目录
一. HTML概念
二. HTML标签
1. 标题标签
2. 段落标签
3. 换行标签
4. 图片标签
5. 超链接标签
6. 表格标签
7. 表单标签
7.1 form 标签
7.2 input 标签
(1) 文本框
(2) 单选框
(3) 密码框
(4) 复选框
(5) 普通按钮
(6) 提交按钮
8. select标签
9. 无语义标签
9.1 div 标签
9.2 span 标签
10. 文本域标签
三. 综合练习: 用户注册界面
一. HTML概念
什么是HTML? HTML, 全称 "Hyper Text Markup Language" (超文本标记语言).
超文本: 不止能表示文本, 比文本更加强大. 通过链接和交互方式来组织和呈现信息的文本形式. 不仅仅包含文本, 还可能包 含图片, 音频等.
标记语言: 由标签构成的语言.
我们一般选择使用VScode来进行HTML的编写.
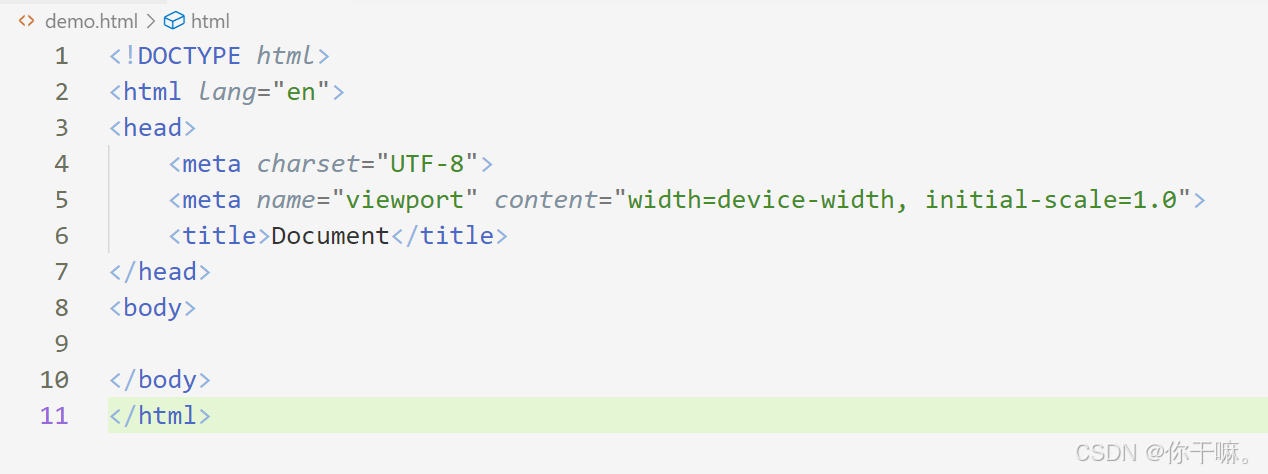
在VScode中敲一个"!", VScode会自动给我们生成一个HTML框架, 具体如下:

首先整个html文件是要被<html>和</html>包裹起来的, 相当于前后两个标签. 这是标记语言的特性. 所有语句都要特定的标签包裹起来. 里面的<head>标签表示文档的元数据, 如字符编码, 页面标题,脚本链接等(都是一些需要提前规定好的数据). <title>标签定义浏览器工具栏的标题显示什么. <body>标签就是该html文件的正文部分了.
第一行的 <!DOCTYPE html> 声明了文档类型和HTML版本,这里是HTML5.
第二行的 <html lang="en"> 声明了语言类型是英语 (language = "english").
后面的 <meta charset="UTF-8"> 指定文档的字符编码为UTF-8. <meta name="viewport" content="width=device-width, initial-scale=1.0"> 确保页面在不同设备上正确显示.
二. HTML标签
1. 标题标签
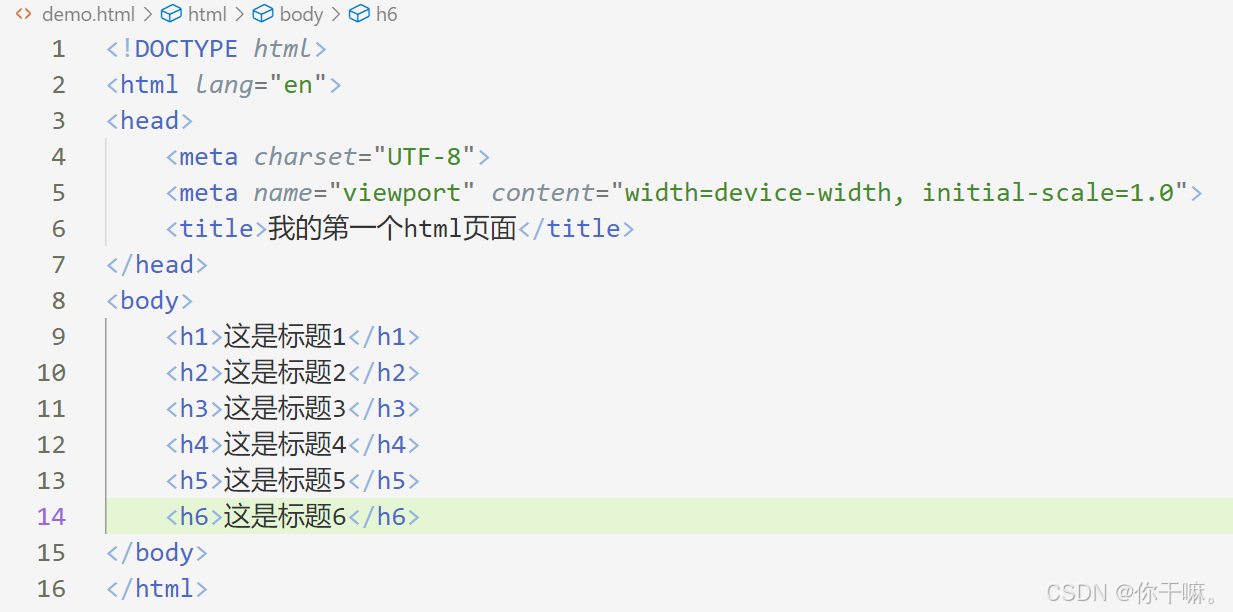
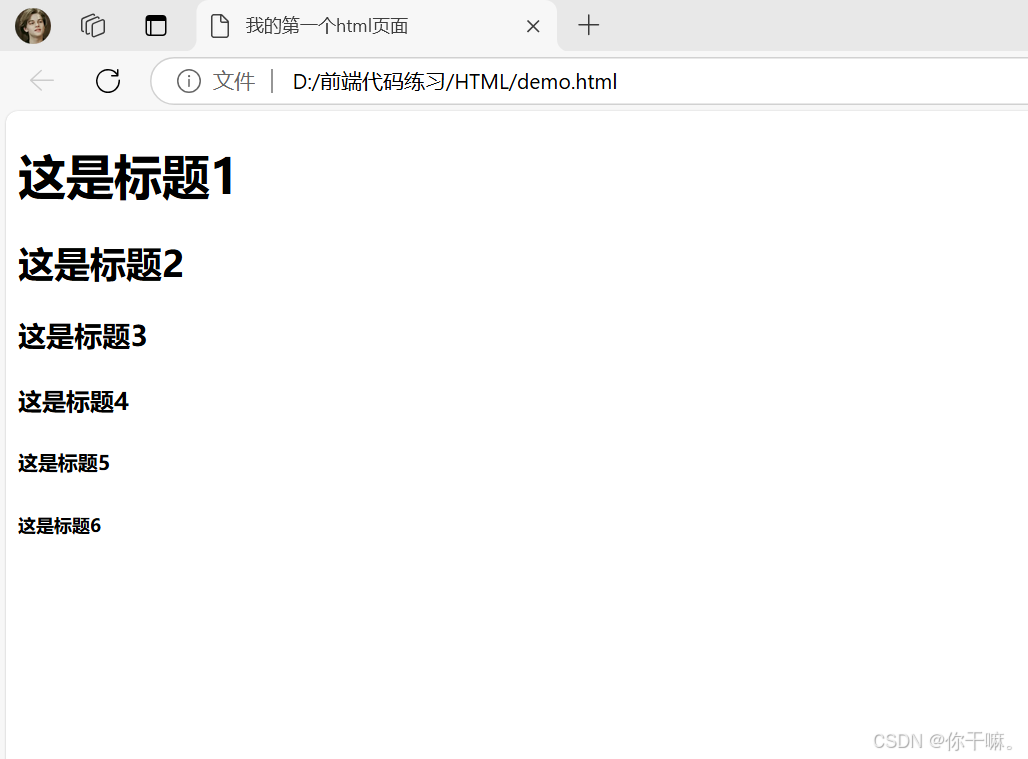
从 h1 到 h6 分别代表1级标题到6级标题. 我们来演试一下:


