一、设计目标
1.1 设计要求
完成类微信的门户页面框架设计,APP最少必须包含4个tab页面。框架设计需要使用 fragment,activity,不得使用UNIAPP技术进行开发(H5或者小程序);
1.2 设计功能介绍
(1)顶部显“微信“”
(2)底部有四个按钮,分别为聊天、好友、通讯录、设置。
(3)点击按钮,按钮图标变化且点击不同按钮,中间显示界面显示对应的内容。
二、界面设计
2.1 UI布局设计
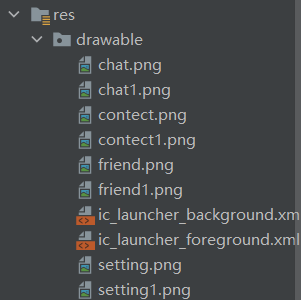
2.1.1 准备图片

2.1.2 顶端top.xml

代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:textSize="40sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:layout_weight="1"
android:gravity="center"
android:textColor="#4ab4a5"
android:text="微信" />
</LinearLayout>
2.1.3 底端button.xml

代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="70dp"
android:background="#FFFFFF"
android:orientation="horizontal"
android:baselineAligned="false">
<LinearLayout
android:id="@+id/linear_char"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical"
android:onClick="onClick">
<TextView
android:id="@+id/textView6"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="聊天"
android:textColor="#4ab4a5"
android:textSize="20dp" />
<ImageButton
android:id="@+id/聊天"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:contentDescription="微信"
android:clickable="false"
app:srcCompat="@drawable/chat"
android:scaleType="centerInside"/>
</LinearLayout>
<LinearLayout
android:id="@+id/linear_friend"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:onClick="onClick"
android:orientation="vertical">
<TextView
android:id="@+id/textView3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="好友"
android:textColor="#4ab4a5"
android:textSize="20dp" />
<ImageButton
android:id="@+id/朋友"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:contentDescription="微信"
android:clickable="false"
app:srcCompat="@drawable/friend"
android:scaleType="centerInside"/>
</LinearLayout>
<LinearLayout
android:id="@+id/linear_contact"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical"
android:onClick="onClick">
<TextView
android:id="@+id/textView4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="通讯录"
android:textColor="#4ab4a5"
android:textSize="20dp" />
<ImageButton
android:id="@+id/通讯录"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:clickable="false"
android:contentDescription="微信"
app:srcCompat="@drawable/contect"
android:scaleType="centerInside"/>
</LinearLayout>
<LinearLayout
android:id="@+id/linear_setting"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical"
android:onClick="onClick">
<TextView
android:id="@+id/textView5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="设置"
android:textColor="#4ab4a5"
android:textSize="20dp" />
<ImageButton
android:id="@+id/设置"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:clickable="false"
android:contentDescription="微信"
app:srcCompat="@drawable/setting"
android:scaleType="centerInside"/>
</LinearLayout>
</LinearLayout>
2.1.4 Layout_Main.xml

代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<include
layout="@layout/top"
android:layout_width="match_parent"
android:layout_height="55dp"
android:layout_weight="0" />
<FrameLayout
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="553dp"
android:layout_weight="1">
</FrameLayout>
<include
layout="@layout/bottom"
android:layout_width="match_parent"
android:layout_height="119dp"
android:layout_weight="0" />
</LinearLayout>
2.2 MainActivity代码配置
2.2.1新建四个fragment:将fragment与对应的layout文件相关联
fragment1:
public class Fragment1 extends Fragment {
//private String context;//用于获取textview的值
//private TextView mTextView;//用于获取textview控件
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment1, container, false);
//mTextView = (TextView) view.findViewById(R.id.txt_connect);
//mTextView.setText(context);
return view;
// return inflater.inflate(R.layout.fragment_connect, container, false);
}
}
fragment2:
public class Fragment2 extends Fragment {
//private String context;//用于获取textview的值
//private TextView mTextView;//用于获取textview控件
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment2, container, false);
//mTextView = (TextView) view.findViewById(R.id.txt_connect);
//mTextView.setText(context);
return view;
// return inflater.inflate(R.layout.fragment_connect, container, false);
}
}
fragment3:
public class Fragment3 extends Fragment {
//private String context;//用于获取textview的值
//private TextView mTextView;//用于获取textview控件
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment3, container, false);
//mTextView = (TextView) view.findViewById(R.id.txt_connect);
//mTextView.setText(context);
return view;
// return inflater.inflate(R.layout.fragment_connect, container, false);
}
}
fragment4:
public class Fragment4 extends Fragment {
//private String context;//用于获取textview的值
//private TextView mTextView;//用于获取textview控件
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment4, container, false);
//mTextView = (TextView) view.findViewById(R.id.txt_connect);
//mTextView.setText(context);
return view;
// return inflater.inflate(R.layout.fragment_connect, container, false);
}
}
2.2.2完善相应的四个fragment.xml

