一个有趣的,跨浏览器的 css3 动画库。
Animate.css
-
安装
-
npm install animate.css --save -
main.js中引用。
import animate from 'animate.css' Vue.use(animate) -
使用
- 方式一:HTML标签中添加class。缺点:页面加载后就开始
- 方式二:HTML标签中添加class,但是绑定vue变量,由变量状态控制动画的播放
- 方式三:元素添加动画,跟普通关键帧动画
@keyframes一样使用 - 更多使用方法,参考官网
方式一
HTML标签中添加class,animate__animated加上动画效果class。例如要使用弹跳动画animate__bounce,正确的写法如下:
<h1 class="animate__animated animate__bounce">bounce弹跳动画</h1>
animate__delay-2s— 延迟2sanimate__duration-2s— 持续2s(默认1s)- 速度、重复次数等详细配置案例项见官网
方式二
HTML标签中添加class,但是绑定vue变量,由变量状态控制动画的播放。例如要使用水平抖动动画animate__shakeX,在点击元素时触发动画。
1.元素中绑定class与vue变量(也是必须包含animate__animated)。点击事件触发函数shake,并将变量isShakeForm作为参数
//当变量isShakeForm中的isActive为true时,应用水平抖动动画。
<h1 :class="{'animate__animated animate__shakeX animate__duration-2s' : isShakeForm.isActive }" @click="shake(isShakeForm)">bounce弹跳动画</h1>//三目运算符。应用场景:上边写法中的class要么都使用要么都不使用,不管是否应用动画class都需要应用某些样式class时,可以使用三目运算符这种写法。
<h1 :class="[isShakeForm.isActive?'login-box animate__animated animate__shakeX animate__duration-2s':'login-box']" @click="shake(isShakeForm)">bounce弹跳动画</h1>
2.vue中定义变量
isShakeBtn: {isActive:false}, //是否启用 登录按钮 摇晃动画
isShakeForm:{isActive:false},//是否启用 form表单 摇晃动画
3.编写函数shake
shake(shakeEl) { //触发 动画shakeEl.isActive = !shakeEl.isActive;//应用动画classsetTimeout(() => {shakeEl.isActive = !shakeEl.isActive;}, 2000);//动画持续时间设置为两秒,所以两秒后去掉动画class(也可以将动画持续时间作为参数传进来)
}//除了通过点击事件触发,也可以再其他函数中调用。例如表单验证失败后,调用抖动动画:
this.$refs.loginFormRef.validate(async valid => {if (!valid) { //表单预验证 不通过this.shake(this.isShakeBtn); //登录按钮 摇晃动画return;}...
}
方式三
元素添加动画,跟普通关键帧动画@keyframes一样使用。不需要包含animate__animated,且没有前缀animate__
.el-avatar:hover {animation: rubberBand;animation-duration: 1s;
}
动画class
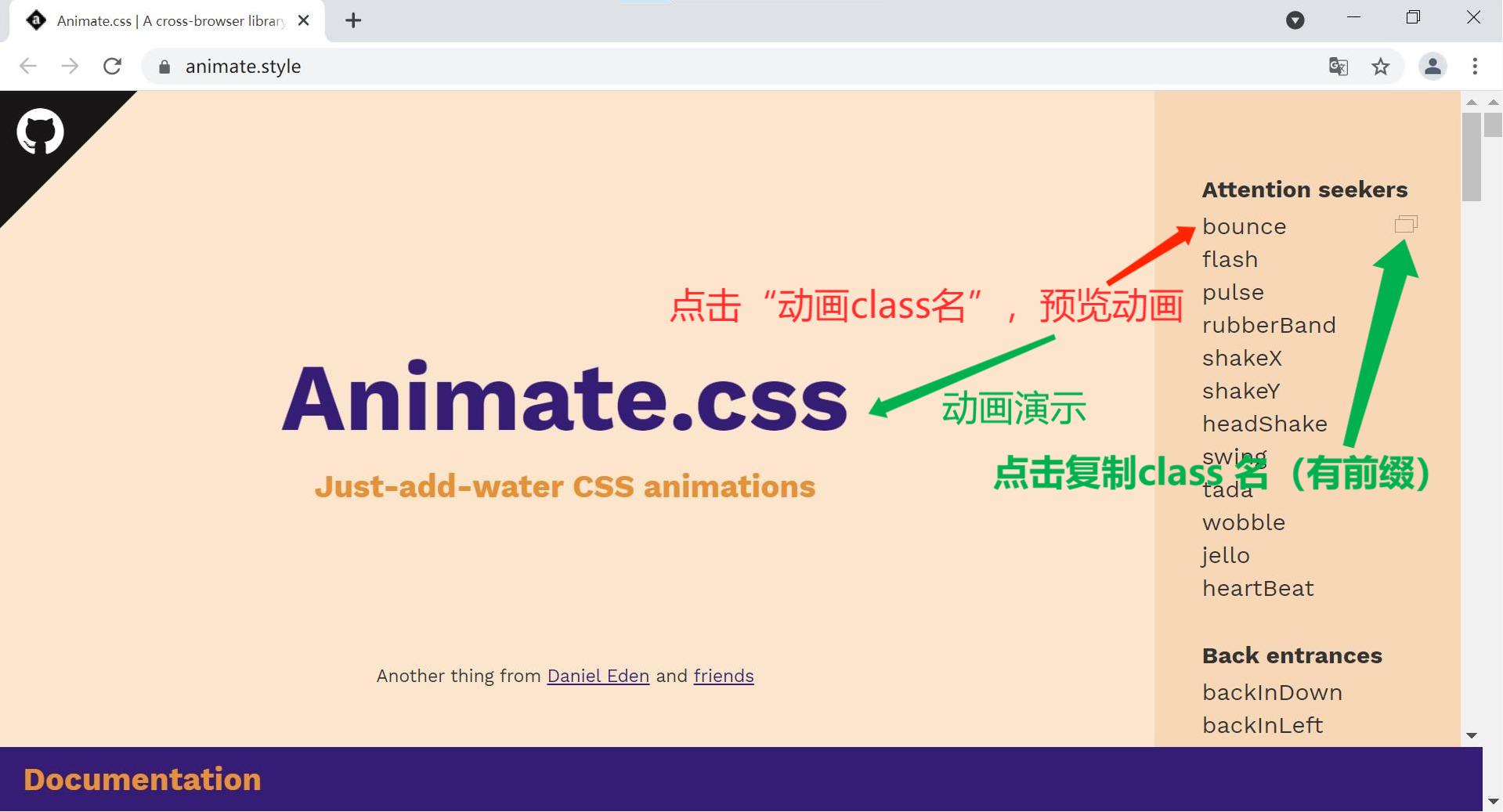
获取动画class名。打开官网,右侧栏是动画列表,点击相应的动画名可以在中间看到动画效果,点击右侧复制按钮可复制动画class名(包含了前缀的)。

速度
动画速度修改(修改动画持续时间)
//方式一:class中添加 animate__duration-2s
<div class="forget animate__animated animate__slideInRight">...
</div>//方式二:css中修改
.animate__animated.animate__slideInRight{//.animate__slideInRight 指定应用在右侧划入动画(不指定则全部动画都应用)--animate-duration: .3s;//300毫秒
}
案例
页面切换,Animate动画的应用:
1.准备
在main.js文件中,定义
$goback()函数$to()函数- vuex变量animate
App.vue文件中,设置
- watch,监听路由变化
- 添加Animate动画结束监听器
