鸿蒙项目云捐助第二讲鸿蒙图文互动基本程序实现
结合第一讲建立的“Hello World”程序,得到如下图所示的界面。

这里的“Hello World”是通过“Priview”显示出来的。在这个界面中进行开发的前奏曲,可以通过点击更换图片的案例来体会一下鸿蒙Next的开发使用方法。
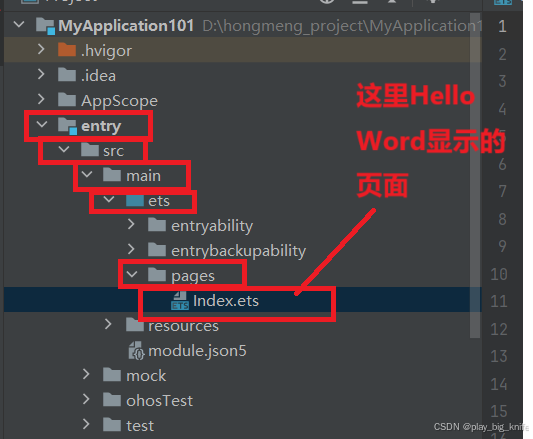
###这里我们直接修改鸿蒙Next项目目录下entry入口模块中main主文件夹下ets/pages目录下的index.ets的文件。如下图所示的文件。

在这个文件中修改图片随按钮的点击而变化需要了解一些基本的布局方法,需要记住一些关键的指令标签。
一、鸿蒙Next开发布局中基础记忆的布局标签
这里完成鸿蒙Next基本的开发布局需要记忆的一些布局组件名称,如下所示:
Row 表示行,在容器中的元素做为行内元素显示
Column 表示列,在容器中的元素做为块状元素显示
Text 表示文字,在Text中可以设置显示的文本
Image 表示图像,在Image中可以设置图片的资源文件
Button 表示按钮,在Button中可以设置按钮的文字
这里还可以设置组件名称的属性,有两个所有组件都具备的属性是非常重要的。如下所示
width 设置组件的宽
height 设置组件的高
二、完成鸿蒙Next的图片文字按钮的基本逻辑
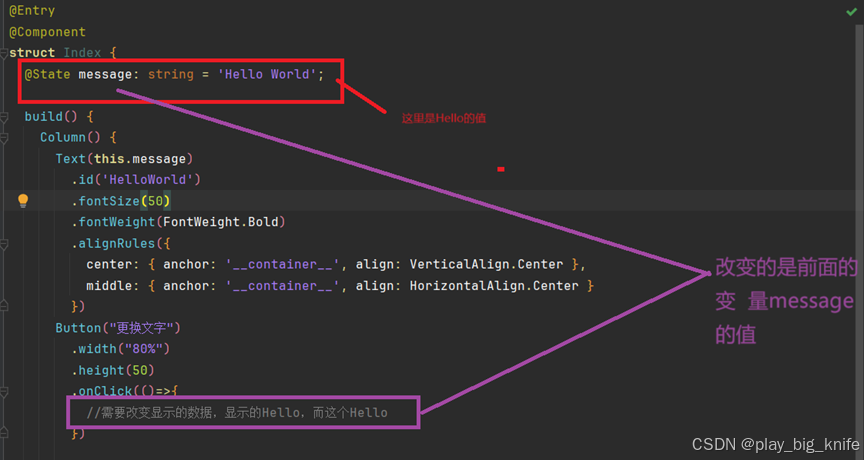
在前面介绍了鸿蒙页面中常见的图片,文字及按钮的组件标签名,这里通过文字和按钮实现一个简单的鸿蒙页面,代码如下图。