我们可以看到, 随着标题级别越来越高, 标题的字体大小越来越小.
2. 段落标签
在html中, 换行, 空格, 都会失效. 想要达到换行或者空格的效果, 需要使用html中专门的标签.
在html中, p标签表示一个段落. 我们来演示一下:


我们可以看到, 通过p标签实现出来的段落没有缩进. 如果想要缩进效果的话, 我们可以通过CSS来实现.
[注]: 在html代码中添加多个空格显示出来是一个空格, 添加一个或多个换行显示出来还是一个空格.
3. 换行标签
我们刚才说了, 在html代码中敲换行并不能真正换行. 那么如何真正换行呢?
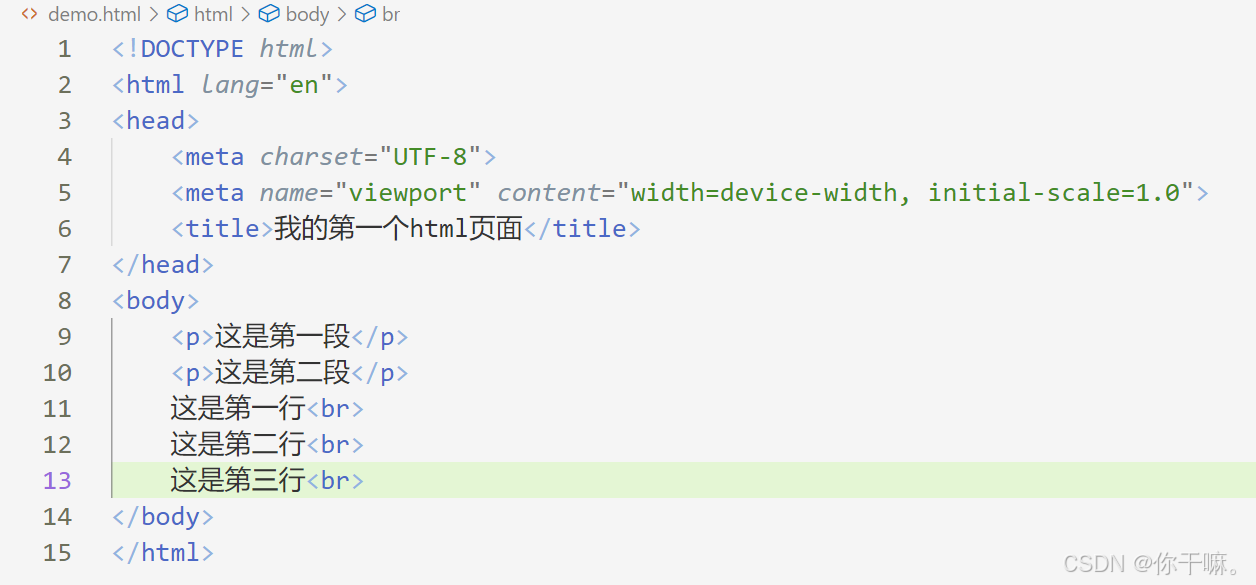
html中, 使用 <br> 标签 实现换行. 与前面说的标签不太一样, 这里的br标签是一个单标签, 不需要结束标签. 下面我们来演示:


