我的信息周刊,记录这周我看到的有价值的信息,主要针对计算机领域,内容主题极大程度被我个人喜好主导。这个项目核心目的在于记录让自己有印象的信息做一个留存以及共享。
🎯 项目
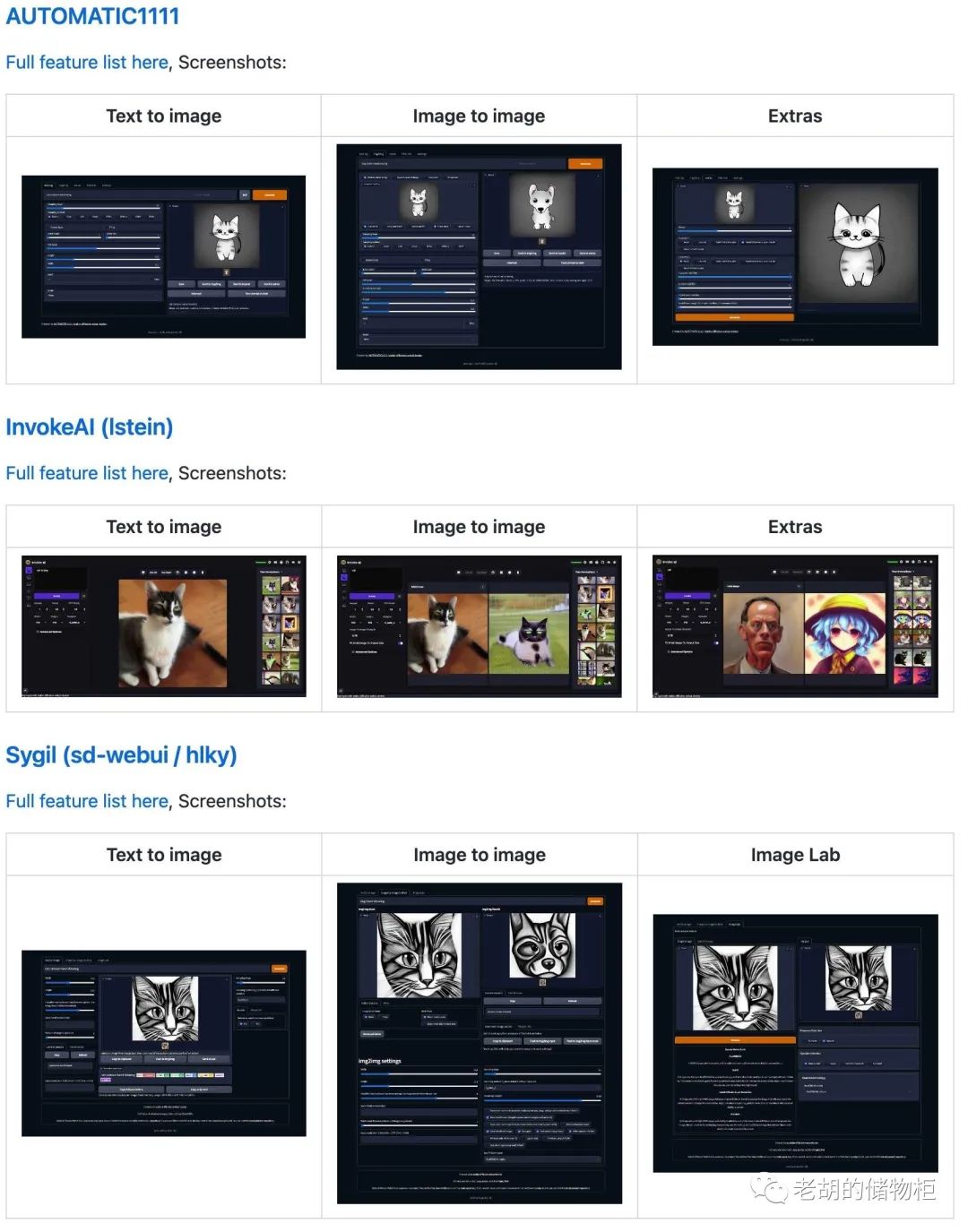
stable-diffusion-webui-docker[1]
基于 Docker 的一站式 Stable Diffusion(最近很火的 AI 文字生成图片的模型)安装包,可提供以下多个 UI 可选:
AUTOMATIC1111/stable-diffusion-webui[2]
invoke-ai/InvokeAI[3]
sygil-webui[4]

vue-fabric-editor[5]
基于 fabric.js 和 Vue 的图片编辑器,可自定义字体、素材、设计模板:

plasmo[6]
Plasmo 框架是骇客为骇客制作的一个强力的浏览器扩展 SDK。构建您的产品,无需担心配置文件编写和构建浏览器扩展时的奇怪特性:
对 React[7] + Typescript[8] 的一等支持
声明式开发,自动生成 `manifest.json` (MV3)[9]
热重载
`.env*` 文件[10]
远程代码打包[11] (例如:使用 gtag4 )
自动部署 (通过 BPP[12])
还有更多! 🚀

