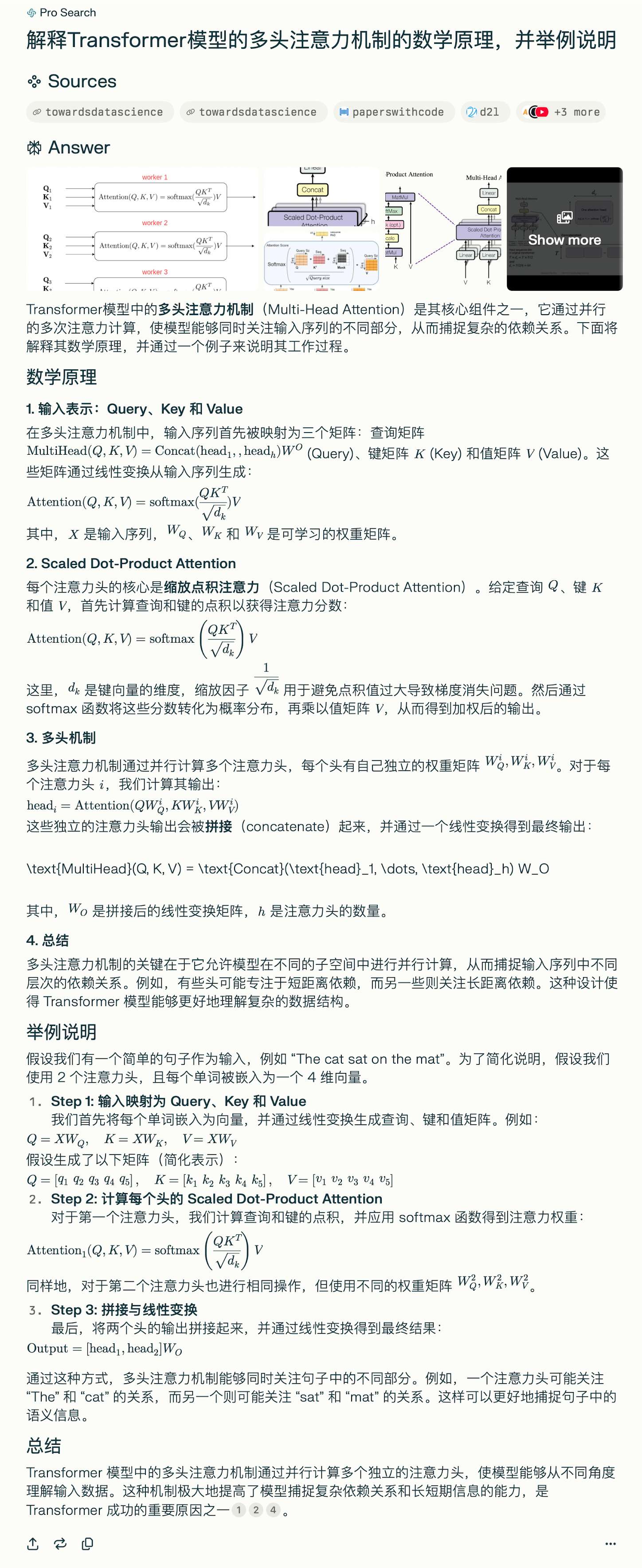
解释Transformer模型的多头注意力机制的数学原理,并举例说明
结论
Perplexity > ChatGPT Search > Kimi探索版。
Perplexity对于数学原理解释的最详细易懂。Kimi探索版缺少对数学公式部分的深入解释。ChatGPT Search则介于二者之间,缺点依旧是输出的答案太过简略。
ChatGPT Search

Kimi探索版

Perplexity

精选推荐
都读到这里了,点个赞鼓励一下吧,小手一赞,年薪百万!😊👍👍👍。关注我,AI之路不迷路,原创技术文章第一时间推送🤖。