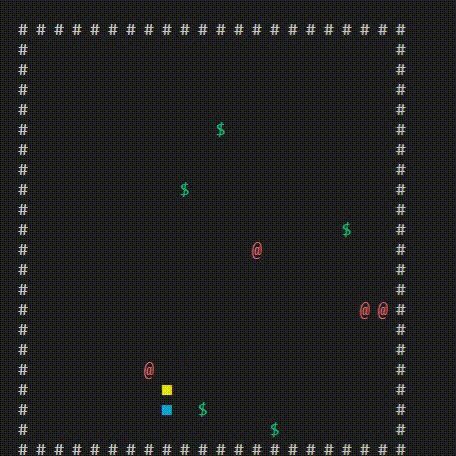
拿来即用!
1代码如下
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>贪吃蛇</title><style>#map {width: 400px;height: 400px;border: 1px solid black;}/*地图的样式*/.divMap {width: 18px;height: 18px;margin: 1px;background-color: yellow;float: left;}/*//蛇身的样式*/.divSnake {width: 18px;height: 18px;margin: 1px;background-color: red;float: left;}/*//食物的样式*/.divFood {width: 18px;height: 18px;margin: 1px;background-color: green;float: left;}</style><script>var mapX = 20,mapY = 20; //地图边界,横向和纵向的div小格数量var arrMap = new Array(); //地图数组var snakeX = [4, 5, 6],snakeY = [2, 2, 2]; //蛇身var foodX = 9,foodY = 3; //食物var keyCode = 39; //蛇身移动方向,默认向右//创建地图function createMap() {var map = document.getElementById("map");for(y = 0; y < mapY; y++) {//第一层循环,y表示纵向轴arrMap[y] = new Array();for(x = 0; x < mapX; x++) {//第二层循环,x表示横向轴var div = document.createElement("div"); //div小格div.className = "divMap"; //初始化样式arrMap[y][x] = div; //将小格放入地图数组map.appendChild(div); //页面绘制}}}//创建蛇身 function createSnake() {var result; //判斷是否需要重新生成食物//改变地图中一串连续的div的底色for(i = 0; i < snakeX.length; i++) {arrMap[snakeY[i]][snakeX[i]].className = "divSnake";}}//创建食物function createFood() {result = false;do {foodX = parseInt(Math.random() * mapX);foodY = parseInt(Math.random() * mapY);//判断食物不能出现在蛇身上for(i = 0; i < snakeX.length; i++) {if(snakeX[i] == foodX && snakeY[i] == foodY) {result = true; //重叠了,需要从新生成一个食物break;}}} while (result);arrMap[foodY][foodX].className = "divFood"}//清除蛇身function claerSnake() {for(i = 0; i < snakeX.length; i++) {arrMap[snakeY[i]][snakeX[i]].className = "divMap";}}//蛇身运动function snakeMove() {//清除蛇身claerSnake();for(i = 0; i < snakeX.length - 1; i++) {snakeX[i] = snakeX[i + 1];snakeY[i] = snakeY[i + 1];}// snakeX[snakeX.length - 1]++; //向右移动//每次移动。舌头增加1格,keyCode匹配键盘方向键switch(keyCode) {case 37: //向右snakeX[snakeX.length - 1]--;break;case 38: //向上snakeY[snakeY.length - 1]--;break;case 39: //向右snakeX[snakeX.length - 1]++;break;case 40: //向上snakeY[snakeY.length - 1]++;break;}//吃掉食物if(snakeX[snakeX.length - 1] == foodX && snakeY[snakeY.length - 1] == foodY) {//吃到食物snakeX[snakeX.length] = snakeX[snakeX.length - 1];snakeY[snakeY.length] = snakeY[snakeY.length - 1];//重新排列for(i = snakeX.length - 1; i > 0; i--) {snakeX[i] = snakeX[i - 1];snakeY[i] = snakeY[i - 1];}createFood(); //重新生成下一個食物}//超出游戲邊框if(snakeX[snakeX.length - 1] < 0 ||snakeX[snakeX.length - 1] > mapX - 1 ||snakeY[snakeY.length - 1] < 0 ||snakeY[snakeY.length - 1] > mapY - 1) {clearInterval(move); //停止移動alert("游戲結束");return;}createSnake(); //创建蛇身}function keyDown() {var newKey = event.keyCode; //键盘按键if(keyCode == 37 && newKey == 39 ||keyCode == 39 && newKey == 37 ||keyCode == 38 && newKey == 40 ||keyCode == 40 && newKey == 38) {//禁止掉头return;} else if(newKey >= 37 && newKey <= 40) {//用户按了某个方向键keyCode = newKey;} else {//其他按键}}//运行window.onload = function() {createMap(); //创建地图createSnake(); //蛇身createFood(); //创建食物move = setInterval("snakeMove()", 200); //每个两百秒蛇身移动document.onkeydown = keyDown; //捕获方向键}</script></head><body><div id="map"></div></body></html>2效果