目录
一、qt的安装
二、resources文件的使用
三、Qt中各种设置问题
四、在子页面的简单图表显示
五、Qt发布独立运行的exe的方法
六、Qt创建子页面的方法
七、Qt中使用菜单栏的方法
八、Qt联合C++进行文件读取、写入操作
九、Qt关闭窗口函数
十、提示窗口与调试功能的使用
十一、Label控件的使用
十二、Input类型 Line Edit控件的使用
十三、Push Button控件的使用
十四、Display类型 Text Browser控件的使用
十五:遇到的调试时间很长的bug
一、qt的安装
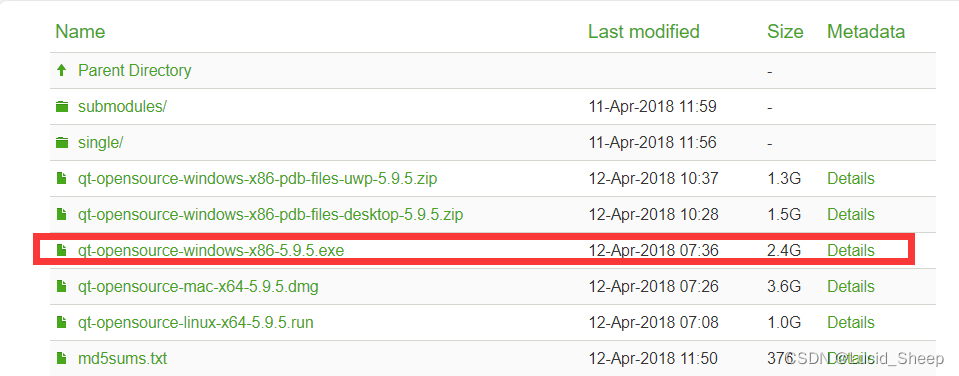
1.下载qt,从下面网址选择qt6以下的版本,并选择win安装版本,大小在2.4gb左右
https://download.qt.io/archive/qt/

在安装器内选择安装所有
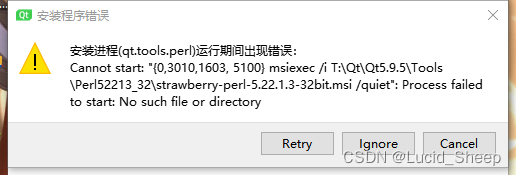
安装过程中会有错误跳出

手动在提示文件夹下安装后点击 ignore即可
开发在Qt Creater下进行开发即可
如果需要引用外部库文件,则需要在工程的.pro文件下添加外部库文件的绝对路径后再进行引用
如:
INCLUDEPATH += E:\eigen-3.3.9二、resources文件的使用
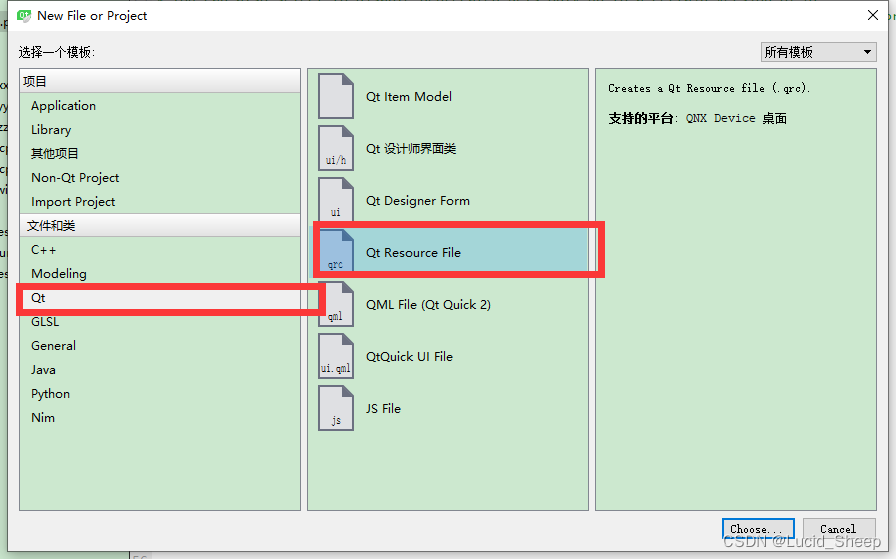
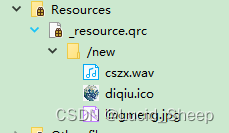
当设计ui时需要用到图片、以及需要加载图标、音乐时,需要先创建qrc资源文件

