1、VTK入门程序
下面是一个完整的Vtk入门程序,我们基于这个程序来对VTK的基本知识进行一个初步了解。


#include <iostream>#include <vtkAutoInit.h>
VTK_MODULE_INIT(vtkRenderingOpenGL2);// VTK was built with vtkRenderingOpenGL2
VTK_MODULE_INIT(vtkInteractionStyle);#include <vtkSmartPointer.h>
#include <vtkRenderWindow.h>
#include <vtkRenderer.h>
#include <vtkRenderWindowInteractor.h>
#include <vtkInteractorStyleTrackballCamera.h>
#include <vtkCylinderSource.h>
#include <vtkPolyDataMapper.h>
#include <vtkActor.h>
#include <vtkProperty.h>int main()
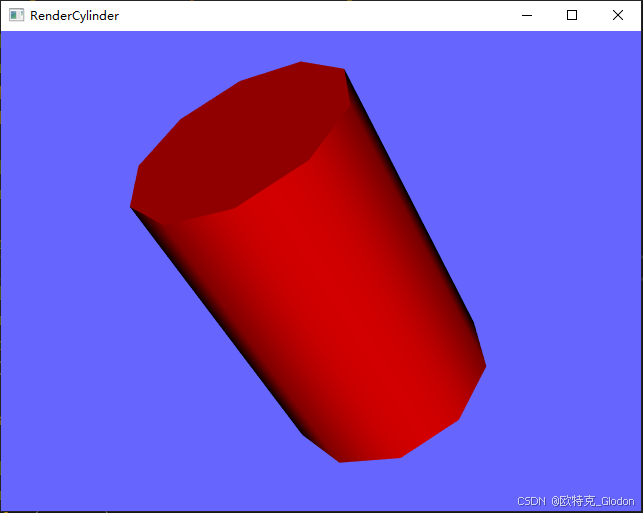
{vtkSmartPointer <vtkCylinderSource> cylinder =vtkSmartPointer<vtkCylinderSource>::New();cylinder->SetHeight(3.0);cylinder->SetRadius(1.0);cylinder->SetResolution(10);vtkSmartPointer<vtkPolyDataMapper> cylinderMapper =vtkSmartPointer<vtkPolyDataMapper>::New();cylinderMapper->SetInputConnection(cylinder->GetOutputPort());vtkSmartPointer<vtkActor> cylinderActor =vtkSmartPointer<vtkActor>::New();cylinderActor->SetMapper(cylinderMapper);cylinderActor->GetProperty()->SetColor(1.0, 0.0, 0.0);vtkSmartPointer<vtkRenderer> renderer =vtkSmartPointer<vtkRenderer>::New();renderer->AddActor(cylinderActor);renderer->SetBackground(0.4, 0.4, 1.0);vtkSmartPointer<vtkRenderWindow> renWin =vtkSmartPointer<vtkRenderWindow>::New();renWin->AddRenderer(renderer);renWin->SetSize(640, 480);renWin->Render();renWin->SetWindowName("RenderCylinder");vtkSmartPointer<vtkRenderWindowInteractor> iren =vtkSmartPointer<vtkRenderWindowInteractor>::New();iren->SetRenderWindow(renWin);vtkSmartPointer<vtkInteractorStyleTrackballCamera> style =vtkSmartPointer<vtkInteractorStyleTrackballCamera>::New();iren->SetInteractorStyle(style);iren->Initialize();iren->Start();return EXIT_SUCCESS;
}
2、交互快捷键及错误处理
2.1、运行错误处理
#include <vtkAutoInit.h>
VTK_MODULE_INIT(vtkRenderingOpenGL2);// VTK was built with vtkRenderingOpenGL2
VTK_MODULE_INIT(vtkInteractionStyle);
上面这三行代码是为了解决VTK运行openGL报错而添加的,现在的新的电脑大部分编译VTK默认采用的都是vtkRenderingOpenGL2,因此加上这3行,避免报如下错误:
vtkInteractorStyleSwitc:37 WARN| vtkInteractorStyleSwitchBase (00000165F8951AD0):
Warning: Link to vtkInteractionStyle for default style selection.
