组长: 张楷
副组长:王骏
小组成员:林佳欣 王文秋 李昌豪 陈俊泽 赵浩然
项目链接:https://github.com/ctrlshiftm129/Tuanzi
文章目录
- 个人工作记录
- 燃尽图
- 组会照片
- 代码签入记录
- 本周总结
个人工作记录
| 成员 | 工作内容 |
|---|---|
| 张楷 | 完成了从封面到正式游戏的转场逻辑,包括场景初始化加载、过渡动画的设计。 |
| 王骏 | 做了封面的设计,以及封面相关的一些动画设计和控制脚本。 |
| 林佳欣 | 寻找背景相关的素材,做一些场景的点缀。 |
| 王文秋 | 完成游戏文档的完善更新,并配合其他队友的工作。 |
| 李昌豪 | 寻找角色相关的素材,并添加了简单的动画控制。进行测试和工作记录报告的撰写。 |
| 陈俊泽 | 寻找音乐素材,并添加到相应的场景中。 |
| 赵浩然 | 完善了游戏设计理论,优化了游戏机制、玩法规则。 |
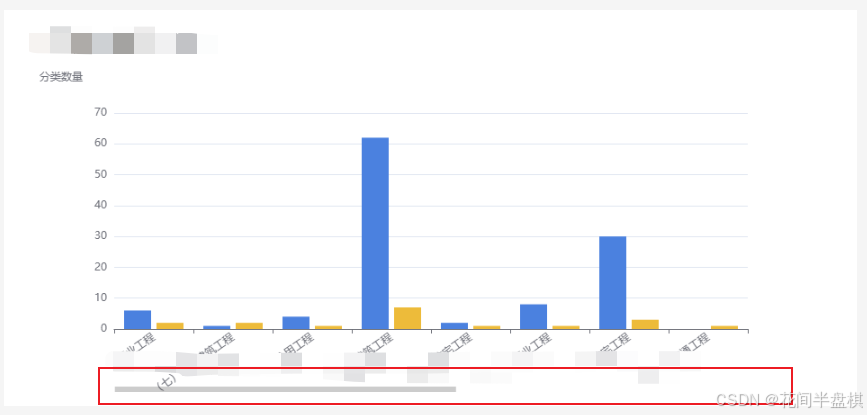
燃尽图

组会照片

代码签入记录

本周总结
这周首先解决了UI动画简陋的问题,找了一些合适的素材,包括背景贴图、子弹的贴图、角色和敌人的贴图,并添加了相应的动画:

还添加了开场动画、转场动画和音乐:

受限于gif图片,声音没法录制进来。音乐这部分的细节就是在转场时是fade out的,而不是戛然而止,这部分控制逻辑就放在了此前添加的audioManager中。
战斗系统的框架此前做的很完善,解耦做的也很好,所以添加动画并没有带来太多工作量,而且角色的移动逻辑也比较简单,动画也不复杂,比想象中容易得多。
开场动画部分,首先负责UI的同学设计了游戏封面,然后在此基础上做一些简单的动画,大头还是转场部分。
转场的脚本控制写在了Assets/UI/Title*中。
开头就是一个简单的播片,结束后进入到封面界面,提供了四个选项,选项做一些悬浮动画,点击后要触发相应的事件。
收藏和制作人员部分暂时没有做相应的响应,留到后面去完善,只需要添加相应的资源,脚本部分解耦做的很好,实现起来倒不麻烦。
退出游戏也很简单,直接结束就完事。
主要是开始游戏事件,首先弹出选择武器的窗口,根据相应的选择来初始化主角的属性。
接下来就涉及到了切换场景,这部分使用了异步加载的优化,将场景中的资源分批次加载到内存中,提高游戏的加载速度和性能:

在加载的这段时间就播放了一些过渡动画,画面中间是一些游戏提示,右下角是主角的一个小动画:

后面的战斗部分就是此前的GameManager负责的逻辑了,这部分逻辑方面没有做改动,还是和之前一样的测试,没啥bug就行,关卡实现后面再做。这部分的测试demo如下:

交互部分则是更新了UI,前面也展示了,还有就是添加了视角跟随,就是添加一个Cinemachine,让它follow主角。
这周解决了不少问题,接下来的工作就是关卡的迭代还有商店系统了,离成品不远了。
就是添加一个Cinemachine,让它follow主角。
这周解决了不少问题,接下来的工作就是关卡的迭代还有商店系统了,离成品不远了。






![[C#与C++交互] 跨进程通信NamedPipes](https://i-blog.csdnimg.cn/direct/2956cb0ae184471bb3e2384323c3554e.png)