- 动画全局样式(过渡时间,或者说动画速度)
main.js文件
定义$goback()函数:
$goback()函数接收一个参数,下一个页面的名称(vue-router中定义的name)。
//返回上一个页面
Vue.prototype.$goback = function(name) { //页面路由名称示)this.$router.push({name: name,params: {animate: 'animate__animated animate__slideInLeft'}})
}//应用示例:
this.$goback('order') //跳转到订单页面,带页面切换动画(返回上一级页面)
扩展:
//返回上一个页面
Vue.prototype.$goback = function(name, params) { //页面路由名称、参数params(可有可无)var myParams = {};if (params) {params.animate = 'animate__animated animate__slideInLeft';myParams = params;} else {myParams.animate = 'animate__animated animate__slideInLeft';}this.$router.push({name: name,params: myParams//用于传递参数(会拼接在url后边)})
}
定义$goto()函数:
$goto()函数接收一个参数,与上边$goback()函数相同。
//前往下一个页面
Vue.prototype.$goto = function(name) { //页面路由名称this.$router.push({name: name,params: {animate: 'animate__animated animate__slideInRight'}})
}//应用示例:
this.$goto('order') //跳转到订单页面,带页面切换动画(进入下一级页面)
定义vuex变量animate:
import Vue from 'vue'
import vuex from 'vuex'
Vue.use(vuex);//添加animate变量
var store = new vuex.Store({ //store对象state: {animate: '' //页面切换的动画效果}
})new Vue({el: '#app',router,store, //使用storecomponents: {App},template: '<App/>'
})
App.vue文件
App.vue文件中,设置
- watch,监听路由变化
- 添加Animate动画结束监听器
- 动画全局样式(过渡时间,或者说动画速度)
监听路由变化:
//获取路由中携带的动画信息并更新到vuex的animate
'$route': function(newVal, oldVal) {//页面切换动画var animate = this.$route.params.animate; //获取 路由中携带的动画信息if (animate) {this.$store.state.animate = animate; //更新vuex中的animatethis.$route.params.animate = ''; //重置 路由中携带的动画信息 为空}
}
添加动画监听器:
//App.vue中的created中添加监听器
//Animate动画结束后,清除vuex的animate动画信息
document.addEventListener('animationend', () => {//动画结束 监听器。清除切换动画this.$store.state.animate = ''; //重置 vuex中的animate 为空
})
动画全局样式:
//全局Animate动画样式
//$goto的动画持续时间为0.4秒(打开/进入下一页,速度稍慢)
.animate__animated.animate__slideInRight {--animate-duration: .4s;
}
//$goback的动画持续时间为0.2秒(返回上一页,速度稍快)
.animate__animated.animate__slideInLeft {--animate-duration: .2s;
}
2.使用
在要应用切换动画的页面,根元素使用v-bind绑定vuex中的animate(动画效果),跳转到该页面时(返回到此页、跳转到下一页,此页为下一页)使用上边定义的$goback()、$goto()函数,其它情况(不想应用切换动画、平级页面之间的跳转等)则使用this.$router.push()来跳转即可。
//页面 根元素 绑定vuex中的animate(动画效果)
<div :class="$store.state.animate"><div>//跳转到当前页面,要应用 页面切换动画 就使用$goback()、$goto()函数,否则使用this.$router.push()