Mixly+点灯科技+小爱同学智能插座
疫情了,时间多的很。游戏也玩累了,电影也没的看了。无聊至极!得!!!出来搞点事情吧。哈哈哈。
Mixly出了新版本(正式版1.1.3)这个版本很稳定也很好用,最最主要的是添加了点灯的三方模块(开始我玩点灯时也想做个这个库的模块,就因本人犯懒没搞,自更新了新版本后发现已有,那咱就可以开心的玩耍了)。点赞!这货对于编程菜鸟简直就是神器。例如本人。嘿嘿
切入正题整点干货!今天主要玩的就是米思齐三方点灯模块.

需要硬件: esp8266 01 模块1个

esp8266 01 继电器模块 1个

手机充电器 1个

220插座 1个

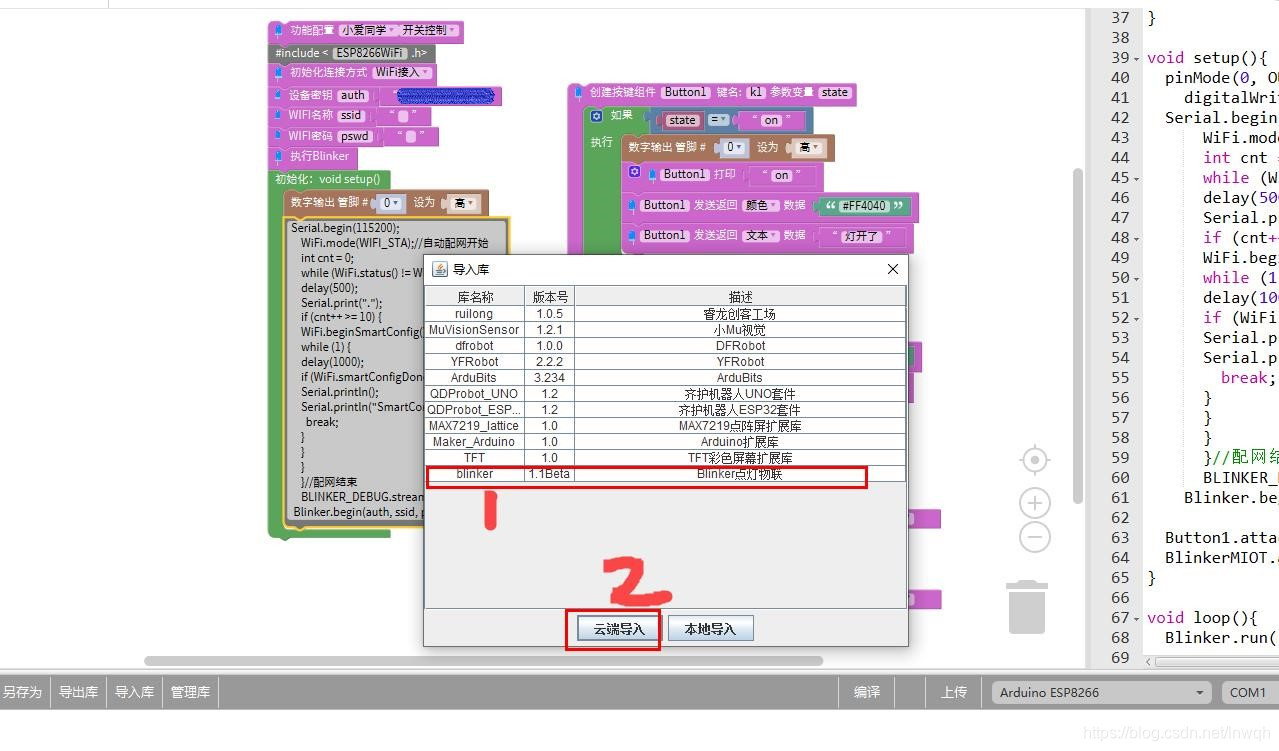
第一步下载最新版本的米思齐1.1.3版,然后下载点灯模块



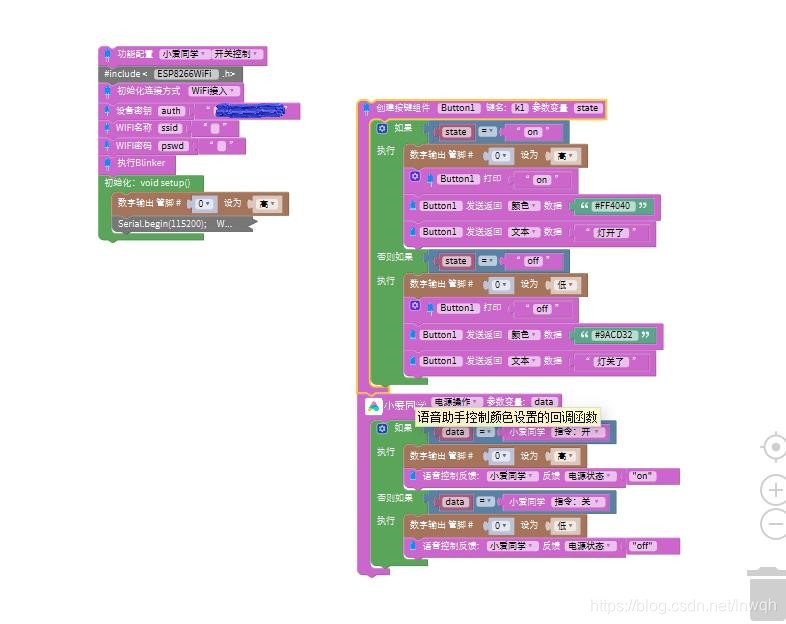
