文章目录
- 一、OnlyOffice介绍📖
- 二、集成OnlyOffice🧩
- 2.1 环境准备🖥️
- 2.2 搜索镜像
- 2.3 拉取镜像
- 2.4 查看镜像
- 2.5 创建容器
- 2.6 进入容器配置
- 2.7 重启服务
- 2.8 添加字体字号
- 2.9 测试OnlyOffice服务
- 三、在线预览office文档
- 四、Cpolar内网穿透

一、OnlyOffice介绍📖
💎OnlyOffice 是由 Ascensio System SIA 开发的一套综合办公套件。提供了文档、表格和演示文稿的编辑功能。它包括桌面版、在线版和移动版,支持多平台使用。主要功能和特点如下:
-
文档编辑器:支持各种文档格式,包括
DOCX、PDF等,提供丰富的文本编辑工具。 -
电子表格:具备复杂的公式、数据透视表和图表功能,支持
XLSX等格式。 -
演示文稿:提供多种模板和动画效果,支持
PPTX等格式。 -
团队协作:基于房间的在线协作平台,提供文档评论、版本历史和权限管理功能。
-
集成:可以与其他第三方应用集成,如
Nextcloud、OwnCloud等,提高工作效率。 -
安全性:提供
数据加密和权限控制,确保文档安全。
OnlyOffice 适用于个人、企业和教育机构,帮助用户在不同设备和平台上高效处理各种办公任务。
二、集成OnlyOffice🧩
本篇文章讲解如何使用 Docker 在本地 Linux 服务器上安装 ONLYOFFICE ,并结合 cpolar 内网穿透实现公网访问本地部署的文档编辑器与远程协作。
Community Edition 允许您在本地服务器上安装 ONLYOFFICE 文档,并将在线编辑器与 ONLYOFFICE 协作平台或其他流行系统集成。它是一个在线办公套件,包括文本、电子表格和演示文稿的查看器和编辑器,完全兼容 Office Open XML 格式:.docx、.xlsx、.pptx,并支持实时协作编辑。
2.1 环境准备🖥️
本次演示环境:
- 主机:Windows系统10/11
- 虚拟机:
VMware Workstation Pro(CentOs 7.9)- VMware 安装教程请移步 VMware Workstation Pro安装教程
- 容器:
Docker- Docker 教程请移步 Docker 极简教程 快速入门
- Docker 镜像加速请移步 Linux虚拟机 Docker 配置阿里云镜像加速
- 远程工具:
Xshell8( 远程ssh )
2.2 搜索镜像
我这里用的是 onlyoffice/documentserver:7.3 版本的
docker search onlyoffice
2.3 拉取镜像
🎯注意:如果因为网络原因拉取不到镜像,请参考 Linux虚拟机 Docker 配置阿里云镜像加速 。
在 docker hub下载 OnlyOffice 镜像 。
sudo docker pull onlyoffice/documentserver:7.3
2.4 查看镜像
docker images
🎯提示:镜像文件还是蛮大的,虚拟机分配内存要给足!!!

2.5 创建容器
-
🎯将本机的
9000端口映射到docker的80端口上,访问时通过服务器IP:9000访问 -
并且用
-v将本机机/home/onlyOffice文件夹挂载到docker的/var/www/onlyoffice/documentserver/web-apps/wsData文件下,后续直接通过http请求读取对应的文件夹。JWT_SECRET填写自己定义的密钥,JWT_ENABLED设置为true开启token验证。
sudo docker run -i -t -d -p 9000:80 -v /home/myOnlyOffice:/var/www/onlyoffice/documentserver/web-apps/wsData --env JWT_SECRET=VI71S3cGtXg96HgFWzQhblz1KwMc1Jzk -e JWT_ENABLED=false onlyoffice/documentserver:7.3
🔌提示:设置成开机启动:
docker update --restart=always 容器id/名称