Warning: In E:\VTK_9.0.1\src\Rendering\Core\vtkInteractorStyleSwitchBase.cxx, line 37
vtkInteractorStyleSwitchBase (00000165F8951AD0):
Warning: Link to vtkInteractionStyle for default style selection.2.2、交互快捷键
在上图程序运行的窗口中,可以使用鼠标与柱体进行交互,比如用鼠标滚轮可以对柱体放大、缩小;按下鼠标左键不放,然后移动鼠标,可以转动柱体;按下鼠标左键,同时按下Shift
键,移动鼠标,可以移动整个柱体等。读者也可以尝试一下其他的功能,比如按下〈Ctrl〉键
时再按鼠标左键;鼠标停留在柱体上,然后按下〈P〉键;试着按一下〈E〉键呢?关于交互的内容,后续文章会进行介绍。
按键W --------------------- 网格显示模型按键S --------------------- 曲面显示模型按键P --------------------- 显示模型包围框按键F --------------------- 放大到选取点按键R --------------------- 重置相机视图按键A ---------------------- 切换演员模式按键C ---------------------- 切换相机模式按键T ---------------------- 切换轨迹球模式按键J ----------------------- 切换操纵杆模式
3、代码分析
接下来详细解释一下示例里每行代码的含义以及所用到的VTK类。
3.1、vtkCylinderSource
该类派生自vtkPolyDataAlgorithm。顾名思义,vtkCylinderSource 生成的数据类型就是vtkPolyData,它主要是生成一个中心在渲染场景原点的柱体,柱体的长轴沿着Y轴,柱体的
高度、截面半径等都可以任意指定。
vtkCylinderSource::SetHeight():设置柱体的高。
vtkCylinderSource::SetRadius():设置柱体横截面的半径。
vtkCylinderSource::SetResolution():设置柱体横截面的等边多边形的边数。转动一下柱体然后数一数柱体横截面有多少条边,应该就能明白这个参数所表示的意思。
3.2、vtkPolyDataMapper
该类用于渲染多边形儿何数据(vtkPolyData),派生自类vtkMapper,将输入的数据转换
为几何图元(点、线、多边形)进行渲染。
vtkPolyDataMapper::SetInputConnection():VTK可视化管线的输入数据接口,对应的可视化管线的输出数据接口为 GetOutputPort;VTK5.0 之前的版本使用 SetInput()和 GetOutput()作为输入输出接口,后续版本继续保留。
3.3、vtkActor
该类派生自vtkProp类,渲染场景中数据的可视化表达通过vtkProp 的子类负责。比如该示例要渲染一个柱体,柱体的数据类型是vtkPolyData,数据要在场景中渲染时,不是直接把数据加入渲染场景,而是以vtkProp的形式存在于渲染场景中。三维空间中渲染对象最常用的vtkProp子类有vtkActor(表达场景中的儿何数据)和 vtkVolume(表达场景中的体数据)。
二维空间中的数据则是用vtkActor2D 表达:vtkProp 子类负责确定渲染场景中对象的位置、大小和方向等信息;Prop依赖于两个对象:一个是Mapper(vtkMapper)对象,负责存放数据和渲染信息;另一个是属性(vtkProperty)对象,负责控制颜色、不透明度等参数。另外,vtkActor 中还可以设置纹理(vtkTexture)对象,用于纹理贴图。
VTK定义了大量的 Prop 类,如 vtkImageActor(负责图像显示)和 vtkPieChartActor(用于创建数组数据的饼图可视化表达形式)。其中有些 Prop内部直接包括了控制显示的参数和待渲染数据的索引,因此并不需要额外的 Property 和 Mapper 对象,例如vtkAxisActor。
vtkActor 的子类vtkFollower 可以自动更新方向信息使其始终面向一个特定的相机,这样无论怎样旋转该对象都是可见的,例如三维场景中的广告板或者文本。vtkActor的子类vtkLODActor 可以自动改变自身的几何表达形式来实现所需的交互帧率。
vtkAssembly建立了各个Actor 的层次结构以便在整个结构平移、旋转或缩放等变换时能够更合理地进行控制。
vtkActor::SetMapper():该方法用于设置生成几何图元的 Mapper,即连接一个 Actor 到可视化管线的末端(Mapper是可视化管线的末端)。
3.4、vtkRenderWindow
将操作系统与VTK渲染引擎连接到一起。不同平台下的vtkRenderWindow 子类负责管理本地计算机系统中窗口创建和渲染过程。当使用VTK开发应用程序时,只需要使用平台无关的 vtkRendererWindow 类,运行时系统会自动替换为平台相关的 vtkRendererWindow 子类。
比如,Windows下运行上述的VTK程序,实际创建的vtkWin32OpenGLRenderWindow
(vtkRenderWindow的子类)对象。vtkRenderWindow中包含了vtkRenderer集合、渲染参数,如立体显示(Stereo)、反走样、运动模糊(Motion Blur)和焦点深度(Focal Depth)等。
vtkRenderWindow::AddRenderer():该方法用于加入 vtkRenderer 对象。
