这个小功能对于企业内部的一些自用后台网站还是很常用的,对接也相对简单,记录下对接流程。
开发文档:扫码登录第三方网站 - 钉钉开放平台
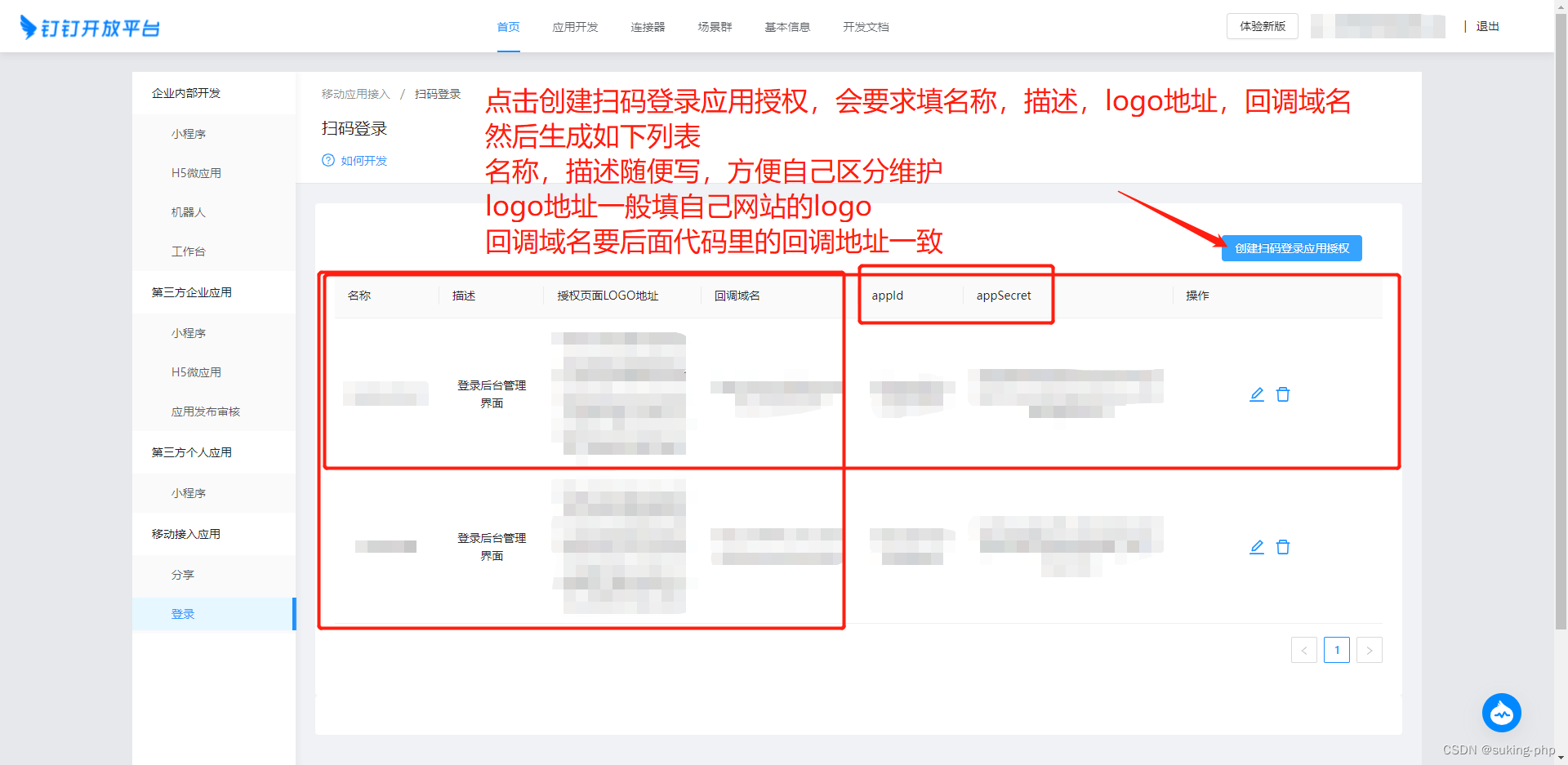
1.先登录钉钉开发者后台,创建扫码登录应用授权 开发者后台统一登录 - 钉钉统一身份认证

2.生成登录用的二维码,钉钉提供了两种方式
一种是直接用钉钉提供的页面
https://oapi.dingtalk.com/connect/qrconnect?appid=SuiteKey
&response_type=code&scope=snsapi_login&state=STATE&redirect_uri=REDIRECT_URISuiteKey 替换成上图生成列表里的appId
REDIRECT_URI 替换成上图生成列表里的回调地址
STATE 可以灵活运用,用于多站点区分这里重点介绍第二种,大部分会选择第二种将二维码内嵌到自己的页面
1.要先引入js文件,支持https
<script src="https://g.alicdn.com/dingding/dinglogin/0.0.5/ddLogin.js"></script>2. 在页面实例以下js对象
// 刚刚填的回调地址,要用encodeURIComponent处理下
var url = encodeURIComponent('回调地址');
// goto参数,也要用encodeURIComponent处理下
var goto = encodeURIComponent('https://oapi.dingtalk.com/connect/oauth2/sns_authorize?appid=SuiteKey&response_type=code&scope=snsapi_login&state=STATE&redirect_uri='+url)// 这里需要你在自己的页面定义一个HTML标签并设置id,要和对象里的id一致
// 例如<div id="login_container"></div>或<span id="login_container"></span>var obj = DDLogin({id: "login_container",goto: goto,style: "border:none;background-color:#FFFFFF;",width : "365",height: "400"});3.生成二维码后,扫码会获取loginTmpCode,然后通过loginTmpCode获取临时授权码
var handleMessage = function (event) {var origin = event.origin;if (origin == "https://login.dingtalk.com") { //判断是否来自ddLogin扫码事件。var loginTmpCode = event.data;console.log("loginTmpCode", loginTmpCode);// 获取到loginTmpCode后就可以在这里构造跳转链接进行跳转了window.location.href = "https://oapi.dingtalk.com/connect/oauth2/sns_authorize?appid=SuiteKey&response_type=code&scope=snsapi_login&state=STATE&redirect_uri=REDIRECT_URI&loginTmpCode=loginTmpCode" + loginTmpCode;}
};
if (typeof window.addEventListener != 'undefined') {window.addEventListener('message', handleMessage, false);
} else if (typeof window.attachEvent != 'undefined') {window.attachEvent('onmessage', handleMessage);
}3. 以上两种方式扫码后,会302跳转到回调地址,并向url参数追加临时授权码code及state
然后通过code调用授权用户的个人信息根据sns临时授权码获取用户信息 - 钉钉开放平台
可以下载钉钉SDK自带签名功能,也可自己封装,下面是php的签名方式
$timestamp = SYS_TIME.'000';
// appSecret第一步生成的
$s = hash_hmac('sha256', $timestamp, appSecret, true);
$signature = base64_encode($s);
$query="accessKey=".appId."×tamp=".$timestamp."&signature=".urlencode($signature);
$url = "https://oapi.dingtalk.com/sns/getuserinfo_bycode?".$query;
// code指临时授权码
$params = json_encode(array('tmp_auth_code' => code));
// 这个自己封装个curl的方法然后推送
$data = Common::curlPost($url, $params, array('Content-Type: application/json;charset=utf-8'));
// 返回钉钉用户信息
return json_decode($data, true);4.返回钉钉用户信息后,就根据自己的实际业务场景看怎么处理这些信息了,扫码登录就算完结了, 还有一些根据unionid获取userid获取用户详情的,我用不到,有用到的自己去看下开发文档