同时要把所有资源文件先放在与main.cpp同文件下
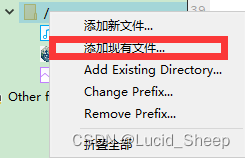
在.qrc文件下先创建一个新的文件夹
再右击点击添加现有文件进行添加


如果.qrc文件过大,则会遇到编译器报错,这时需要在.pro内添加以下代码
CONFIG += resources_big三、Qt中各种设置问题
1.设置运行时的图标与标题
this->setWindowTitle("最优估计课程设计程序");setWindowIcon(QIcon(":/new/diqiu.ico"));2.设置资源管理器内的图标
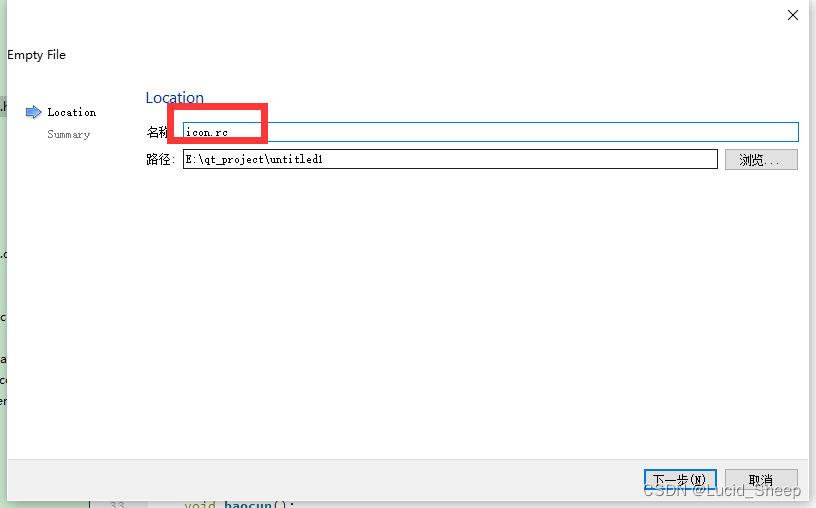
首先创建rc文件


