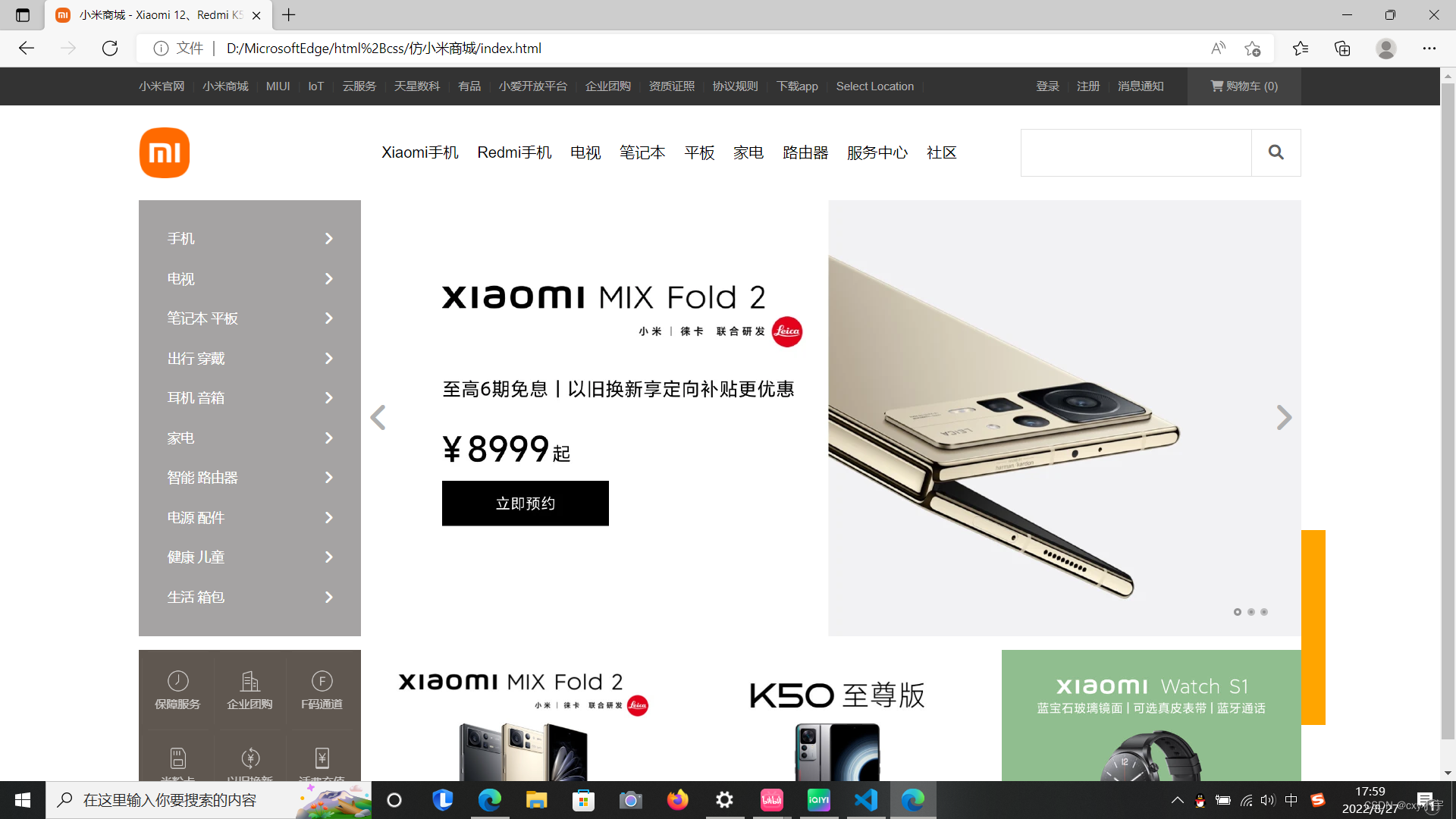
这是本人入手前端以来第一个项目,不算简单也不算难都是一些很基础但在HTML和CSS中算是比较核心的东西,比如CSS中的定位,各种选择器都有所涉及。这次做的是一个商城首页,像这种类型的有很多都可以拿来练手,望大家指教,互相交流学习经验
开发工具:visual stuido code 浏览器:Edge .
