本篇将带你实现一个简单的照片墙布局应用,通过展示多张图片组成照片墙效果,用户可以点击图片查看其状态变化。

关键词
- UI互动应用
- 照片墙布局
- Grid 布局
- 动态图片加载
- 用户交互
一、功能说明
照片墙布局应用的特点:
- 动态加载多张图片组成网格布局。
- 用户点击图片时,能够查看对应的图片状态(如编号)。
二、所需组件
@Entry和@Component装饰器Grid布局组件用于照片墙布局Image组件用于动态加载图片Text组件用于显示状态信息@State修饰符用于状态管理
三、项目结构
- 项目名称:
PhotoWallApp - 自定义组件名称:
PhotoWallPage - 代码文件:
PhotoWallPage.ets、Index.ets
四、代码实现
// 文件名:PhotoWallPage.ets@Component
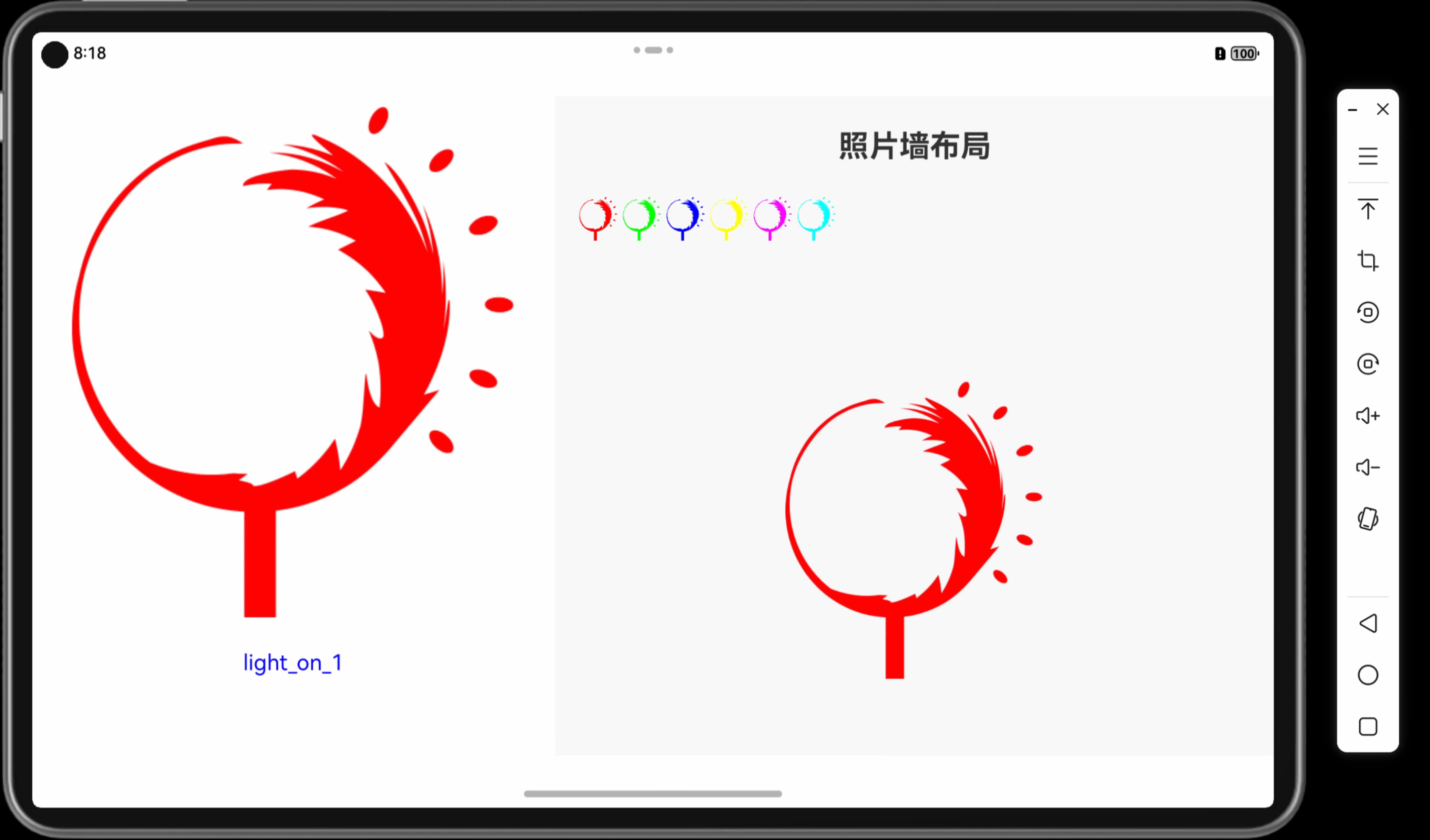
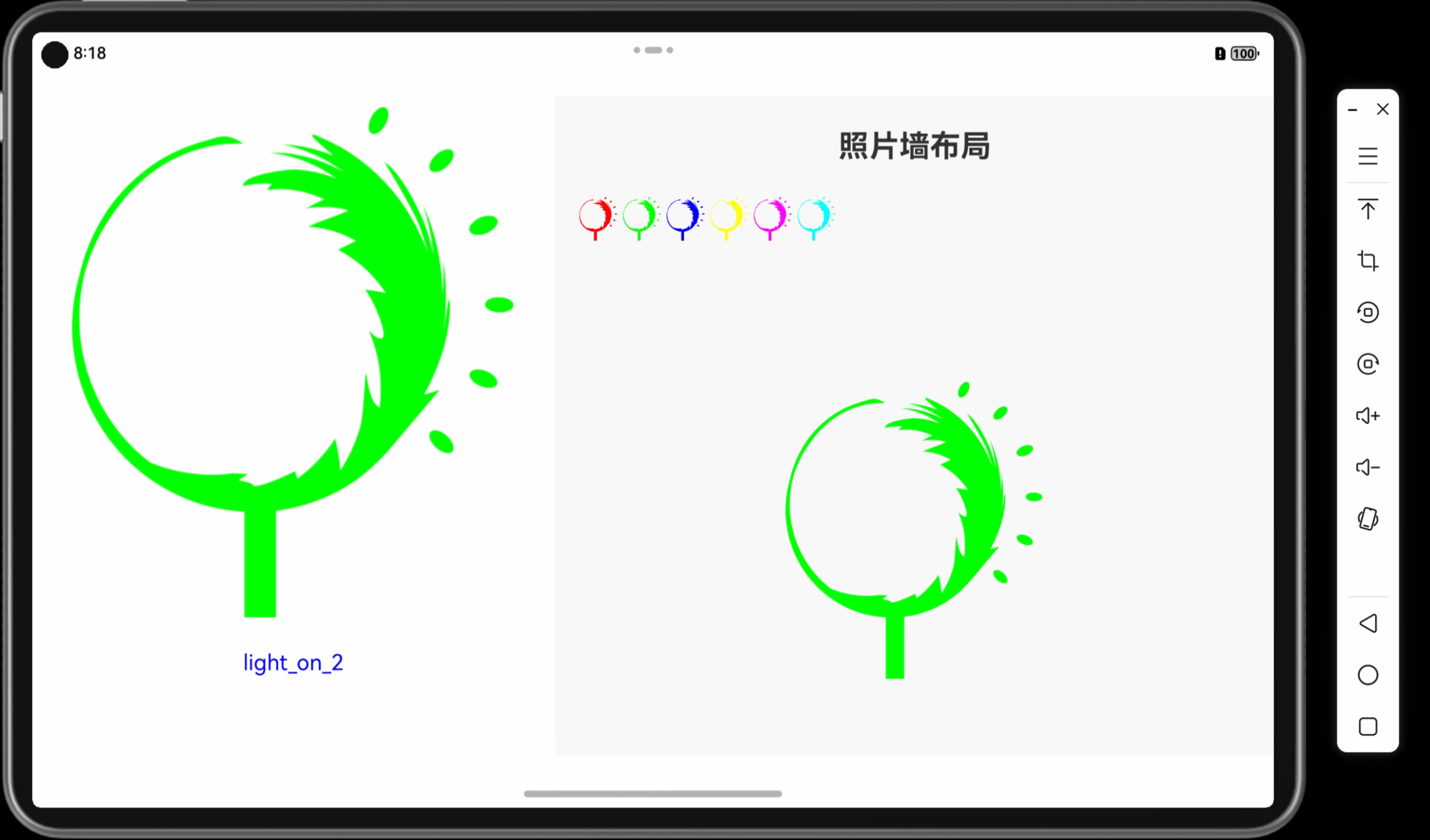
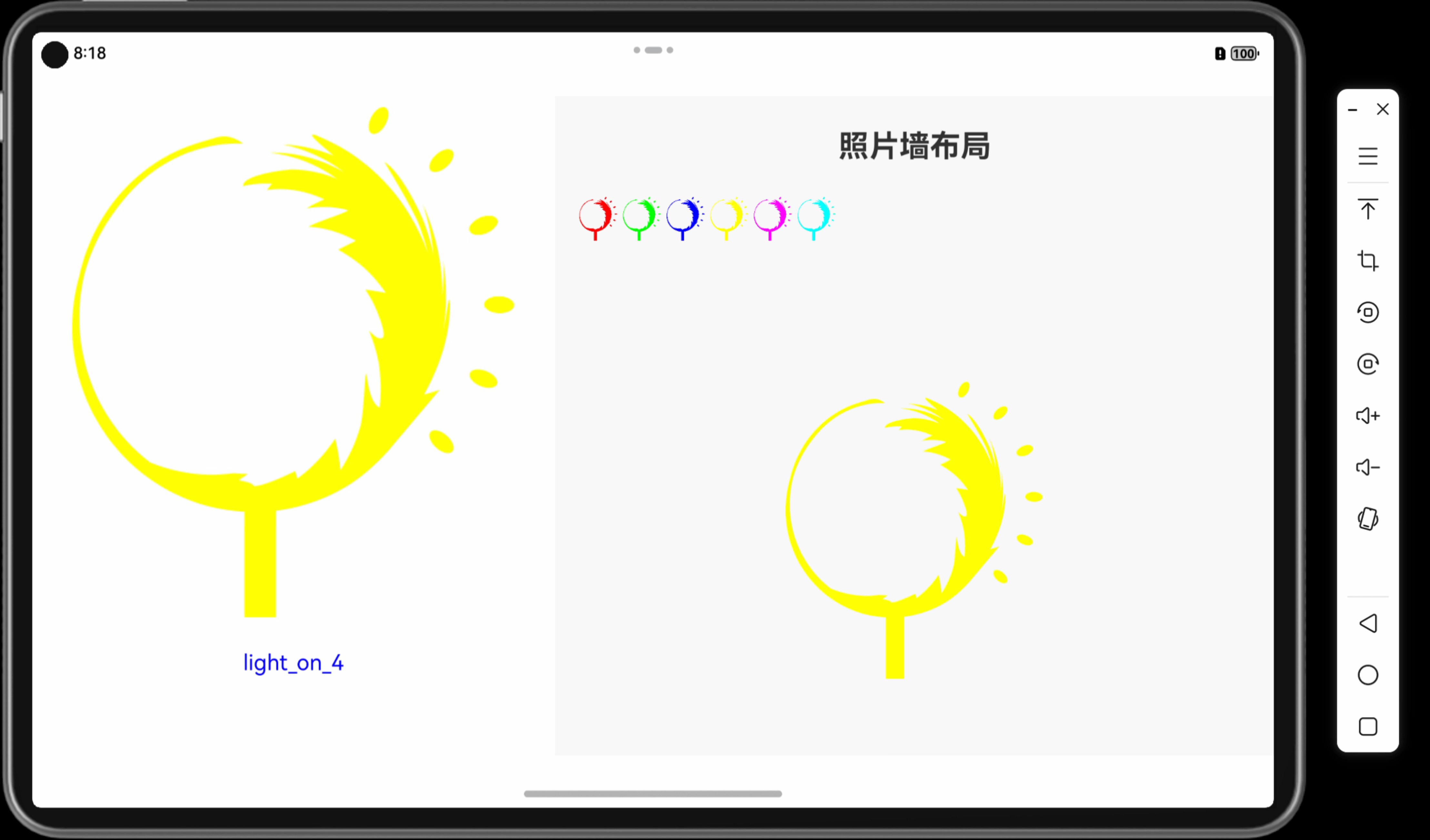
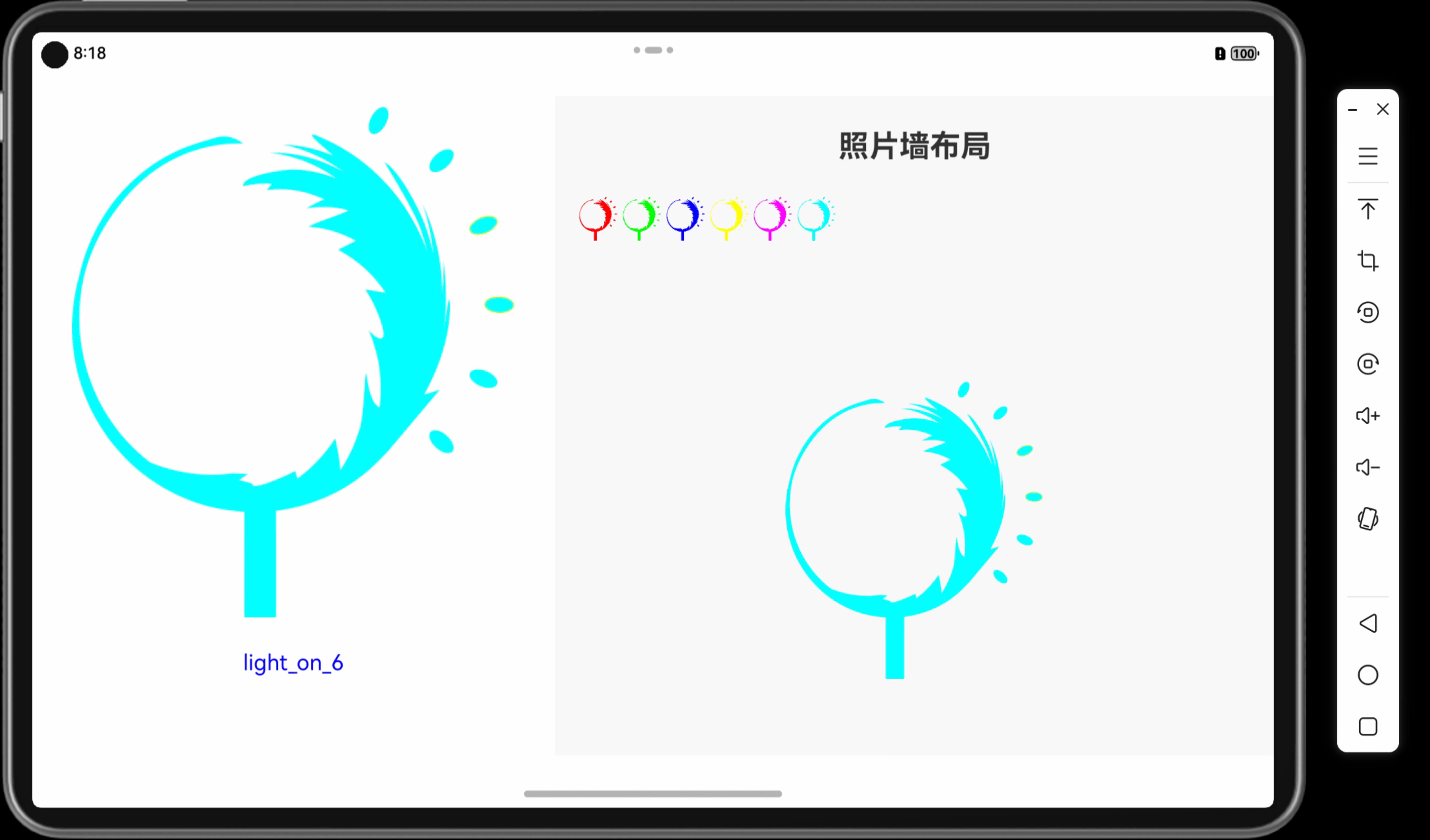
export struct PhotoWallPage {@State selectedImage: string = ''; // 记录选中的图片路径@State isPreviewVisible: boolean = false; // 是否显示图片预览@State