注意:.rc的后缀要自己书写
将图标放入工程项目文件夹内
在.rc文件中写入如下代码:
IDI_ICON1 ICON DISCARDABLE "diqiu.ico"在.pro文件内添加如下代码:
RC_FILE += icon.rc
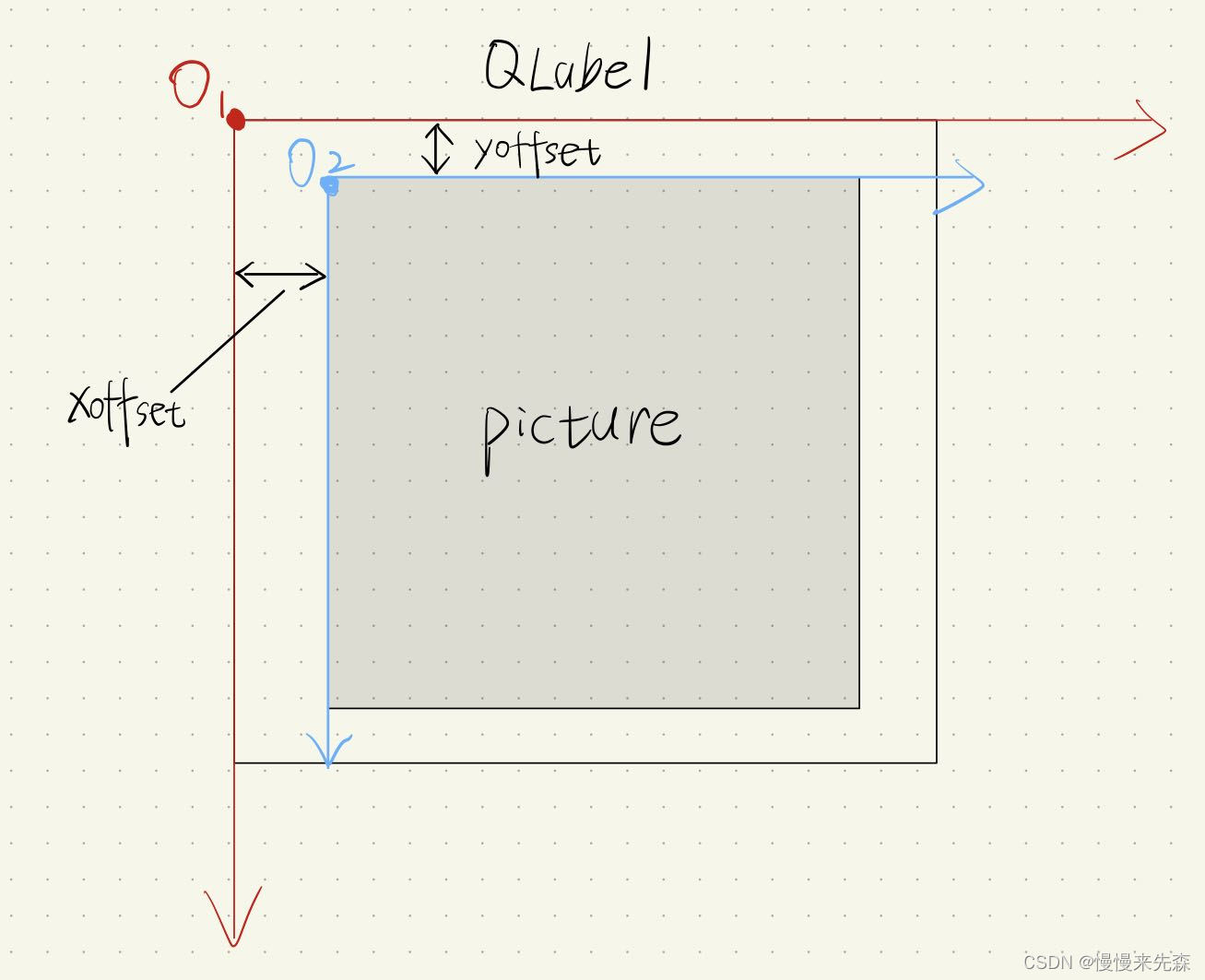
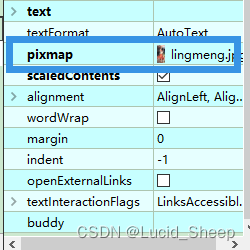
3.设置想要显示的静态图片,这里使用
Label控件完成
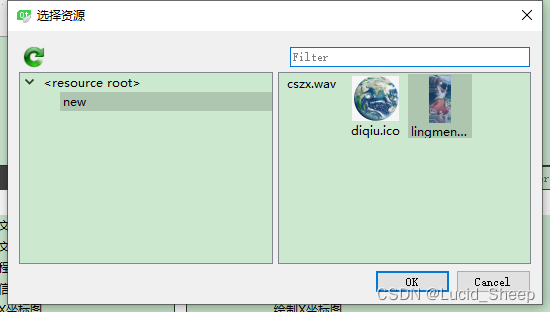
图片的加载:在resource文件内选择需要的图片


点击下方的scaledContents可自适应图片
4.设置软件BGM
1)在.pro文件内填写代码
QT += multimedia2)在主页面的头文件内填写代码
#include <QSound>3)在.qrc文件内添加.wav格式的音频文件

