在现代网页设计中,布局是至关重要的一环。良好的布局不仅能提升用户体验,还能使内容更具可读性和美观性。HTML(超文本标记语言)结合 CSS(层叠样式表)为我们提供了多种布局方式。本文将详细介绍流式布局、Flex 布局与 Grid 布局,并结合图表和丰富的代码实例,以便读者更好地理解这些布局方式。
文章目录
- 一、流式布局
- 优点:
- 缺点:
- 示例代码:
- 图示:
- 二、Flex 布局
- 优点:
- 缺点:
- flex属性
- justify-content属性
- 示例代码:
- 图示:
- Flex 布局的 key 属性包括 `justify-content` 和 `align-items`,它们可以轻松让我们在主轴和交叉轴上对齐和分配空间。例如,上述代码中的 `justify-content: space-between;` 使得每个项之间有平分的空间。
- 三、Grid 布局
- 优点:
- 缺点:
- Grid 属性的详细介绍
- 实际应用示例
- 四、总结
一、流式布局
流式布局(Fluid Layout)是一种自适应布局,通常使用百分比单位来定义元素的宽度和高度。这种布局方式确保页面在不同的屏幕尺寸上都能保留良好的可读性。
优点:
- 响应式设计:能在各种屏幕上良好显示,适应不同的设备。
- 内容为王:元素的大小依据内容而变化,增强可读性。
缺点:
- 控制较差:在某些情况下,元素由于窗口大小过小可能会变形或重叠。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>流式布局示例</title><style>.container {width: 100%;background-color: lightgray;text-align: center;}.item {width: 50%;background-color: lightblue;margin: 10px auto;padding: 20px;box-sizing: border-box;}</style>
</head>
<body><div class="container"><div class="item">这是一个流式布局的示例。</div></div>
</body>
</html>
图示:



流式布局通过设置元素的宽度为百分比值,使其能够随着父容器的宽度变化而变化,保持内容访问的清晰性和可读性。
二、Flex 布局
Flex 布局(Flexible Box Layout)是一种一维布局模型,它提供了更加灵活且高效的方式来排列、对齐和分配空间。Flex 布局可用于水平或垂直方向的布局,简单易用。
优点:
- 简单易用:通过设置
display: flex;很容易启用。 - 灵活性高:子元素能够自动伸缩,适应父容器的尺寸。
- 适应性强:Flex 布局对于响应式设计非常友好,能够根据浏览器窗口的大小自动调整元素的大小和位置。
- 对齐能力:通过属性如
align-items和justify-content,开发者可以轻松实现复杂的对齐需求,而无需使用分页符或其他布局技巧。 - 性能优化:Flex 布局是现代浏览器的标准,性能上与其他布局相比通常会有更好的表现,尤其是当涉及到大量元素进行排列时。
缺点:
- 不适合复杂的多维布局:对于需要同时处理行和列的复杂布局,Grid 布局可能更适合;Flex 布局主要设计为一维布局。
flex属性
在 CSS Flexbox 中,flex 属性是一个综合性属性,用于控制可伸缩(flexible)元素的大小和布局。flex: 1; 是一个简写形式,它实际上是 flex-grow, flex-shrink 和 flex-basis 三个属性的组合。让我们逐个了解这三个属性的含义:
1. flex-grow
- 定义:表示该元素相对于同一容器中其他 flex 元素的可伸缩比例。
- 值:如果是