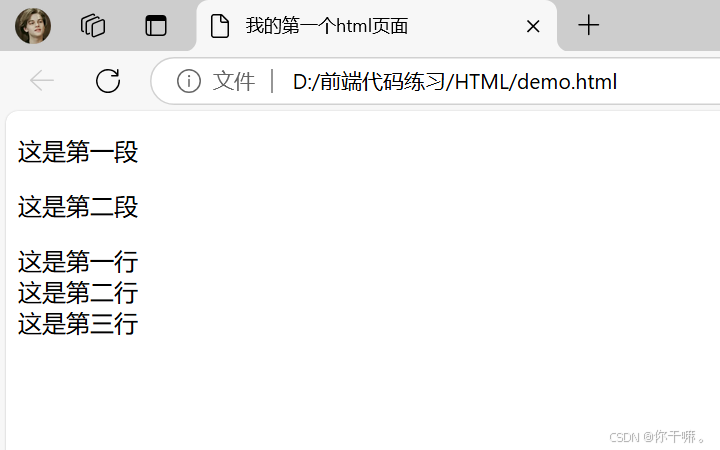
[注]: 换行标签和段落标签还是有一定区别的. 换行标签行与行之间的空隙较小, 而段落标签行与行之间的空隙较大.


4. 图片标签
html中, 通过img标签来实现图片的插入.
<img src="" height="" width="">src 写图片的存放路径, 可以是绝对路径, 也可以是相对路径.
height 指定图片的高度, 单位是像素(px).
width 指定图片的宽度, 单位是像素(px).
[注]: height和width单独修改一个的时候, 图片会等比例变化. 如果两个属性同时修改, 图片会变形.
下面我们来演示:

 此时只设置了高度. 所以, 图片按高度为200px, 原比例显示.
此时只设置了高度. 所以, 图片按高度为200px, 原比例显示.

 此时高度设置为200px, 宽度设置为66px. 此时图片就变形了.
此时高度设置为200px, 宽度设置为66px. 此时图片就变形了.
[注]: 以上只介绍了img标签常用的两个属性height和width. 当然img的属性远远不止这些. 我们后续用到别的参数的时候可以查阅官方文档或者搜索一下.
注意事项:
(1) 属性有多个, 写在<>内, 标签后面, 不能写到标签之前.
(2) 多个属性之间用空格分开 (也可以是多个空格, 也可以是换行).
(3) 属性之间不分先后顺序.
(4) 属性用"键值对"的形式来表示.
5. 超链接标签
在html中, 超链接用<a>标签实现.
<a href="https://www.baidu.com">百度</a>如上, href 这个属性必须存在, 表示点击超链接之后会跳转到哪个页面. 两个标签之间的文字表示超链接显示的文字. 所以这行代码实现的效果就是: 一个显示"百度"的超链接, 点击之后可以跳转到百度的首页. 我们来演试一下:



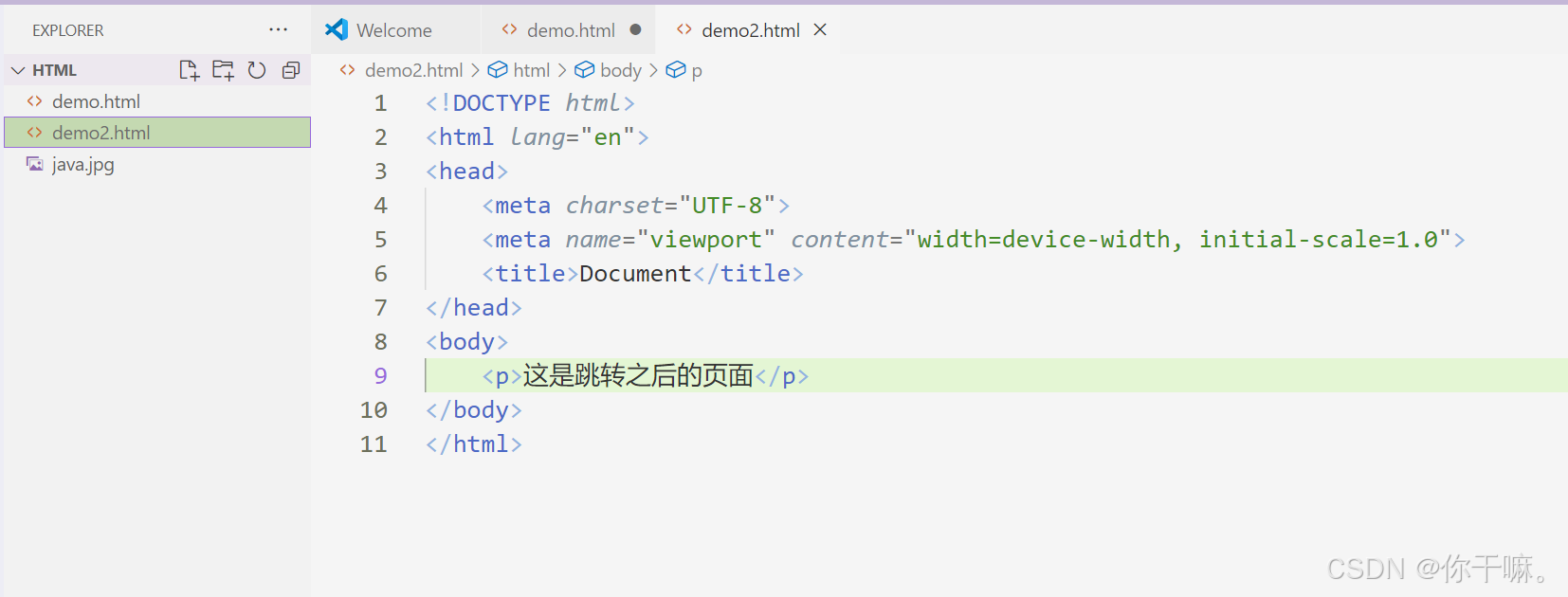
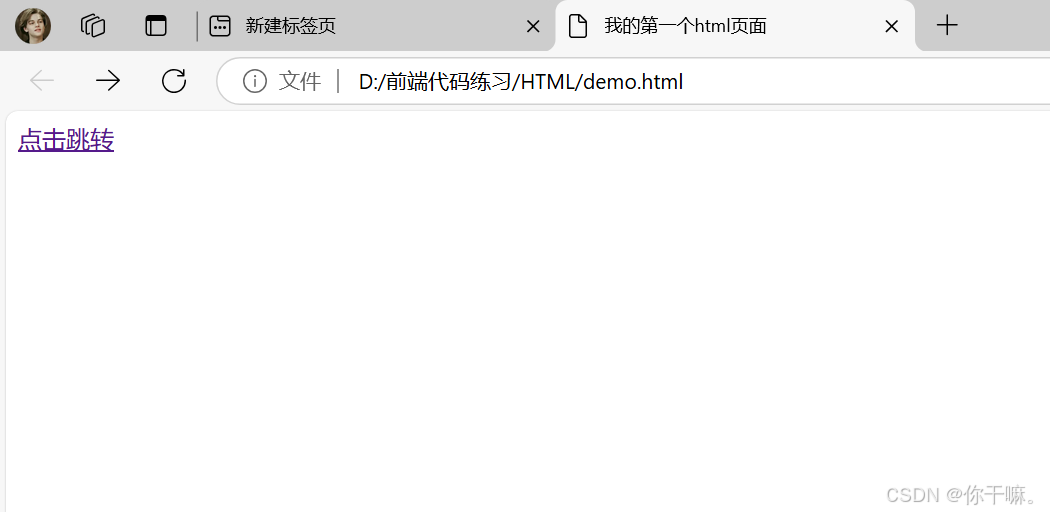
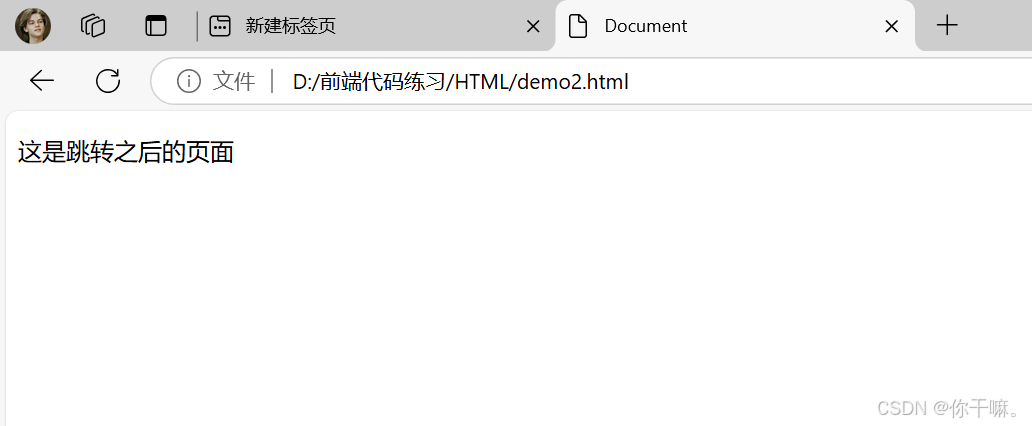
除了可以链接到其他网页, <a>标签还可以实现网页内部页面之间的链接.