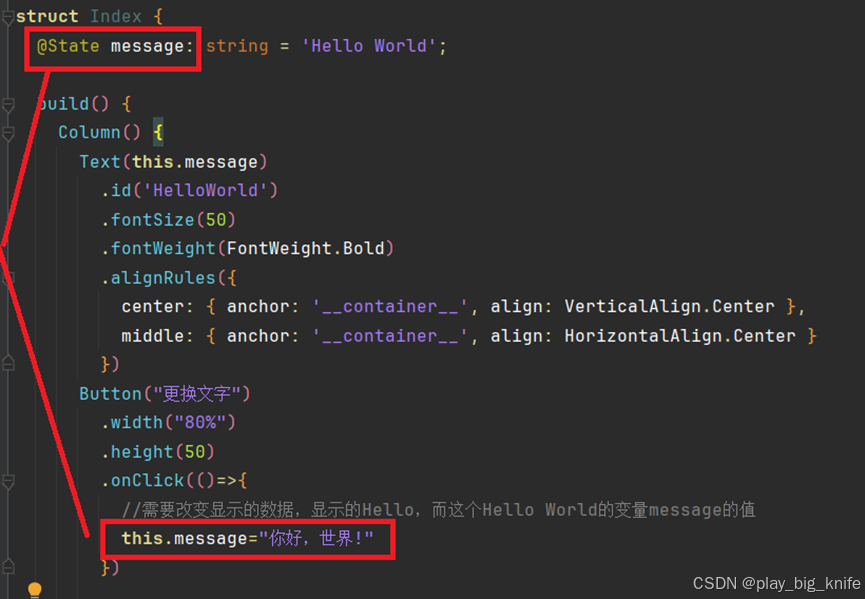
在上述代码中,Text中的this.message显示的就是代码最开始设置的@State指定的信息“Hello World”,在Text的外面有一个Column()的列式块状组件,使Column()元素包含的Text文字和Button按钮以竖向的形式显示。在Text的文本组件下面的.fontSize表示字号的属性方法,接下来的.fontWeight表示粗体的属性方法,继续下来的.alignRule指定了一个规则,表示文字的居中方式,这种居中方式由VerticalAlign.Center指定的。有了Text元素的相关属性方法指定后,后面跟上的是一个按钮Button,按钮设定了基本的宽width和高height属性,同时设定一个方法onClick,这个onClick就是按钮点击后的动作,这个按钮点击事发生的动作可以改变之前@State定义的message变量名。把onClick中的功能进行限定为点击按钮改变文字,实现的功能代码如下图所示。

这里对比两次代码上的不同,在onClick方法中改变message变量的值,可以使用this方法指定一个新值,新的变量值就会覆盖原变量的值。这里的变量定义使用了@State来定义的。功能上实现了把原来的“Hello World”改成了“你好,世界!”,这里可以在预览中看到,原来显示的是“Hello World”,后面点击按钮后,界面上的文字变成了“你好,世界!”。
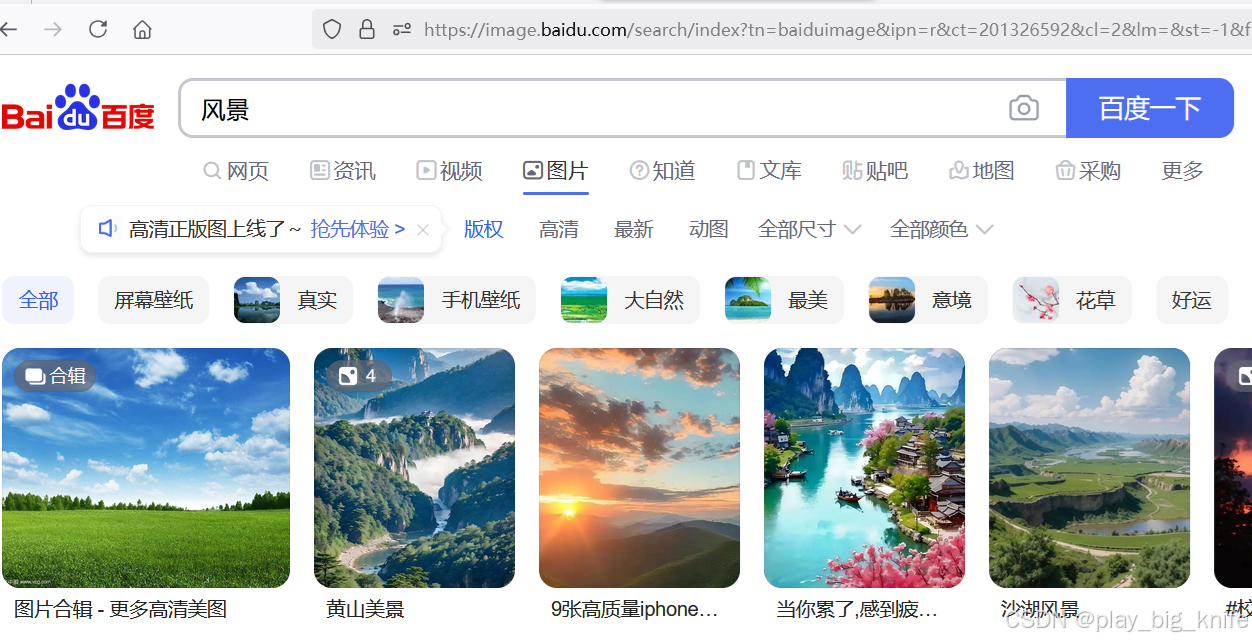
这里把程序做一个修改,把文字下面增加一个图片,首先找到两张不同的图片,这两张图片可以从百度图库中搜索到相关的“风景”,如下图所示。