2.6 进入容器配置
#进入容器
docker exec -it 容器名 bash
#找到配置文件local.json
cd /etc/onlyoffice/documentserver/
#如果不能编辑,需要安装vim命令
apt-get update
apt-get install vim
2.7 重启服务
supervisorctl restart all
2.8 添加字体字号
- ❌删除原有字体。
#切换目录
cd /usr/share/fonts/
rm -rf *
#切换目录
cd /var/www/onlyoffice/documentserver/core-fonts/
rm -rf *
- 从
windows系统中找到字体文件夹,压缩上传到服务器下。
通过docker命令拷贝
docker cp /home/fonts/容器id:/usr/share/fonts/
cd /usr/share/fonts/font
cp * ../
ls
rm -rf font
- ✒️添加字号,下载
app.js文件到本地编辑。
sudo docker cp cf321c512a6a:/var/www/onlyoffice/documentserver/web-apps/apps/documenteditor/main/app.js /Users/jianchenghou/uploadjar
- 🗳️本地编辑,把以下内容复制到
{value:8,displayValue:"8"}前面。
{value:42,displayValue:"初号"},{value:36,displayValue:"小初"},{value:26,displayValue:"一号"},{value:24,displayValue:"小一"},{value:22,displayValue:"二号"},{value:18,displayValue:"小二"},{value:16,displayValue:"三号"},{value:15,displayValue:"小三"},{value:14,displayValue:"四号"},{value:12,displayValue:"小四"},{value:10.5,displayValue:"五号"},{value:9,displayValue:"小五"},{value:7.5,displayValue:"六号"},{value:6.5,displayValue:"小六"},{value:5.5,displayValue:"七号"},{value:5,displayValue:"八号"},
- 将修改好的
app.js拷贝到容器中
docker cp app.js cf321c512a6a:/var/www/onlyoffice/documentserver/web-apps/apps/documenteditor/main/
#进入容器
docker exec -it cf321c512a6a /bin/bash
cd /usr/bin
#执行:
./documentserver-generate-allfonts.sh
至此,服务已搭建完毕,可以运行本地地址查看服务运行效果。
2.9 测试OnlyOffice服务
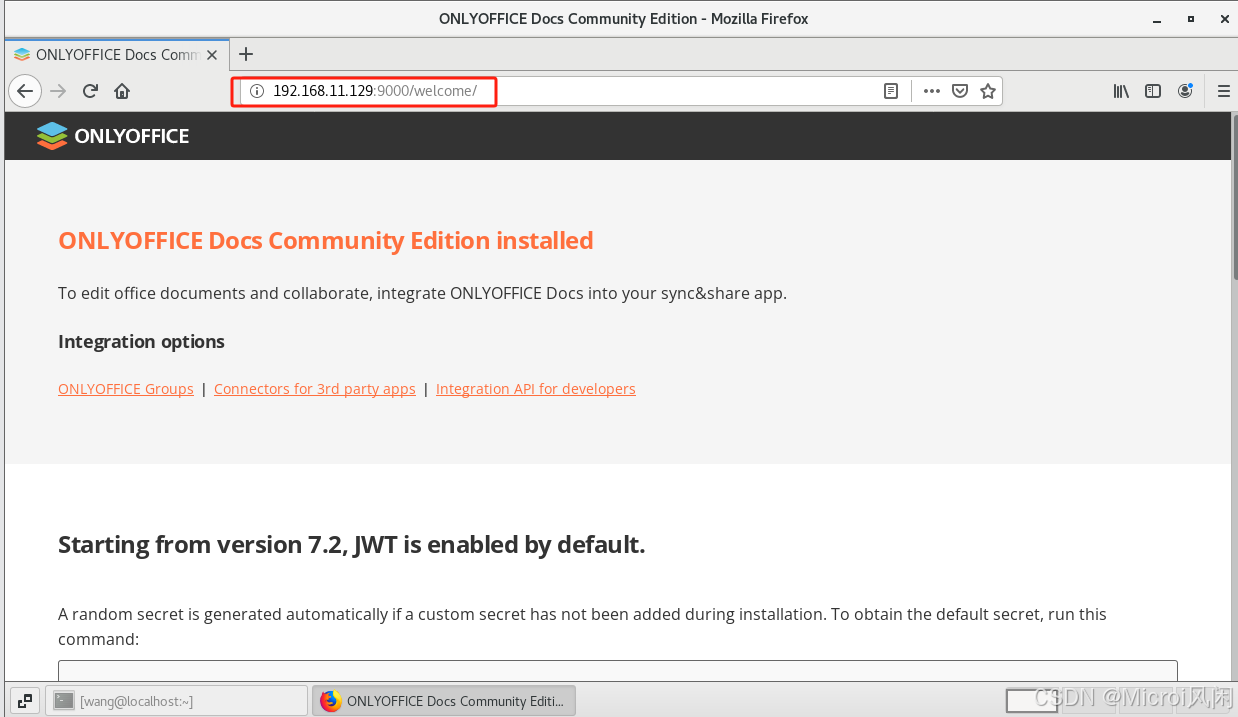
访问网址:192.168.93.128:9000,需要以 IP加端口 方式访问,不能用 localhost 访问。