[注]: 在实际开发中, 我们有时候不知道要跳转到哪个页面, 此时我们可以用 "#" 占位.
<a href="#">点击跳转</a>[注]: 在html中, 相对路径的 "./" 通常可以省略. 什么都不写就代表基准路径是当前工作目录.
6. 表格标签
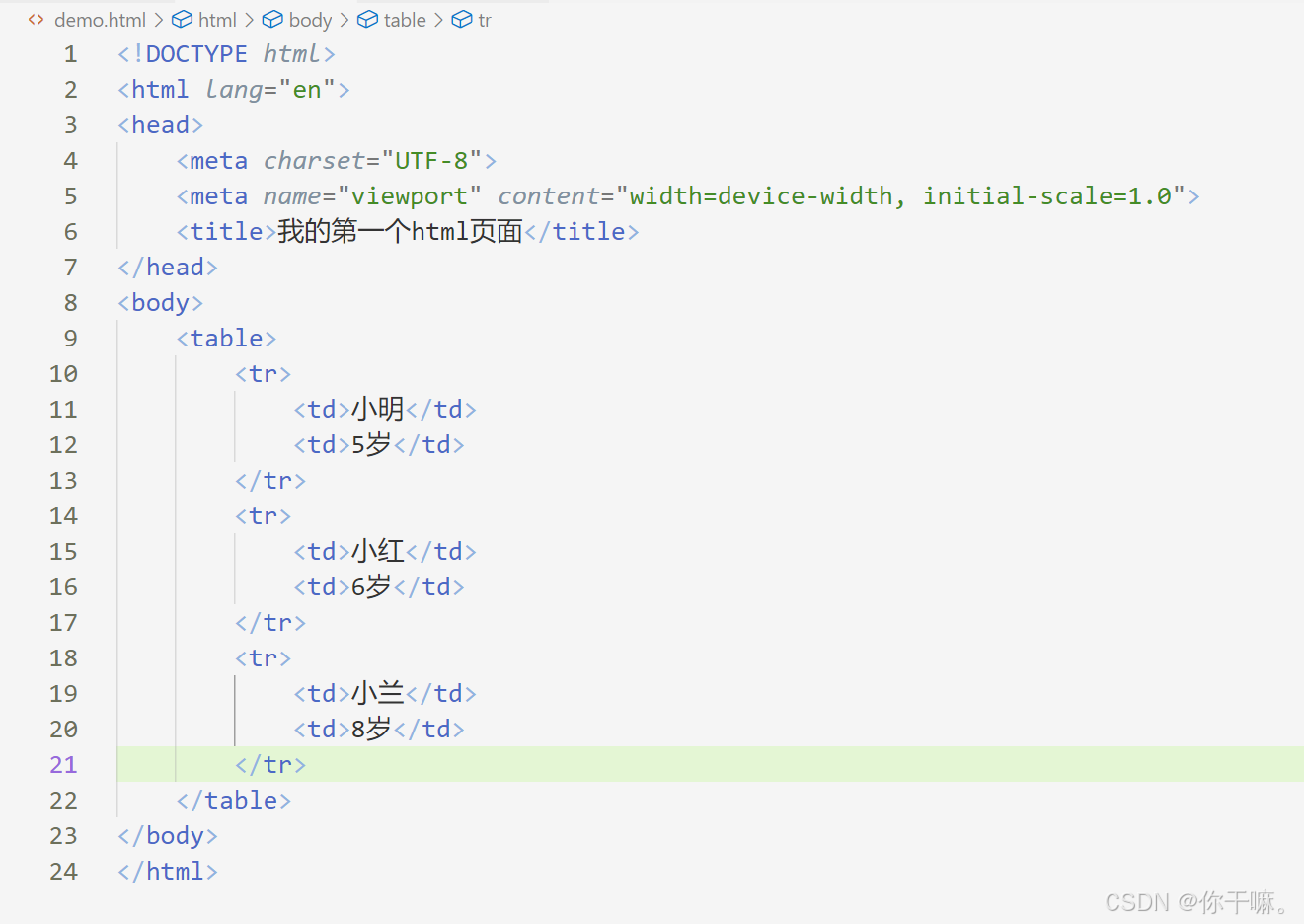
html中, 使用<table>标签来实现表格.
- <table>: 表示整个表格.
- <tr>: 表示一行.
- <td>: 表示一个单元格.
下面我们来演示一下:


这个代码实现了一个三行两列的表格. 但是这个表格没有边框. 边框需要我们通过CSS来实现. (html<table>标签也有边框的属性, 但是并不好用).
[tips]: 如果要写多行, 或者多个单元格, 不用一个一个敲, 直接 *3 即可.

7. 表单标签
7.1 form 标签
<form action="/submit-form" method="post"><form>标签的语法如上, 这条语句整体表示创建一个表单. 其中action属性表示表单数据提交的目的路径. method属性表示提交表单数据时要使用的http方法 (通常是 get / post).
7.2 input 标签
input标签用于实现各种不同的控件, 如文本框, 单选框, 密码框 等.下面介绍一些常用的input标签.
(1) 文本框
实现文本框标签需要指定input标签的type属性为text.
<input type="text">

(2) 单选框
实现单选框标签需要指定input标签的type属性为radio.


我们还可以通过设置checked属性实现默认值. 如下代码就实现了 "默认选择女".


上面我们连个单选框设置的name属性是相同的, 这就表示这两个单选框在表示同一个事项, 两个选项不能同时选中. 但是如果两个单选框的name不相同的话, 那么这两个单选框就表示不同事项, 两个选项可以同时选中.


(3) 密码框
实现密码框标签需要指定input标签的type属性为password.


(4) 复选框
实现复选框标签需要指定input标签的type属性为checkbox.

 如上, 复选框实现的效果是既可以单选, 也可以多选.
如上, 复选框实现的效果是既可以单选, 也可以多选.
(5) 普通按钮
实现普通按钮标签需要指定input标签的type属性为button.
其中value属性指定了在按钮上显示什么.


(6) 提交按钮
实现提交按钮标签需要指定input标签的type属性为submit.
提交按钮表示提交数据到<form>标签的action指定的地址中.


8. select标签
<select>标签实现一个下拉列表.


9. 无语义标签
无语义标签用于网页布局.
以前(十几二十年前)的网页布局多用表格, 现在的网页布局多用无语义标签 div 和 span .
9.1 div 标签
div全称division, 表示将页面分割成. 一个div块独占一行. 可以理解成一个"大盒子".
9.2 span 标签
span表示更轻量级别的分割, 不独占一行. 可以理解成一个"小盒子".
下面我们来演示一下:


10. 文本域标签
html中使用<textarea>标签来表示"文本域". 即: textarea标签内部是一块写文本的区域.

如上图, 其中 rows 表示行, cols 表示 列.
三. 综合练习: 用户注册界面
我们要实现如上效果图. 首先我们要明确用到哪些东西: 表格, 文本框, 密码框, 提交按钮, 超链接.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>用户注册界面</title>
</head>
<body><h1>用户注册</h1><table><tr><td>用户名</td><td><input type="text" placeholder="请输入用户名"></td></tr><tr><td>手机号</td><td><input type="text" placeholder="请输入手机号"></td></tr><tr><td>密码</td><td><input type="password" placeholder="请输入密码"></td></tr></table><div><input type="button" value="注册"><span>已有账号?</span><a href="https://www.baidu.com">登录</a></div>
</body>
</html>

怎么样, 同学们你们做出来了吗? 是不是很简单? 做出这样一个界面的话我们就算上手了html了~~
好了, 本篇文章就介绍到这里啦, 大家如果有疑问欢迎评论, 如果喜欢小编的文章, 记得点赞收藏~~















![[C++设计模式] 为什么需要设计模式?](https://i-blog.csdnimg.cn/img_convert/e9eefb25ddcfbea4a2cb79ac80dba1bc.gif)