从百度图库找到图片后,注意需要把图片放在鸿蒙Next项目中的media文件夹中,具体位置如下图所示。

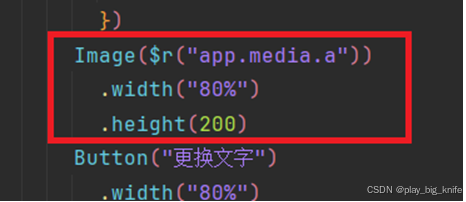
通过图示得知,两张不同的风景图片需要存放在鸿蒙Next项目目录下entry入口模块中main主文件夹下resource目录下的media目录下,这里产生了两张图片,一个是背景图片background.png, 一个是前景图片foreground.png,下面需要修改功能的需求是点击按钮后,不但要更换文字,还需要更换图片,在鸿蒙页面布局中还需要引入一张图片,在原有index.ets文件的Column列式块状元素中添加一个Image的组件,代码如下图。

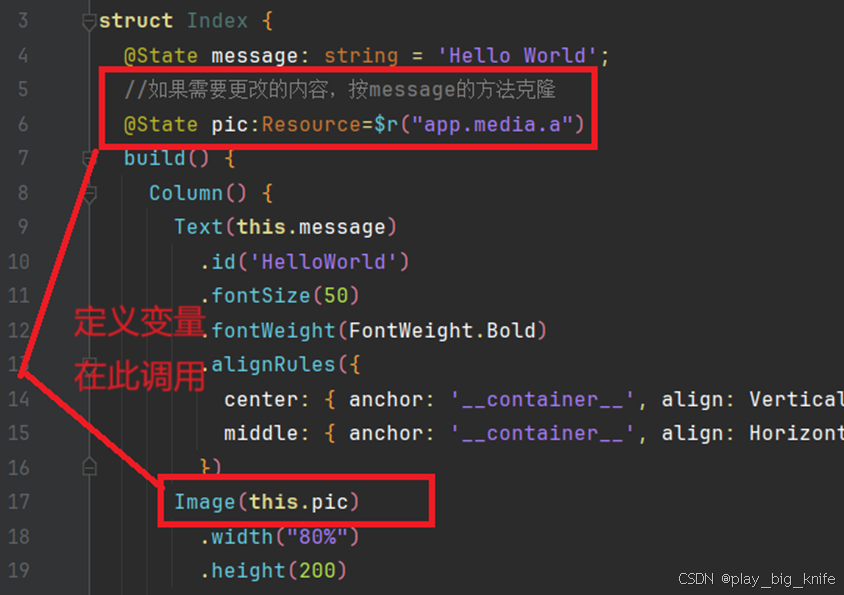
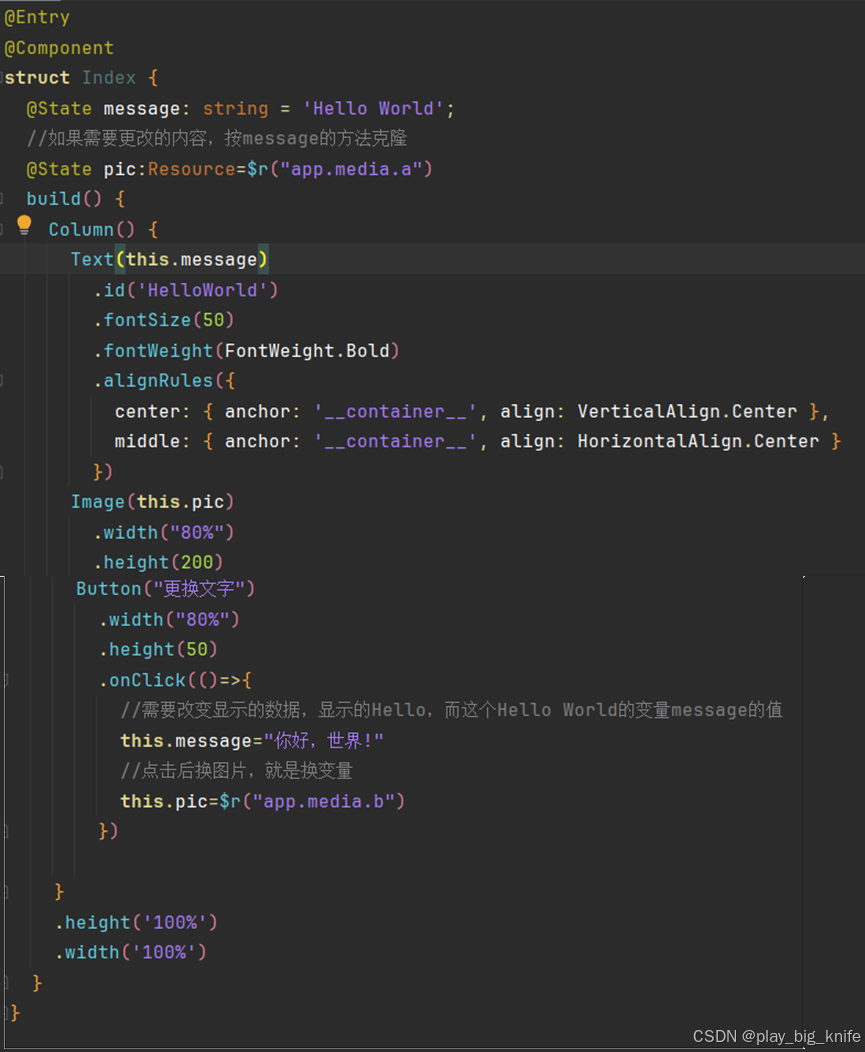
这里又在Column的列式块状元素中又加入了Image的组件,这个组件位于Button的按钮组件之上,并使用$r限定使用的资源名称,为了简化资源的使用名称,这里把background.png改成a.png,把另个一个图片foreground.png改成b.png。在Image使用时后面括号中通过$r引入资源文件,app.media就指向了图片的资源目录,app.media.a就指向图片资源目录中的a.png图片中,后面的.width定义图片的宽,使用双引号带80%限定图片占屏幕的80%,如果直接指定数字就是图片具体的宽,如后面的.height就是直接指定一个200的值,即图片的高是200px的像素值。现在就可以在“Preview”中显示一个图片,但我们的目的不是只显示一个图片,是显示一个图片后还可以更换图片,根据之前改变文字的思想,是需要一个体@State去定义一个文字变量,然后onClick点击时改变这个文字变量的内容。说到这里,照葫芦画个瓢,我们使用@State定 义一个图片资源的变量,通过onClick点击后改变这个图片资源变量的内容。代码如下图所示。

