在现代开发中,选择合适的架构是至关重要的。两种非常常见的架构模式分别是 传统服务器架构 和 Serverless。它们各有优缺点,适合不同的应用场景。今天,我就带大家一起对比这两种架构,看看它们的差异,并且帮助你选择最适合你的方式。
可能有些朋友看到“Serverless”这个词,脑袋里会冒出一个问题:“无服务器?那我不是可以省下一大堆服务器费了吗?”嗯,虽然名字里有个“无服务器”,但实际情况是,背后仍然是有服务器的,只不过这些复杂的工作交给云平台来帮我们处理。我们只需要关心代码的编写,而不需要操心服务器的管理了。
现在,让我带着大家一起探索 Serverless 函数 的奇妙世界吧!
一、什么是传统服务器架构?
传统服务器架构(传统的后端架构)指的是我们使用固定的服务器(可以是物理服务器,也可以是虚拟服务器)来部署应用程序、处理请求和管理数据库。在这种架构下,我们需要自己管理整个服务器,包括操作系统、数据库、应用程序以及所有的基础设施。
传统架构的特点
- 固定服务器:需要自己配置和管理服务器,处理所有硬件和软件的配置。
- 自定义扩展:服务器的扩展需要手动配置,通常是通过增加更多的服务器或提升硬件性能来实现。
- 长期运行:服务器通常会24小时持续运行,处理不断到来的请求。
- 更高的维护成本:由于需要自行管理服务器、操作系统、负载均衡等,运维工作量较大。
二、什么是 Serverless 架构?
Serverless(无服务器架构)是一个云计算模型,允许开发者编写和运行应用程序而无需管理服务器。这并不意味着没有服务器,而是指服务器的管理和维护交给云服务提供商。开发者只需要关心业务逻辑,剩下的交给云平台来自动处理。
Serverless 架构的特点
- 无需管理服务器:开发者无需关注底层服务器和基础设施的配置,只需编写函数代码。
- 按需计算:只要有请求到来,云平台就会动态地为你分配计算资源,调用你的代码。当没有请求时,不消耗资源。
- 自动扩展:Serverless 平台会根据流量自动扩展,无论流量多大,平台会自动处理。
- 按使用付费:Serverless 采用按实际调用量计费的方式,你只为实际的计算时间和资源付费。
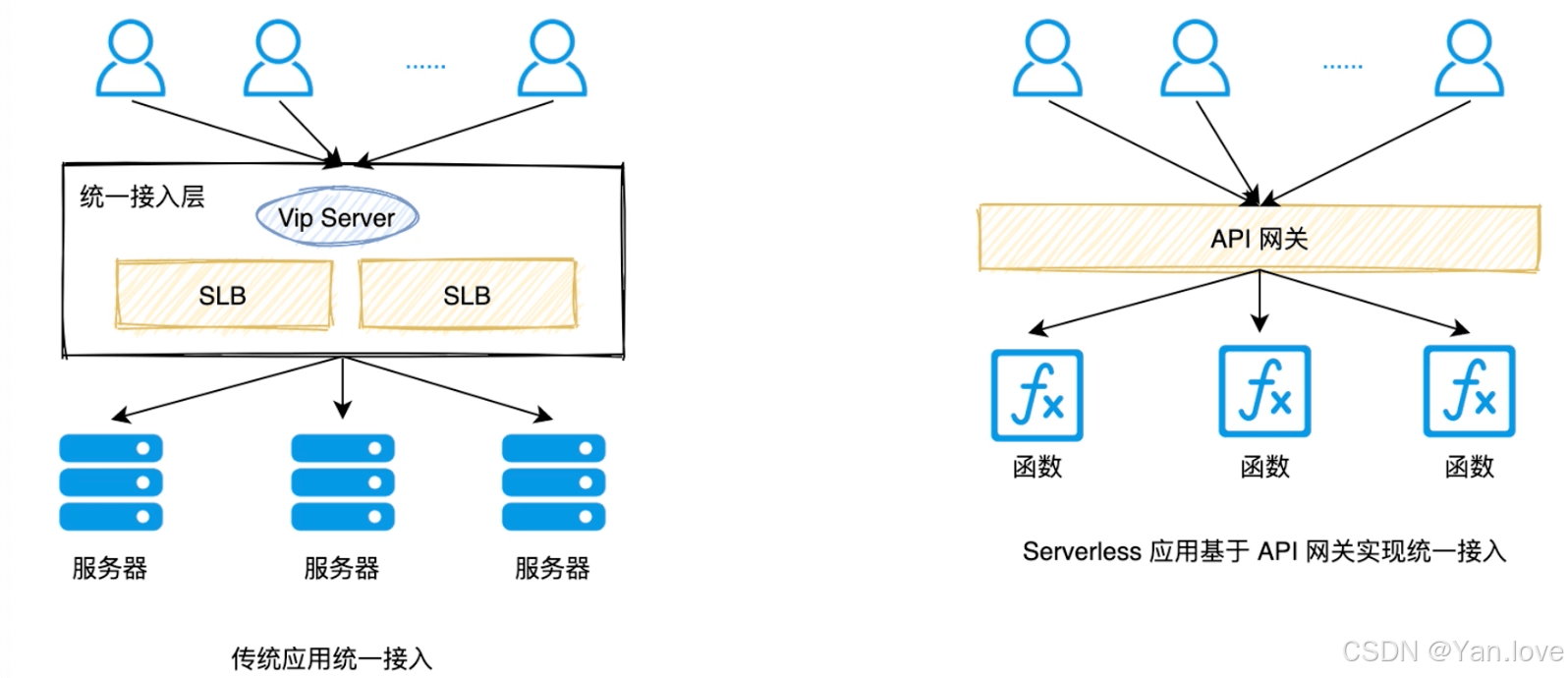
三、传统服务器 VS Serverless:核心区别

我们可以从几个重要的方面来对比这两种架构:
| 特点 | 传统服务器 | Serverless |
|---|---|---|
| 服务器管理 | 需要开发者手动配置和维护服务器。 | 不需要管理服务器,云服务提供商负责。 |
| 扩展性 | 手动增加更多服务器来处理更大的流量。 | 自动根据请求数量扩展,无需开发者干预。 |
| 成本模式 | 持续收费(即使不使用服务器)。 | 按请求和计算时间收费,只为实际使用付费。 |
| 启动速度 | 启动速度较慢,需要提前启动和配置。 | 快速启动,每个请求都由云平台动态处理。 |
| 维护和监控 | 需要手动维护服务器,处理硬件故障,配置负载均衡等。 | 无需担心硬件故障,平台自动处理。 |
| 应用场景 | 适合长期运行、高负载、复杂业务的应用。 | 适合短时处理、高频调用、事件驱动的任务。 |
为什么选择 Serverless?
