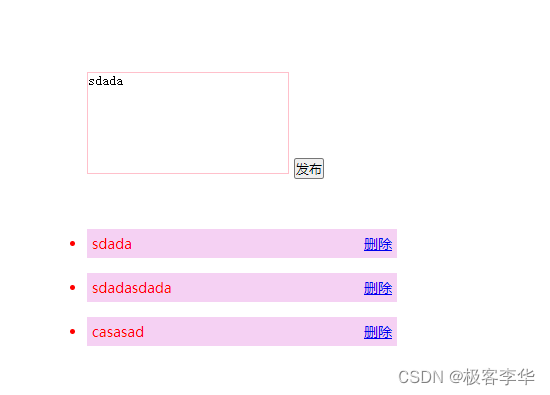
场景
类似于微信聊天的一个对话框,要求可以使用EMOJI表情,对话框是一个div,通过改变contentEditable属性使得内容可以编辑.
问题
Emoji表情在页面中其实是GIF格式的IMG标签.如果直接在innerHTML中改变,会导致表情包只出现在文本最后,所以这样是不符合用户体验的,需要跟踪光标的位置.在用户点击文本或者文本框失去焦点时候保存光标位置,点击表情时在光标最后位置插入.
div.innerHTML += <img/>
思路
1.webkit内核的浏览器中可以直接使用getSelection()获取selection对象.以及其中的range对象
range(范围)指的是文档中连续的一部分。一个范围包括整个节点,也可以包含节点的一部分,例如文本节点的一部分。用户通常下只能选择一个范围
var selObj = window.getSelection();
var range = selObj.getRangeAt(0);在div的onclick以及onblur事件中绑定保存光标位置
saveSelection() {this.lastEditRange = window.getSelection().getRangeAt(0);
}2.在添加表情事件触发时,首先检查是否存在光标位置,如果存在则在最后位置插入,不存在就在文本末尾插入
// 判断是否有最后光标对象存在if (this.lastEditRange) {// 存在最后光标对象,选定对象清除所有光标并添加最后光标还原之前的状态selection.removeAllRanges()selection.addRange(this.lastEditRange)}3.最后就是对光标位置的处理
// 如果是文本节点则先获取光标对象var range = selection.getRangeAt(0)// 获取光标对象的范围界定对象,一般就是textNode对象var frag;if (range.createContextualFragment) {frag = range.createContextualFragment(emojiInput);} else {var container = document.createElement("div");container.innerHTML = emojiInput;frag = document.createDocumentFragment();var child;var title;for (; child = container.firstChild;) {title = frag.appendChild(child);}}var node = frag.lastChild;range.insertNode(frag);range.setStartAfter(node);selection.removeAllRanges();selection.addRange(range);4.最后还是要保存一次光标位置.
效果展示
转自https://segmentfault.com/a/1190000015989051