previewImage: string = ''; // 预览图片路径private images: string[] = ['light_on_1', 'light_on_2', 'light_on_3','light_on_4', 'light_on_5', 'light_on_6']; // 图片资源名称build() {Row({ space: 20 }) {// 预览区域:放置预览图Column({ space: 10}) {if (this.isPreviewVisible) {Image(this.getImagePath(this.previewImage)).width('100%') // 设置预览图宽度为父容器的 100%.height('80%').borderRadius(8).objectFit(ImageFit.Contain) // 保证图片按比例显示.zIndex(2); // 设置图片的层级高于遮罩层Text(this.selectedImage).fontSize(20) // 平板设备调整字体大小.fontColor(Color.Blue).alignSelf(ItemAlign.Center).margin({ top: 20 })}}.width('40%') // 设置预览区的宽度占 40%.height('100%').padding(10).alignSelf(ItemAlign.Center)// 照片墙区域:展示图片墙Column({ space: 20 }) {// 照片墙标题Text('照片墙布局').fontSize(28) // 调整字体大小适合平板.fontWeight(FontWeight.Bold).alignSelf(ItemAlign.Center).margin({ top: 20 });// 使用 Grid 渲染动态图片Grid() {ForEach(this.images, (image: string) => {GridItem() {Row({ space: 10 }) {// 使用统一大小的图片,添加懒加载或占位图提升性能Image(this.getImagePath(image)) // 动态加载图片.width('90px') // 适应平板屏幕宽度.height('90px') // 保持统一的高度.borderRadius(8).onClick(() => this.showPreview(image)) // 点击图片显示预览.objectFit(ImageFit.Contain); // 保证图片显示不变形}}});}.padding(10).width('100%').height('auto') // 保证 Grid 自适应高度// 预览区域:放置预览图Column({ space: 10}) {if (this.isPreviewVisible) {Image(this.getImagePath(this.previewImage)).width('100%') // 设置预览图宽度为父容器的 100%.height('80%').borderRadius(8).objectFit(ImageFit.Contain) // 