项目场景:
uni开发小程序 使用插件ucharts制作图表,tooltip报错不展示数据

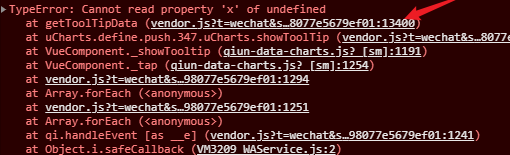
后端返回两组数据,前端渲染两条折线图。横坐标一样。第1组数据只有0-5月的数据,另2组1-12月均有。点击6-12月段数据的折线图,报错如下:ucharts typeerror: cannot read property ‘x’ of undefined

原因分析:
应该是数据不全的问题,点开报错源码查看----印证猜想。
初步解决尝试:
- 原因:获取不到当前坐标点的值?
- 解决:没有值的部分填充为初始值0。
- 结果:不符合客户的期待,客户不希望没有值的情况展示为0。
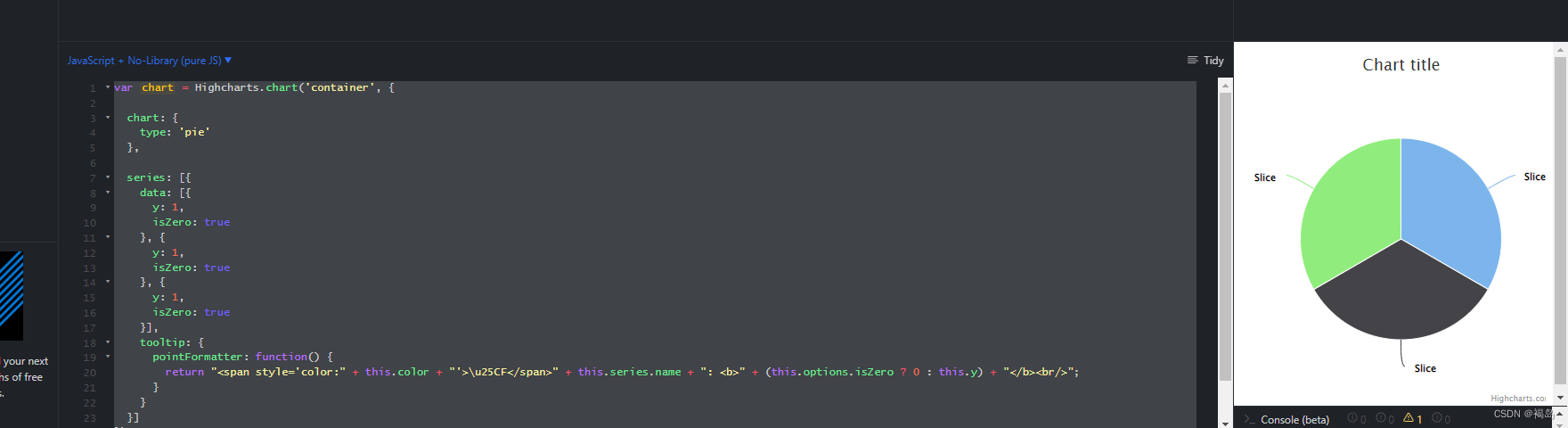
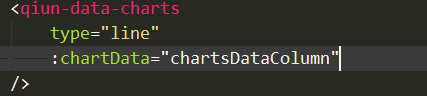
- 转变思路:换一个图表形式,因为报错的时候使用的是type=“line”,原代码如下

解决方案:
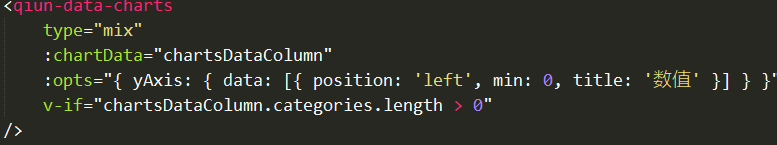
- 换成mix格式,这样也能写两条line。顺利解决问题!
- 代码如下: 改html代码:

- 改数据代码(在原有的数据基础上记得加上type即可):

- 如果您能为我的文章提供些许的建议,那将是我最大的幸运。谢谢