随着大模型的广泛应用,越来越多的开发者希望在前端直接运行机器学习模型,从而减少对后端的依赖,并提升用户体验。Transformer.js 是一个专为前端环境设计的框架,它支持运行基于 Transformer 架构的深度学习模型,尤其是像 BERT、GPT 等广泛应用于自然语言处理(NLP)的模型。
本文将全面解析 Transformer.js 的运行环境、使用方式、代码示例,以及其能够完成的功能与目前的限制,帮助开发者快速上手并评估其适用场景。
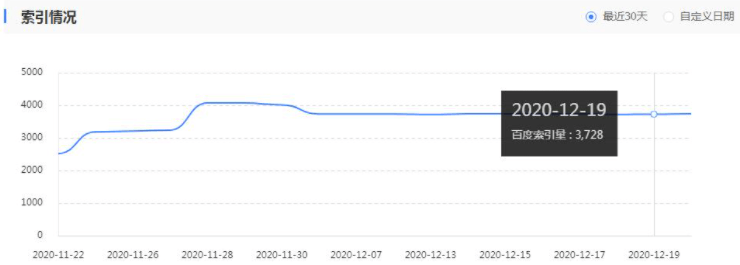
本文是根据内容数据,发现transfermer.js的热度更高一些,于是决定进行补充,之前的一系列文章,例如置顶文章 前端大模型入门:实战篇 等系列,都在讲述使用它做RAG等,却没有单独进行介绍,后面会详细补充一些内容
一. 什么是 Transformer.js?

Transformer.js 是一个基于 JavaScript 的前端机器学习框架,专注于在浏览器中运行 Transformer 模型。它利用现代 Web 技术(如 WebAssembly 和 WebGPU)提供硬件加速,帮助开发者在前端环境中高效加载和推理深度学习模型,而无需依赖后端服务器。
- 核心优势:
- 前端独立推理:通过模型加载和运行,实现完全独立于后端的推理任务。
- 跨平台兼容:支持浏览器和 Node.js 环境,适应多种应用场景。
- 轻量高效:充分利用 WebGPU 和 WebAssembly,提升运行性能。
二. 可运行环境
Transformer.js 的运行环境要求较低,但性能取决于设备和技术支持情况。以下是适用环境的说明:
2.1 浏览器环境:
- 支持运行在现代浏览器(如 Chrome、Firefox 和 Edge)。
- 优先使用支持 WebGPU 的浏览器,如果不可用,则使用 WebAssembly。
- 推荐配置:硬件 GPU 提供更高的性能;浏览器版本需支持最新的 Web 技术。
2.2 Node.js 环境:
- 适合服务器端应用或桌面端应用开发。
- Node.js 版本需为 v16+,并安装相关依赖(如
onnxruntime或tensorflow.js)。
2.3 依赖条件:
- 模型格式:支持 Hugging Face 预训练模型,通常为 ONNX 或 TensorFlow 格式。
- 包管理工具:如 npm 或 yarn。
三. 使用方式
3.1 安装 Transformer.js
在项目中通过 npm 或 yarn 安装 Transformer.js:
npm install @xenova/transformers
3.2 使用 Pipeline 快速调用模型
Transformer.js 提供了便捷的 pipeline 方法,开发者无需深度理解底层实现即可快速加载模型并完成推理任务。例如,以下代码实现了文本摘要功能:
import { pipeline } from '@xenova/transformers';// 加载模型并初始化 pipeline
async function init() {const summarizer = await pipeline('summarization', 'Xenova/distilbart-cnn-12-6');const inputText = "Transformer models are at the heart of modern natural language processing.";// 使用模型进行推理const summary = await summarizer(inputText);console.log("Summary:", summary);
}init();
说明:
- pipeline 方法:封装了模型加载和推理逻辑,支持多种任务类型。
- 模型选择:支持 Hugging Face 的预训练模型库,如
distilbart-cnn-12-6。
3.3 自定义模型加载
如果需要更灵活的控制,可以直接加载模型和分词器进行定制化推理:
import { AutoModel, AutoTokenizer } from '@xenova/transformers';async function runCustomModel() {// 加载分词器和模型const tokenizer = await AutoTokenizer.fromPretrained('Xenova/distilbert-base-uncased');const model = await AutoModel.fromPretrained('Xenova/distilbert-base-uncased');// 对输入进行分词const inputs = tokenizer('Hello, Transformer.js!', { returnTensors: 'pt' });// 使用模型推理const outputs = await model(inputs);console.log("Model Outputs:", outputs);
}runCustomModel();
四. 支持的功能
Transformer.js 在前端环境下支持多种 NLP 任务,包括但不限于以下功能:
-
文本分类:
- 示例:情感分析、主题分类。
- 示例模型:
bert-base-uncased。
-
文本生成:
- 示例:自动补全或生成自然语言文本。
- 示例模型:
gpt2。
-
摘要生成:
- 示例:对长文本生成简短的总结。
- 示例模型:
distilbart-cnn-12-6。
-
翻译:
- 示例:将输入文本从一种语言翻译为另一种语言。
- 示例模型:
Helsinki-NLP/opus-mt。
-
问答系统:
- 示例:根据上下文回答自然语言问题。
- 示例模型:
bert-large-uncased-whole-word-masking-finetuned-squad。
五. 限制与不足
虽然 Transformer.js 提供了强大的功能,但目前仍有一些限制需要注意:
-
性能限制:
- 推理速度依赖于设备性能,低性能设备可能表现较慢。
- 缺乏 GPU 的情况下,推理效率可能不如后端。
-
模型大小限制:
- 受限于浏览器内存,无法加载超大模型(如 GPT-3)。
- 推荐使用轻量化模型,如 DistilBERT、TinyBERT。
-
仅支持推理:
- Transformer.js 专注于推理任务,无法训练或微调模型。
-
环境兼容性:
- 并非所有浏览器都支持 WebGPU,WebAssembly 性能相对较低。
六. 示例应用:情感分析
以下是使用 Transformer.js 实现情感分析的完整代码示例:
import { pipeline } from '@xenova/transformers';async function sentimentAnalysis() {const classifier = await pipeline('text-classification', 'distilbert-base-uncased-finetuned-sst-2-english');const inputText = "I love using Transformer.js for front-end AI tasks!";const result = await classifier(inputText);console.log("Sentiment Analysis Result:", result);
}sentimentAnalysis();
输出示例:
[{ "label": "POSITIVE", "score": 0.99 }
]
总结
Transformer.js 是一个前端机器学习的创新工具,特别适合在浏览器中处理 NLP 任务。它通过轻量化的设计和强大的任务支持,使开发者能够快速构建无需后端依赖的智能应用。
尽管存在性能和环境上的限制,但对于轻量级推理任务,Transformer.js 是一种极具潜力的解决方案。如果你需要一个无需后端的前端 AI 工具,Transformer.js 值得尝试!
最后补一句:欢迎━(`∀´)ノ亻!关注我的系列专栏,顺便点赞收藏一下吧