4)在主页面内写入代码
QSound::play(":/new/cszx.wav");四、在子页面的简单图表显示
首先在.pro文件内添加以下代码
QT += charts在需要显示图表的页面的头文件内添加以下头文件
#include <QChartView>
#include <QLineSeries>
#include <QValueAxis>
QT_CHARTS_USE_NAMESPACE主界面代码:
void MainWindow::Draw_Y()
{if(POS.size()==4){QMessageBox::warning(this,"警告","请先进行解算");}else{drawyy *drawyyw=new drawyy(POS,geshu,APPROX_POSITION);//Form *formw = new Form(POS,geshu,APPROX_POSITION);//formw=new Form;drawyyw->show();}
}子页面代码:
drawyy::drawyy(Eigen::MatrixXd POS1, int geshu1, double *APPROX1, QWidget *parent) :QMainWindow(parent),ui(new Ui::drawyy)
{ui->setupUi(this);this->setWindowTitle("Y绘图");//设置子页面标题setWindowIcon(QIcon(":/new/diqiu.ico"));//设置子页面图标POS=POS1;geshu=geshu1;//引用主函数数据//qDebug()<<POS.size()<<endl;//qDebug()<<APPROX1[1]<<endl;//qDebug()<<POS1(0,0)<<endl;//qDebug()<<POS(0,0)<<endl;QChartView* ydraw=new QChartView(this);//创建图表显示类QChart* chart=new QChart();//创建图表类ydraw->setChart(chart);setCentralWidget(ydraw);//设置图表自适应//formw->show();QLineSeries* Drawy=new QLineSeries;//创建折线类Drawy->setName("Y坐标");//设置图例chart->addSeries(Drawy);for(qreal a1=0;a1<=geshu-1;a1++){//Drawy->append(a1,(1));//POS(0,a1)/1000000)//*series << QPointF(11, 1)*Drawy<<QPointF(a1,POS(1,a1));//设置要显示的数据}QValueAxis* axisX=new QValueAxis;//设置X坐标轴axisX->setRange(1,geshu);//设置X坐标轴范围chart->setAxisX(axisX,Drawy);//规定绘图区域在范围内int APPROX2=APPROX1[1];QValueAxis* axisY=new QValueAxis;//设置Y坐标轴axisY->setRange(APPROX2-15,APPROX2+15);//(APPROX1[0]+15)/1000000,//设置Y坐标轴范围(APPROX1[0]-15)/1000000chart->setAxisY(axisY,Drawy);//规定绘图区域在范围内
}五、Qt发布独立运行的exe的方法
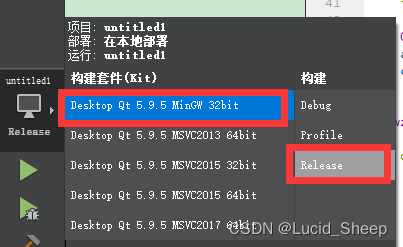
1.首先在生成的地方选择编译的工具,并且选择release

2.将生成出来的exe单独放在一个文件夹内
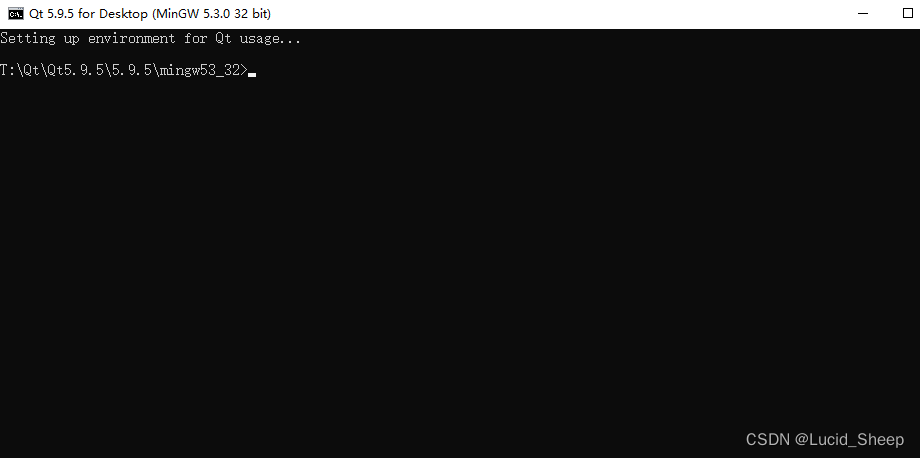
3.找到Qt中自带的编译工具(注意名字要与第一步相同,如第一步使用的是MinGW,则在这一步也要使用MinGW

