本篇基于Maven 的Project项目, 快速演示Log4j 的导入和演示。
第一步: 导入Log4j依赖
<dependency><groupId>org.apache.logging.log4j</groupId><artifactId>log4j-api</artifactId><version>2.24.2</version></dependency><dependency><groupId>org.apache.logging.log4j</groupId><artifactId>log4j-core</artifactId><version>2.24.2</version></dependency>
些API来记录日志信息。log4j-api的主要作用包括:
- 提供日志记录接口:log4j-api定义了一系列用于日志记录的接口和类,如Logger、LogManager等,这些接口和类为开发人员提供了记录日志的标准方法。
- 支持多种日志格式:log4j-api支持使用不同的日志格式来记录日志信息,如纯文本、JSON、XML等,这可以根据应用程序的需求进行配置。
- 与日志实现分离:log4j-api的设计使得它与具体的日志实现层(如log4j-core)分离,这样开发人员可以在不改变代码的情况下更换日志实现层,提高了代码的灵活性和可维护性。
- 支持Lambda表达式:在Java 8及以上版本中,log4j-api支持使用Lambda表达式来延迟评估日志消息,这可以减少不必要的日志消息构建成本,提高性能。
log4j-core的作用
log4j-core是Apache Log4j日志框架的具体实现层,它负责将日志信息输出到指定的目的地,如控制台、文件、数据库等。log4j-core的主要作用包括:
- 日志信息的输出:log4j-core根据log4j-api提供的日志记录请求,将日志信息输出到配置的目的地。
- 日志级别的过滤:log4j-core支持根据日志级别(如DEBUG、INFO、WARN、ERROR等)来过滤日志信息,只输出符合条件的日志信息。
- 日志格式的配置:log4j-core允许开发人员配置日志信息的格式,包括日志的布局、时间戳、日志级别、线程信息等,以满足不同的需求。
- 支持异步日志记录:log4j-core提供了异步日志记录的功能,可以提高日志记录的性能,特别是在多线程应用程序中。
- 动态配置和管理:log4j-core支持在运行时动态地修改日志配置,如更改日志级别、添加或删除输出目的地等,这使得开发人员可以在不重启应用程序的情况下调整日志记录行为。
第二步: 配置Log4j配置文件, 在src/main/resources 下新增log4j2.xml文件,
内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<Configuration status="warn"><Appenders><Console name="Console" target="SYSTEM_OUT"><PatternLayout pattern="[%-5level] %d{yyyy-MM-dd HH:mm:ss.SSS} %l - %msg%n"/></Console></Appenders><Loggers><Root level="INFO" additivity="true"><AppenderRef ref="Console"/></Root></Loggers>
</Configuration>
- 配置文件名是log4j2.xml, 因为目前使用的基本上都是 Log4j的 2.X版本。
<Configuration>元素是Log4j配置文件的根元素。status="warn"属性意味着Log4j将在内部使用WARN级别的日志记录来报告其自己的初始化过程中的问题。这有助于调试配置问题。*<Appenders>元素包含了所有日志输出目的地的定义。在这个例子中,只有一个输出目的地被定义。<Console>元素定义了一个控制台输出(Appender)。name="Console"属性给这个Appender起了一个名字,target="SYSTEM_OUT"属性指定了日志将输出到标准输出流(即控制台)。<PatternLayout>元素定义了日志消息的格式。pattern属性定义了具体的格式字符串,其中:%-5level:日志级别,左对齐,最小宽度为5。%d{yyyy-MM-dd HH:mm:ss.SSS}:日志事件的日期和时间,格式为年-月-日 时:分:秒.毫秒。%l:发出日志事件的记录器的名称。%msg:日志消息。%n:平台相关的换行符。
<Loggers>元素包含了所有日志记录器(Loggers)的定义。<Root>元素定义了根日志记录器。所有的日志记录器都继承自根记录器,除非另有指定。level="INFO"属性设置了根记录器的日志级别为INFO,这意味着只有INFO级别及以上(WARN, ERROR, FATAL)的日志消息会被处理。additivity="true"属性意味着这个记录器的日志消息除了被这个记录器的Appender处理外,还会被它的父记录器的Appender处理(在这个配置中,由于它是根记录器,这个属性实际上没有实际效果)。<AppenderRef ref="Console"/>元素引用了一个Appender(在这个例子中,是之前定义的Console Appender),意味着这个记录器的日志消息将被输出到控制台。
第二步:测试, 调用日志相关的接口记录日志
public class Log4jDemo {private static Logger logger = LogManager.getLogger(Log4jDemo.class);/*** @param args*/public static void main(String[] args) { logger.debug("调试信息");logger.info("一般信息");logger.error("错误信息");}}
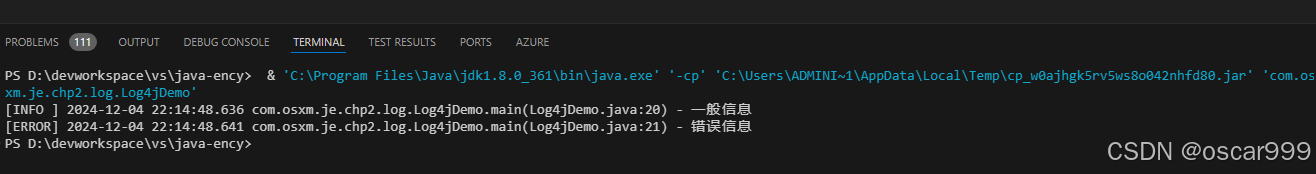
在VS Code中的运行结果如下:

因为上面的配置是输出到控制台,且日志的级别是INFO, 所以info() 和errot() 的信息会输出在控制台中。