1,表示该元素在父容器中有均等的空间分配权,可以扩展以填充可用的空间;如果是0,则表示不扩展。 - 示例:如果容器有多个子元素,它们的
flex-grow属性为1,那么它们会平分剩余的空间。 - 详细说明:
flex-grow的默认值为0。如果所有子元素都有flex-grow: 1,则它们在父容器中平分剩余空间。 - 使用实例:设定某个元素的
flex-grow为2,而其他元素为1,那么当父容器中有剩余空间时,flex-grow: 2的元素将占用两倍于其他元素的空间。
2. flex-shrink
- 定义:表示该元素在空间不足的情况下的收缩能力。
- 值:
1表示该元素可以根据需要收缩;0则表示不允许收缩。 - 示例:如果多个子元素的
flex-shrink都是1,那么在空间不足时,它们会按比例收缩。 - 详细说明:
flex-shrink的默认值也是1,表示容器空间不足时会正常收缩。收缩的比例根据元素的flex-shrink值进行分配。 - 使用实例:若第一个元素的
flex-shrink值为0,即使空间不足也不会收缩,其他元素将根据它们的flex-shrink值进行收缩。
3. flex-basis
- 定义:定义了在分配空间之前,子元素的初始主尺寸(即宽度或高度,取决于主轴方向)。
- 值:可以是一个具体的大小值(比如
100px或者20%),也可以是auto,表示使用内容的大小。 - 示例:如果
flex-basis是0,则元素会根据flex-grow的比例来确定大小。 - 详细说明:
flex-basis的默认值为auto,表示元素的初始大小将根据其内容的大小自动调整。如果设置为具体值,例如100px,则在空间分配时会从这个大小出发进行扩展或收缩。 - 使用实例:将
flex-basis设置为0,可使元素的大小完全依赖于flex-grow,适用于均分空间的场景。

flex: 1; 的完整含义
如前所述,flex: 1; 实际上是 flex-grow: 1; flex-shrink: 1; flex-basis: 0; 的缩写形式。这是 Flex 布局中非常常见的用法,用于创建均匀分布的元素。相当于:
flex: 1 1 0;
flex-grow: 1;- 该元素会占据可用空间的一部分,平分空间。flex-shrink: 1;- 该元素可以收缩,以适应父容器的空间。flex-basis: 0;- 初始大小为0,表示在计算空间时,不会占用额外的空间。
justify-content属性
justify-content 是 CSS Flexbox 和 CSS Grid 布局中的一个属性,用于定义沿主轴(Main Axis)对齐项目的方式。它控制了子元素在容器中如何分配剩余空间,适用于水平(默认主轴)或垂直(当主轴是垂直时)对齐。
justify-content 可以使用多个不同的值,每个值将影响子元素在容器中的排列方式。以下是常用的 justify-content 的值及其含义:
-
flex-start- 含义:将所有子元素靠近主轴的起始位置(左侧或顶部)。
- 效果:子元素在容器的一侧对齐。
- 示例:如果容器是水平的,子元素会靠左对齐。
- 典型用途:用于左对齐或顶部对齐。适合需要固定起始位置时的布局。
-
flex-end- 含义:将所有子元素对齐到主轴的结束位置(右侧或底部)。
- 效果:子元素在容器的另一侧对齐。
- 示例:如果容器是水平的,子元素会靠右对齐。
- 典型用途:用于右对齐或底部对齐。适合布局中需要聚焦右侧或底部元素的情景。
-
center- 含义:将所有子元素居中对齐。
- 效果:子元素将在主轴的中间位置。
- 示例:所有子元素都会在容器的中心位置同等分布。
- 典型用途:适合需要在容器中均匀分布所有元素的情况,如导航条或按钮组。
-
space-between- 含义:在子元素之间平均分配空间。第一个元素靠近主轴的起始位置,最后一个元素靠近主轴的结束位置。
- 效果:子元素之间会有等量的空间,但是两端不会有额外的空间。
