巨人之战:GitHub Copilot vs ChatGPT ⚔️⚔️
微信搜索关注《Java学研大本营》,加入读者群,分享更多精彩
ChatGPT的发布在编程社区引起了波澜,因为它可以产生令人难以置信的代码片段。

它与去年发布的GitHub Copilot相比如何?人工智能会追随你的工作吗?让我们找出来。
测试 ChatGPT
让我们简要回顾一下我们对GitHub Copilot进行的相同测试。https://dev.to/ruppysuppy/github-copilot-my-experience-after-one-week-usage-eie
测试 1:股票价格获取
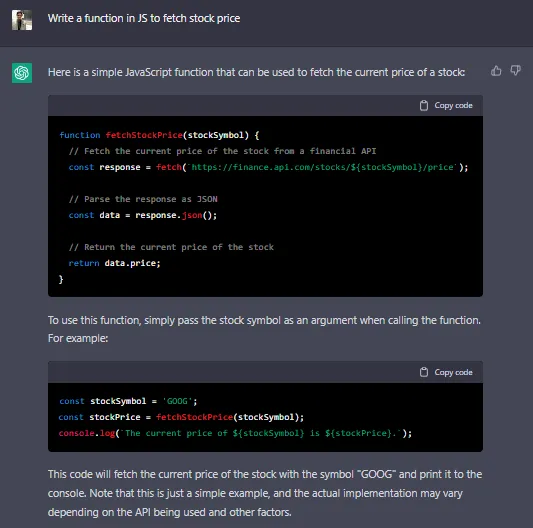
可悲的是,它第一次生成了错误的代码。

该函数未定义为async,并且promises未正确处理。
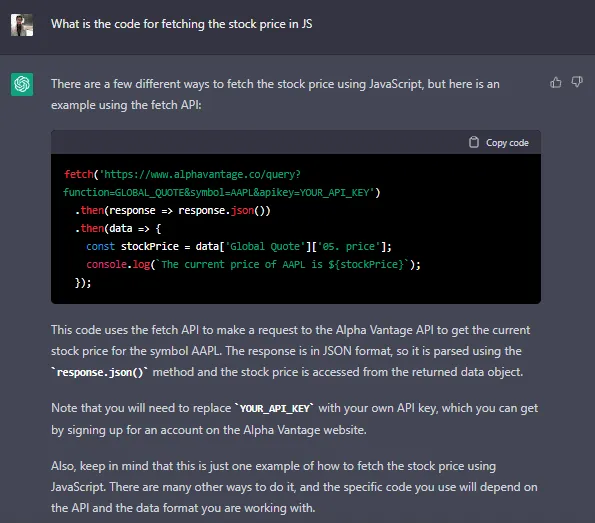
下一次尝试更好

奇怪的是,它在没有API 密钥的情况下也能工作(只要查询参数包含apikey具有任何随机值的密钥)。
结果:GitHub Copilot让ChatGPT望尘莫及。
测试 2:BFS 遍历
这一次,ChatGPT一口气搞定了,遗憾的是太长了,截图放不下,所以生成的代码如下:
class Node:def __init__(self, value):self.value = valueself.left = Noneself.right = Noneclass BinarySearchTree:def __init__(self):self.root = Nonedef insert(self, value):new_node = Node(value)if self.root is None:self.root = new_nodereturncurrent_node = self.rootwhile True:if value < current_node.value:if current_node.left is None:current_node.left = new_nodereturncurrent_node = current_node.leftelse:if current_node.right is None:current_node.right = new_nodereturncurrent_node = current_node.rightdef inorder_traversal(self, node, numbers):if node is None:returnself.inorder_traversal(node.left, numbers)numbers.append(node.value)self.inorder_traversal(node.right, numbers)def get_numbers(self):numbers = []self.inorder_traversal(self.root, numbers)return numbersbst = BinarySearchTree()
bst.insert(10)
bst.insert(5)
bst.insert(15)
bst.insert(3)
bst.insert(7)
bst.insert(13)
bst.insert(17)numbers = bst.get_numbers()
print(numbers) # [3, 5, 7, 10, 13, 15, 17]
整个代码由ChatGPT生成,并附有对其工作原理的评论。
结果:ChatGPT胜出。
测试 3:100 个的数组
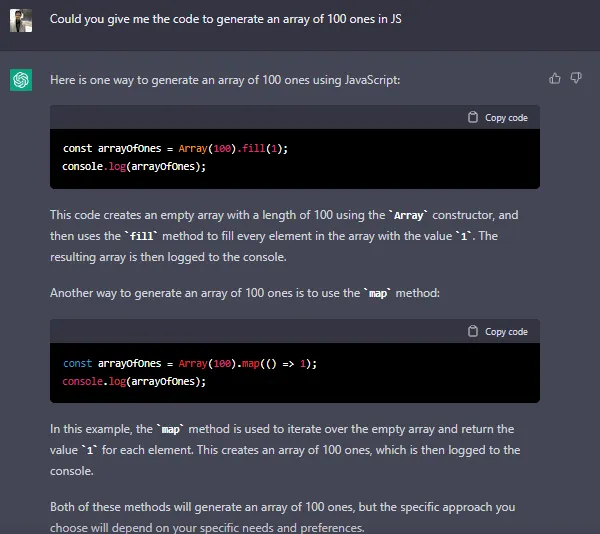
ChatGPT为这个生成了多个建议