知识点:
html
html各类标签及属性的应用(列表,表单,div等尤为重要)
相对路径
css
选择器:伪类选择器,元素选择器,类选择器
定位:绝对定位,相对定位,固定定位
高度塌陷问题的多种解决方法
盒子模型(外边距,内边距,边框)
浮动以及元素优先级
附上HTML部分代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>小米商城 - Xiaomi 12、Redmi K50、MIX FOLD,小米电视官方网站</title><!-- 清除默认样式 --><link rel="stylesheet" href="./css/minireset.css"><!-- 引入字体图标样式 --><link rel="stylesheet" href="./css/all.css"><!-- 标定初始主体样式 --><link rel="stylesheet" href="./css/base.css"><!-- 导入本主页样式 --><link rel="stylesheet" href="./css/index.css"><!-- 导入网址图标 --><link rel="icon" href="./image/favicon.ico">
</head>
<body><div class="topbar-wrapper"><div class="topbar w clearfix"><ul class="left"><li class="l1"><a href="https://www.mi.com/">小米官网</a></li><li class="line">|</li><li class="l2"><a href="https://www.mi.com/shop">小米商城</a></li><li class="line">|</li><li class="l3"><a href="https://home.miui.com/">MIUI</a></li><li class="line">|</li><li class="l4"><a href="https://iot.mi.com/">loT</a></li><li class="line">|</li><li class="l5"><a href="https://i.mi.com/">云服务</a></li><li class="line">|</li><li class="l6"><a href="https://airstar.com/home">天星数科</a></dli><li class="line">|</li><li class="l7"><a href="https://www.xiaomiyoupin.com/">有品</a></li><li class="line">|</li><li class="l8"><a href="https://xiaoai.mi.com/">小爱开放平台</a></li><li class="line">|</li><li class="l9"><a href="https://qiye.mi.com/">企业团购</a></li><li class="line">|</li><li class="l10"><a href="https://www.mi.com/shop/aptitude/list?id=88">资质证照</a></li><li class="line">|</li><li class="l11"><a href="https://www.mi.com/shop/aptitude/list">协议规则</a></li><li class="line">|</li><li class="l12"><a class="app"href="https://www.mi.com/appdownload">下载app<div class="qrcode"><img src="./image/download.png" alt="app"><span>小米商城app</span></div></a></li><li class="line">|</li><li class="l13"><a href="javascript:;">Select Location</a></li><li class="line">|</li></ul><ul class="shopping"><li class="r4"><a href="javascript:;"><i class="fas fa-shopping-cart"></i>购物车 (0)</a></li></ul><ul class="right"><li class="r1"><a href="javascript:;">登录</a></li><li class="line">|</li><li class="r2"><a href="javascript:;">注册</a></li><li class="line">|</li><li class="r3"><a href="javascript:;">消息通知</a></li></ul> </div></div><div class="xiaomi-wrapper"><div class="mibar w"><div class="logo"><a href="//www.mi.com" title="小米官网"><img src="./image/xiaomi.png"></a></div><div class="produce"><ul class="peul"><li><a class="all-goods" href="#">全部商品分类</a><ul class="left-bar"><li><a class="goods" href="#">手机<i class="fa-solid fa-angle-right"></i></a></li><li><a class="goods" href="#">电视<i class="fa-solid fa-angle-right"></i></a></li><li><a class="goods" href="#">笔记本 平板<i class="fa-solid fa-angle-right"></i></a></li><li><a class="goods" href="#">出行 穿戴<i class="fa-solid fa-angle-right"></i></a></li><li><a class="goods" href="#">耳机 音箱<i class="fa-solid fa-angle-right"></i></a></li><li><a class="goods" href="#">家电<i class="fa-solid fa-angle-right"></i></a></li><li><a class="goods" href="#">智能 路由器<i class="fa-solid fa-angle-right"></i></a></li><li><a class="goods" href="#">电源 配件<i class="fa-solid fa-angle-right"></i></a></i></li><li><a class="goods" href="#">健康 儿童<i class="fa-solid fa-angle-right"></i></a></li><li><a class="goods" href="#" >生活 箱包<i class="fa-solid fa-angle-right"></i></a></li></ul></li><li class="li"><a href="javascript:;">Xiaomi手机<div class="white"></div></a></li><li class="li"><a href="javascript:;">Redmi手机<div class="white"></div></a></li><li class="li"><a href="javascript:;">电视<div class="white"></div></a></li><li class="li"><a href="javascript:;">笔记本<div class="white"></div></a></li><li class="li"><a href="javascript:;">平板<div class="white"></div></a></li><li class="li"><a href="javascript:;">家电<div class="white"></div></a></li><li class="li"><a href="javascript:;">路由器<div class="white"></div></a></li><li class="li"><a href="javascript:;">服务中心<div class="white"></div></a></li><li class="li"><a href="javascript:;">社区<div class="white"></div></a></li></ul></div><div class="search-wrapper"><form class="search" action="#"><input class="search-ipt" type="text"><button class="search-btn"><i class="fas fa-search"></i></button></form></div></div></div><div class="banner-wrapper"><div class="banner w"><ul class="img w"><li><a href="#"><img src="./image/mi1.jpg"></a></li><li><a href="#"><img src="./image/mi2.jpg"></a></li><li><a href="#"><img src="./image/mi3.jpg"></a></li></ul><div class="pointer"><a href="javascript:;" class="action"></a><a href="javascript:;"></a><a href="javascript:;"></a></div><div class="prew-next"><a class="prew" href="javascipt:;"><i class="fa-solid fa-angle-left"></i></a><a class="next" href="javascipt:;"><i class="fa-solid fa-angle-right"></i></a></div></div></div><div class="right-bar"></div><div class="bottom-wrapper"><div class="bottom-bar w"><div class="bottom-menu"><ul class="bottom clearfix"><li><a class="service" href="javascript:;"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/82abdba456e8caaea5848a0cddce03db.png?w=48&h=48" alt="保障服务">保障服务</a></li><li><a class="service" href="javascript:;"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/806f2dfb2d27978e33fe3815d3851fa3.png?w=48&h=48" alt="企业团购">企业团购</a></li><li><a class="service" href="javascript:;"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/eded6fa3b897a058163e2485532c4f10.png?w=48&h=48" alt="F码通道">F码通道</a></li><li><a class="service" href="javascript:;"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/43a3195efa6a3cc7662efed8e7abe8bf.png?w=48&h=48" alt="米粉卡">米粉卡</a></li><li><a class="service" href="javascript:;"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/f4846bca6010a0deb9f85464409862af.png?w=48&h=48" alt="以旧换新">以旧换新</a></li><li><a class="service" href="javascript:;"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/9a76d7636b08e0988efb4fc384ae497b.png?w=48&h=48" alt="话费充值">话费充值</a></li></ul></div><div class="mishow"><ul class="show"><li><a class="aloneshow" href="javascript:;"><img src="./image/mi4.jpg" alt=""></a></li><li><a class="aloneshow" href="javascript:;"><img src="./image/mi5.jpg" alt=""></a></li><li><a class="aloneshow" href="javascript:;"><img src="./image/mi6.jpg" alt=""></a></li></ul></div></div></div>
</body>
</html>