代码:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Fragment1">
<!-- TODO: Update blank fragment layout -->
<TextView
android:id="@+id/txt_message"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="这是聊天界面"
android:textSize="35sp"
android:gravity="center"/>
</FrameLayout>
剩余三个同理
2.2.3编写MainActivity文件的Java代码
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private final Fragment fragment1=new Fragment1();
private final Fragment fragment2=new Fragment2();
private final Fragment fragment3=new Fragment3();
private final Fragment fragment4=new Fragment4();
private FragmentManager fm;
private FragmentTransaction transaction;
private LinearLayout tabChat;
private LinearLayout tabFriend;
private LinearLayout tabContect;
private LinearLayout tabSetting;
private ImageButton imgChat;
private ImageButton imgFriend;
private ImageButton imgContact;
private ImageButton imgSetting;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.layout_main);
//去掉它自带的标题框
if (getSupportActionBar() != null)
{
getSupportActionBar().hide();
}
initView();//关联对象
initFragment();//添加界面
transaction=fm.beginTransaction();
hidefragment(transaction);
//局部监听
tabChat.setOnClickListener(this);
tabFriend.setOnClickListener(this);
tabContect.setOnClickListener(this);
tabSetting.setOnClickListener(this);
}
//Fragment初始化函数
private void initFragment(){
fm=getSupportFragmentManager();
transaction=fm.beginTransaction()
.add(R.id.content,fragment1)
.add(R.id.content,fragment2)
.add(R.id.content,fragment3)
.add(R.id.content,fragment4);
transaction.commit();
}
// 找到所有的控件
private void initView() {
tabChat = findViewById(R.id.linear_char);
tabFriend = findViewById(R.id.linear_friend);
tabContect = findViewById(R.id.linear_contact);
tabSetting = findViewById(R.id.linear_setting);
imgChat = findViewById(R.id.聊天);
imgFriend = findViewById(R.id.朋友);
imgContact = findViewById(R.id.通讯录);
imgSetting = findViewById(R.id.设置);
}
//控制图片变换
private void setSelect(int i){
FragmentTransaction transaction=fm.beginTransaction();
hidefragment(transaction);
switch (i){
case 1:
transaction.show(fragment1);
imgChat.setImageResource(R.drawable.chat1);
break;
case 2:
transaction.show(fragment2);
imgFriend.setImageResource(R.drawable.friend1);
break;
case 3:
transaction.show(fragment3);
imgContact.setImageResource(R.drawable.contect1);
break;
case 4:
transaction.show(fragment4);
imgSetting.setImageResource(R.drawable.setting1);
break;
default:
break;
}
// transaction.commit();
}
//隐藏所有tab
private void hidefragment(@NonNull FragmentTransaction transaction){
transaction.hide(fragment1);
transaction.hide(fragment2);
transaction.hide(fragment3);
transaction.hide(fragment4);
transaction.commit();
}
//重写onClick方法
//用户点击哪个tab,就设置i值
public void onClick(@NonNull View v) {
resetimg();
switch (v.getId()){
case R.id.linear_char:
setSelect(1);
break;
case R.id.linear_friend:
setSelect(2);
break;
case R.id.linear_contact:
setSelect(3);
break;
case R.id.linear_setting:
setSelect(4);
break;
default:
break;
}
}
//将未点击的图片按钮还原成原来的颜色
private void resetimg(){
imgChat.setImageResource(R.drawable.chat);
imgFriend.setImageResource(R.drawable.friend);
imgContact.setImageResource(R.drawable.contect);
imgSetting.setImageResource(R.drawable.setting);
}
//最后调用函数
}
三、运行界面展示
3.1初始界面

3.2 点击聊天按钮

3.3 点击好友按钮

3.4 点击通讯录按钮

3.5 点击设置按钮

四、源码仓库地址
仓库 - 流年 (liuniantyy) - Gitee.com