- 示例:如果有 3 个元素,它们会在整个容器宽度内平均分配空间,之间有间距,但两端没有。
- 典型用途:用于需要在多个元素之间均匀分空间的布局,例如产品展示或列表项。
-
space-around- 含义:在每个子元素周围平均分配空间。
- 效果:每个子元素前后都有间距,两端会有一半的空间等于各个子元素之间的空间。
- 示例:如果有 3 个元素,元素之间的间距相等,并且两端也有相等的空间。
- 典型用途:适用于需要在每个元素之间留出间隔,同时保留两端也有空间的情况,例如在视觉上希望更为紧凑的内容展示。
-
space-evenly- 含义:在子元素之间和两端平均分配相同的空间。
- 效果:每个子元素之间的间距是相同的,包括两端的空间。
- 示例:若容器宽度为 600px,3 个元素之间的间距和两边的间距总是相同。
- 典型用途:在需要确保两端和元素之间的间隔完全一致的布局中可以使用,如等距离摆放的按钮或图标。
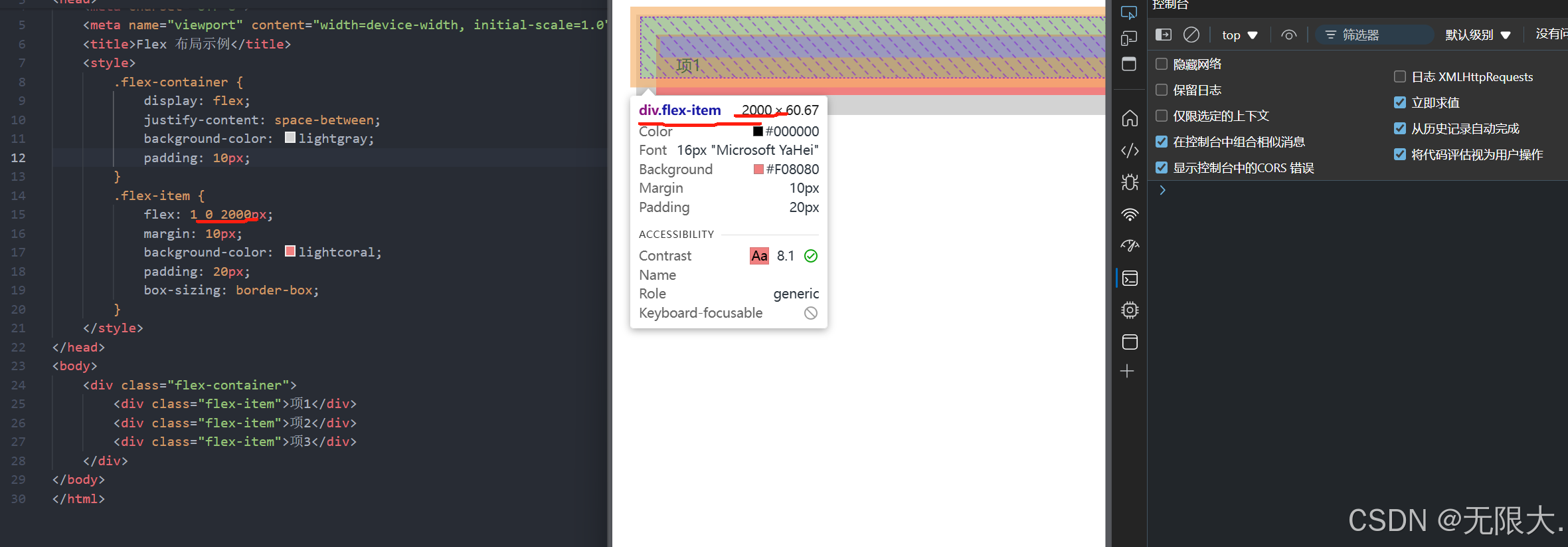
示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Flex 布局示例</title><style>.flex-container {display: flex;justify-content: space-between;background-color: lightgray;padding: 10px;}.flex-item {flex: 1;margin: 10px;background-color: lightcoral;padding: 20px;box-sizing: border-box;}</style>
</head>
<body><div class="flex-container"><div class="flex-item">项1</div><div class="flex-item">项2</div><div class="flex-item">项3</div></div>
</body>
</html>
图示:


Flex 布局的 key 属性包括 justify-content 和 align-items,它们可以轻松让我们在主轴和交叉轴上对齐和分配空间。例如,上述代码中的 justify-content: space-between; 使得每个项之间有平分的空间。
三、Grid 布局
Grid 布局(Grid Layout)是一个二维布局系统,能够在行和列中排列元素。Grid 布局适合需要复杂结构的网页设计。
优点:
-
灵活的布局控制:
- Grid 布局允许开发者同时操控行和列,使得设计更为灵活。与传统布局方式相比,Grid 布局能够提供更精确的网格控制。
-
清晰的布局结构:
- 通过定义网格的行和列,可以轻松理解和维护布局。元素在网格中的位置通过简单的行和列编号表示,便于后期的修改和调整。
-
自适应设计:
- Grid 布局允许使用相对单位,如百分比(%)和
fr单位(分数单位),从而实现响应式设计。这使得布局可以自适应不同的屏幕尺寸和分辨率。
- Grid 布局允许使用相对单位,如百分比(%)和
-
对齐和间距的简单处理:
- Grid 提供了丰富的对齐选项,开发者可以轻松控制元素的对齐方式(例如,水平中心、垂直顶部等)以及元素之间的间距。
缺点:
-
学习曲线:
- 对于初学者,Grid 布局的概念可能会比较复杂,尤其是在定义较大网格时。理解和运用 Grid 的高级功能需要更深入的学习。
-
浏览器兼容性:
- 尽管主流浏览器大多支持 Grid 布局,但在某些老旧版本的浏览器中可能存在不完全支持的情况,因此在使用时需要考虑兼容性。
Grid 属性的详细介绍
grid-template-rows和grid-template-columns:
grid-template-rows 和 grid-template-columns 属性分别用于设置 CSS Grid 布局中网格的行高和列宽。这两个属性的灵活性与相似性使得开发者可以根据具体设计需求创建多样的布局。以下将详细探讨这两个属性的使用。
1.1. 固定的列宽和行高
通过直接指定具体数值,可以创建具有固定宽度和高度的网格。这样的方式简单明了,尤其适用于对尺寸要求严格的场景。
.container {display: grid;/* 定义三列,具体宽度为 250px、150px 和 250px */grid-template-columns: 250px 150px 250px;grid-gap: 10px; /* 行列间隙 *//* 定义两行,行高均为 60px */grid-template-rows: 60px 60px;
}
在上述代码中,grid-template-columns 设置为 250px 150px 250px,第一列和第三列宽度为 250px,第二列宽度为 150px。grid-template-rows 表示两行的高度均为 60px。
1.2. 使用 repeat() 函数简化设置
当存在重复值的情况时,可以利用 repeat() 函数来简化样式代码。此函数接收两个参数:重复的次数和所需的值。
.container-1 {display: grid;grid-template-columns: 250px 150px 250px;grid-gap: 10px;/* 创建两行,每行高度均为 60px */grid-template-rows: repeat(2, 60px);
}
此代码依旧定义了两行的行高为 60px,但使用 repeat(2, 60px) 使得代码结构更为简洁。
1.3. auto-fill 关键字的应用
auto-fill 关键字用于自动填充元素,使得列或行在空间允许的情况下尽可能地增加数量。
.container-2 {display: grid;grid-template-columns: repeat(auto-fill, 250px);grid-gap: 10px;grid-auto-rows: 60px;
}
在这个示例中,定义的列宽为 250px,具体的列数量则由浏览器决定,会根据容器的宽度自动填充更多列。
1.4. fr 单位助力灵活布局
fr 是 Grid 布局的新单位,表示在容器中可用空间的比例。这种单位允许创建灵活的响应式设计。
.container-3 {display: grid;grid-template-columns: 250px 1fr 3fr;grid-gap: 10px;grid-auto-rows: 60px;
}
此代码中,第一列宽度为 250px,第二列将占用剩余空间的 1fr,第三列占用 3fr。这样,第二列与第三列的宽度会根据容器内剩余空间的比例进行分配。
1.5. minmax() 函数用以设定边界
minmax() 函数允许为网格元素设置最小和最大尺寸,从而实现更好的布局控制。
.container-4 {display: grid;grid-template-columns: 1fr 1fr minmax(350px, 3fr);grid-gap: 10px;grid-auto-rows: 60px;
}
在这个示例中,第三列宽度的最小值为 350px,最大值为剩余空间的三倍。这样做提高了在各种屏幕尺寸下的灵活性。
1.6. auto 关键字的使用
使用 auto 关键字可以让浏览器根据内容自动调整列的宽度,这种方式适合不确定的内容尺寸。
.container-5 {display: grid;grid-template-columns: 120px auto 120px;grid-gap: 10px;grid-auto-rows: 60px;
}
在该代码中,第一和第三列的宽度为 120px,而中间列的宽度则由内容决定,自动适应。
-
grid-gap或gap:- 用于设置网格项之间的间距。通过设置该属性可以定义行和列之间的间距。
