该文章原创于Qter开源社区(www.qter.org),作者 yafeilinux,转载请注明出处!
一、在帮助中查看所有模块
打开 Qt Creator,进入其帮助模式,然后选择目录方式进行查看,打开 “Qt 5.2.0ReferenceDocumentation” 页面。在这里提供了Qt 5.2 的整体介绍,并将其所有内容进行了分类。我们选择右下角的 “All Qt Modules” 来查看所有的 Qt 模块。如下图所示。
在所有模块页面,将 Qt 的模块分为了三部分:Qt 基本模块(Qt Essentials)、Qt扩展模块(Qt Add-Ons)和 Qt 工具(Qt Tools)。
Qt 基本模块中包含了Qt核心基础的功能,这个我们会在后面详细讲解;
而 Qt 扩展模块包含了以前 QtMobility 中的一些与移动有关的模块,如蓝牙 QtBluetooth、传感器 QtSensors 等。还包含了以前 Qt 4 中的一些模块,例如 QtDBus、QtXML、QtScript 等。除此之外,还新添了一些模块,例如图形效果 QtGraphicalEffects、串口 Qt Serial Port、还有出现在商业版中的 Qt3D 等。这些模块都是有特殊用途的,它们很多需要在特殊的平台上才可使用。在扩展模块中我们也看到了 Qt Print Support 打印支持模块,它是以前很多类的重组模块;
二、Qt基本模块框架
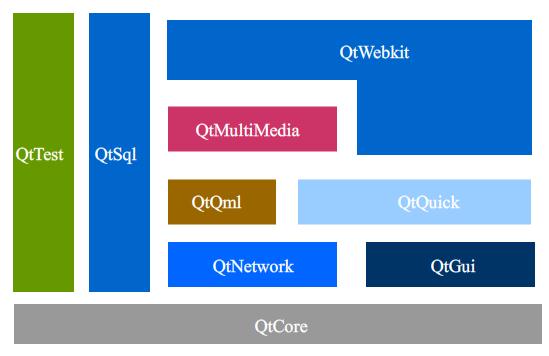
Qt 基本模块中定义了适用于所有平台的 Qt 基础功能,在大多数 Qt 应用程序中需要使用该模块中的提供的功能。Qt 基本模块的底层是 QtCore 模块,其他所有模块都依赖于该模块,这也是为什么我们总可以在 .pro 文件中看到 QT += core 的原因了。整个基本模块的框架如下图所示。
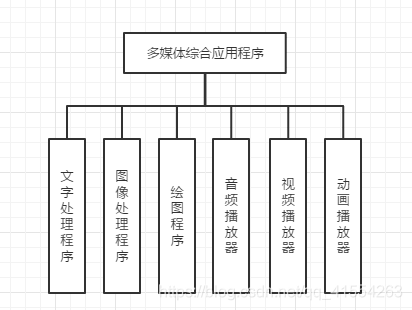
最底层的是 QtCore,它提供了元对象系统、对象树、信号槽、线程、输入输出、资源系统、容器、动画框架、JSON 支持、状态机框架、插件系统、事件系统等等所有基础功能。该模块的重要性不言而喻。在其之上,直接依赖于 QtCore 的是 QtTest、QtSql、QtNetwork 和 QtGui 四个模块,其中测试模块 QtTest 和数据库模块 QtSql 是相对独立的,而更加重要的是网络模块 QtNetwork 和图形模块 QtGui,在它们两个之上便是 Qt 5 的重要更新部分 QtQml 和 QtQuick。而最上层的是新添加的 QtMultiMedia 多媒体模块,和在其之上的 QtWebKit 模块。
对于整个框架,大家可以理解为下层模块为上层模块提供支持,或者说上层模块包含下层模块的功能。举个例子,例如 QtWebKit 模块,它既有图形界面部件也支持网络功能,还支持多媒体应用。对于其他模块,我们这里就不再深入介绍,下面主要来讲解一下其中最重要的 QtGui 模块。
三、图形界面库框架
现 实际上 QApplication 不在 QtGui 模块中了,其实不仅如此,就连所有用户界面的基类 QWidget 也不在 QtGui 模块中了,它们被重新组合到了一个新的模块 QtWidgets 中。Qt 5 的一个重大更改就是重新定义了 QtGui 模块,它不再是一个大而全的图形界面类库,而是为 GUI 图形用户界面组件提供基类,包括了窗口系统集成、事件处理、OpenGL 和 OpenGL ES 集成、2D 绘图、基本图像、字体和文本等内容。
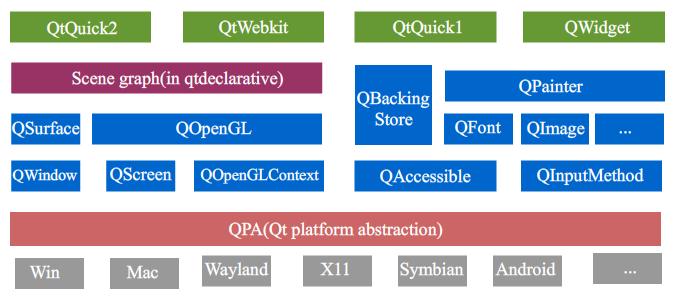