将路径设为第二步的文件夹
输入以下命令:
windeployqt ***.exe回车后等待自动生成dll文件
之后只需要将该文件夹打包发布软件就能独立运行了
六、Qt创建子页面的方法
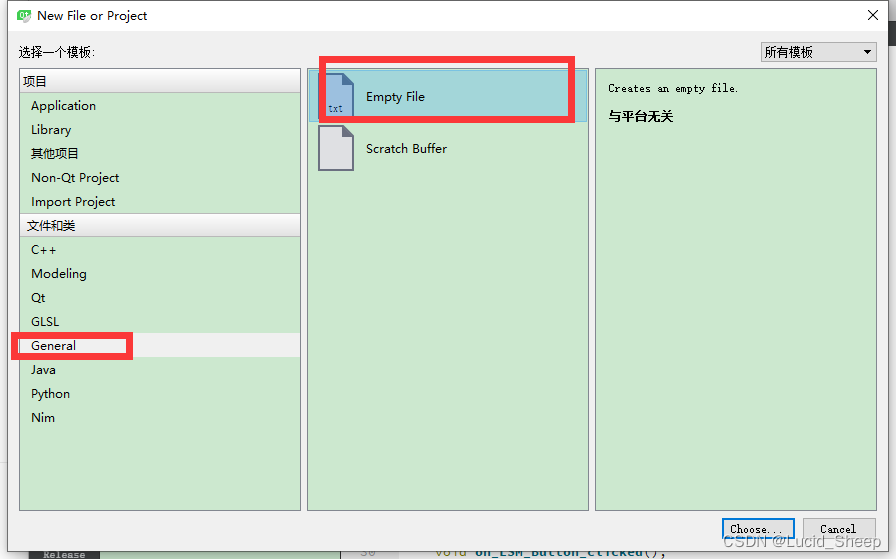
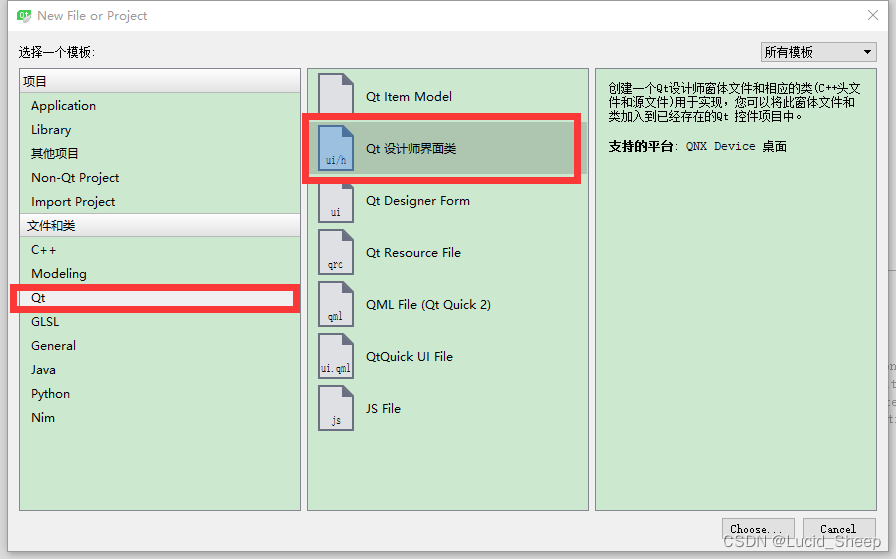
点击新建文件
新建一个Q他设计师界面类

