主要是后台代码实现,
可以登陆容联云通讯,https://www.yuntongxun.com/?ly=baidu-pz-p&qd=cpc&cp=ppc&xl=null&kw=10360228
然后注册登录,可以添加测试手机号
系统会给8块钱,可以用来发送短信
然后会得到以下信息

然后对应的改后台的代码即可,对应改成自己生成的。

然后前端就可以写代码发送请求了,把对应的表单内容传给后台即可
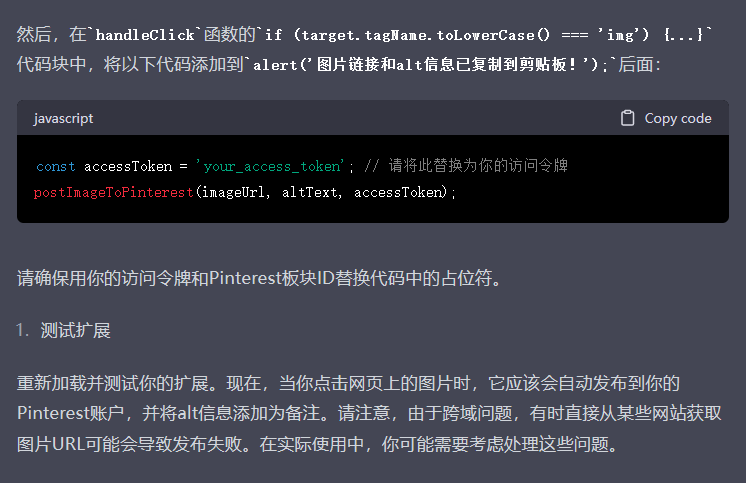
部分代码:
// 异步登陆async login() {// 这里定义result,才可以在if之外取到let result;// 前台表单验证,看是哪种登陆方式if (this.loginWay) {//短信登陆// 取数据const { phone, code, rightPhone } = this;if (!this.rightPhone) {// 手机号不正确this.showAlert("手机号不正确");return;} else if (!/^\d{6}$/.test(code)) {// 验证码必须是6位的this.showAlert("验证码必须是6位的");return;}// 发送ajax 验证码请求// const result = await reqSmsLogin(phone, code);result = await reqSmsLogin(phone, code);console.log(result)} else {//密码登陆const { name, pwd, captcha } = this;if (!this.name) {// 用户名不正确this.showAlert("用户名不正确");return;} else if (!this.pwd) {// 密码不正确this.showAlert("密码不正确");return;} else if (!this.captcha) {// 验证码不正确this.showAlert("验证码不正确");return;}// 发送ajax请求密码登陆// const result = await reqPwdLogin({ name, pwd, captcha });result = await reqPwdLogin({ name, pwd, captcha });}// 停止倒计时(这里是不管成功还是失败,都要停止倒计时)if (this.computeTime) {this.computeTime = 0;clearInterval(this.intervalId);this.intervalId = undefined;}// 根据结果数据处理// result 不能用const定义了,得放到外面 否则 这个取不到if (result.code === 0) {const user = result.data;// 将user保存到vuex的statethis.$store.dispatch('recordUser',user)// 去个人中心界面this.$router.replace('/profile')} else {// 失败以后显示新的图片验证码this.getCaptcha()//重新调用图形验证码const msg = result.msg;this.showAlert(msg); //调用提示框}},