在Qt 5中将以前 QtGui 模块中的图形部件类移动到了 QtWidgets 模块中,将打印相关类移动到了 Qt Print Support 模块中。不过 Qt 5 中去掉了 QtOpenGL 模块,而将 OpenGL 相关类移动到了 QtGui 模块中。有的读者可能发现在 Qt 扩展模块中依然有 QtOpenGL 模块,其实它只是为了便于 Qt 4 向 Qt 5 移植才保留的,在编写 Qt 5 程序时依然强烈推荐使用 QtGui 模块中的 OpenGL 类。了解了图形库的大体更改,下面我们来看一下 Qt 图形界面库的整体框架。如下图所示。
在各种支持的平台之上是底层的平台抽象层 QPA,这个就是被称作 LightHouse 的灯塔项目,它是 Qt 可以无处不在的基础。而在其上的所有蓝色组块都是 QtGui 模块的内容,它们被分为了两类,一类以 OpenGL 为核心,它是现在最新的 QtQuick2 和 QtWebkit 的基础;一类是以辅助访问和输入方式为基础的一般图形显示类,它们是经典 QWidget 部件类和 QtQuick1 的基础。
四、QtQml和QtQuick框架
如果要问 Qt 5 最大的更新和特色是什么,那非 QtQml 和 QtQuick 莫属。其实,在 Qt 4.7 的时候就已经有 QtQuick 了,不过它在那个时候并不成熟。只有到现在的 Qt 5,qml 和 quick 才发展壮大,逐渐规范起来,并且拥有了与 QWidget 平分秋色的地位。大家可能已经了解到,qml 和 quick 是为移动设备而生的,并且是今后 Qt 发展的方向。QtQuick 在 Qt 4 中是这样定义的:Qt Quick 是一种高级用户界面技术,使用它可轻松地创建供移动和嵌入式设备使用的动态触摸式界面和轻量级应用程序。三种全新的技术共同构成了 Qt Quick 用户界面创建工具包:一个改进的 Qt Creator IDE、一种新增的简便易学的语言 ( QML ) 和一个新加入 Qt 库中名为 QtDeclarative 的模块,这些使得 Qt 更加便于不熟悉 C++ 的开发人员和设计人员使用。
不过在 Qt 5 中将以前的 QtQuick 分为了两大部分: 一部分是 QtQml,它提供了一个 QML 语言框架,定义并实现了语言引擎基础,还提供了便于开发者使用的 API,实现使用自定义类型来扩展 QML 语言以及将 JavaScript 和 C++ 集成到 QML 代码中。另一部分是新的 QtQuick,它是一个用于编写 QML 程序的标准库,它提供了使用 QML 创建用户界面程序时需要的所有基本类型。
在 Qt 5 中已经很明了地分离了 qml 和 quick,使得我们可以对这项新技术拥有更加清楚地认识。与其说这是一项新技术,不如说这是 Qt 创造的一个新的语言和类库,请允许在这里打个不太科学的比方:qml 就好比是 C++ 语言,那么 quick 就是 Qt 库,Qt 库是用 C++ 语言编写的一个类库,而 quick 就是用 qml 语言编写的一个类库,只不过在 qml 的世界里,没有类这个叫法而已。
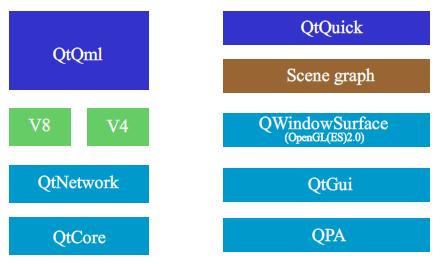
QtQml 和 QtQuick 的框架如下图所示:
可以看到 QtQml 和 QtQuick 是独立的两部分:
QtQml 以 QtCore 为基础,拥有 QtNetwork 的相关功能,然后搭建在了 V8 和 V4 两个 JavaScript 引擎上,V8 大家应该已经熟知了,而 V4 是一个轻量级的 JavaScript 引擎。不过这里需要提及一下,在最新的 Qt 5 版本中,V8 已经完全被一个新的 Qt 专有引擎代替了,原因是 V8 适用于浏览器却不太适用于 qml。我们也可以看到 QtQml 本身并没有涉及图形显示的内容;
QtQuick 以 QPA 为基础,而后经过了 QtGui、OpenGL 和 Scene graph 三层封装,这里可以看到,新的 QtQuick 是建立在 OpenGL 之上的,并且使用了新的 Scene graph 进行图形渲染。很明显,QtQuick 就是用于图形显示的。
本文转自:http://bbs.qter.org