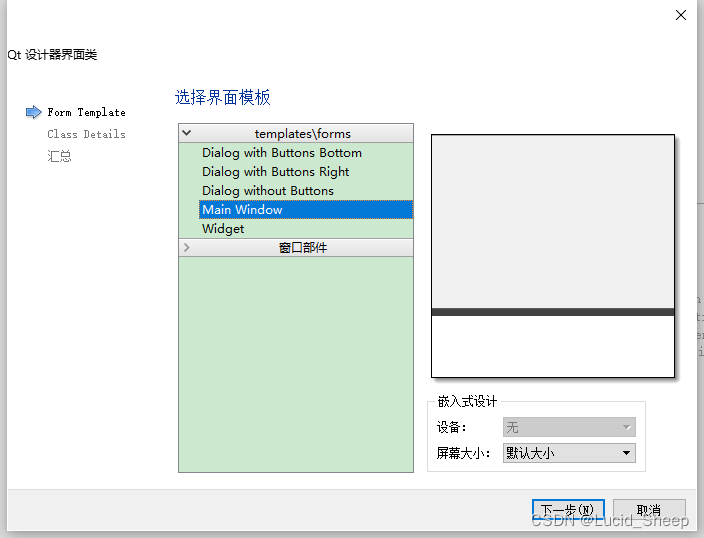
选择默认模板,并起好相应的名称

在主函数里对想要传入的参数进行修改,注意:所有自定义参数要写在原有参数的前面,然后点击右侧的灯泡💡,会自动跳转到头文件,并对头文件中的函数进行改写,之后在页面函数内书写需要的功能即可
![]()
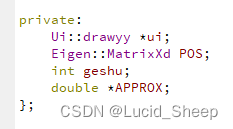
在private内定义函数需要使用的变量

当需要使用子页面时,需要用new函数来把子页面创建在堆区,防止主页面内的函数结束后,子页面自动被销毁,使用时先进行传参,然后使用show()函数进行显示即可
drawxx *drawxxw=new drawxx(POS,geshu,APPROX_POSITION);//Form *formw = new Form(POS,geshu,APPROX_POSITION);//formw=new Form;drawxxw->show();七、Qt中使用菜单栏的方法
由于菜单栏无法直接使用“转到槽”功能,因此需要手动书写头文件、连接函数、功能函数,菜单栏工具条属于menubar类,上面的每个选项属于menubar类下的menu类,选项内的选项为action类,一般为了实现按钮的功能,需要把功能写在action类中
PS:为了实现快捷键操作,在书写完功能名称后,可在后面写入,如:(&F),这样在问中进行操作时,就可使用Alt+F来进行快捷操作
在.ui文件中修改好相应的参数并对相应的功能类名重命名之后,进行以下操作
1.在头文件的private slots:下创建想要实现的功能的函数名
private slots:void lineclear();void daoru();void baocun();void guanbi();void xinxi();void Draw_X();void Draw_Y();void Draw_Z();2.在主ui函数内填写连接函数
connect(ui->guanbi,&QAction::triggered,this,&MainWindow::guanbi);connect(ui->daoru,&QAction::triggered,this,&MainWindow::daoru);connect(ui->baocun,&QAction::triggered,this,&MainWindow::baocun);connect(ui->action_2,&QAction::triggered,this,&MainWindow::xinxi);connect(ui->Draw_X,&QAction::triggered,this,&MainWindow::Draw_X);connect(ui->Draw_Y,&QAction::triggered,this,&MainWindow::Draw_Y);connect(ui->Draw_Z,&QAction::triggered,this,&MainWindow::Draw_Z);具体格式为,connect(哪个类,发出了什么信号,由谁,执行什么信号)
3.再直接在下面创建相应的功能函数
QString fileName = QFileDialog::getOpenFileName(this,"请选择一个文件",QCoreApplication::applicationFilePath(),"*.txt");void MainWindow::Draw_Z()
{if(POS.size()==4){QMessageBox::warning(this,"警告","请先进行解算");}else{drawzz *drawzzw=new drawzz(POS,geshu,APPROX_POSITION);//Form *formw = new Form(POS,geshu,APPROX_POSITION);//formw=new Form;drawzzw->show();}
}八、Qt联合C++进行文件读取、写入操作
由于使用Qt函数进行创建、读取文件时返回的是QString类型的绝对路径,因此需要转为String格式的绝对路径才能给C++自带的文件读写函数进行使用
首先加入头文件
#include <QFileDialog>1.文件读取
