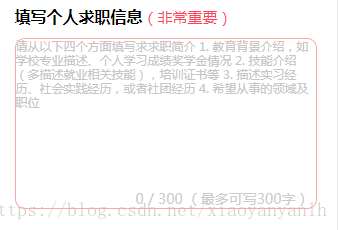
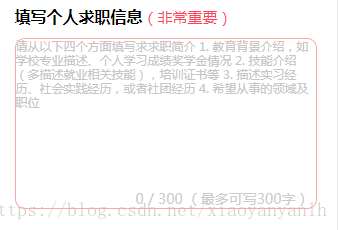
效果图

wxml代码
<view style="border: 1px solid #FFA6A6; border-radius: 10px;"><textarea placeholder-class="place-holder" placeholder="请从以下四个方面填写求求职简介 1. 教育背景介绍,如学校专业描述、个人学习成绩奖学金情况 2. 技能介绍(多描述就业相关技能),培训证书等 3. 描述实习经历、社会实践经历,或者社团经历 4. 希望从事的领域及职位 " name="introduction" maxlength='300' bindinput='limit' value="{{text}}" style="font-size: 14px;"/><!-- 显示字数 --><view class="clear"><text style="color: #ccc; font-size: 14px; float: right; margin-right: 2%;">{{current}} / {{max}} (最多可写300字)</text></view>
</view>
js代码:
Page({data: {// 字数限制current: 0,max: 300,},// 文本框字数限制limit: function (e) {var value = e.detail.value;var length = parseInt(value.length);if (length > this.data.noteMaxLen) {return;}this.setData({current: length});},
})