更多介绍建议参考这篇文章:Plasmo Framework:次世代的浏览器插件开发框架
🤖 软件
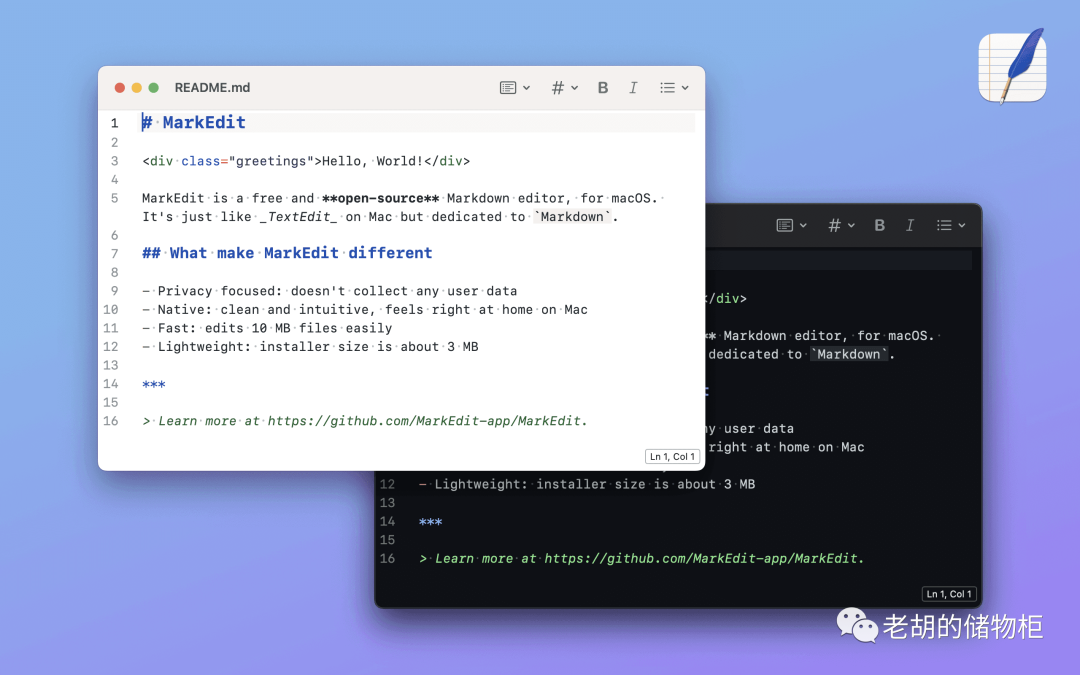
MarkEdit[13]
就像 Mac 上的 TextEdit 一样,但专注于于 Markdown,MarkEdit 的特点:
注重隐私:不收集任何用户数据
原生:干净直观
快速:轻松编辑 10 MB 文件
轻量级:安装程序大小约为 3 MB

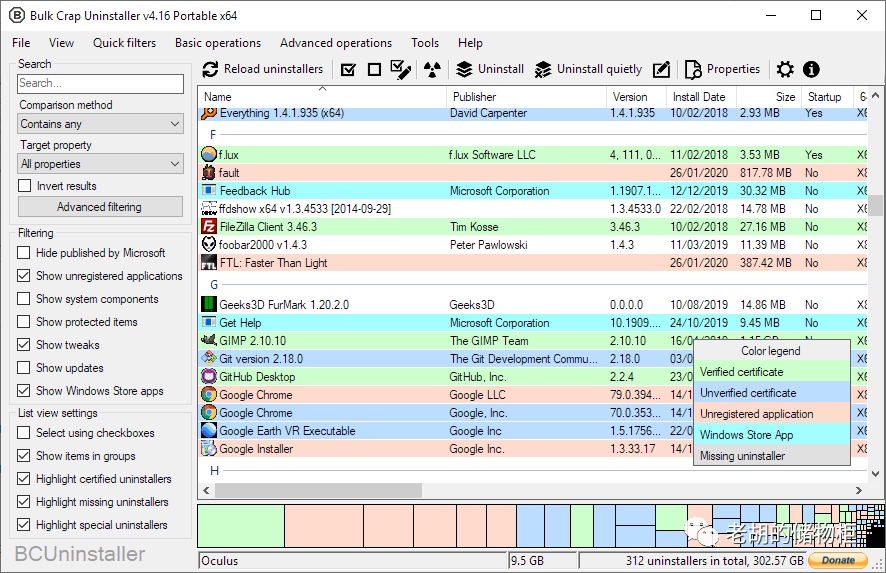
Bulk-Crap-Uninstaller[14]
Bulk Crap Uninstaller 是一款免费开源的 Windows 卸载软件,它能够快速删除大量不需要的应用程序,甚至是便携或未注册的程序与游戏,并且能自动扫描残留文件、注册表遗留内容等:

👀 资料
clean-code-javascript[15]
代码整洁之道(javascript 版本):
英文版-clean-code-javascript[16]
中文版-clean-code-js[17]
🕸 网站
flowgpt[18]
一个分享 ChatGPT 提示的网站:

watermark[19]
短视频/图集在线去水印解析:

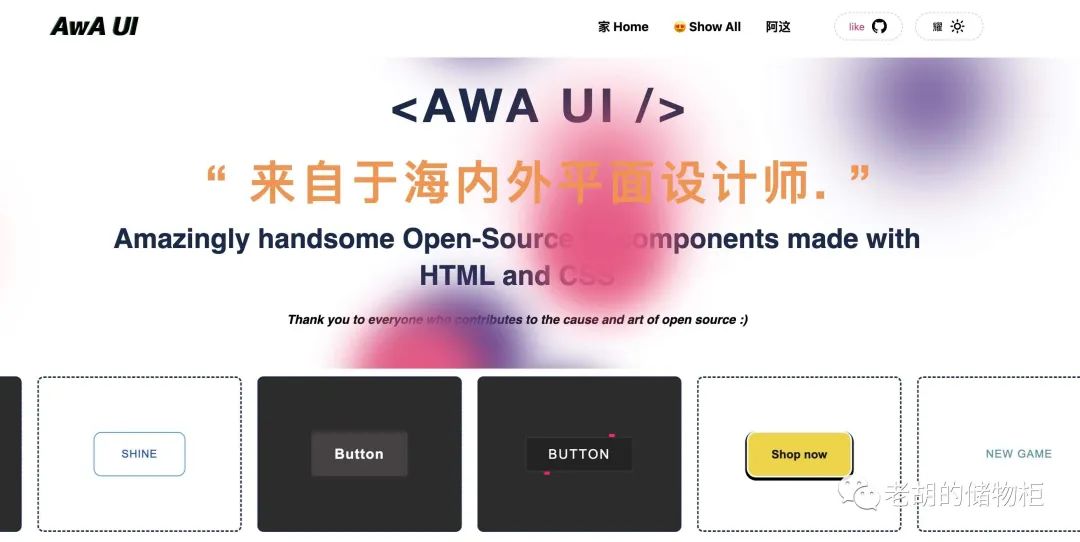
handsome-css[20]
网站主旨在于收集网上仅靠 CSS 与 HTML 就可以实现的动效 UI,目的是为了提高开发者的审美和技术:

项目开源在:handsome-css3-lib[21]。
✍️ 说明
周刊相关信息:
Github 地址:howie6879/weekly/[22],觉得不错麻烦给我一个Star,谢谢 ❤️
浏览地址:weekly.howie6879.cn[23] | 今日推荐[24]
🙌 如果你阅读到这里,说明我们对信息的认可区域是有一定交集的,可以说我们是同道中人,所以如果你有自认为不错的信息获取渠道,欢迎留言或者私聊我,谢谢。
👬🏻朋友,都看到这了,确定不关注一下么👇
历史上的本周👉:我的周刊(第028期)
参考资料
[1]
stable-diffusion-webui-docker: https://github.com/AbdBarho/stable-diffusion-webui-docker
[2]AUTOMATIC1111/stable-diffusion-webui: https://github.com/AUTOMATIC1111/stable-diffusion-webui
[3]invoke-ai/InvokeAI: https://github.com/invoke-ai/InvokeAI
[4]sygil-webui: https://github.com/Sygil-Dev/sygil-webui
[5]vue-fabric-editor: https://github.com/nihaojob/vue-fabric-editor
[6]plasmo: https://github.com/PlasmoHQ/plasmo
[7]React: https://reactjs.org/
[8]Typescript: https://www.typescriptlang.org/
[9]声明式开发,自动生成 manifest.json (MV3): https://docs.plasmo.com/framework#where-is-the-manifestjson-file
.env* 文件: https://docs.plasmo.com/framework/env
远程代码打包: https://docs.plasmo.com/framework/workflows/remote-code
[12]BPP: https://docs.plasmo.com/framework/workflows/submit
[13]MarkEdit: https://github.com/MarkEdit-app/MarkEdit
[14]Bulk-Crap-Uninstaller: https://github.com/Klocman/Bulk-Crap-Uninstaller
[15]clean-code-javascript: https://github.com/ryanmcdermott/clean-code-javascript
[16]英文版-clean-code-javascript: https://github.com/ryanmcdermott/clean-code-javascript
[17]中文版-clean-code-js: https://github.com/alivebao/clean-code-js
[18]flowgpt: https://flowgpt.com/
[19]watermark: https://watermark.liumingye.cn/
[20]handsome-css: https://www.handsome-css.com/
[21]handsome-css3-lib: https://github.com/ZiYi0414/handsome-css3-lib
[22]howie6879/weekly/: https://github.com/howie6879/weekly/
[23]weekly.howie6879.cn: https://weekly.howie6879.cn/
[24]今日推荐: https://weekly.howie6879.cn/recommend/index.html