当GitHub Copilot启动时,它生成了一个有点靠不住的建议,但现在它生成了与ChatGPT相同的代码。
结果:并列(取决于您比较的软件版本)
创建一个完整的 TODO 项目
为了进一步推进测试,我决定使用这两个软件创建一个完整的TODO项目。
ChatGPT
-
如何创建TODO项目?
ChatGPT提到的步骤是相当全面的

-
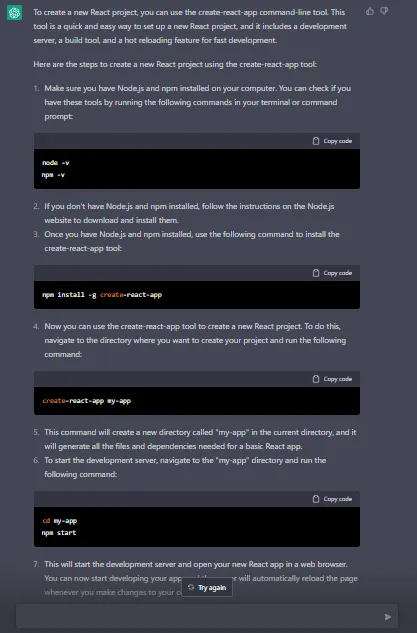
如何创建React项目?

-
创建一个Todo组件

这是我不喜欢的部分。生成的代码使用的是遗留类组件语法。它也没有处理 todos 的添加
-
优化Todo组件处理todos的增删并标记为已完成。
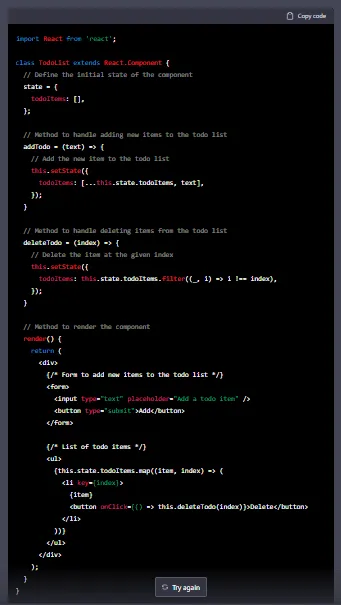
这是它生成的代码(截图太长了)
import React from "react";// TodoItem component
const TodoItem = ({item,onDelete,onComplete,
}) => (<li>{item.text}<button onClick={onDelete}>Delete</button><button onClick={onComplete}>{item.isComplete ? "Undo" : "Complete"}</button></li>
);// TodoApp component
class TodoApp extends React.Component {// Define the initial state of the componentstate = {todoItems: [],};// Method to handle adding new items to the todo listaddTodo = (text) => {// Add the new item to the todo listthis.setState({todoItems: [...this.state.todoItems,{ text, isComplete: false },],});};// Method to handle deleting items from the todo listdeleteTodo = (index) => {// Delete the item at the given indexthis.setState({todoItems: this.state.todoItems.filter((_, i) => i !== index),});};// Method to handle completing/undoing a todo itemcompleteTodo = (index) => {// Update the "isComplete" property of the item at the given indexthis.setState((state) => {const todoItems = [...state.todoItems];todoItems[index].isComplete =!todoItems[index].isComplete;return { todoItems };});};// Method to render the componentrender() {return (<div>{/* Form to add new items to the todo list */}<form><inputtype="text"placeholder="Add a todo item"/><button type="submit">Add</button></form>{/* List of todo items */}<ul>{this.state.todoItems.map((item, index) => (<TodoItemkey={index}item={item}onDelete={() =>this.deleteTodo(index)}onComplete={() =>this.completeTodo(index)}/>))}</ul></div>);}
}
这次生成的代码更好一些,可以将code splitting待办事项标记为已完成。它仍在使用遗留类组件,即使在明确要求之后也没有处理待办事项的添加。
-
最后尝试提及创建功能组件并处理待办事项的添加、删除和完成。
import React from "react";// TodoItem component
const TodoItem = ({ item, onDelete, onComplete }) => (<li>{item.text}<button onClick={onDelete}>Delete</button><button onClick={onComplete}>{item.isComplete ? "Undo" : "Complete"}</button></li>
);// TodoApp component
const TodoApp = () => {// Define the initial state of the componentconst [todoItems, setTodoItems] = React.useState([]);// Method to handle adding new items to the todo listconst addTodo = (text) => {// Add the new item to the todo listsetTodoItems([...todoItems,{ text, isComplete: false },]);};// Method to handle deleting items from the todo listconst deleteTodo = (index) => {// Delete the item at the given indexsetTodoItems(todoItems.filter((_, i) => i !== index));};// Method to handle completing/undoing a todo itemconst completeTodo = (index) => {// Update the "isComplete" property of the item at the given indexsetTodoItems((state) => {const todoItems = [...state];todoItems[index].isComplete =!todoItems[index].isComplete;return todoItems;});};// Return the componentreturn (<div>{/* Form to add new items to the todo list */}<form><inputtype="text"placeholder="Add a todo item"/><button type="submit">Add</button></form>{/* List of todo items */}<ul>{todoItems.map((item, index) => (<TodoItemkey={index}item={item}onDelete={() => deleteTodo(index)}onComplete={() => completeTodo(index)}/>))}</ul></div>);
};
即使这次添加也没有处理。从好的方面来说,使用了功能组件
GitHub Copilot
遗憾的是Copilot无法生成 React 项目。它只能在给定的上下文中建议代码片段,所以让我们从自己创建一个React 应用程序开始
-
创建一个React项目
npx create-react-app react-copilot
-
删除多余的文件并创建TodoApp.js,TodoItem.js
-
终于到了Copilot施展魔法的时候了,我们坐下来喝一杯莫吉托。
在文件顶部添加了关于要完成的任务的评论
Todo Item
// Functional TodoItem component which takes onDelete,
// onComplete, and item ({ todo: string; completed: boolean })
// as props
Todo App
// Functional TodoApp component which handles addition,
// deletion & completion of todos. The TodoItem component
// is used to render each todo item
-
生成TodoItem
export default function TodoItem({onDelete,onComplete,item,
}) {return (<div><inputtype="checkbox"checked={item.completed}onChange={() => onComplete(item)}/><spanstyle={{textDecoration: item.completed? "line-through": "none",}}>{item.todo}</span><button onClick={() => onDelete(item)}>Delete</button></div>);
}
生成的代码使用功能组件和视觉指示器来完成带有附加样式的待办事项(它还使用了checkbox,这是我的个人偏好)
-
生成TodoApp
export default function TodoItem({onDelete,onComplete,item,
}) {return (<div><inputtype="checkbox"checked={item.completed}onChange={() => onComplete(item)}/><spanstyle={{textDecoration: item.completed? "line-through": "none",}}>{item.todo}</span><button onClick={() => onDelete(item)}>Delete</button></div>);
}
结果
尽管我们需要做额外的工作来设置项目,但与ChatGPT相比, Copilot能够为Todo 应用程序生成更好的代码。
归根结底,Copilot应该是一个帮助开发人员更快地编写代码的工具,而ChatGPT是一个通用的工具chatbot,但它仍然可以简化开发过程,但是当任务以编码为中心时, GitHub Copilot无疑胜出!这给我们带来了问题......
谁会抢走你的工作?
(在你的脑海里)人工智能的开发者:邪恶的笑声

