一 概述
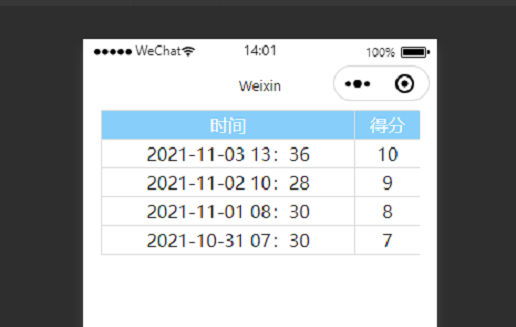
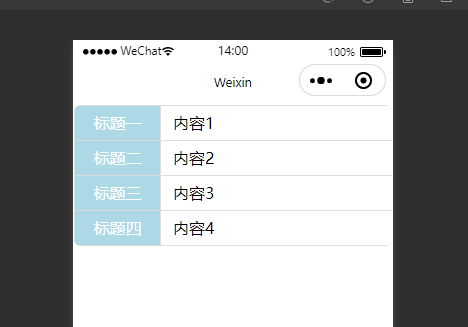
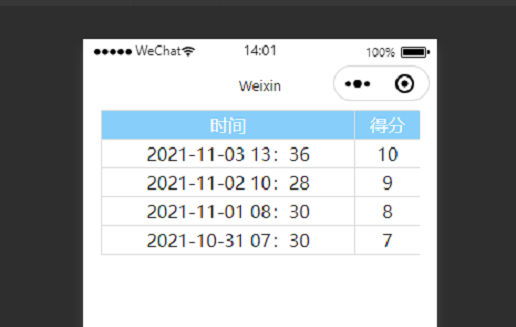
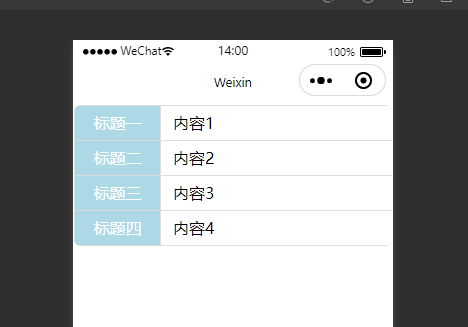
| 表格样式一 | 表格样式二 |
|---|
 |  |
二 绘制过程
- 外层设置
display:table,并设置border-collapse表格边框模型 - 表头设置
display:table-row,单元格设置为display:table-cell - 每一行单元格同表头设置
三 示例代码
3.1 table.wxml(布局文件)
<view class="su-table-box"><view class="su-table"><!-- 表格标题 --><view class="su-tr"><view class="su-th" wx:for="{{list.th}}" wx:key="index">{{item}}</view></view><!-- 表格内容 --><view class="su-tr" wx:for="{{list.td}}" wx:for-item="tdinfo" wx:key="index"><view class="su-td" wx:for="{{tdinfo}}" wx:key="index_">{{item}}</view></view></view></view>
3.2 table.wxss(样式文件)
.su-table-box {height: 100%;overflow-x: auto;padding-bottom: 40rpx;
}.su-table {margin: 0 auto;display: table;border-collapse: collapse;overflow-x: auto;word-break: keep-all;white-space: nowrap;background-color: #FFFFFF;width: 90%;border-radius: 20rpx;
}.su-tr {display: table-row;
}.su-th {display: table-cell;height: 60rpx;line-height: 60rpx;text-align: center;border: 1rpx solid #DDDDDD;border-right: none;border-bottom: none;background-color: #87CEFA;color: #FFFFFF;
}.su-td {padding: 0rpx 30rpx;display: table-cell;height: 60rpx;line-height: 60rpx;text-align: center;border: 1rpx solid #DDDDDD;border-right: none;
}
3.3 table.js(设置表格展示数据)
onLoad: function (options) {const list = {// 表格标题th: ["时间", "得分"],// 表格内容 这里只能使用 数组套数组格式td: [["2021-11-03 13:36","10"],["2021-11-02 10:28","9"],["2021-11-01 08:30","8"],["2021-10-31 07:30","7"],],}this.setData({list})},
四 参考代码