从图中可以看到,这里照着文字的逻辑,先使用@State定义一个图片的变量,这个变量必须是Resource表示资源,这个资源通过$r(“app.media.a”)指向了图片资源目录中的a.png图片中,在Image元素的具体调用中使用这个pic的变量进行显示,需要在pic的前面指示为this表示@State指定的变量。
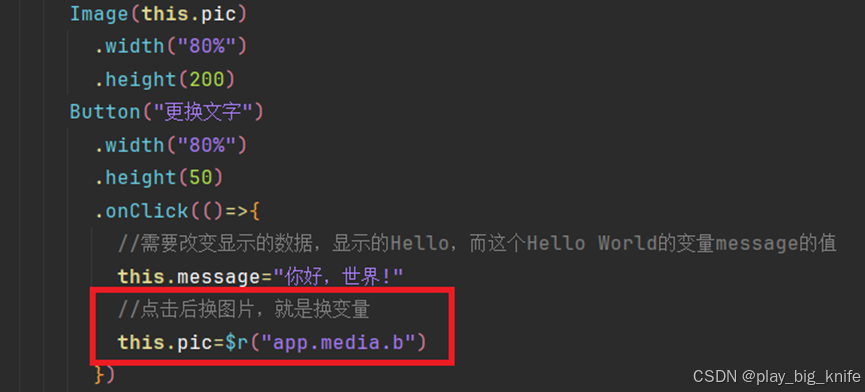
继续根据文字改变的逻辑思路,当按钮发生onClick点击事件后,发生了资源变量的图片资源指向的改变,代码如下图。

这里也通过this指定pic的变量发生改变,然后在“Preview”预览窗口中点击按钮后即可以改变文字,也可以改变图片,如下图所示。

这样,通过调整和修改后的index.ets中的全代码如下图所示。








![[64]最小路径和⭐](https://i-blog.csdnimg.cn/img_convert/baea89511844612964b588a314c8f6da.png)