看到这个画面就说明服务已经成功运行了。
三、在线预览office文档
onlyoffice 服务已经创建完成了,接下来我们需要验货了,简简单单创建个测试 html 项目。
服务端地址:
http://192.168.93.128:9000/web-apps/apps/api/documents/api.js
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8"><title>测试onlyoffice在线预览文件功能</title><script type="text/javascript" src="http://192.168.93.128:9000/web-apps/apps/api/documents/api.js"></script><style>html {height: 100%;width: 100%;padding: 0;margin: 0;}body {height: 100%;width: 100%;padding: 0;margin: 0;}</style></head><body class="full-screen"><div id="placeholder"></div><script language="javascript" type="text/javascript">// var docEditor = new DocsAPI.DocEditor("placeholder", {// "document": {// "fileType": "docx",// "title": "2024xxxx移动云应用合同.docx",// //地址必须文件服务器能访问到// "url": "https://minio.nbweixin.cn/private/xxx/file/20241212/2024%E5%8D%97%E4%BA%AC%E5%85%86%E4%BA%BF%E7%A7%BB%E5%8A%A8%E4%BA%91%E5%BA%94%E7%94%A8%E5%90%88%E5%90%8C-1733983002.docx"// },// });var docEditor = new DocsAPI.DocEditor("placeholder", {"document": {"fileType": "docx",//每次打开需要生成不同的key"key": "253566000196390912","title": "2024xxx云应用合同.docx",//地址必须文件服务器能访问到"url": "https://minio.nbweixin.cn/private/xxx/file/20241212/2024%E5%8D%97%E4%BA%AC%E5%85%86%E4%BA%BF%E7%A7%BB%E5%8A%A8%E4%BA%91%E5%BA%94%E7%94%A8%E5%90%88%E5%90%8C-1733983002.docx"},"editorConfig": {//回调地址,当点击保存时触发,wjbh为数据库的文件标识,可以在回调方法中做业务处理,回调程序的服务器必须能访问到文件服务器"callbackUrl": "http://192.168.1.180:8000/word/callbackSave?wjbh=253566000196390912","lang": "zh-CN", // 中文"mode": "view",//查看模式//"mode": "edit", //编辑模式"customization": { //定制部分允许自定义编辑器界面,使其看起来像您的其他产品,并更改是否存在其他按钮,链接,更改徽标和编辑者所有者详细信息。"help": false, //定义是显示还是隐藏“帮助”菜单按钮。默认值为true。"hideRightMenu": false, //定义在第一次加载时是显示还是隐藏右侧菜单。默认值为false。"autosave": false, //定义是启用还是禁用“自动保存”菜单选项。请注意,如果您在菜单中更改此选项,它将被保存到浏览器的localStorage中。默认值为true。"forcesave": true, //定义保存按钮是否显示默认false"chat": false, //定义“聊天”菜单按钮是显示还是隐藏;请注意,如果您隐藏“聊天”按钮,则相应的聊天功能也将被禁用。默认值为true。"commentAuthorOnly": false, //定义用户是否只能编辑和删除他的评论。默认值为false。"comments": true, //定义是显示还是隐藏“注释”菜单按钮;请注意,如果您隐藏“评论”按钮,则相应的评论功能将仅可用于查看,评论的添加和编辑将不可用。默认值为true。"compactHeader": false, //定义是否将菜单栏放在在徽标旁边使界面更加紧凑默认false。"compactToolbar": false, //定义显示的顶部工具栏类型是完整(false)还是紧凑true。默认值为false 多余菜单将在右侧折叠点击显示。"compatibleFeatures": false, //定义仅与OOXML格式兼容的功能的使用。例如,不要在整个文档上使用注释。默认值为false。"macros": true, //定义是否将运行文档宏以及可用的宏设置。默认值为true。"macrosMode": "warn", //定义是否将运行文档宏。可以采用以下值: disable -根本不运行;enable -自动运行所有宏;warn -警告宏并请求允许运行。默认值为original。"plugins": false, //定义是否将启动插件并可用。默认值为true。"showReviewChanges": false, //定义在加载编辑器时是否自动显示或隐藏审阅更改面板。默认值为false。"spellcheck": true, //定义在加载编辑器时是否自动打开或关闭拼写检查器。拼写检查器仅适用于文档编辑器和演示文稿编辑器。默认值为true。"toolbarNoTabs": false, //定义是突出显示顶部工具栏选项卡样式。默认值为false。"unit": "cm", //定义在标尺和对话框中使用的度量单位。可以采用以下值:cm -厘米,pt-点,inch -英寸。默认值为厘米(cm)。"zoom": 100, //定义以百分比为单位的文档显示缩放值。可以取大于0的值。对于文本文档和演示文稿,可以将此参数设置为-1(使文档适合页面选项)或-2(使文档页面宽度适合编辑器页面)。默认值为100。"goback": { //定义“打开文件位置”菜单按钮和右上角按钮的设置。该对象具有以下参数:"blank": true, //在新的浏览器选项卡/窗口(如果值设置为true)或当前选项卡(如果值设置为false)中打开网站。默认值为true,"requestClose": false, //定义如果单击“打开文件位置”按钮,则调用events.onRequestClose事件,而不是打开浏览器选项卡或窗口。默认值为false,"text": "Open file location", //将在“打开文件位置”菜单按钮和右上角按钮(即,而不是“转到文档”)上显示的文本,"url": "https://www.baidu.com" //单击“打开文件位置”菜单按钮时将打开的网站地址的绝对URL ,}},"user": { //用户信息"id": "111111", //用户ID"name": "张三" //用户全名称},// "documentType": "cell", //表格"documentType": "word",//文档// "documentType": "slide",//ppt演示// "type": "desktop"}});</script></body><style type="text/css">.full-screen {height: 100%;overflow: hidden;}</style></html>
运行结果:

四、Cpolar内网穿透
Cpolar 内网穿透工具 教程请移步:Cpolar 内网穿透工具 。
至此,就大功告成了。

觉得有帮助就点个赞赞吧 💕💕💕