在你烧掉GitHub HQ之前,让我们退后一步,看看大局。这些是简化开发过程的工具,并不是要取代开发人员。
我们仍然需要开发人员编写代码。当然,这些工具可以帮助我们更快地编写代码,但如果没有人工输入,它们仍然无法自行完成所有工作。
经济不景气裁员如火如荼,听上去很吓人,但只要你不断更新和磨练自己的技能,你就会没事的!
推荐书单
《项目驱动零起点学Java》
《项目驱动零起点学Java》共分 13 章,围绕 6 个项目和 258 个代码示例,分别介绍了走进Java 的世界、变量与数据类型、运算符、流程控制、方法、数组、面向对象、异常、常用类、集合、I/O流、多线程、网络编程相关内容。《项目驱动零起点学Java》总结了马士兵老师从事Java培训十余年来经受了市场检验的教研成果,通过6 个项目以及每章的示例和习题,可以帮助读者快速掌握Java 编程的语法以及算法实现。扫描每章提供的二维码可观看相应章节内容的视频讲解。
《项目驱动零起点学Java》贯穿6个完整项目,经过作者多年教学经验提炼而得,项目从小到大、从短到长,可以让读者在练习项目的过程中,快速掌握一系列知识点。
马士兵,马士兵教育创始人,毕业于清华大学,著名IT讲师,所讲课程广受欢迎,学生遍布全球大厂,擅长用简单的语言讲授复杂的问题,擅长项目驱动知识的综合学习。马士兵教育获得在线教育“名课堂”奖、“最受欢迎机构”奖。
赵珊珊,从事多年一线开发,曾为国税、地税税务系统工作。拥有7年一线教学经验,多年线上、线下教育的积累沉淀,培养学员数万名,讲解细致,脉络清晰。
《项目驱动零起点学Java》(马士兵,赵珊珊)【摘要 书评 试读】- 京东图书京东JD.COM图书频道为您提供《项目驱动零起点学Java》在线选购,本书作者:,出版社:清华大学出版社。买图书,到京东。网购图书,享受最低优惠折扣!![]() https://item.jd.com/13607758.html
https://item.jd.com/13607758.html

精彩回顾
数据架构演进史(上)
数据架构演进史(下)
如何选择适合的后端框架
微信搜索关注《Java学研大本营》
访问【IT今日热榜】,发现每日技术热点