QString fileName = QFileDialog::getOpenFileName(this,"请选择一个文件",QCoreApplication::applicationFilePath(),"*.txt");函数参数解释:(指定主页面,选择提示的内容,选择刚打开时默认的路径(以上代码中为软件所在路径),默认打开的文件格式)
使用过程中可配合empty函数来判断是否读取到文件路径
QString fileName = QFileDialog::getOpenFileName(this,"请选择一个文件",QCoreApplication::applicationFilePath(),"*.txt");if(fileName.isEmpty()){QMessageBox::warning(this,"警告","请选择一个文件");}else{qDebug()<<fileName;}使用以下代码将QString格式的路径转换为String格式
string filename=fileName.toStdString();使用C++文件操作函数进行操作
std::ifstream file;file.open(filename);std::getline(file, line);2.文件保存
QString baocun=QFileDialog::getSaveFileName(this,"保存文件",QCoreApplication::applicationFilePath(),"*.txt");函数参数解释:(指定主页面,选择提示的内容,选择刚打开时默认的路径(以上代码中为软件所在路径),默认保存的文件格式)
使用过程中可配合empty函数来判断是否读取到文件路径
if(baocun.isEmpty()){QMessageBox::warning(this,"警告","请选择一个文件");}else{qDebug()<<fileName;}使用以下代码将QString格式的路径转换为String格式
string baocun2=baocun.toStdString();使用C++文件操作函数进行操作
ofstream ans;ans.open(baocun2,ios::out);//ifstream file;//FILE *ans = file.open(baocun2);//fopen(baocun2, "w+");ans<<'\t'<<"X坐标"<<'\t'<<"Y坐标"<<'\t'<<"Z坐标"<<'\t'<<"X改正数"<<'\t'<<"Y改正数"<<'\t'<<"Z改正数"<<'\r'<<'\n';注:ios::std为完全覆写模式
九、Qt关闭窗口函数
this->close();十、提示窗口与调试功能的使用
先添加头文件:
#include <QMessageBox>
#include <QDebug>MessageBox的使用:
QMessageBox::warning(this,"警告","错误,超出最多解算个数");参数解释:(指定主页面(继承父类),提示框左上角提示内容,提示框提示内容)
qDebug的使用:类似于cout
qDebug()<<POS1(0,0)<<endl;十一、Label控件的使用
Label控件既能显示文字,也能显示图片,显示图片的方法在三中以提到,Label控件中文字的属性可以在控件的QWidget的font属性中进行设置
十二、Input类型 Line Edit控件的使用
Line Edit内可输入各种类型的数据,但读入时为QString类型,如果需要数字类型,需要转为对应的数据类型才可以进行计算
获取Line Edit内的数据方法如下:
QString geshu1;
geshu1=ui->lineEdit->text();所有的主函数内的控件使用时都需要用ui->
转为整型数据类型:
geshu=geshu1.toInt();十三、Push Button控件的使用
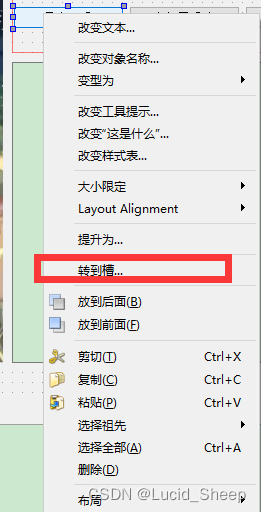
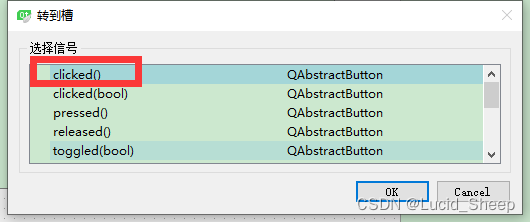
在页面上编辑完成,并修改类名之后,右键选择 “转到槽“ 可自动生成函数,当按钮被按下,或被执行相应的操作后,会自动执行函数内的代码


