如何打造自己的简历编辑网站
目录
- 如何打造自己的简历编辑网站
- 一.相关环境配置
- A.服务器环境
- B.服务器面板
- 二.相关软件安装
- A.安装Node.js
- B.安装yarn
- 三.部署简历网站
- A.开始安装
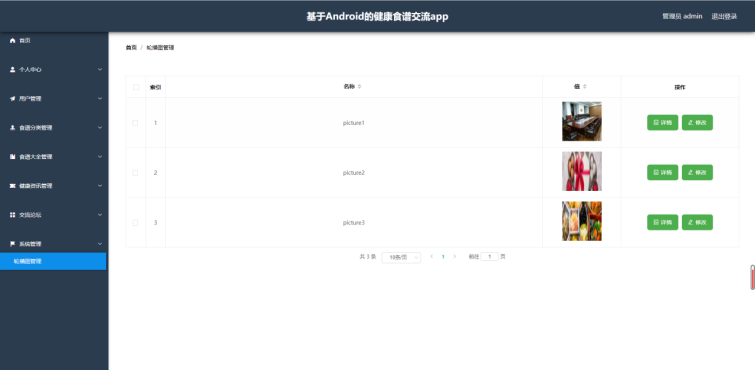
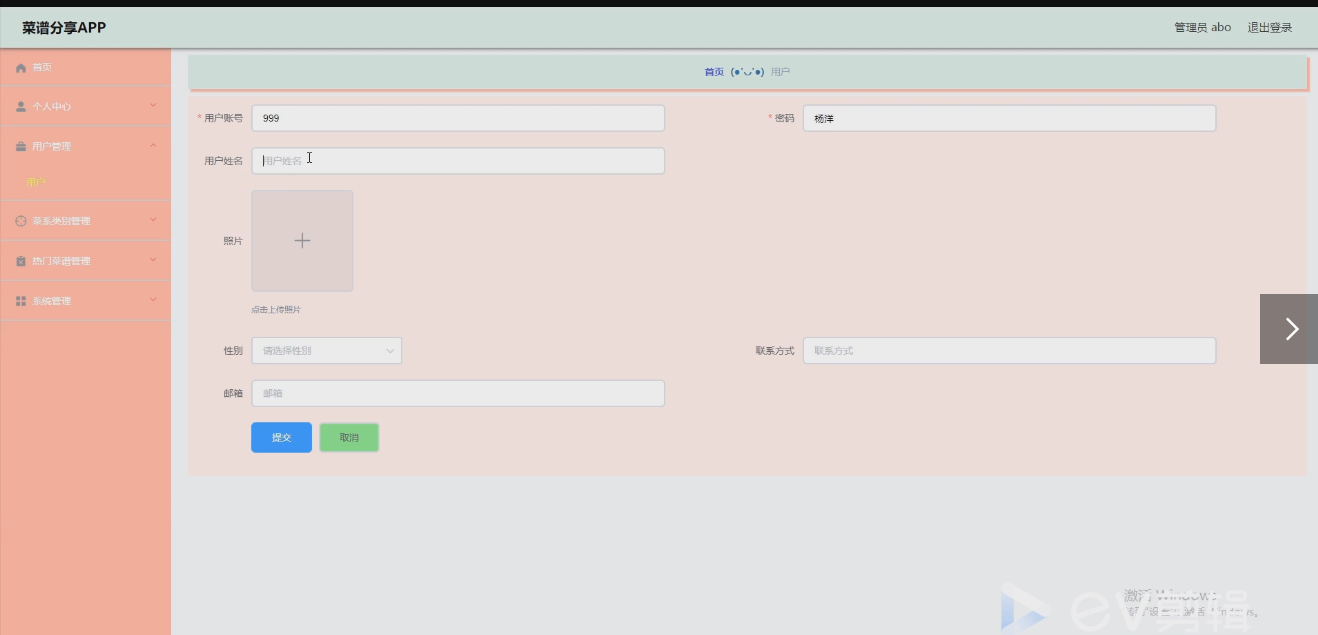
先看下效果,然后下面开始教大家搭建操作了
一.相关环境配置
A.服务器环境
-
系统:CentOS 8.3
笔者安装的是:CentOS-8.3.2011-x86_64-dvd1.iso

-
虚拟机:Windowd 10 版本 VMware (也可下载最新版本,找注册机破解下就可以用了,推荐)
笔者安装的是:VMware® Workstation 15 Pro

-
VM中安装SentOS 8.3
笔者已经安装完成了,不想安装的可以找笔者要一个已经安装好的虚拟机

下面是安装虚拟机的相关配置:






B.服务器面板
- 宝塔面板安装(不安装也可以全用命令的方式操作)
我们先启动VM中的虚拟机,然后再安装宝塔。大家可以百度一下怎么安装,需要的可以联系笔者,笔者的虚拟机已经安装好了。
第一次进入宝塔需要查看来宝塔相关信息,笔者已经安装好了。
可以通过命令bt default查看

记得把相关信息保存,忘记保存了下次可以再通过命令bt default去查看下。
二.相关软件安装
打开浏览器
输入:http://192.168.44.134:8888/4e9780d1,弹窗中输入帐号密码:wilqejnm 0444b168这些信息上面已经让大家保存过了。
A.安装Node.js
Node比较重要,没有它咱们的简历网站无法运行起来。
为了缩短篇幅,加上比较重要,所以单独拎出来讲,大家不会的可通过下面文章可以看下具体安装步骤。
>>CentOS 8.3上如何安装Node.js
B.安装yarn
yarn的安装比较简单,先用命令:cd /root
命令一:sudo wget https://dl.yarnpkg.com/rpm/yarn.repo -O /etc/yum.repos.d/yarn.repo
命令二:sudo yum install yarn
命令三:yarn --version
就上面三个命令就可以了,我这里就不重复了,具体大家可以看我这篇文章。
>>CentOS8.3上如何安装yarn
三.部署简历网站
A.开始安装
方式一:源码 方式安装(着重讲)
- 首页我们找到简历网站源码的地址:
https://github.com/huidaoli/react-resume-site - 然后把源码克隆下来,比如笔者放
/www/wwwroot/www.resume.com目录下, - 进入目录命令:
cd /www/wwwroot/www.resume.com - 克隆命令:
git clone https://github.com/huidaoli/react-resume-site.git && cd react-resume-site

最后我们用命令:yarn install && yarn start(这两个命令可以分开执行yarn installyarn start笔者准备分开执行)
如何提示找不到yarn命令,请重新安装yarn

执行命令:yarn install

执行完命令:yarn start后的界面

注意:其实到这一步命令是已经全部执行完了,但发现打开http://192.168.44.134:3000/无法打开我们的简历网站。这是因为在安全组中宝塔默认是没放行3000端口,需要我们自己放行3000端口。


最后放行3000端口后,发现可以打开了。

是不是好熟悉的界面,类似于CSDN中的 MarkDown编辑器界面,是的,就是它了,通过他编辑后就可以将简历导出为PDF了。

添加开机自动启动命令:
cd /root/react-resume-site
yarn start
在文件/etc/rc.d/rc.local未尾加上上面两行代码,如下图:

然后执行如下命令赋予其可执行权限:
chmod +x /etc/rc.d/rc.local
重启虚拟机会发现简历网站自己启动了。
方式二:Docker 方式安装
Docker的安装方式准备后期单独出个文章,到时大家看我的原创文章。
大家如果在搭建的过程中有什么问题,可以在评论区留言或私信我。