保证图片按比例显示.zIndex(2); // 设置图片的层级高于遮罩层}}.width('40%') // 设置预览区的宽度占 40%.height('100%').padding(10).alignSelf(ItemAlign.Center)}.width('60%') // 照片墙区域宽度占 60%.height('100%').padding(10).backgroundColor('#F8F8F8') // 设置浅色背景}.width('100%').height('100%');}// 获取图片的完整路径private getImagePath(image: string): Resource {return $r(`app.media.${image}`);}// 显示图片预览private showPreview(image: string) {this.previewImage = image;this.isPreviewVisible = true;this.selectedImage = image; // 更新选中的图片}
}
// 文件名:Index.etsimport { PhotoWallPage } from './PhotoWallPage';@Entry
@Component
struct Index {build() {Column() {PhotoWallPage() // 调用照片墙页面}.padding(20)}
}
效果示例:通过网格布局展示多张图片,用户点击某张图片后,状态文本会更新显示该图片的编号。
五、代码解读
- 动态图片加载:通过
ForEach渲染动态图片列表,并为每张图片绑定点击事件。 - 状态管理:使用
@State selectedImage动态更新用户点击的图片状态。 - 网格布局:使用
Grid实现照片墙的整齐排列。
六、优化建议
- 添加图片放大功能:点击图片后可显示放大的版本,提升用户体验。
- 图片动态更新:允许用户上传图片或从图库加载更多图片。
- 自定义布局样式:提供多种照片墙布局选择,如横向滚动或不同尺寸的网格组合。
七、相关知识点
- 「Mac畅玩鸿蒙与硬件12」鸿蒙 UI 组件篇2 - Image 组件的使用
- 「Mac畅玩鸿蒙与硬件16」鸿蒙 UI 组件篇6 - List 和 Grid 组件展示数据列表
小结
通过照片墙布局应用的实现,用户可以学习动态图片加载、状态管理和网格布局的基本用法。
下一篇预告
在下一篇「UI互动应用篇18 - 多滑块联动控制器」中,我们将探索如何实现多个滑块之间的联动控制,并动态显示各滑块的状态。
上一篇: 「Mac畅玩鸿蒙与硬件39」UI互动应用篇16 - 倒计时环形进度条
下一篇: 「Mac畅玩鸿蒙与硬件41」UI互动应用篇18 - 多滑块联动控制器
作者:SoraLuna
链接:https://www.nutpi.net/thread?topicId=341
來源:坚果派
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。



