- 省时省力:开发者不需要管理服务器和基础设施,可以专注于代码和业务逻辑。
- 自动扩展:无论你的流量有多大,Serverless 都能帮助你自动扩展,避免服务器负载过重。
- 成本效益:你只为实际使用的计算资源和请求付费,避免了传统服务器的资源浪费。
哪些场景适合 Serverless?
虽然 Serverless 架构有很多优势,但它也有一定的适用场景。以下是一些适合使用 Serverless 的场景:
- 短时任务:例如图像处理、视频转码、数据清洗等,Serverless 非常适合这些事件驱动的短时任务。
- API 接口:如果你需要快速开发和部署 API,可以使用 Serverless 来处理 HTTP 请求,减少配置工作。
- 实时数据处理:例如社交媒体数据分析、实时通知等,这类应用往往需要高并发且不需要持久运行。
四、使用 Serverless 构建应用:一个简单的示例
接下来,我将通过一个简单的示例来演示如何在 Vercel 中使用 Serverless 函数。我们将创建一个简单的 API 接口,接受 HTTP 请求并返回一条消息。
关于 Vercel 的 Serverless 函数详细介绍,我放到另一篇文章来讲解
步骤 1: 创建一个 Serverless 函数
- 在 Vercel 中创建一个新的项目。
- 在项目中创建一个
api目录,并在该目录中创建一个新的文件,例如hello.js。
// api/hello.js
module.exports = (req, res) => {res.status(200).json({ message: 'Hello from Serverless!' });
};
步骤 2: 部署并测试
- 将你的代码提交到 GitHub,并连接到 Vercel。
- Vercel 会自动检测到这个 Serverless 函数,并为你部署。
- 部署成功后,你会得到一个 URL,访问这个 URL 就会看到返回的 JSON 响应。
五、传统服务器与 Serverless 在开发中的选择
选择传统服务器还是 Serverless,完全取决于你的应用场景和需求。如果你的应用需要长时间持续运行,并且有复杂的业务逻辑(例如大规模的电商平台),传统服务器架构可能更适合。而如果你的应用是轻量级的、高并发的短时任务,Serverless 将是一个更高效、更经济的选择。
朋友们,选择哪种架构不重要,最重要的是要根据自己的项目需求做出合适的选择。
六、总结
传统服务器与 Serverless 各有优势,关键是根据你的应用场景选择合适的架构。如果你追求简洁、高效、按需付费,Serverless 是个不错的选择;如果你的应用需要高可定制性、长期运行和复杂的资源管理,那么传统服务器架构可能更适合。
通过 Serverless,你可以在云端轻松创建和部署函数,减少开发和运维的成本。无论是 API、异步任务,还是实时处理,Serverless 都能帮你省去许多不必要的麻烦。
现在,你已经了解了传统服务器和 Serverless 的区别,以及它们的优缺点。你是不是有些跃跃欲试了呢?赶紧去体验 Serverless 吧,感受一下这种灵活、简洁的开发方式!同时也可以将你的项目托管在 Vercel 等平台,体验 Serverless 函数的强大功能!