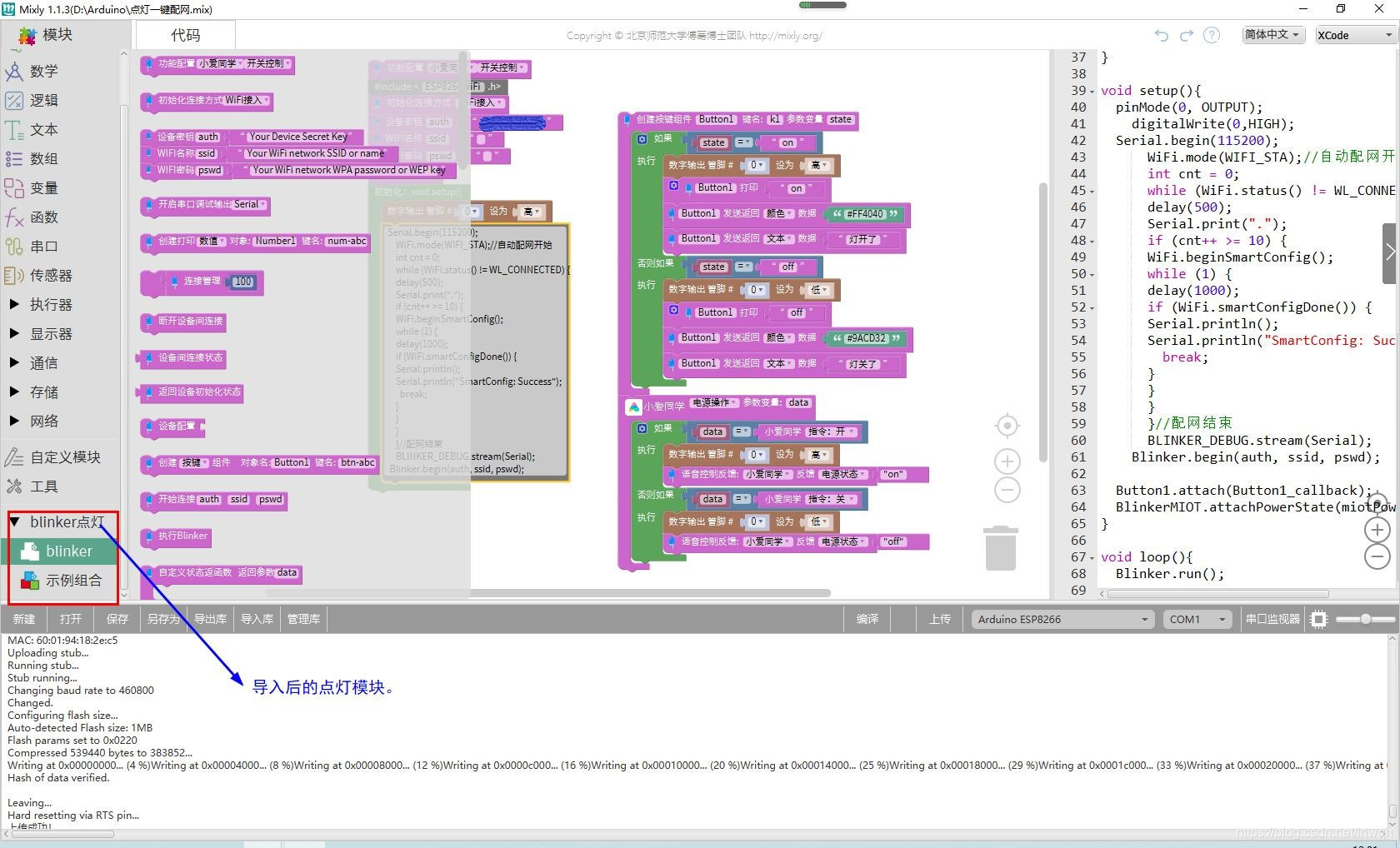
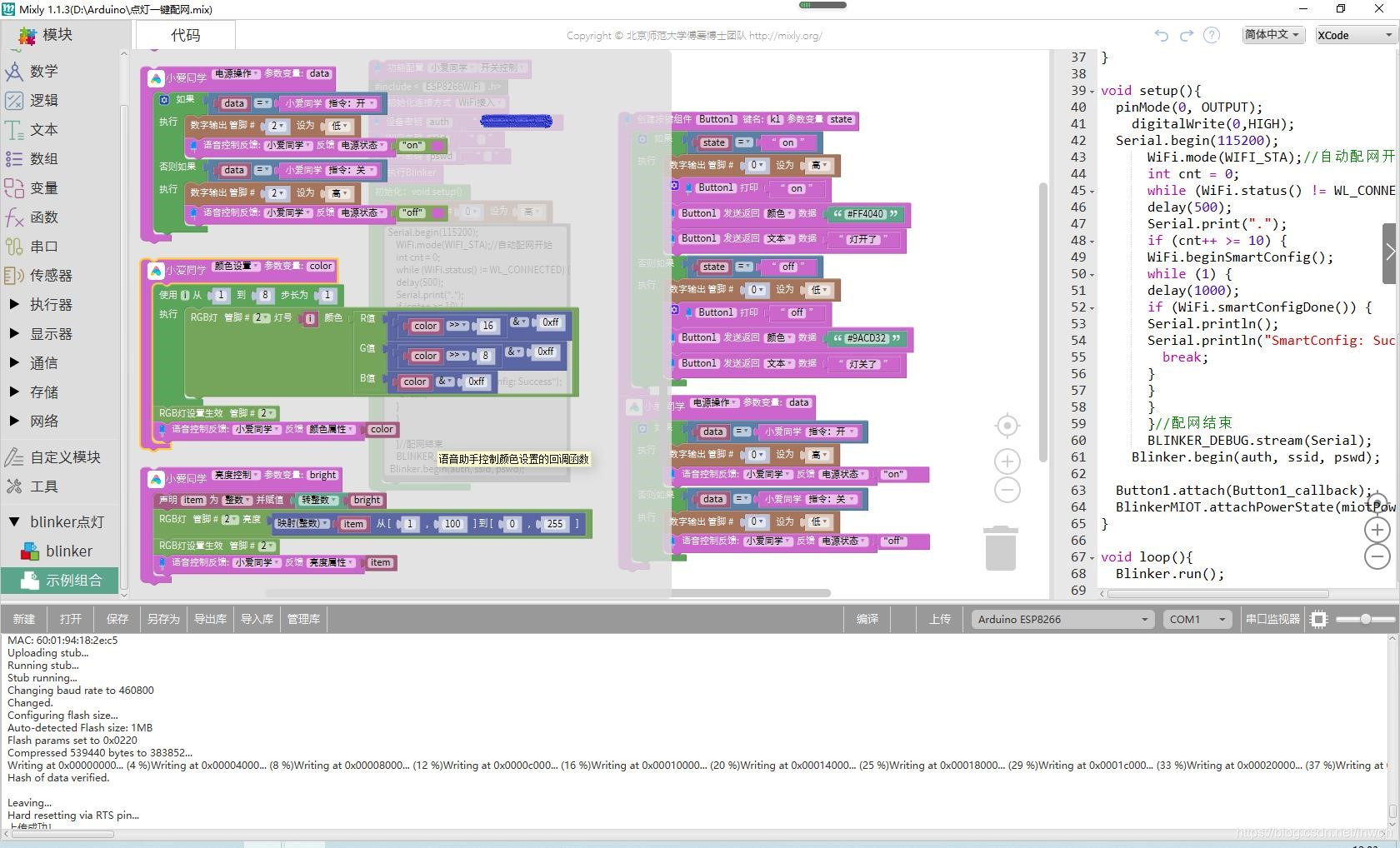
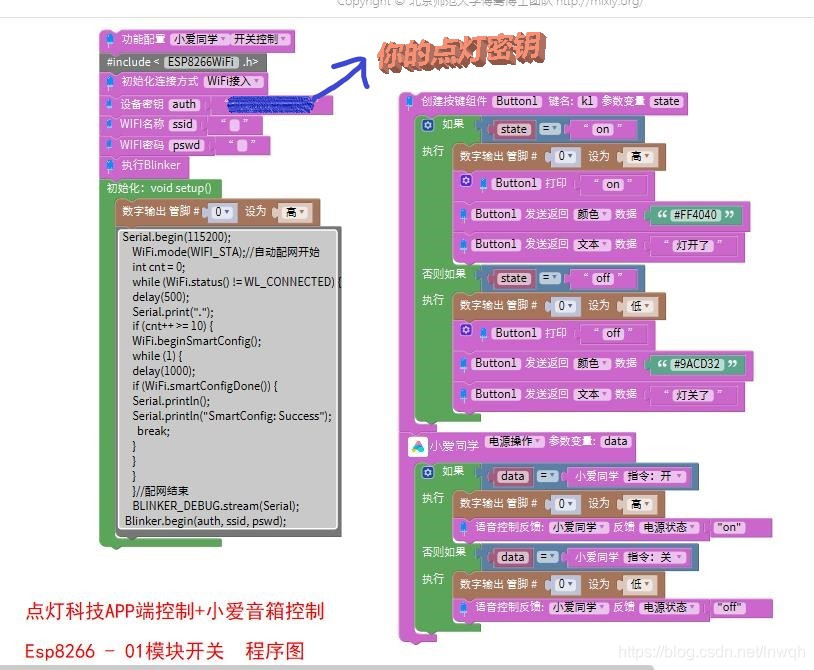
点灯模块安装完就可以开始了。下图是我的程序图。一键配网,建议用微 信安信可公众号 进行配网。点灯的APP也能配但是不太好用。