void MainWindow::on_LSM_Button_clicked()
{}十四、Display类型 Text Browser控件的使用
1.输出字符串
ui->textBrowser->insertPlainText("开始解算");2.结束一行的输出,并输出回车
ui->textBrowser->moveCursor(QTextCursor::End);
ui->textBrowser->append(QString(""));3.清空输出
ui->textBrowser->clear();4.数字变量的输出
注:insertPlainText()函数默认输出的是QString格式的数据,不能直接输出数字类型,需要将数字类型转换为QString类型才可以进行输出
ui->textBrowser->insertPlainText(QString::number(k+1,'f',0));函数解释,k+1为要输出的变量‘f’为输出的类型,0表示保留小数后多少位
十五:遇到的调试时间很长的bug
1.刚开始写代码,调用矩阵内的元素时经常遇到调用超限的报错
原因及解决方法:C++中默认从0开始计数Eigen的矩阵本质上也是数组,因此也从0开始计数,如果定义MatrixXd X(2,2),则第一个元素是X(0,0),最后一个元素是X(1,1)
2.调试时每个循环输出相同的结果
原因及解决方法:错误的将计数变量进行+1操作而非循环变量

一开始写的是for (int a1=0;a1<=i;i++)
实际应该是for(int a1=0 ; a1<=i; a1 ++)
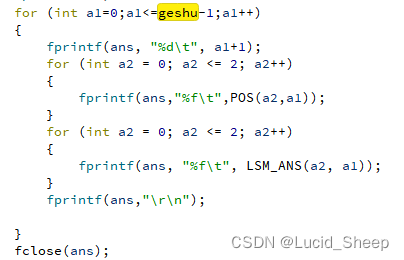
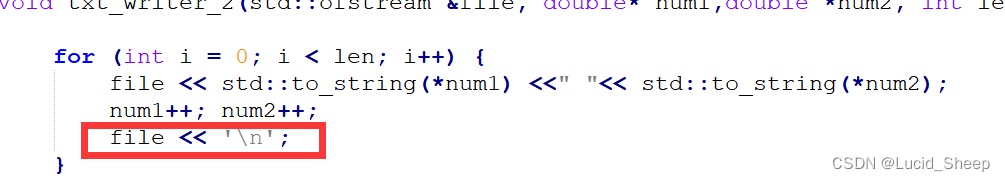
3.关于C++的文件输出,转意字符要用单引号输出

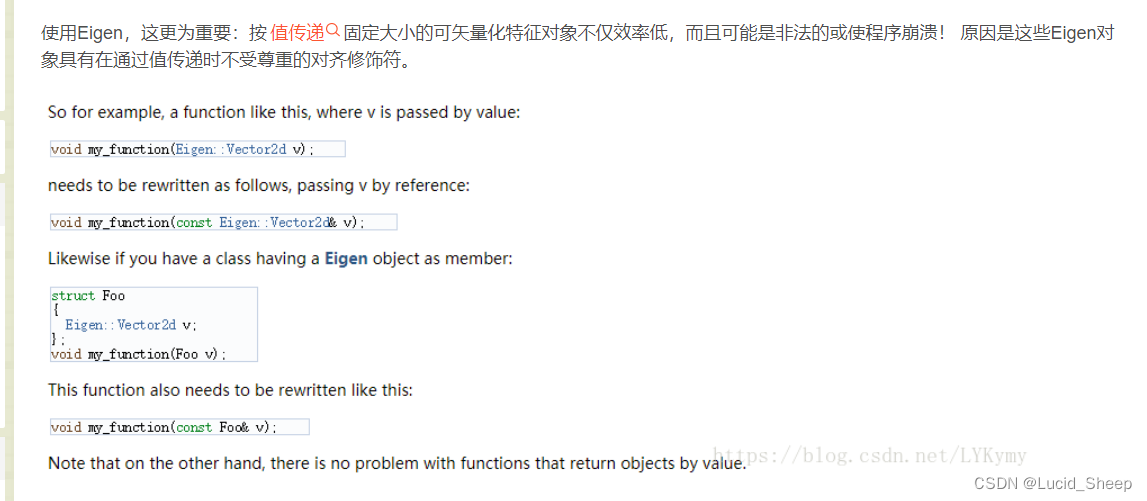
4.关于Eigen的传参,一般使用指针进行传参
使用方法:
 使用实例:
使用实例:
主函数:
double APPROX_POSITION[3];//全局变量
double X0=0, Y0=0, Z0=0;//全局变量存储接收机位置
MatrixXd POS(2, 2);//创建坐标结果矩阵
MatrixXd ANS(4, 1);
int geshu;drawyy *drawyyw=new drawyy(POS,geshu,APPROX_POSITION);//函数调用子函数:
drawxx::drawxx(Eigen::MatrixXd POS1, int geshu1, double *APPROX1, QWidget *parent) :
{POS=POS1;geshu=geshu1;
}5.Qt绘图时出现坐标轴范围无法用变量定义的bug
Qt的坐标轴范围定义函数使用变量时只能用整数或string进行定义,如果必须使用小数 可以进行手动输入,如图所示
![]()
若如下图所示,则变量必须为整型变量
![]()
6. setCentralWidget();函数
setCentralWidget();函数属于 mainwindow类,不能在widge内进行使用,因此绘制自适应图表时应使用mainwindow类而非位widge