vtkRenderWindow::SetSize():该方法是从vtkRenderWindow的父类vtkWindow 继承过来的,用于设置窗口的大小,以像素为单位。
3.5、vtkRenderer
负责管理场景的渲染过程。组成场景的对象包括Prop,照相机(vtkCamera)和光照
(vtkLight)都被整合到一个vtkRenderer 对象中。一个vtkRenderWindow 中可以有多个vtkRenderer对象,而这些vtkRenderer 可以渲染在窗口不同的矩形区域中(即视口)或者覆盖整个窗口区域。
vtkRenderer::AddActor():该方法用于将 vtkProp 类型的对象添加到渲染场景中。
vtkRenderer::SetBackground):该方法是从 vtkRenderer 的父类 vtkViewport继承的,用于设置渲染场景的背景颜色,用R、G、B的格式设置,三个分量的取值为0.0~1.0。(0.0,0.0,0.0)为黑色,(1.0,1.0,1.0)为白色。
除了可以设置单一的背景颜色之外,还可以设置渐变的背景颜色,vtkViewport::SetBackground2)用于设置渐变的另外一种颜色,但是要使背景颜色渐变生效或者关闭,必须调用以下的方法。
vtkViewport::SetGradientBackground(bool):参数为 0 时,关闭,反之,打开。
vtkViewport::GradientBackgroundOn():
该方法用于打开背景颜色渐变效果,相当于调用方法SetGradientBackground(1)。
vtkViewport::GradientBackgroundOff():
该方法用于关闭背景颜色渐变效果。相当于调用方法SetGradientBackground(0)。
3.6、 vtkRenderWindowInteractor
提供平台独立的响应鼠标、键盘和时钟事件的交互机制,通过VTK的观察者/命令模式将监听到的特定平台的鼠标、键盘和时钟事件交由vtkInteractorObserver 或其子类,如 vtkInteractorStyle 进行处理。vtkInteractorStyle 等监听这些消息并进行处理以完成旋转、拉伸和缩放等运动控制。
vtkRenderWindowInteractor 会自动建立一个默认的3D场景交互器样式(Interactor Style):
vtkInteractorStyleSwitch,当然也可以选择其他交互器样式或者创建自己的交互器样式,如本例中使用的 vtkInteractorStyleTrackballCamera。
vtkRenderWindowInteractor::SetRenderWindow():该方法用于设置渲染窗口,消息是通过渲染窗口捕获到的,所以必须给交互器对象设置渲染窗口。
vtkRenderWindowInteractor::SetInteractorStyle():该方法用于定义交互器样式,默认的交互器样式为 vtkInteractorStyleSwitch。
vtkRenderWindowInteractor::Initialize():该方法表示为处理窗口事件做准备,交互器工作之前必须先调用这个方法进行初始化。
vtkRenderWindowInteractor::Start。该方法表示开始进入事件响应循环,交互器处于等待状态,等待用户交互事件的发生。进入事件响应循环之前必须先调用Initialize方法。
3.7、 vtkInteractorStyleTrackballCamera
vtkInteractorStyleTrackballCamera是交互器样式的一种。该样式下,用户通过控制相机对物体作旋转、放大、缩小等操作。打个比方,在照相时如果要想物体拍起来显得大一些,可以采取两种做法:
第一种做法是相机不动,让要拍的物体靠近相机;第二种做法是物体不动,让相机靠近物体。第二种做法就是vtkInteractorStyleTrackballCamera 的风格,其父类为 vtkInteractorStyle。
除了vtkInteractorStyleTrackballCamera 之外,VTK还定义了其他多种交互器样式,如vtkInteractorStyleImage,主要用于显示二维图像时的交互。
4、总结
下面通过一个类比,从宏观角度重新审视该示例,它对理解示例的代码将会有所帮助。
可以将以上示例看作一个舞台剧演出。观看舞台剧时,观众坐在台下,展现在观众面前的是一个舞台,舞台上有各式的灯光和各样的演员。演员出场时肯定是会先化妆,观众有时还会与台上的演员有一定的互动。
整个剧院就好比VTK程序的渲染窗口(vtkRenderWindow);舞台就相当于渲染场景(vtkRenderer);而那些演员就是程序中的Actor,台上演员与台下观众的互动可以看作与应用程序的交互(vtkRenderWindowInteractor);
演员与观众的互动方式有很多种,现场的观众可以直接上台跟演员们握手拥抱,电视机前的可以发短信,计算机前的可以微博关注等,这就好比程序中的交互器样式(vtkInteractorStyle)。
对于舞台上的演员,观众都可以一一分辨出来,不会弄混,是因为他们穿着打扮、容貌都不一样,这就相当于程序中vtkActor的不同属性(vtkProperty)。
台下观众的眼睛可以看作vtkCamera,前排的观众因为离得近,在观看台上演员时会觉得他们比较高大,而后排的观众因为离得远,所以那些演员看起来就会显得小些,每位观众看到的东西在他/她的世界里都是唯一的,所以渲染场景Renderer里的vtkCamera对象也是只有一个。
舞台上的灯光可以有多个,所以渲染场景里的vtkLight也存在多个。