最终装机图

程序搞定就可以下载到esp8266进行测试。一键配网+点灯APP控制+小爱音箱语音控制。简单快捷方便。线路图我就不上了。超
另一篇有配网教程。自动配网+blynk+点灯双网登录
有问题可以留言。
源码:
#include <ESP8266WiFi.h>#define BLINKER_ALIGENIE_OUTLET
#define BLINKER_MIOT_OUTLET
#define BLINKER_WIFI
#include <Blinker.h>char auth[] = "改你的点灯密钥";
char ssid[] = "";
char pswd[] = "";
BlinkerButton Button1("k1");
void Button1_callback(const String & state) {if (state == "on") {digitalWrite(2,HIGH);Button1.print("on");Button1.color("#FF4040");Button1.text("灯开了");} else if (state == "off") {digitalWrite(2,LOW);Button1.print("off");Button1.color("#9ACD32");Button1.text("灯关了");}
}// 小爱同学
void miotPowerStatedata(const String & data){if (data == BLINKER_CMD_ON) {digitalWrite(2,LOW);BlinkerMIOT.powerState("on");BlinkerMIOT.print();} else if (data == BLINKER_CMD_OFF) {digitalWrite(2,HIGH);BlinkerMIOT.powerState("off");BlinkerMIOT.print();}
}// 天猫精灵
void aligeniePowerStatedata1(const String & data1){if (data1 == BLINKER_CMD_ON) {digitalWrite(2,LOW);BlinkerAliGenie.powerState("on");BlinkerAliGenie.print();} else if (data1 == BLINKER_CMD_OFF) {digitalWrite(2,HIGH);BlinkerAliGenie.powerState("off");BlinkerAliGenie.print();}
}void setup(){pinMode(2, OUTPUT);digitalWrite(2,HIGH);Serial.begin(115200);WiFi.mode(WIFI_STA);//自动配网开始int cnt = 0;while (WiFi.status() != WL_CONNECTED) {delay(500);Serial.print(".");if (cnt++ >= 10) {WiFi.beginSmartConfig();while (1) {delay(1000);if (WiFi.smartConfigDone()) {Serial.println();Serial.println("SmartConfig: Success");break;}}}}//配网结束BLINKER_DEBUG.stream(Serial);Blinker.begin(auth, ssid, pswd);Button1.attach(Button1_callback);BlinkerMIOT.attachPowerState(miotPowerStatedata);BlinkerAliGenie.attachPowerState(aligeniePowerStatedata1);
}void loop(){Blinker.run();}