grid-row-gap属性、grid-column-gap属性分别设置行间距和列间距。grid-gap属性是两者的简写形式
- 用于设置网格项之间的间距。通过设置该属性可以定义行和列之间的间距。
-
grid-area:- 用于在网格中确定某个元素所占的区域。可以指定元素在网格中的开始和结束行与列。
示例:
.grid-item {grid-area: 1 / 1 / 3 / 3; /* 占据第一行到第二行,第一列到第二列的区域 */ } -
justify-items和align-items:- 这两个属性用于定义网格中每个子元素在定义的单元格内的对齐方式。
justify-items:控制元素在水平方向上的对齐方式。align-items:控制元素在垂直方向上的对齐方式。
-
grid-template-areas:- 允许你通过命名区域创建更明确的布局。通过给特定的区域命名,提供了非常直观的视觉方式去理解和维护布局。
示例:
.grid-container {grid-template-areas:'header header header''main aside aside''footer footer footer'; }
实际应用示例
以下是一个更复杂的应用示例,展示如何结合上述属性创建一个简单的网页布局:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Grid 布局示例</title><style>.grid-container {display: grid;grid-template-columns: 1fr 2fr; /* 第一列宽度为第二列的一半 */grid-template-rows: 100px auto 100px; /* 三行,高度不同 */grid-gap: 10px; /* 行列间距 */height: 100vh; /* 视口高度 */background-color: lightgray;}.header {grid-column: 1 / 3; /* 跨越两列 */grid-row: 1; /* 第一行 */background-color: lightblue;}.main {grid-column: 1; /* 第一列 */grid-row: 2; /* 第二行 */background-color: lightcoral;}.aside {grid-column: 2; /* 第二列 */grid-row: 2; /* 第二行 */background-color: lightgreen;}.footer {grid-column: 1 / 3; /* 跨越两列 */grid-row: 3; /* 第三行 */background-color: lightyellow;}</style>
</head>
<body><div class="grid-container"><div class="header">头部</div><div class="main">主要内容</div><div class="aside">侧边栏</div><div class="footer">底部</div></div>
</body>
</html>
在这个示例中,网格布局定义了一个包含头部、主要内容、侧边栏和底部的网页结构。grid-template-columns 和 grid-template-rows 允许开发者灵活地为每部分指定大小和位置。

四、总结
在网页设计中,选择合适的布局方式可以极大提升网页的用户体验。流式布局适合于自适应内容的场景,Flex 布局适用于一维排列,而 Grid 布局则是处理复杂二维布局的理想选择。了解这些布局特点后,我们可以根据需求选择最合适的布局方式,从而构建出更加美观且功能丰富的网页。
希望这篇博文能帮助您更好地理解 HTML 中的布局方式,如有更多问题,欢迎交流讨论!